[TOC]
> Activiti Modeler 是 Activiti 官方提供的一款在線流程設計的前端插件,可以方便流程設計與開發人員繪制流程圖,保存流程模型,部署至流程定義等等。
本節我們能就記錄如何在spring boot項目中集成Activiti Modeler。
## 1、材料準備
首先我們需要獲取activiti-explorer.zip,這個是activiti-5.22.0才有的。
鏈接:[https://pan.baidu.com/s/1zZ8vcjR63_hgzcLl6soiDw](https://pan.baidu.com/s/1zZ8vcjR63_hgzcLl6soiDw)
提取碼:1e8a
后續所有的資料都可以通過這個地址下載。
## 2、集成
### 2.1 集成靜態資源
* 在resources下新建static/modeler目錄
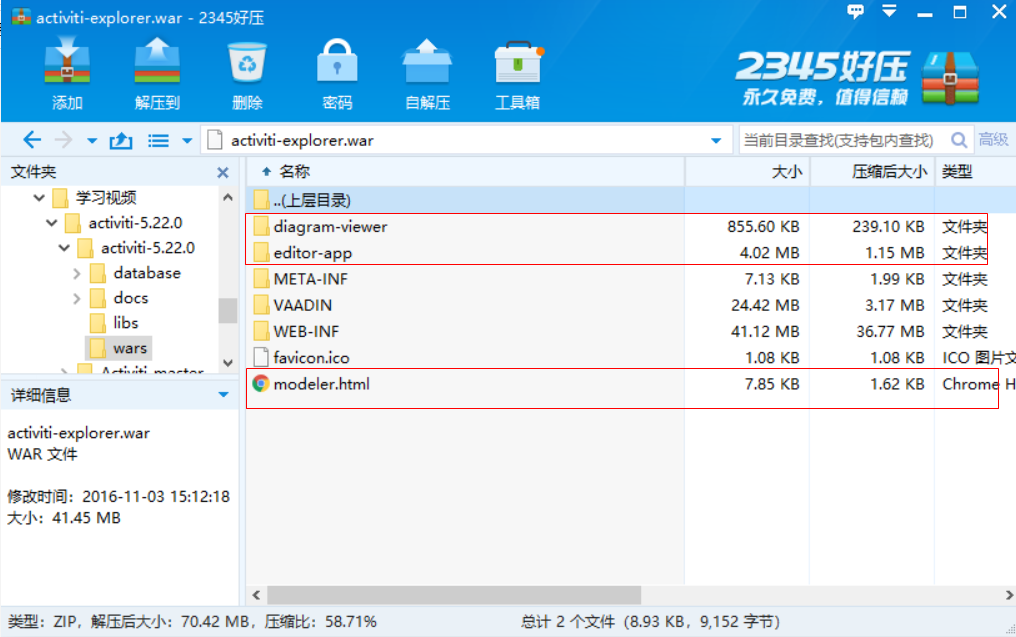
找到 activiti-5.22.0\\wars\\activiti-explorer.war,將如圖3個目錄復制到static/modeler目錄下。

