### vs code的使用與常用插件和技巧
作者:3# ^.^

以下是個人在工作學習當中使用vscode所遇見的一些常見問題和插件使用!
廢話不多說直接看!!
---
##### 1. 卸載vs code、及安裝的插件和個人配置信息
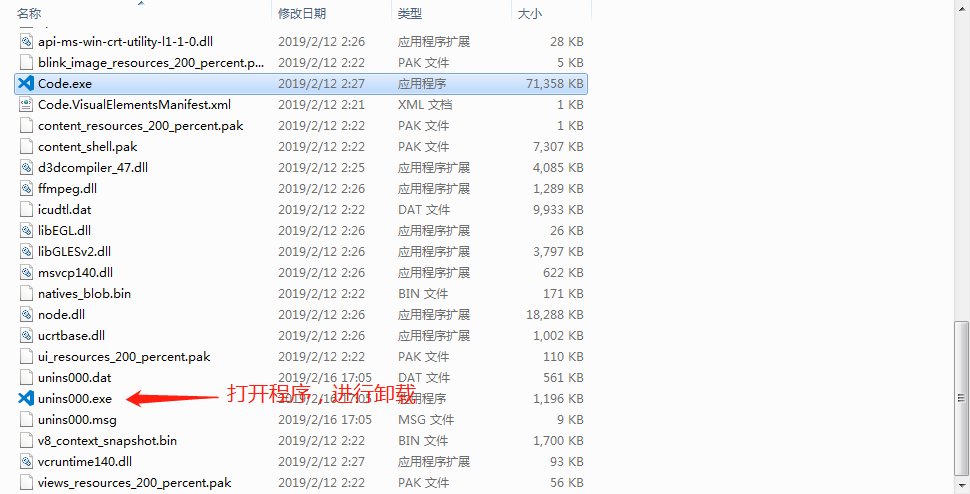
第一步: 卸載軟件

```markdown
注意:此步驟雖然刪掉了應用軟件,但是此時重新安裝會發現之前下載的插件和個人配置信息都還會重新加載出來,所以繼續進行以下步驟:
```
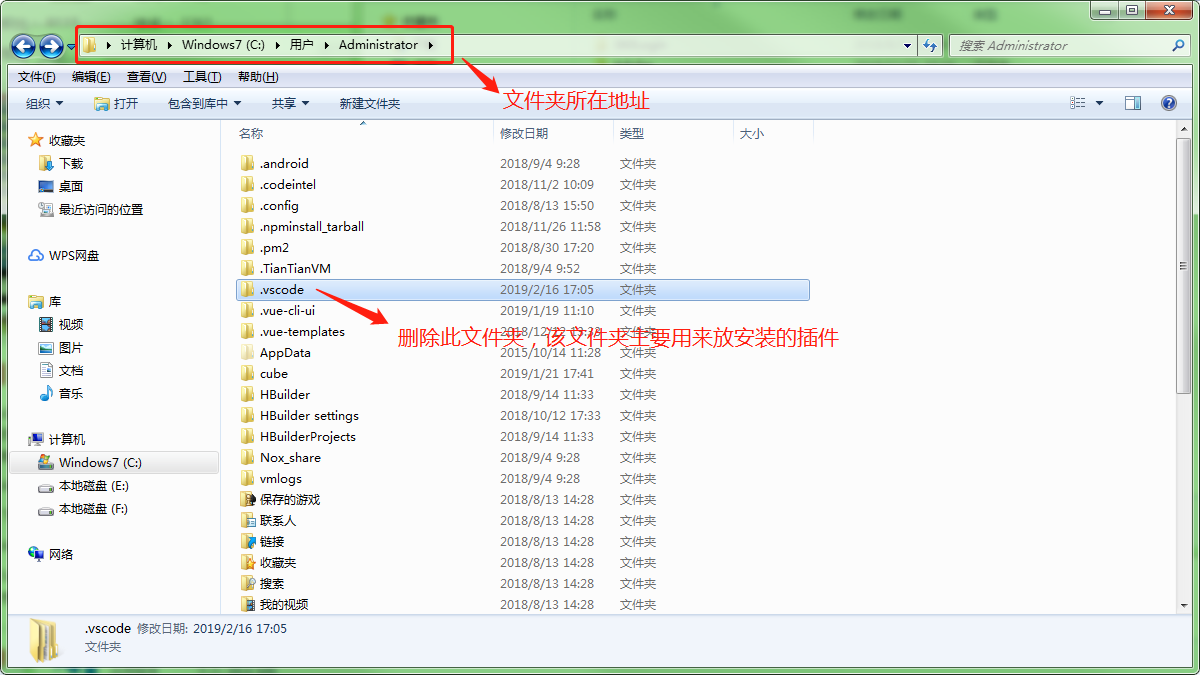
第二步: 找到下圖中文件夾的目錄,然后將之刪除,即可徹底清除已安裝的插件個個人配置信息

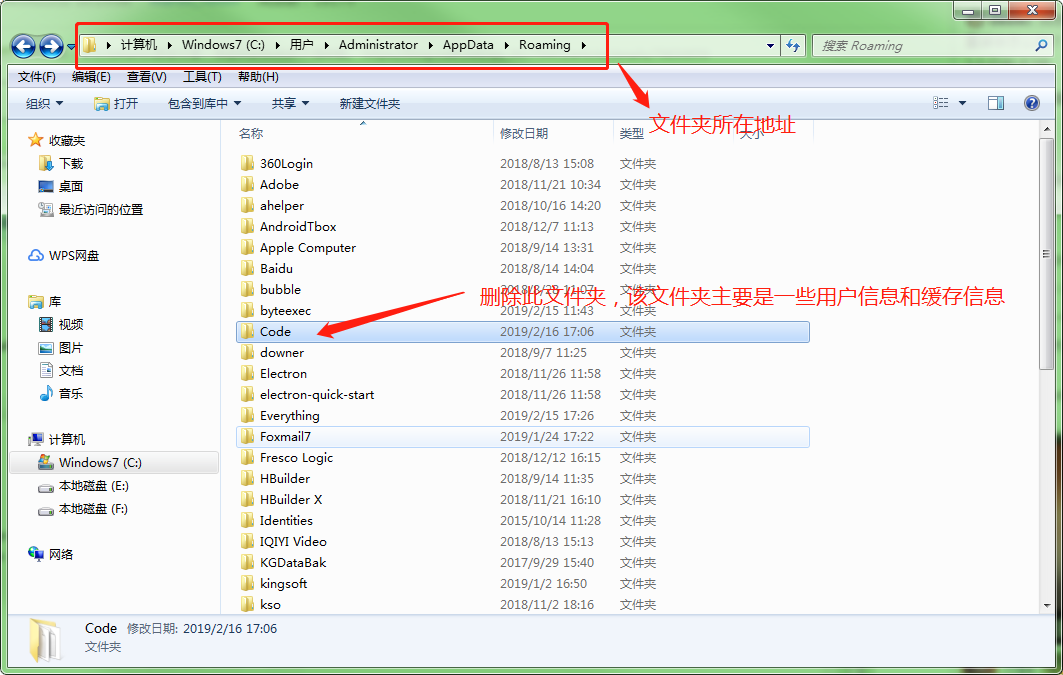
第三步:

```markdown
路徑是: C:\Users\Administrator\AppData\Roaming\Code
注意:AppData默認是隱藏文件夾
```
---
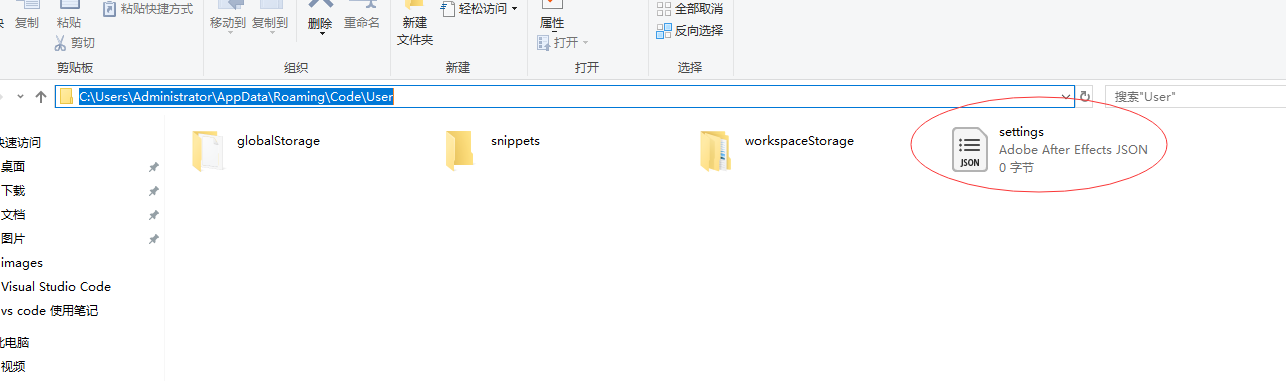
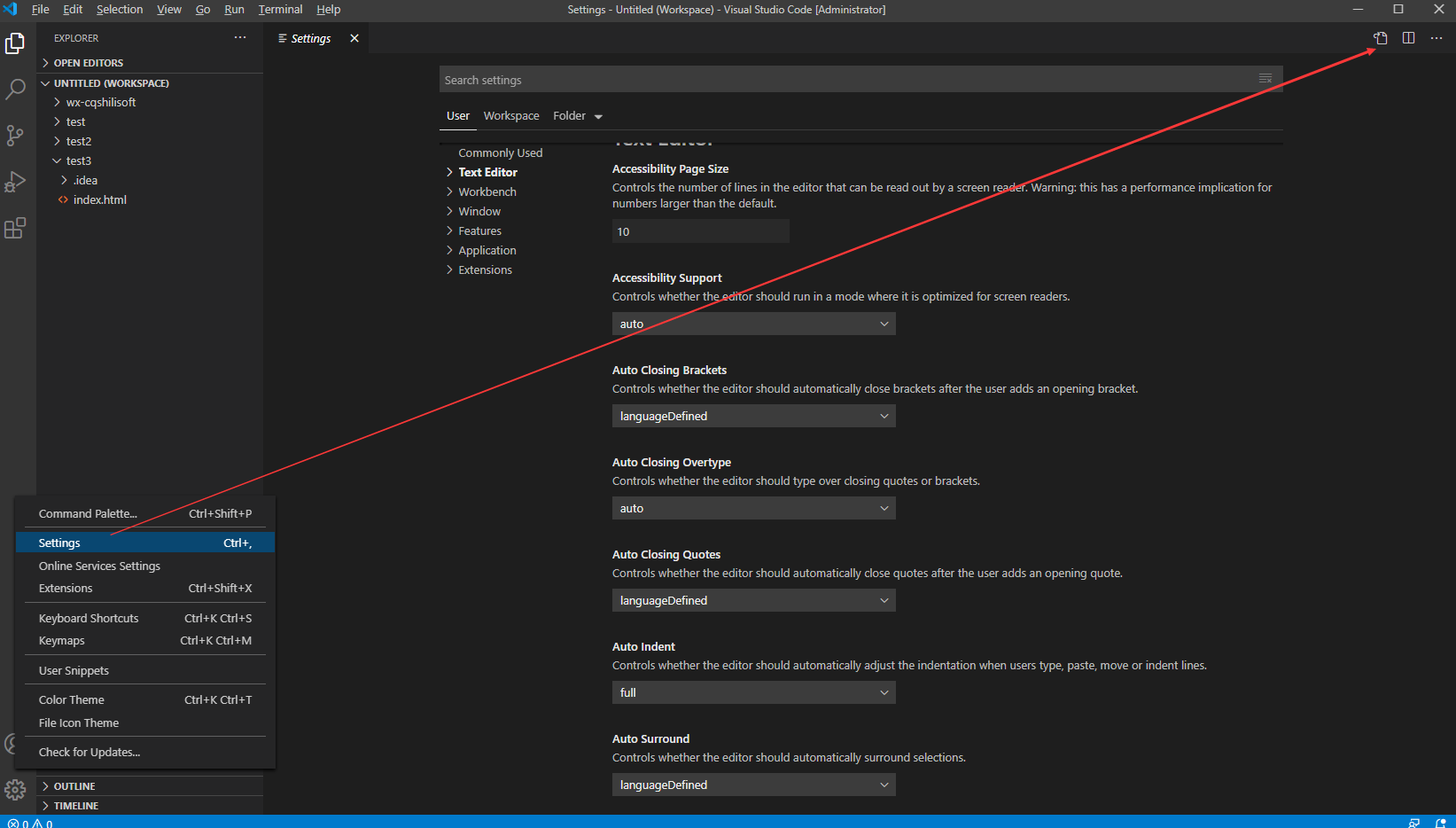
##### 2. 重置vs code所有設置 (還原vs code出廠默認設置)
解決問題場景: 配置失誤,導致vscode無法使用,如窗口縮放太大,快捷鍵失效。
```markdown
打開如目錄 例如: C:\Users\Administrator\AppData\Roaming\Code\User
```

用記事本打開目錄下的settings.json,修改里面的對應配置可以解決對應的問題,重置的話全部刪除就好了!
---
##### 3. vs code發光字主題與插件 SynthWave '84 - VS Code theme
1. 在vs code插件市場里面搜索SynthWave '84基礎主題包 進行安裝 Custom CSS and JS Loader自定義css、JS插件

2. 在 vs code插件市場里面搜索 Custom CSS and JS Loader自定義css、JS插件進行安裝,

3. 在本地新建一個css文件命名為synthwave84.css,并且寫入如下內容。
注意這個CSS文件最好放在用戶文件夾下,或者其他你喜歡的地方,并記住文件所在的路徑
```css
.mtk3 {
color: #f92aad;
text-shadow: 0 0 2px #100c0f, 0 0 5px #dc078e33, 0 0 10px #fff3;
}
.mtk4 {
color: #6d77b3;
}
.mtk5 {
color: #f97e72;
}
.mtk6 {
color: #fdfdfd;
text-shadow: 0 0 2px #001716, 0 0 3px #03edf975, 0 0 5px #03edf975, 0 0 8px #03edf975;
}
.mtk7 {
color: #fff5f6;
text-shadow: 0 0 2px #000, 0 0 10px #fc1f2c75, 0 0 5px #fc1f2c75, 0 0 25px #fc1f2c75;
}
.mtk8 {
color: #72f1b8;
text-shadow: 0 0 2px #100c0f, 0 0 10px #257c5575, 0 0 35px #21272475;
}
.mtk9 {
color: #f4eee4;
text-shadow: 0 0 2px #393a33, 0 0 8px #f39f0575, 0 0 2px #f39f0575;
}
.monaco-editor .margin, .monaco-editor-background, .monaco-editor .inputarea.ime-input {
background: transparent;
}
/* Add the subtle gradient to the editor background */
.monaco-editor {
background-color: transparent !important;
background-image: linear-gradient(to bottom, #2a2139 75%, #34294f);
background-size: auto 100vh;
background-position: top;
background-repeat: no-repeat;
}
/* Sweet sunset dots */
.monaco-workbench .activitybar > .content .monaco-action-bar .badge .badge-content {
background: linear-gradient(to bottom, #fff951 25%, #fc28a8);
}
/* Active tab neon */
.monaco-workbench .part.editor > .content .editor-group-container > .title .tabs-container > .tab.sizing-fit.active {
box-shadow: inset 0 -5px 25px #fc28a825;
position: relative;
}
/* Active tab stripe */
.monaco-workbench .part.editor > .content .editor-group-container > .title .tabs-container > .tab.sizing-fit.active::after {
content: '';
position: absolute;
bottom: -1px;
left: 0;
right: 0;
height: 4px;
background: linear-gradient(to right, #fc28a8, #03edf9) !important;
opacity: 1;
z-index: 6;
}
.monaco-workbench .part.editor > .content .editor-group-container > .title .tabs-container > .tab.sizing-fit::after {
content: '';
position: absolute;
bottom: -1px;
left: 0;
right: 0;
height: 0px;
transition: opacity 1s;
opacity: 0;
z-index: 6;
}
/* Active sidebar item */
.monaco-workbench .activitybar > .content .monaco-action-bar .action-item.checked {
box-shadow: inset 0 -5px 25px #fc28a825;
position: relative;
}
.monaco-workbench .activitybar > .content .monaco-action-bar .action-item.checked::after {
content: '';
position: absolute;
bottom: 0px;
top: 0px;
left: 0px;
width: 4px;
background: linear-gradient(to bottom, #fc28a8, #03edf9) !important;
opacity: 1;
}
.monaco-workbench .activitybar > .content .monaco-action-bar .action-item::after {
content: '';
position: absolute;
bottom: 0px;
top: 0px;
left: 0px;
width: 0px;
transition: opacity 1s;
opacity: 0;
}
/* update lightbuld to be neon */
.lightbulb-glyph {
background: url("data:image/svg+xml,%3Csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Crect fill='%23ffffff' x='5.68' y='6.93' width='2.1' height='6.1' rx='0.96' transform='translate(-1.94 1.63) rotate(-12.09)'/%3E%3Cpath fill='%2303edf9' d='M7.08,13.5a1.46,1.46,0,0,1-1.43-1.16L4.77,8.26A1.47,1.47,0,0,1,5.9,6.53l.17,0A1.46,1.46,0,0,1,7.81,7.61l.87,4.09a1.46,1.46,0,0,1-1.12,1.73l-.18,0Zm-.7-6h-.1l-.17,0a.45.45,0,0,0-.29.21.45.45,0,0,0-.07.34l.88,4.09a.46.46,0,0,0,.54.35l.18,0a.46.46,0,0,0,.29-.2.48.48,0,0,0,.07-.35L6.83,7.82A.46.46,0,0,0,6.38,7.46Z'/%3E%3Crect fill='%23ffffff' x='8.22' y='6.93' width='2.1' height='6.1' rx='0.96' transform='translate(16.25 21.68) rotate(-167.91)'/%3E%3Cpath fill='%2303edf9' d='M8.93,13.5a1.63,1.63,0,0,1-.31,0l-.18,0A1.46,1.46,0,0,1,7.32,11.7l.87-4.09A1.47,1.47,0,0,1,9.93,6.49l.18,0a1.45,1.45,0,0,1,.92.63,1.47,1.47,0,0,1,.2,1.1l-.88,4.08a1.45,1.45,0,0,1-.63.93A1.48,1.48,0,0,1,8.93,13.5Zm.69-6a.45.45,0,0,0-.25.07.5.5,0,0,0-.2.29L8.3,11.9a.43.43,0,0,0,.06.35.46.46,0,0,0,.29.2l.18,0a.47.47,0,0,0,.55-.35l.87-4.09a.45.45,0,0,0-.06-.34A.47.47,0,0,0,9.9,7.5l-.18,0Z'/%3E%3Cpath fill='%23ffffff' d='M11.77,9l-3.53.67a1,1,0,0,1-1.15-.88h0A1.09,1.09,0,0,1,7.9,7.48l3.53-.67a1,1,0,0,1,1.15.89h0A1.08,1.08,0,0,1,11.77,9Z'/%3E%3Cpath fill='%2303edf9' d='M8.07,10.18A1.54,1.54,0,0,1,6.6,8.83a1.74,1.74,0,0,1,.25-1.22,1.46,1.46,0,0,1,1-.66l3.52-.67A1.51,1.51,0,0,1,13.07,7.6a1.61,1.61,0,0,1-1.22,1.88l-3.52.67A1.15,1.15,0,0,1,8.07,10.18ZM11.6,7.34h-.09L8,8a.53.53,0,0,0-.4.62.5.5,0,0,0,.57.44l3.52-.67a.54.54,0,0,0,.41-.62A.53.53,0,0,0,11.6,7.34Z'/%3E%3Cpath fill='%23ffffff' d='M11.74,6.74,4.67,8.08A1,1,0,0,1,3.52,7.2h0A1.08,1.08,0,0,1,4.33,6l7.06-1.34a1,1,0,0,1,1.16.88h0A1.08,1.08,0,0,1,11.74,6.74Z'/%3E%3Cpath fill='%2303edf9' d='M4.5,8.64a1.44,1.44,0,0,1-.86-.29A1.64,1.64,0,0,1,3,7.29a1.72,1.72,0,0,1,.25-1.21,1.48,1.48,0,0,1,1-.67l7.07-1.34a1.39,1.39,0,0,1,1.11.27A1.65,1.65,0,0,1,13,5.4a1.72,1.72,0,0,1-.25,1.21,1.48,1.48,0,0,1-1,.67L4.76,8.62Zm7.07-3.5h-.09L4.42,6.49a.45.45,0,0,0-.32.22.56.56,0,0,0-.09.4.61.61,0,0,0,.21.35.47.47,0,0,0,.36.09L11.65,6.2A.47.47,0,0,0,12,6a.51.51,0,0,0,.08-.4.55.55,0,0,0-.2-.35A.47.47,0,0,0,11.57,5.14Z'/%3E%3Cpath fill='%23ffffff' d='M11.7,4.52,4.64,5.86A1,1,0,0,1,3.49,5h0A1.09,1.09,0,0,1,4.3,3.72l7.06-1.34a1,1,0,0,1,1.15.88h0A1.09,1.09,0,0,1,11.7,4.52Z'/%3E%3Cpath fill='%2303edf9' d='M4.46,6.42a1.36,1.36,0,0,1-.85-.3,1.58,1.58,0,0,1-.61-1A1.61,1.61,0,0,1,4.21,3.19l7.07-1.34a1.35,1.35,0,0,1,1.11.27,1.58,1.58,0,0,1,.61,1,1.74,1.74,0,0,1-.25,1.22,1.44,1.44,0,0,1-1,.66L4.72,6.39A1.09,1.09,0,0,1,4.46,6.42Zm7.07-3.51h-.08L4.38,4.26a.53.53,0,0,0-.4.62.5.5,0,0,0,.57.44L11.62,4a.47.47,0,0,0,.32-.22.62.62,0,0,0,.08-.4.56.56,0,0,0-.2-.35A.53.53,0,0,0,11.53,2.91Z'/%3E%3Cpath fill='%23ffffff' d='M8.34,2.89,4.57,3.6a1,1,0,0,1-1.15-.88h0a1.08,1.08,0,0,1,.81-1.25L8,.75a1,1,0,0,1,1.15.89h0A1.08,1.08,0,0,1,8.34,2.89Z'/%3E%3Cpath fill='%2303edf9' d='M4.4,4.16a1.44,1.44,0,0,1-.86-.29,1.69,1.69,0,0,1-.61-1.05A1.74,1.74,0,0,1,3.18,1.6a1.51,1.51,0,0,1,1-.67L7.91.22A1.38,1.38,0,0,1,9,.49a1.58,1.58,0,0,1,.61,1.05,1.74,1.74,0,0,1-.25,1.22,1.47,1.47,0,0,1-1,.66l-3.77.72A1.18,1.18,0,0,1,4.4,4.16ZM8.17,1.28H8.09L4.32,2A.45.45,0,0,0,4,2.23a.51.51,0,0,0-.08.4.55.55,0,0,0,.2.35.49.49,0,0,0,.37.09l3.77-.72a.47.47,0,0,0,.32-.22.62.62,0,0,0,.08-.4.56.56,0,0,0-.2-.35A.53.53,0,0,0,8.17,1.28Z'/%3E%3Cpolygon fill='%231e1e1e' points='5.5 11.1 5.5 11.1 5.5 14.4 7.1 16 9.1 16 10.6 14.4 10.6 11.1 5.5 11.1'/%3E%3Cpath fill='%23c5c5c5' d='M6.5,12h3v1h-3Zm1,3H8.6l.9-1h-3Z'/%3E%3C/svg%3E") 50% no-repeat !important;
filter: drop-shadow(0 0 5px #03edf9);
}
```
4. 打開vscode的用戶配置文件setting.json、