* 將下載好的漢化文件stencilset.json復制到src/main/resources目錄下
* 用下載好的漢化文件en.json替換 static/modeler/editor-app/i18n/en.json文件
### 2.2 集成后端代碼
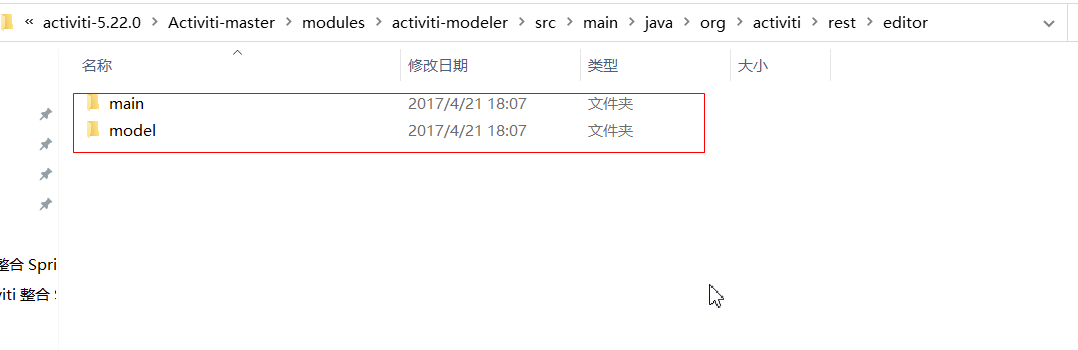
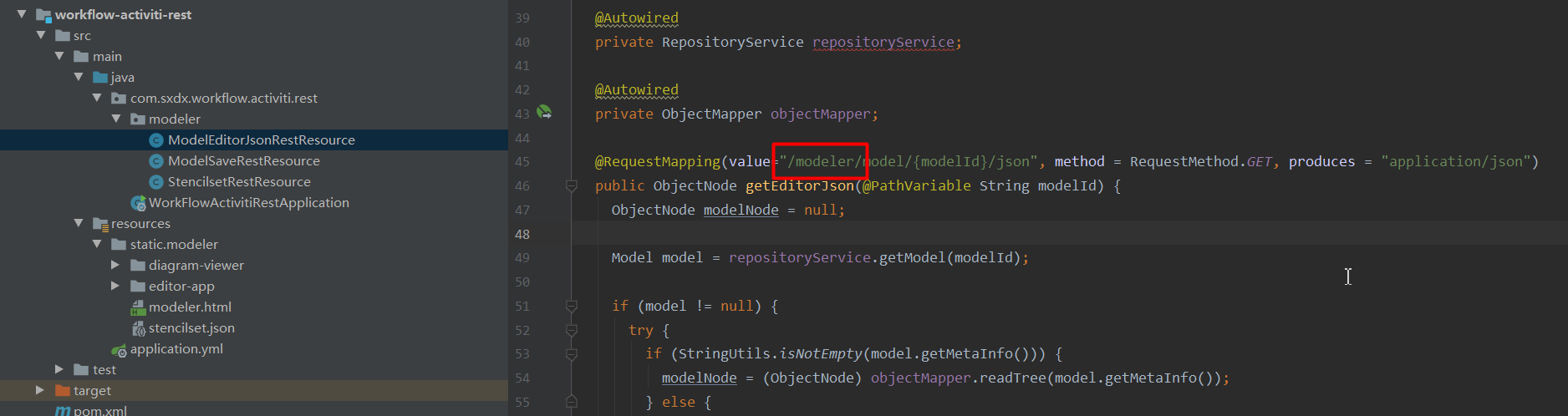
* 在 `com/sxdx/workflow/activiti/rest `下新建`modeler`目錄。將下載文件的 `activiti-5.22.0\Activiti-master\modules\activiti-modeler\src\\main\java\org\activiti\rest\editor` 目錄下的所有文件(不包含目錄)拷貝到 `com/sxdx/workflow/activiti/rest/modeler`目錄下:

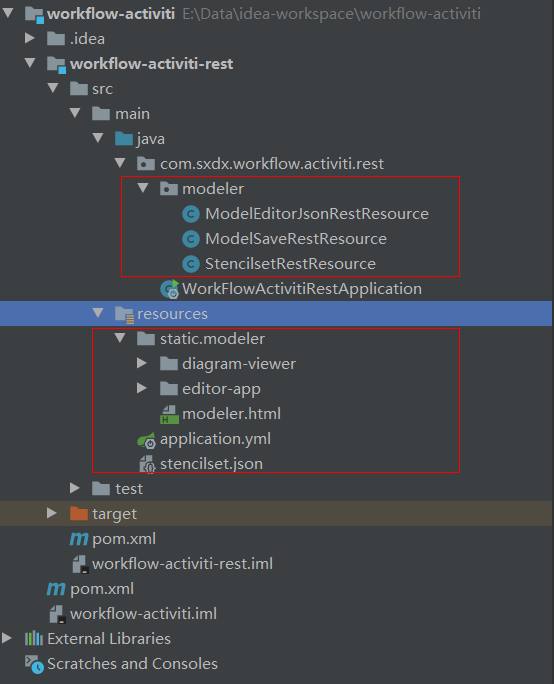
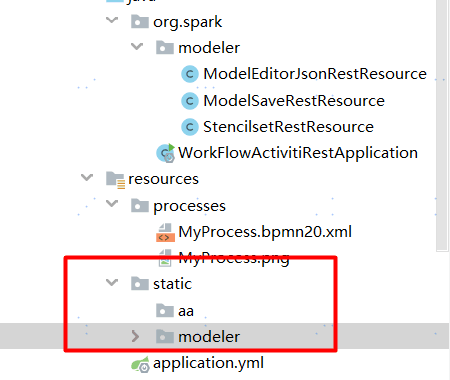
最后效果如下所示:

### 2.3 代碼修改
依次修改如下代碼:
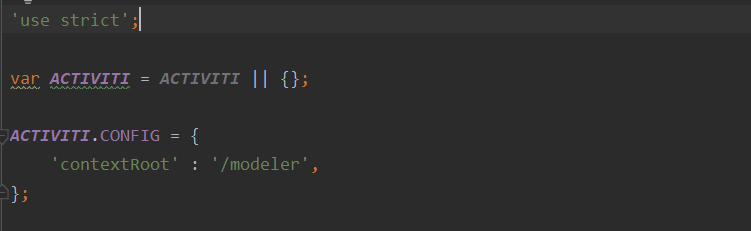
1、static/modeler/editor-app/app-cfg.js

2、static/modeler/editor-app/configuration/toolbar-default-actions.js

3、com/sxdx/workflow/activiti/rest/modeler 下的3個java文件中的所有方法的訪問路徑前都添加`/modeler`

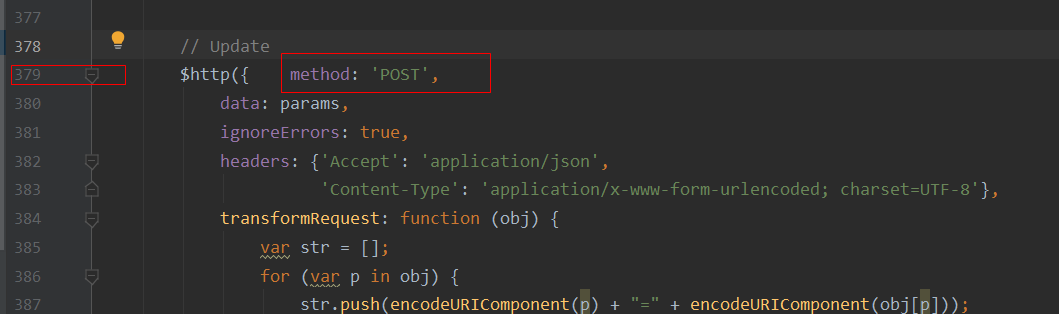
4、將`ModelSaveRestResource`的`saveModel`改為POST訪問,否則Activiti Modeler無法保存。
```
~~~
@RequestMapping(value="/modeler/model/{modelId}/save", method = RequestMethod.POST)
@ResponseStatus(value = HttpStatus.OK)
public void saveModel(@PathVariable String modelId, @RequestBody MultiValueMap<String, String> values) {
//省略。。。
}
~~~
```
## 3、訪問驗證
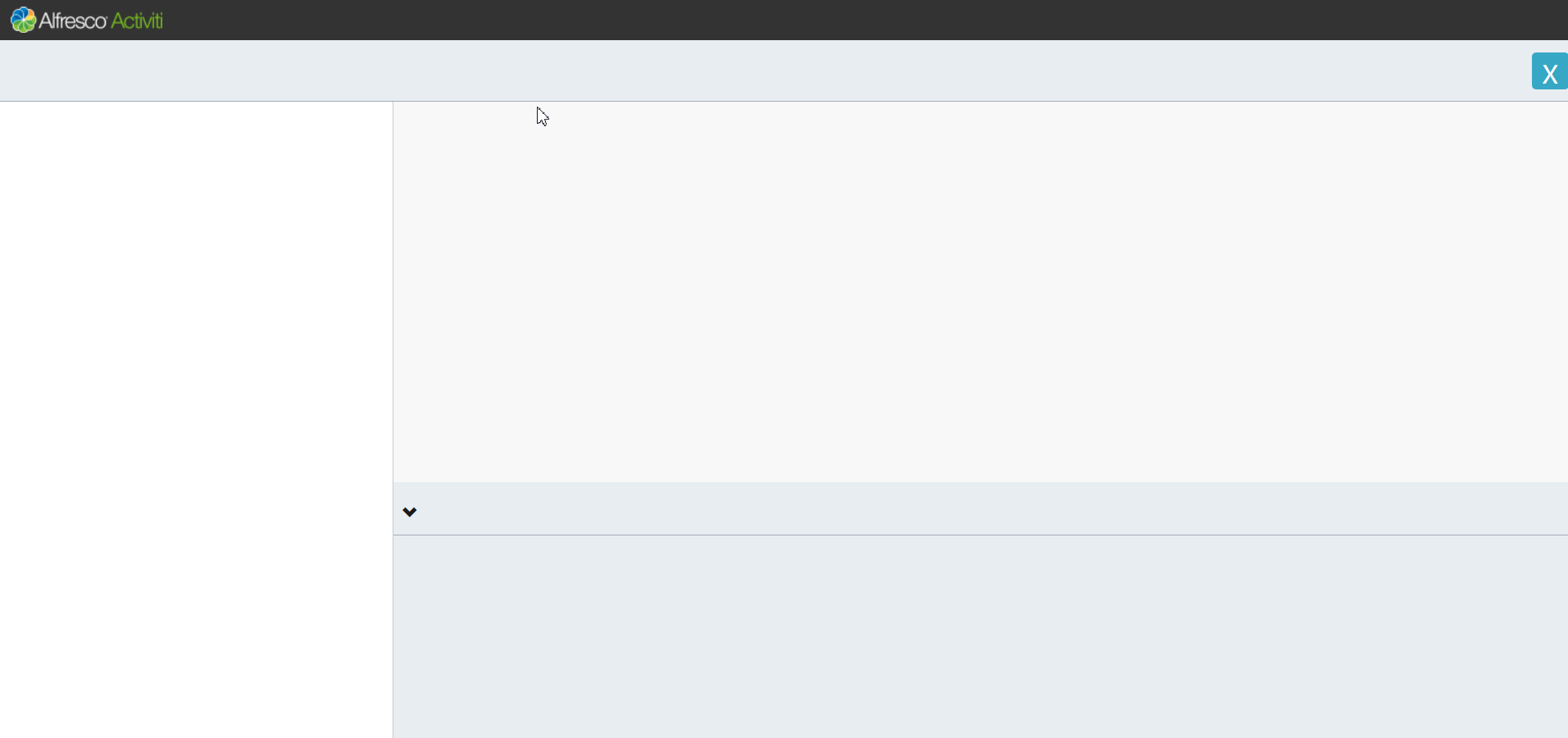
啟動服務,訪問[http://localhost:8080/modeler/modeler.html](http://localhost:8080/modeler/modeler.html)