在setting.json中配置synthwave84.css的文件路徑
```markdown
注意: 如果還有其他的配置,需要在最后一個值后需要補一個逗號! 這是JSON格式的配置寫法
注意: 文件路徑不一定非要在C盤,其他盤也是可以的
注意: 本地路徑前面必須加 file:/// , 絕對不能刪!!!!
注意: 下面的大括號并不一定復制過去,取決于有沒有其他配置,如果setting.json文件是空的就全部復制過去!
```
```json
例如:
windows格式:
{
"vscode_custom_css.imports": [ "file:///C:/Users/Administrator/synthwave84.css" ]
}
mac格式:
{
"vscode_custom_css.imports": [ "file:///Users/用戶名/synthwave84.css" ]
}
注意: 路徑是用的正斜杠
```
5. 在vscode主頁調出“顯示所有命令菜單
```markdown
windows : ctrl + shift + p
蘋果mac : command + shift + P
在出來的菜單中輸入: Enable custom CSS and JS 并點擊,重啟vscode即可。
關閉發光效果輸入 : Disable custom CSS and JS
```
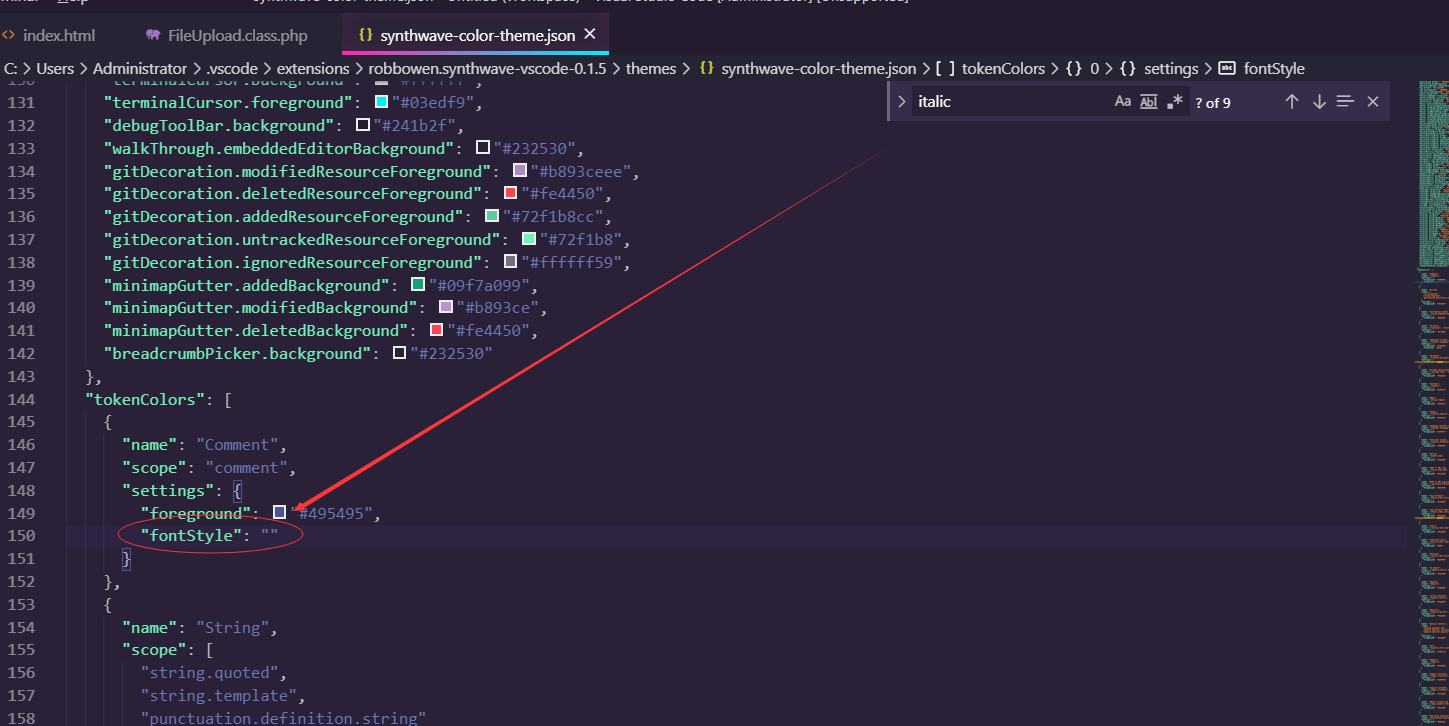
##### 4. 取消修改synthwave主題的斜體注釋
打開synthwave-color-theme文件
```markdown
位置: C:\Users\Administrator\.vscode\extensions\robbowen.synthwave-vscode-0.1.5\themes
```
在synthwave-color-theme文件中, 搜索: italic 把fontStyle的值全部清空, 然后重啟vscode 斜體注釋就取消了!

---
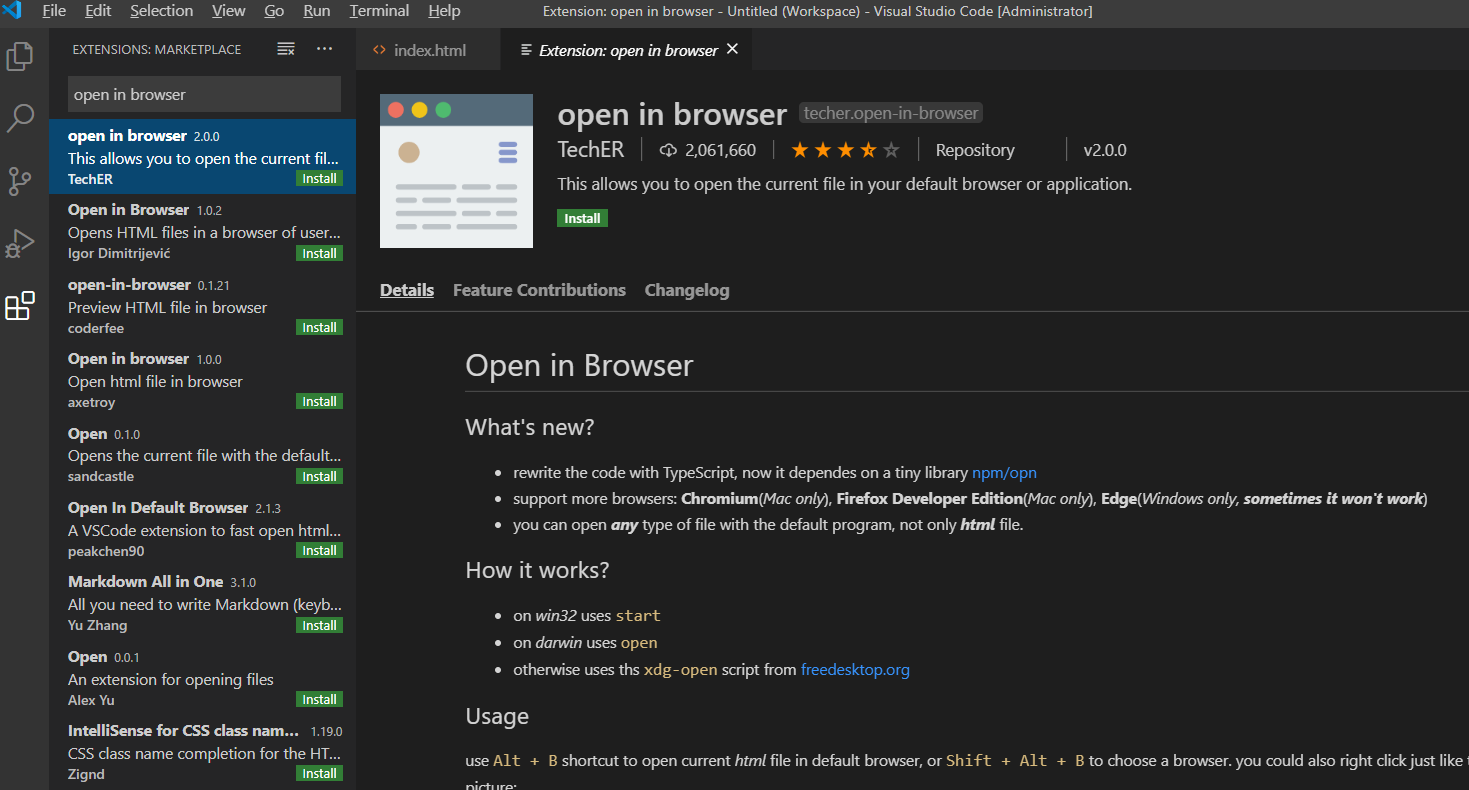
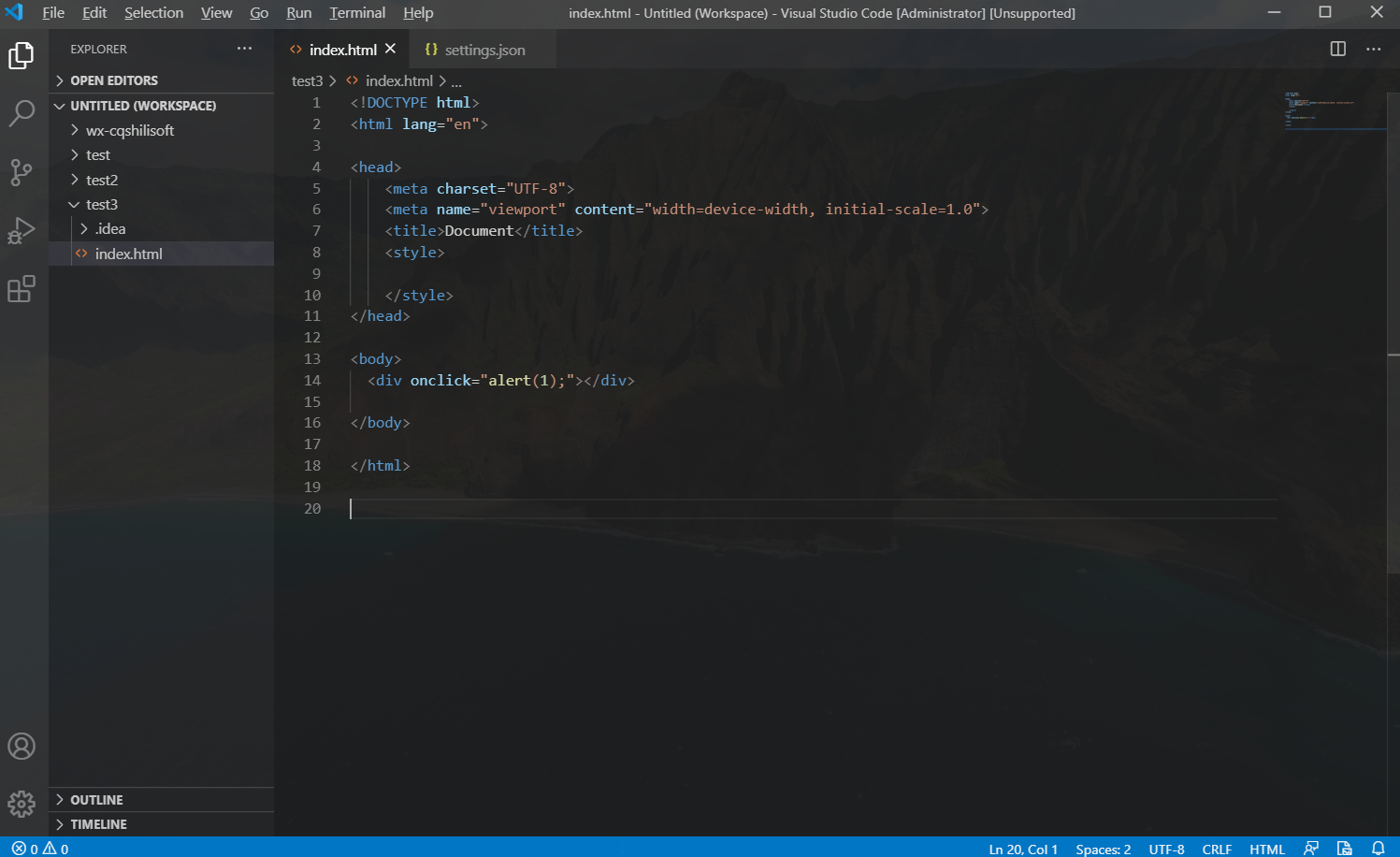
##### 5. 在vscode中,使用快捷鍵打開瀏覽器 預覽html頁面
vscode怎么用瀏覽器打開htm頁面l預覽?這里大家可以通過安裝**open in browser**插件解決!

在安裝完open in browser插件后,在html代碼中鼠標右鍵可以看到多了兩個打開選擇,點擊選項即可打開瀏覽器進行預覽。
```markdown
Open in Default Browsers:使用默認瀏覽器打開 快捷鍵:alt+b
Open in Other Browsers: 使用其他瀏覽器打開 快捷鍵:alt+shift+b
```
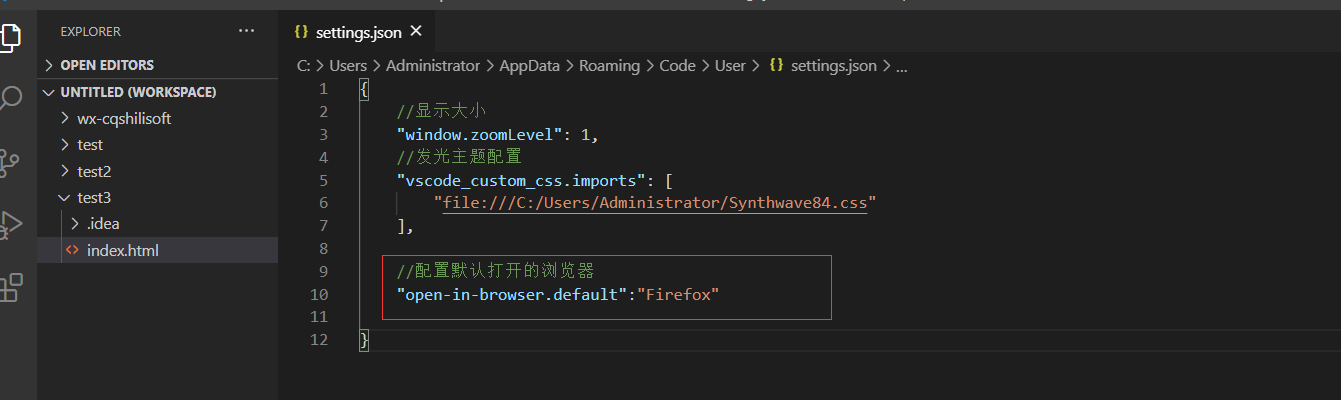
###### 修改默認瀏覽器
那么怎么修改默認瀏覽器呢?
打開setting.json配置文件, 加入open-in-browser.default配置,例如: 把默認瀏覽器配置為火狐瀏覽器,如下圖:

---
##### 6. vs code背景圖片設置的幾種方法
###### 方法1 修改workbench.desktop.main.css文件設置背景圖片
vscode其實就是一個網頁程序,所以可以找到vscode中的一個文件進行修改它的背景圖片,這個文件就是:workbench.desktop.main.css
這個文件的路徑是在vs code安裝目錄,如下
```markdown
例如: D:\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css
```
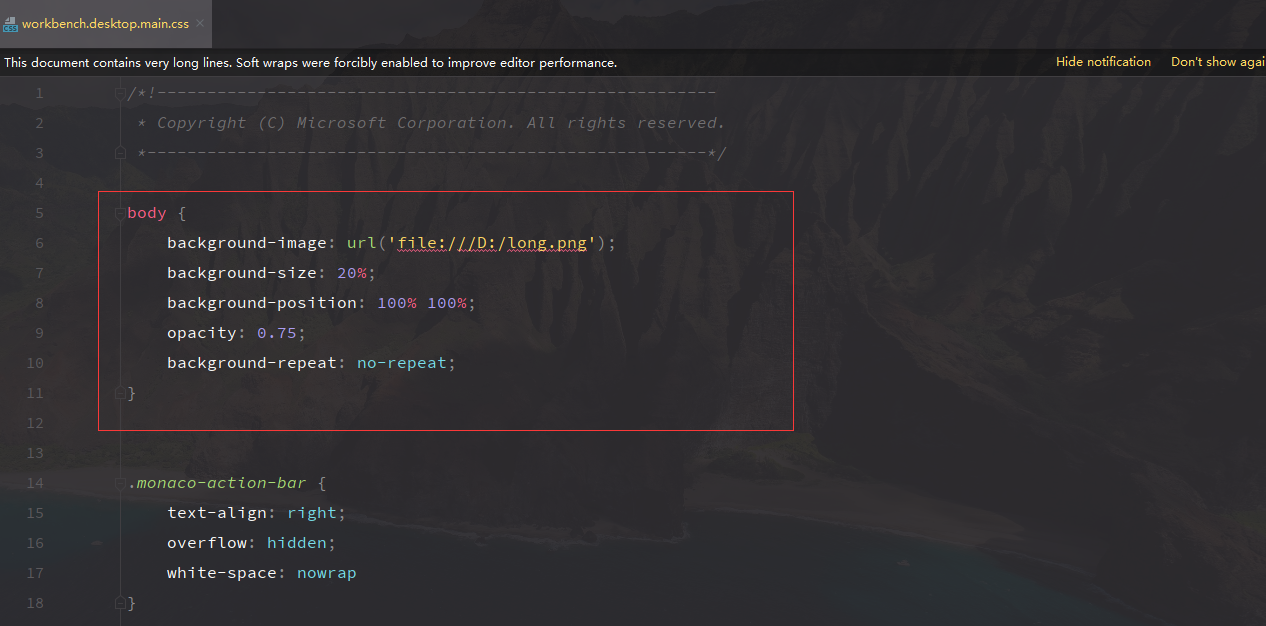
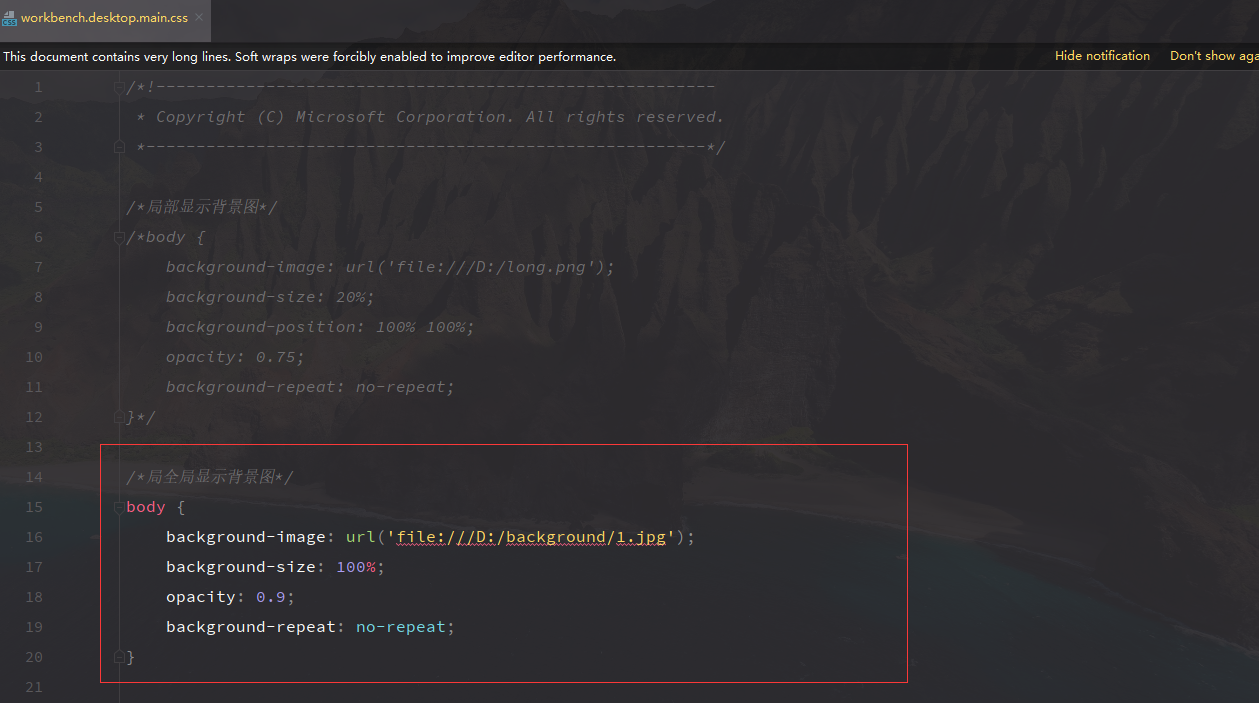
然后打開這個workbench.desktop.main.css 文件進行 背景的添加設置, 注意這個文件打開后需要格式化代碼一下!
背景圖可以設置全局顯示背景圖 也可以 局部顯示背景圖
==局部顯示背景圖,如下css代碼:==
```css
body {
background-image: url('file:///圖片地址');
background-size: 20%;
background-position: 100% 100%;
opacity: 0.75;
background-repeat: no-repeat;
}
```
如下圖:

```markdown
注意: 局部顯示的圖片格式最好選擇png格式的
```
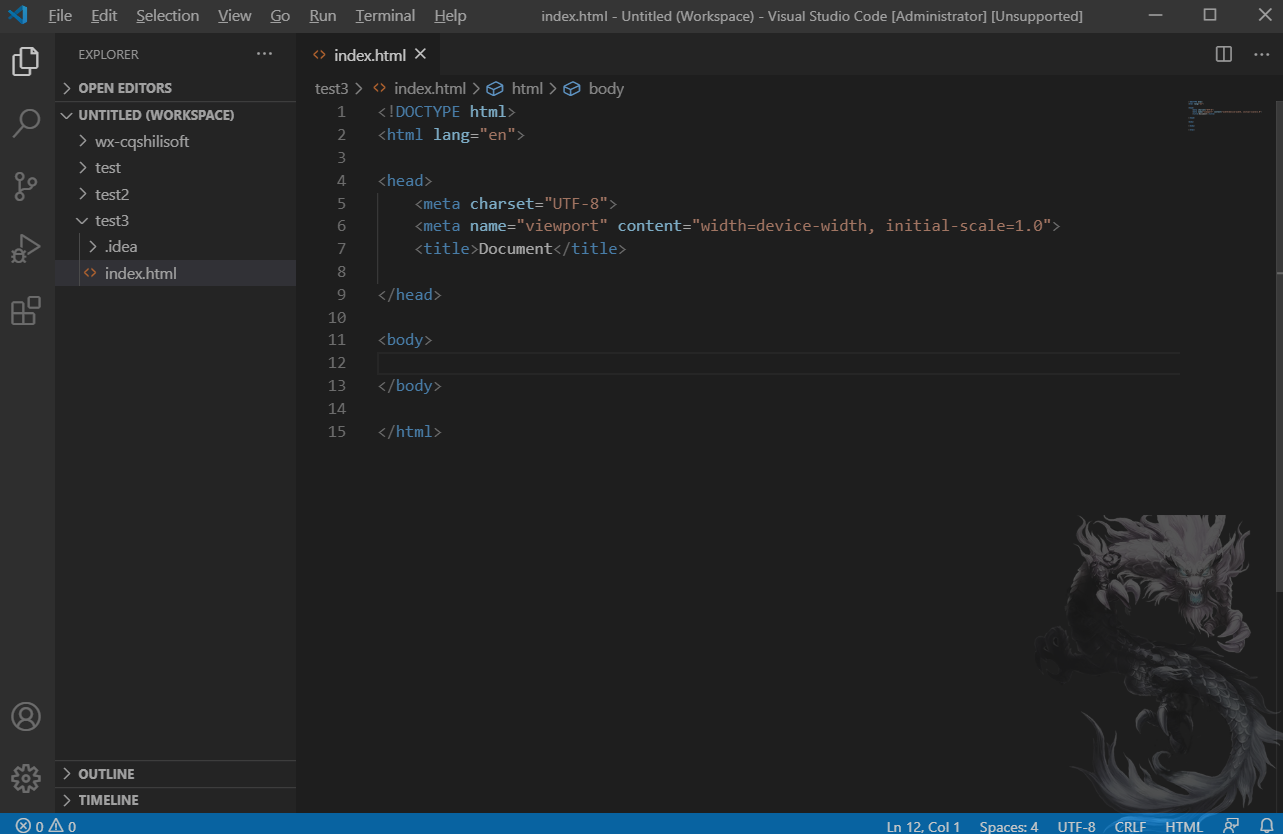
設置完成后重啟vscode、效果如下圖:

==全局顯示背景圖,如下css代碼:==
```css
body {
background-image: url('file:///圖片地址');
background-size: 100%;
opacity: 0.75;
background-repeat: no-repeat;
}
```