會發現只有一個布局,各種功能及組件都沒有顯示出來。**這是因為我們沒有定義流程模型**。
## 4、創建一個模型
### 4.1 代碼創建一個流程模型
創建一個測試類 ModelerControllerTest
```
~~~
package com.sxdx.workflow.activiti.rest;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.node.ObjectNode;
import org.activiti.editor.constants.ModelDataJsonConstants;
import org.activiti.engine.RepositoryService;
import org.activiti.engine.repository.Model;
import org.apache.commons.lang3.StringUtils;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
import javax.annotation.Resource;
import static org.activiti.editor.constants.ModelDataJsonConstants.MODEL_DESCRIPTION;
import static org.activiti.editor.constants.ModelDataJsonConstants.MODEL_NAME;
@SpringBootTest
@RunWith(SpringRunner.class)
public class ModelerControllerTest {
@Resource
private RepositoryService repositoryService;
/**
* 創建模型
*/
@Test
public void create() {
String name = "請假流程";
String key = "leave";
String description = "這是一個簡單的請假流程";
try {
ObjectMapper objectMapper = new ObjectMapper();
ObjectNode editorNode = objectMapper.createObjectNode();
editorNode.put("id", "canvas");
editorNode.put("resourceId", "canvas");
ObjectNode stencilSetNode = objectMapper.createObjectNode();
stencilSetNode.put("namespace", "http://b3mn.org/stencilset/bpmn2.0#");
editorNode.put("stencilset", stencilSetNode);
ObjectNode modelObjectNode = objectMapper.createObjectNode();
modelObjectNode.put(MODEL_NAME, name);
modelObjectNode.put(ModelDataJsonConstants.MODEL_REVISION, 1);
description = StringUtils.defaultString(description);
modelObjectNode.put(MODEL_DESCRIPTION, description);
Model newModel = repositoryService.newModel();
newModel.setMetaInfo(modelObjectNode.toString());
newModel.setName(name);
newModel.setKey(StringUtils.defaultString(key));
repositoryService.saveModel(newModel);
repositoryService.addModelEditorSource(newModel.getId(), editorNode.toString().getBytes("utf-8"));
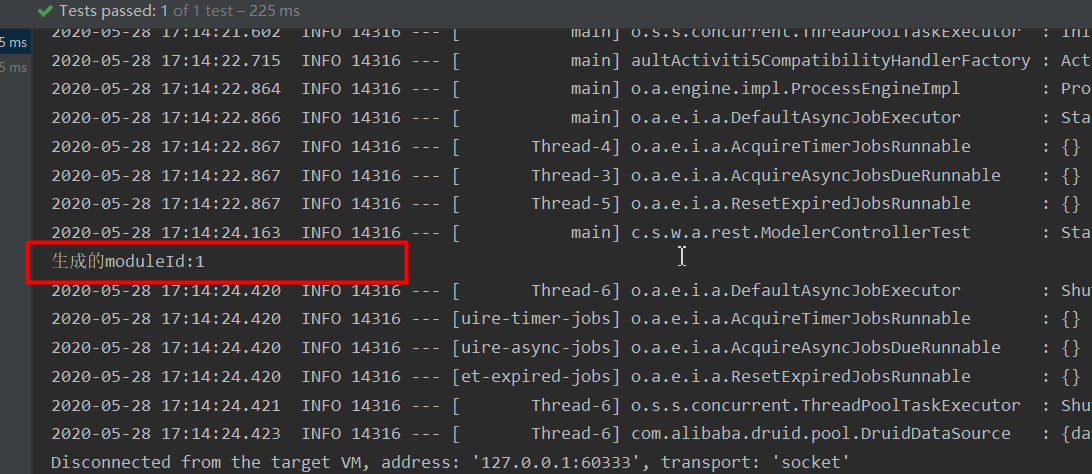
System.out.println("生成的moduleId:"+newModel.getId());
} catch (Exception e) {
}
}
}
~~~
```
結果:

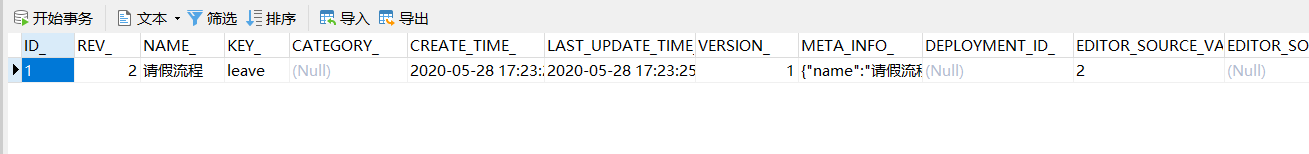
我們查看一下 act\_re\_model 表

### 4.2 再次訪問
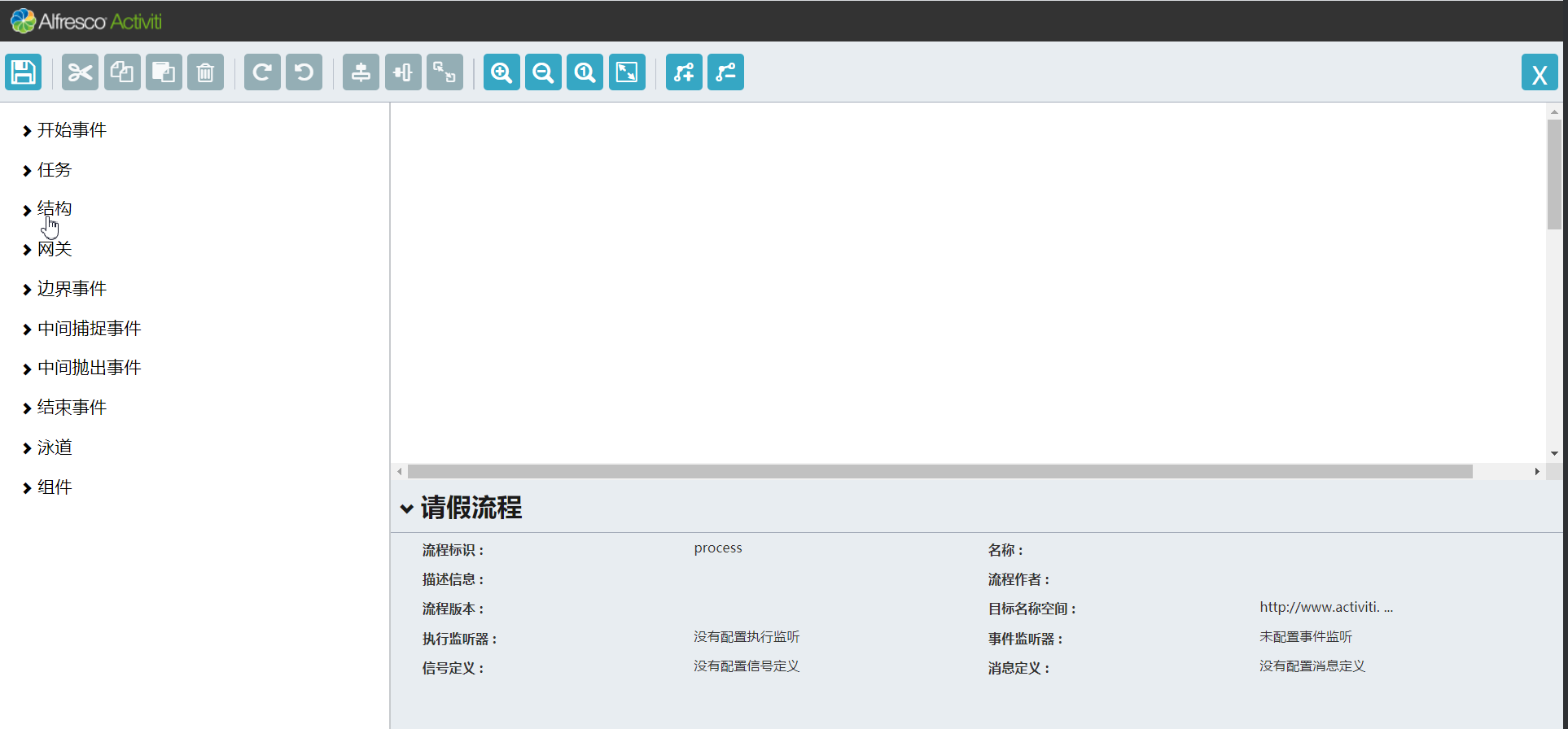
這次訪問:[http://localhost:8080/modeler/modeler.html?modelId=1](http://localhost:8080/modeler/modeler.html?modelId=1), 這次就顯示正常了。接下來我們就可以繪制流程圖了。
**注意**:這個modelId參數是必須的,否則modeler的組件無法顯示。

如果出現訪問404 ,請查看一下以下文件目錄,static和modeler是有層級關系的,如果目錄顯示static.modeler則會404。

- 使用教程
- 1、環境說明
- 2、導入教程
- 3、系統展示
- 4、更新歷史
- 搭建教程
- 第一章:Activiti模塊
- 1、基本概念
- 2、資料下載
- 3、環境搭建
- 4、集成Activiti-Modeler流程設計器
- 5、七大Service接口
- 6、流程定義文件—流程定義—流程模型 的相互轉化
- 7、用戶和用戶組
- 8、任務表單
- 8.1、表單分類
- 8.2 、動態表單實戰、集成Swagger、Logback
- 8.3、外置表單實戰