設置完成后重啟vscode、效果如下:

```markdown
注意: 這種修改workbench.desktop.main.css 文件的方法來設置背景 如果VScode自動軟件更新后 背景會消失,需要重新設置!
```
---
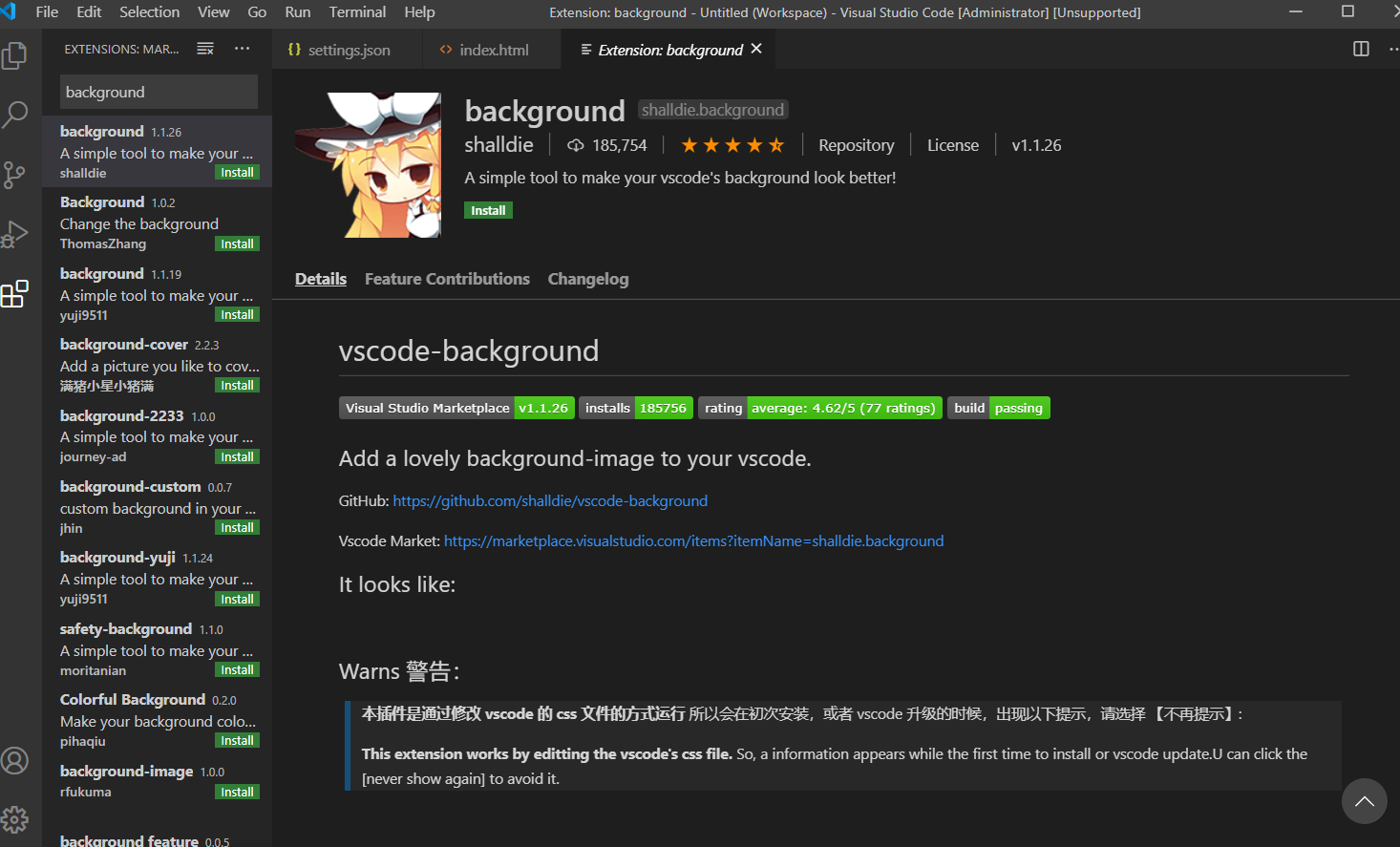
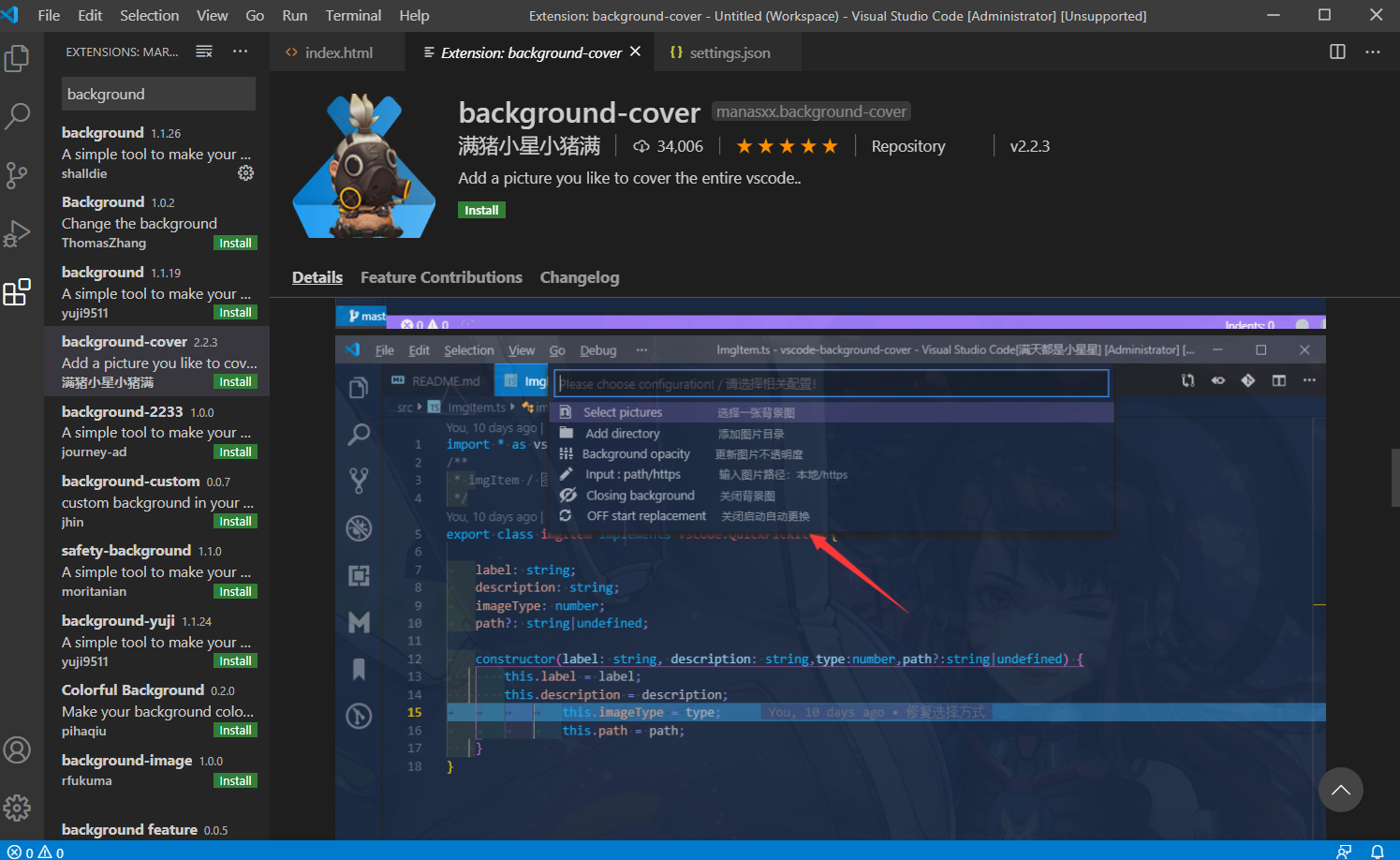
###### 方法2 使用background插件
在vscode插件市場搜索: background插件、然后進行安裝 如下圖

安裝background背景插件后重啟 vscode 會看見走下角的背景圖片效果, 如下:

這里background背景插件還提供了一些用戶自定義的配置參數, 這些配置參數設定在setting.json文件中
如下表
| name | Type | Description |
| ----------------------- | ----------------- | ------------------------------------------------------------ |
| background.enabled | Boolean | ==插件是否啟用== If background enabled 默認true |
| background.useDefault | Boolean | ==是否使用默認圖片== If use default images 默認true |
| background.customImages | Array<String地址> | ==自定義圖片== Your Your custom images |
| background.style | Object | ==自定義樣式== Custom style |
| background.styles | Array<Object> | 每個圖片的獨立樣式 Style of each image |
| background.useFront | Boolean | 前景圖/背景圖。 在代碼上面還是下面 ==一般設置true== |
| background.loop | Boolean | 循環模式,會重復顯示圖片 loop mode, may repeat your images |
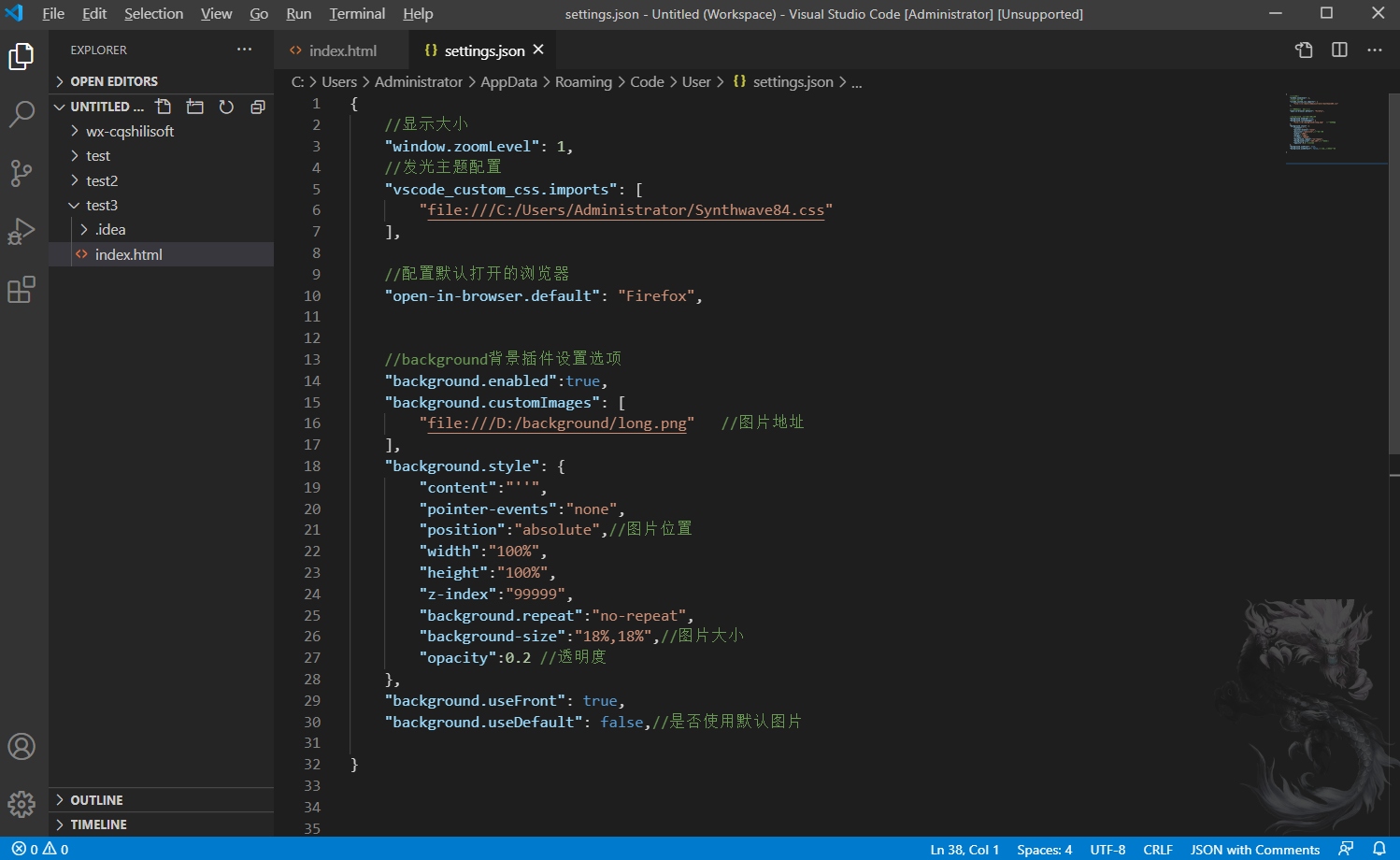
在setting.json中配置案例:
```json
"background.customImages": [
"file:///D:/6.png" //圖片地址
],
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",//圖片位置
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"25%,25%",//圖片大小
"opacity":0.2 //透明度
},
"background.useFront": true,
"background.useDefault": false,//是否使用默認圖片
```
如下圖:

---
###### 方法3 使用background-cover 背景插件
介紹: 這個插件的原理其實也就是修改workbench.desktop.main.css這個CSS文件,但是比起第一種方法 來說 使用插件去修改比手工去修改更方便一些而已
```markdown
為了測試方便,首先安裝這個插件之前 如果有設定前面兩種方法的背景配置 就先把setting.json中的相關配置注釋一下!
注意: 方法2 和 方法3 的背景設置時可以共存的!!
```
然后再安裝background-cover 插件

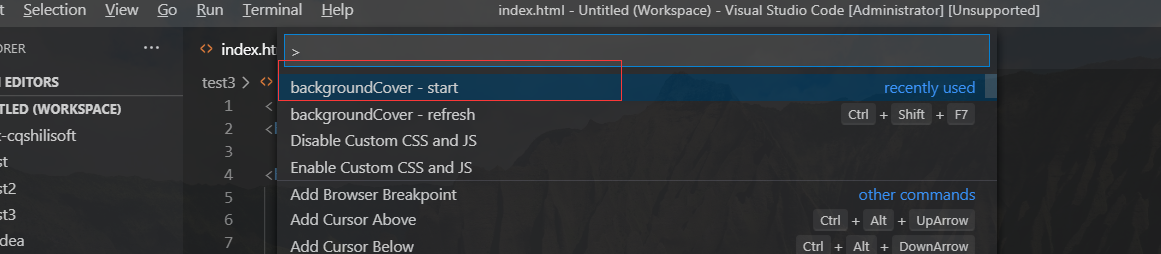
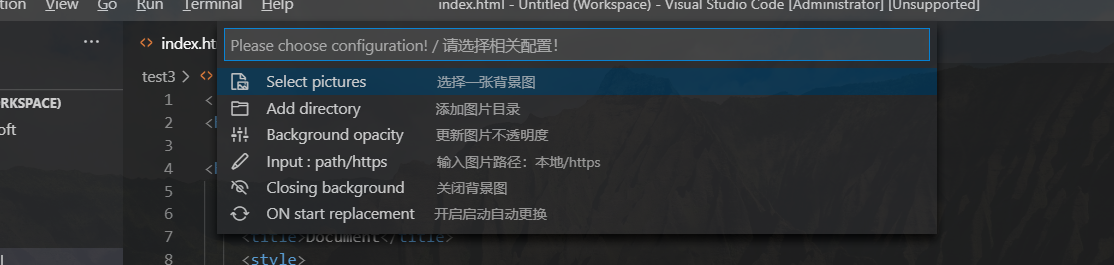
安裝后重啟! 如果你看到依舊沒有效果 那說明還沒有進行設置, 可以使用 ctrl + shift + P 選擇 "backgroundCover - start",然后就可以對背景圖片進行選擇和設置了!


```markdown
其實在setting.json配置文件當中也會產生一行配置: 例如 : "backgroundCover.imagePath": "d:\\background\\4.jpg",
```
效果如下:

==Notice==
```markdown
1.點擊底部切換背景圖按鈕 / Click the bottom toggle background button
2.ctrl + shift + P > "backgroundCover - start"
3.ctrl + shift + F7 > "Random update background and restart"
```
<img src="images/22.png" alt="img" style="zoom:100%;" align="left" />
```markdown
注意: VSCode更新版本時會導致背景圖消失,需要手動重新設置, 所以這種方法跟第一種其實也差不多! 只不過選擇圖片方便了一點!
```
---
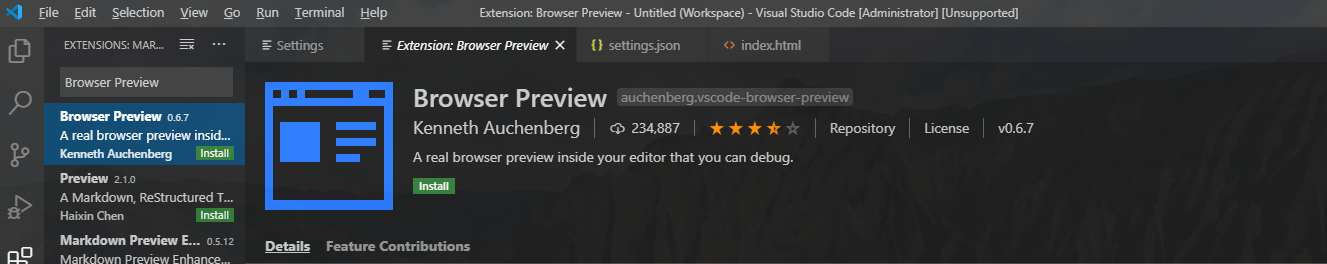
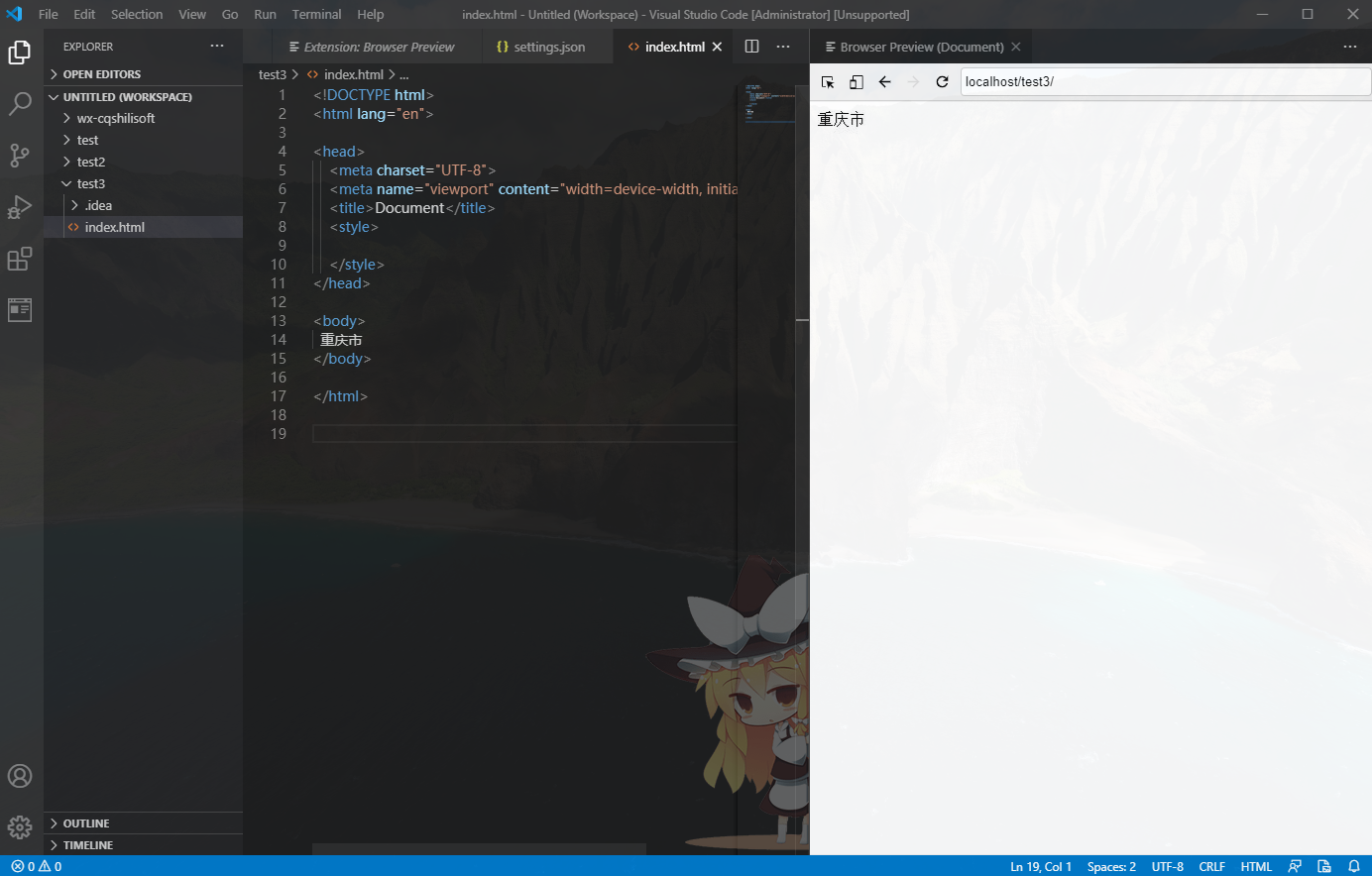
##### 7. Browser Preview 內部瀏覽插件的使用
這個插件的作用就是快速的在vscode內部使用瀏覽器預覽html頁面效果, 在插件市場搜索Browser Preview

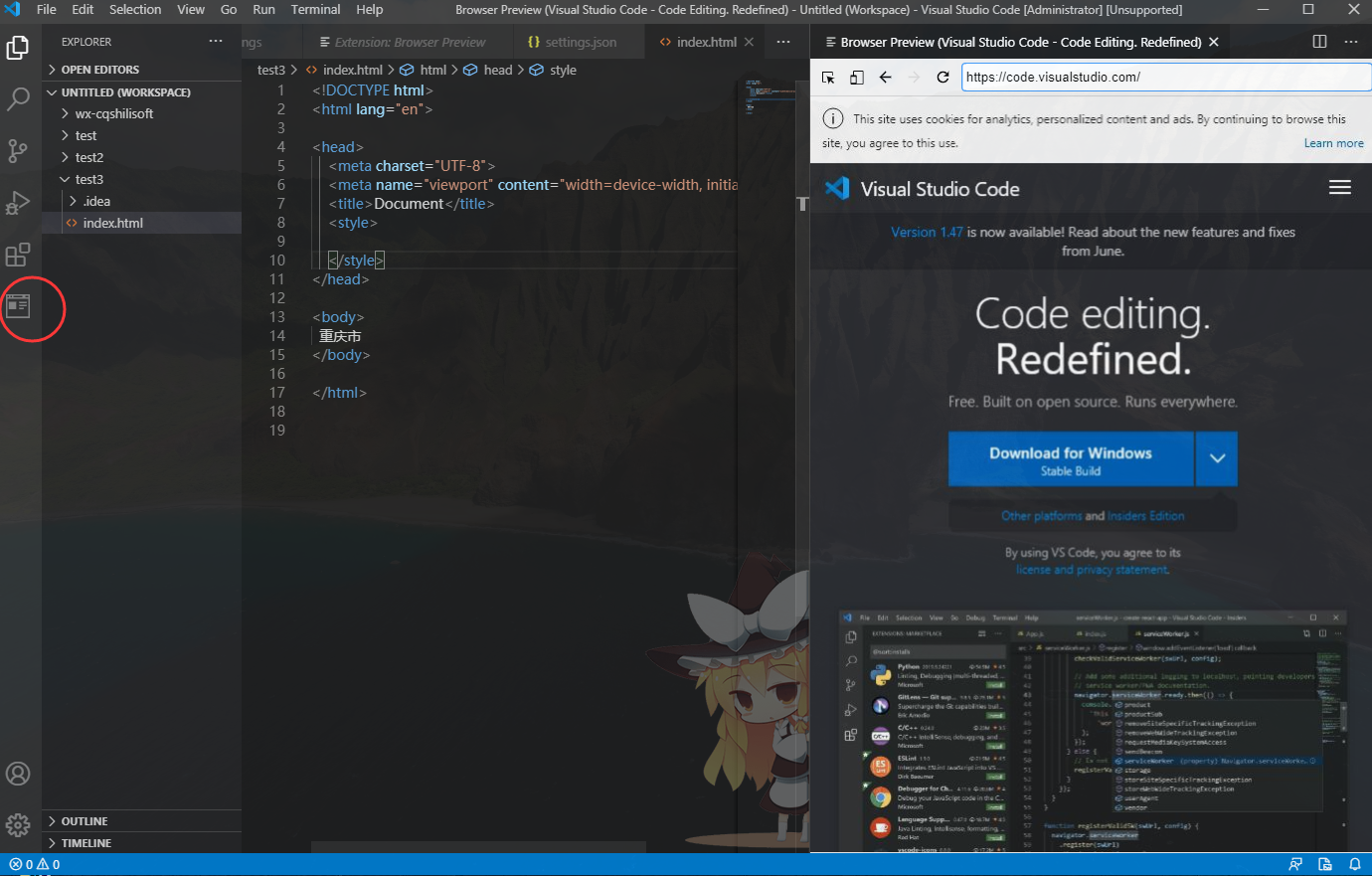
安裝完成后,在Bar上多出一個圖標,點擊圖標就可以在`VSCode`里打開瀏覽器了 ,

默認情況下打開的是vscode的官方網站, 如果要配置到我們自己的站點目錄方法如下:
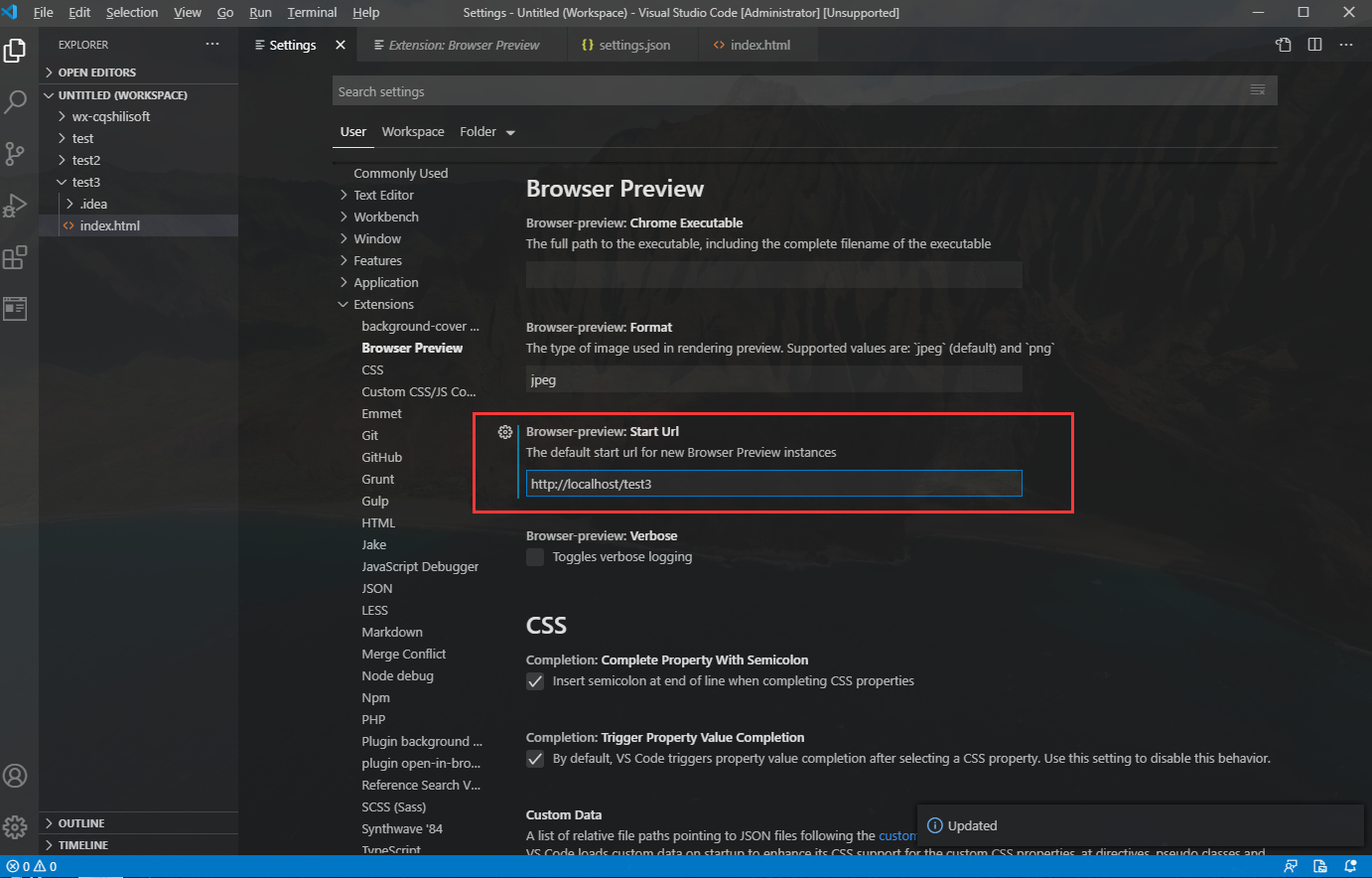
```markdown
打開設置,然后找到Extensions,再找到Browser Preview,找到Start Url寫上你默認打開的地址就可以了。
```