- 8.4、普通表單實戰,集成Thymeleaf,Mybatis-Plus
- 8.5、表單模式選型
- 9、多實例(會簽)
- 10、子流程和調用活動
- 10.1、子流程
- 10.2、事件子流程
- 10.3、調用活動
- 10.4、事務子流程
- 11、流程歷史管理、補充獲取流程定義列表接口
- 12、Activiti事件
- 12.1、 事件類別
- 12.2、 Activiti啟動事件
- 12.3、Activiti結束事件
- 12.4、邊界事件(一)
- 12.5、邊界事件(二)
- 12.6、中間事件
- 13、網關
- 14、Activiti審批意見管理
- 15、Activiti流程駁回、流程回退
- 16、Activiti任務委托
- 17、Activiti流程的掛起、激活
- 第二章:基礎架構完善
- 1、Spring-Security-OAuth2簡介
- 2、搭建認證服務器
- 3、搭建資源服務器
- 4、Activiti自帶的Rest接口
- 5、添加JWT支持
- 6、數據庫存儲授權碼Code,Client信息
- 第三章、集成RBAC權限管理
- 1、RBAC-基于角色的訪問控制
- 2、替換Activiti用戶和用戶組
- 3、Spring-Security獲取當前操作人信息
- 4、OauthUserDetailService改造
- 第四章、使用Swagger生成靜態接口文檔