效果如下:

---
##### 8. windos opacity 透明插件的使用

安裝好后,需要重啟一下VSCode,就可以出現透明效果了。
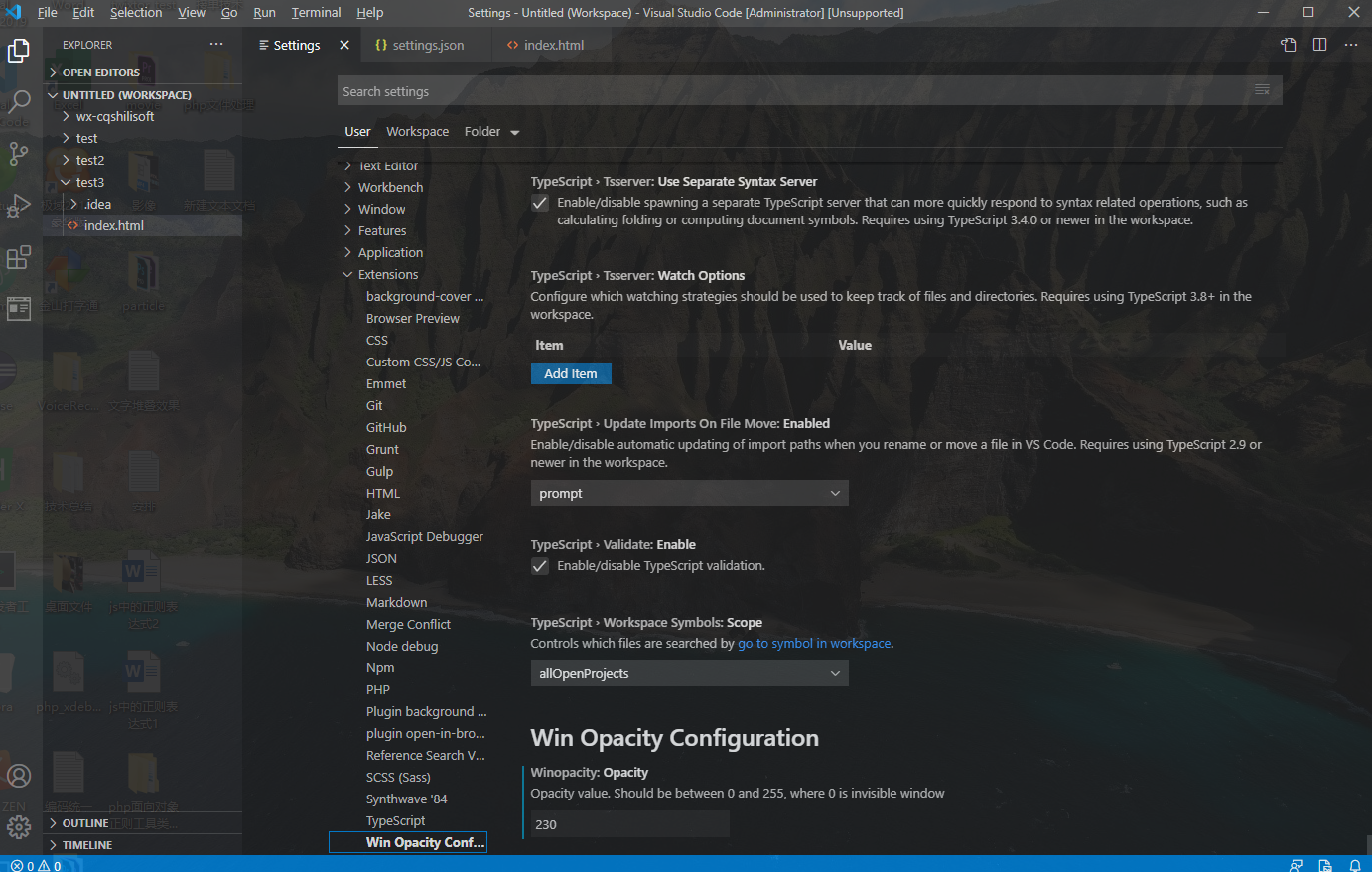
插件的設置: ==打開設置界面,在左邊找到`Extensions`選項卡,然后找到`Windows opacity`進行設置==
```markdown
這里邊只有一個設置項,就是Opacity,也就是我們要設置的透明度,值從0-255,數值越小透明度越高,數值越大透明度越低。
```

```markdown
如果想關閉透明 設置透明度255即可!!
```
---
##### 9. Bracket Pair Colorizer 代碼區塊提示插件
為我們自動查找匹配標簽開始結尾,括號匹配。從此再也不用花時間再成對標簽或者括號開始與結尾的查找上了, 提高了工作效率
雖然vscode也自帶了 標簽,括號的代碼區塊提示,但是個人覺得不夠明顯!! 所以推薦這款插件
進入插件,在搜索欄上搜索, ==Bracket Pair Colorizer== 然后找到如果插件,直接點擊`Install`按鈕進行安裝

安裝后 vscode重啟 效果如下:

```markdown
有興趣的同學 可以找到File-->Preferences-->settings-->Extensions-->BracketPair 進行更多設置 這里就不多講了!
```
##### 10.vscode高清代碼截圖插件
###### Polacode代碼截圖插件
這個插件就是可以快速生成漂亮的代碼截圖, 比如要在博客里放置一個漂亮的代碼截圖,或者是快速分享到其它網絡平臺 都可以使用這個截圖插件 進行代碼截圖 非常漂亮!!
打開VSCode中的插件,搜索 ==Polacode==,這個你可以找到多個版本,這里我推薦的是 2020版本 點擊`install`進行安裝

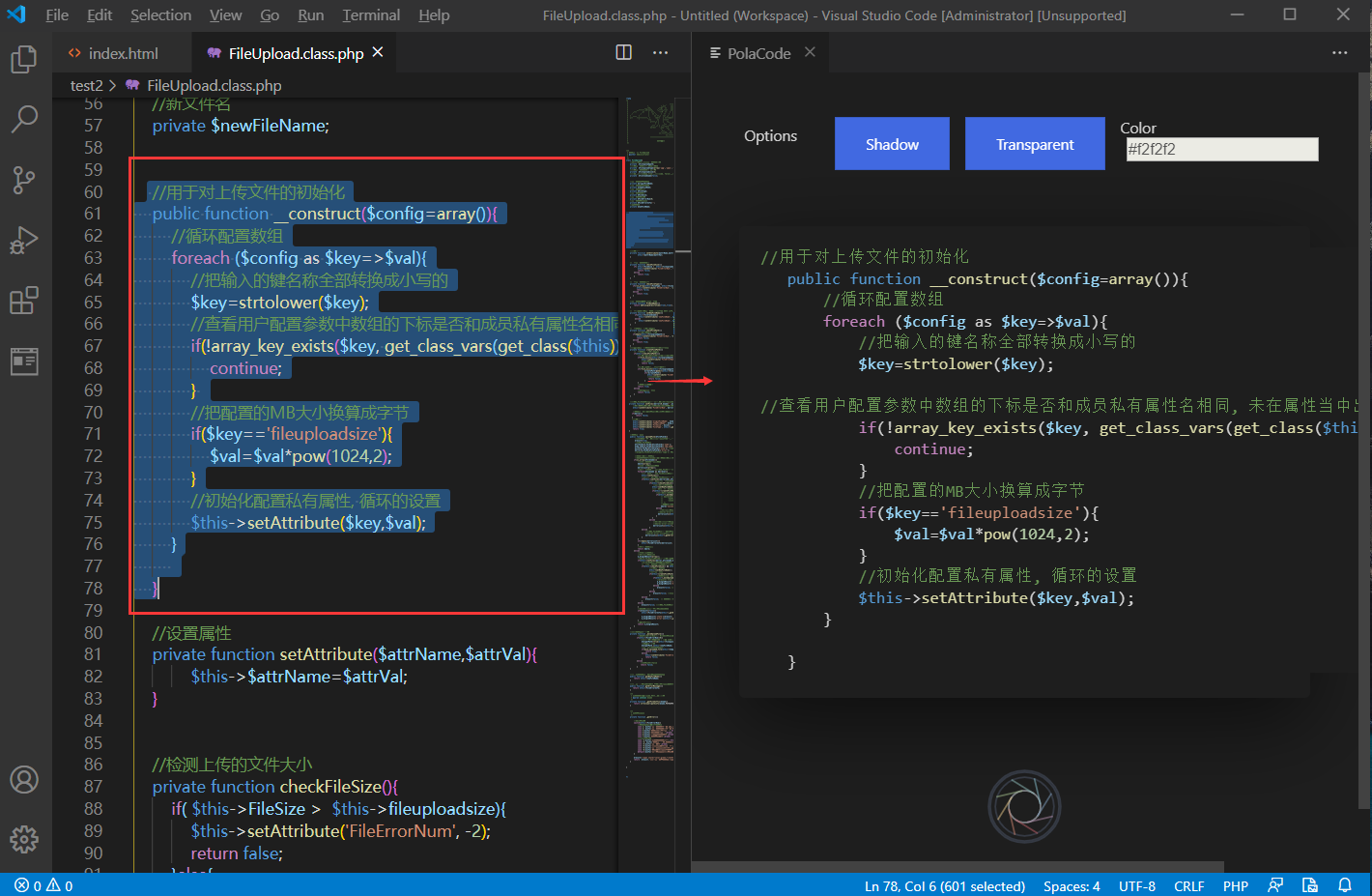
==使用方法==
```markdown
安裝完成后,先打開你要分享的代碼,然后按Ctrl + Shift + p 打開命令面板,然后再輸入框中輸入Polacode,就可以打開使用了
```

把自己想截圖的代碼拖拽選中后 就可以點擊右邊的截圖按鈕,生成圖片了!
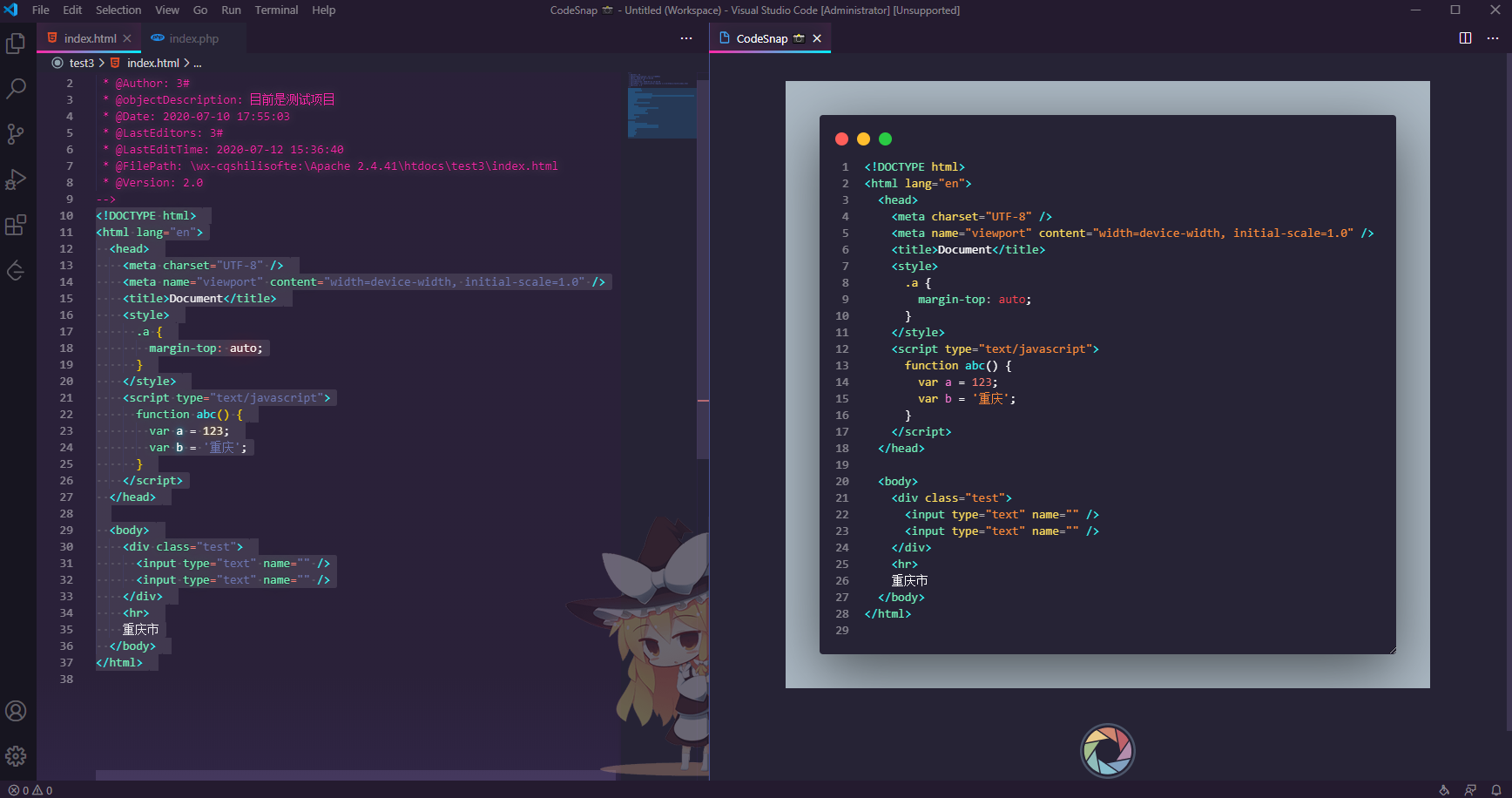
###### CodeSnap 蘋果代碼截圖插件
也是一個vscode代碼截圖捕捉插件, 截圖更加清晰, 清晰度類似于蘋果電腦!
直接在插件市場搜索CodeSnap

安裝后重啟vscode
使用方法:
```markdown
安裝完成后,先打開你要分享的代碼,然后按Ctrl + Shift + p 打開命令面板,然后再輸入框中輸入CodeSnap,就可以截圖代碼了!
```

==CodeSnap==想更改相關配置如下可以在settings.json中添加相關配置
==CodeSnap==是高度可配置的, 以下是可以更改的設置列表,以調整屏幕截圖的外觀
| 配置名稱 | 值 | 說明 |
| ------------------------------ | ------------------------------------------------------------ | ----------------------------------------------------- |
| codesnap.backgroundColor | 十六進制顏色值 | 代碼段容器邊緣的背景色。可以是任何有效的CSS顏色。 |
| codesnap.boxShadow | 默認值: rgba(0, 0, 0, 0.55) 0px 20px 68px | 代碼段的CSS框陰影。可以是任何有效的CSS框陰影 |
| codesnap.containerPadding | 整數 , 默認值: 3em, 也可以使用px | 代碼段容器邊緣的填充。可以是任何有效的CSS填充 |
| codesnap.roundedCorners | 布爾值 默認為:true | 圓角配置 用于配置邊緣內部代碼塊邊緣是否是圓角或方形角 |
| codesnap.showWindowControls | 布爾值 默認為:true | 顯示或隱藏OS X樣式窗口按鈕的布爾值。 |
| codesnap.showWindowTitle | 布爾值 默認為:false | 顯示或隱藏窗口標題欄上的文件夾或文件名。 |
| codesnap.showLineNumbers | 布爾值 默認為:true | 顯示或隱藏行號的布爾值 |
| codesnap.realLineNumbers | 布爾值 默認為:false | 從文件的實際行號開始的布爾值,而不是1。 |
| codesnap.transparentBackground | 布爾值 默認為:false | 用于在拍攝屏幕快照時使用透明背景。 |
| codesnap.target | 值: window [不顯示邊緣容器] <br /> container [顯示邊緣容器] | 意思就是是否要顯示外部的邊緣容器 |
我的配置如下:
```json
{
//codesnap代碼截圖配置
"codesnap.backgroundColor":"#f2f2f2", //截圖代碼容器邊緣顏色
"codesnap.boxShadow": "5px 5px 60px 0px #888888", //陰影設置
"codesnap.containerPadding":"3em",
"codesnap.roundedCorners":true,
"codesnap.showWindowControls":true,
"codesnap.showWindowTitle":false,
"codesnap.showLineNumbers":true,
"codesnap.realLineNumbers":false,
"codesnap.transparentBackground":false,
"codesnap.target":"container"
}
```
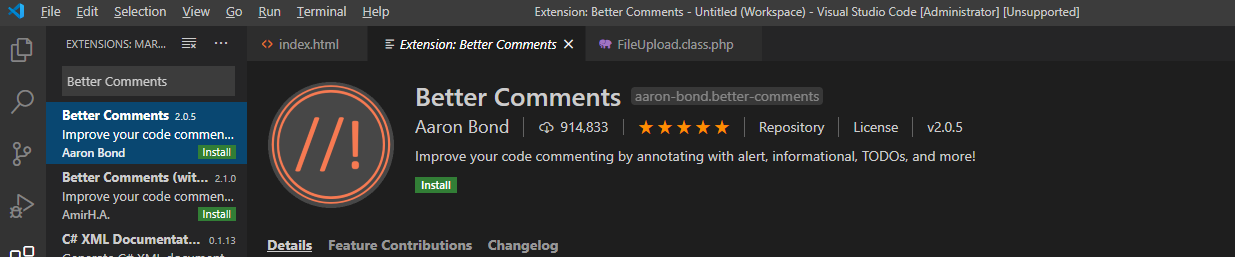
##### 11.better Comments 修改注釋顏色插件
在代碼中 注釋的顏色 默認是灰色的 ,可能你會覺得不好看 那么 就可以使用這款插件來讓注釋更加漂亮
`Better Comments`插件就可以實現注釋代碼高亮
點擊`VSCode`中的插件,然后在搜索欄中輸入`Better Comments`,然后點擊`install`就可以安裝

==使用方法==
```markdown
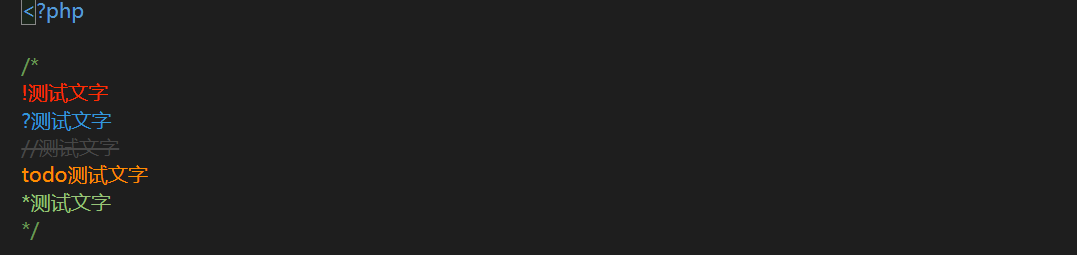
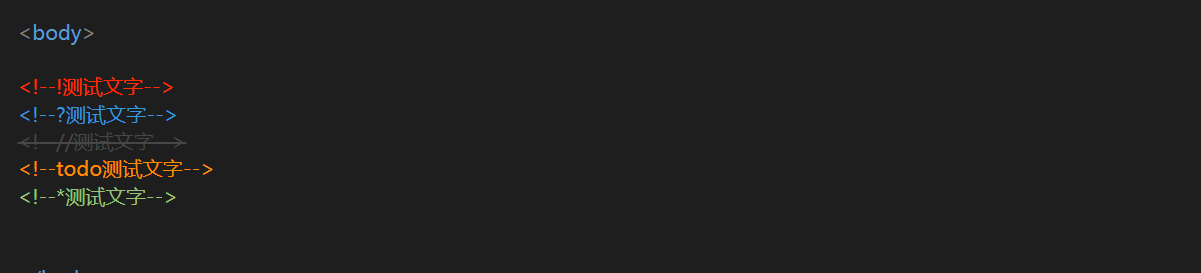
其實使用就是在注釋開頭加上特殊的符號。
! : 紅色注釋
? : 藍色注釋
// : 灰色刪除線注釋
todo : 橘紅色注釋
* : 淺綠色注釋
```
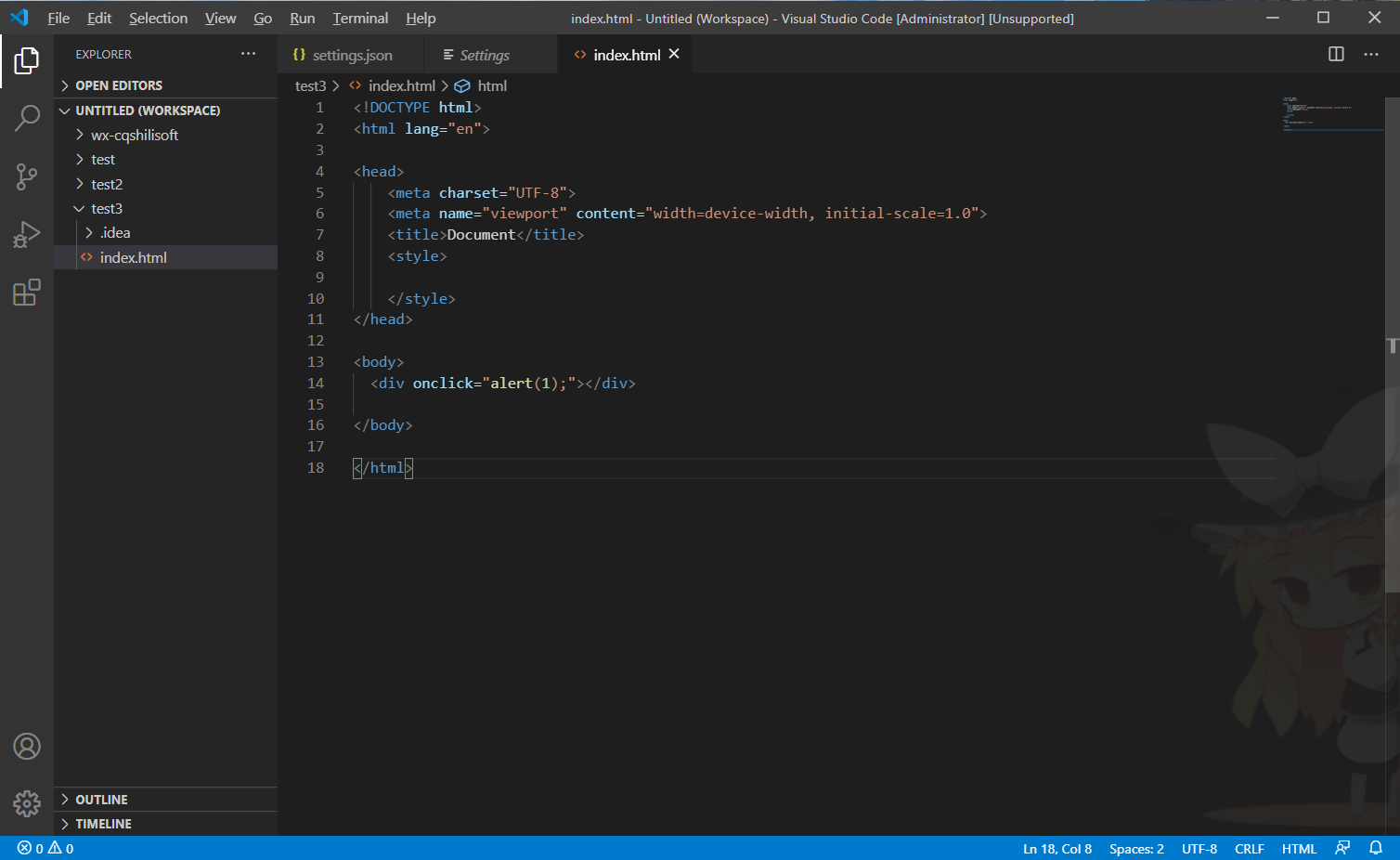
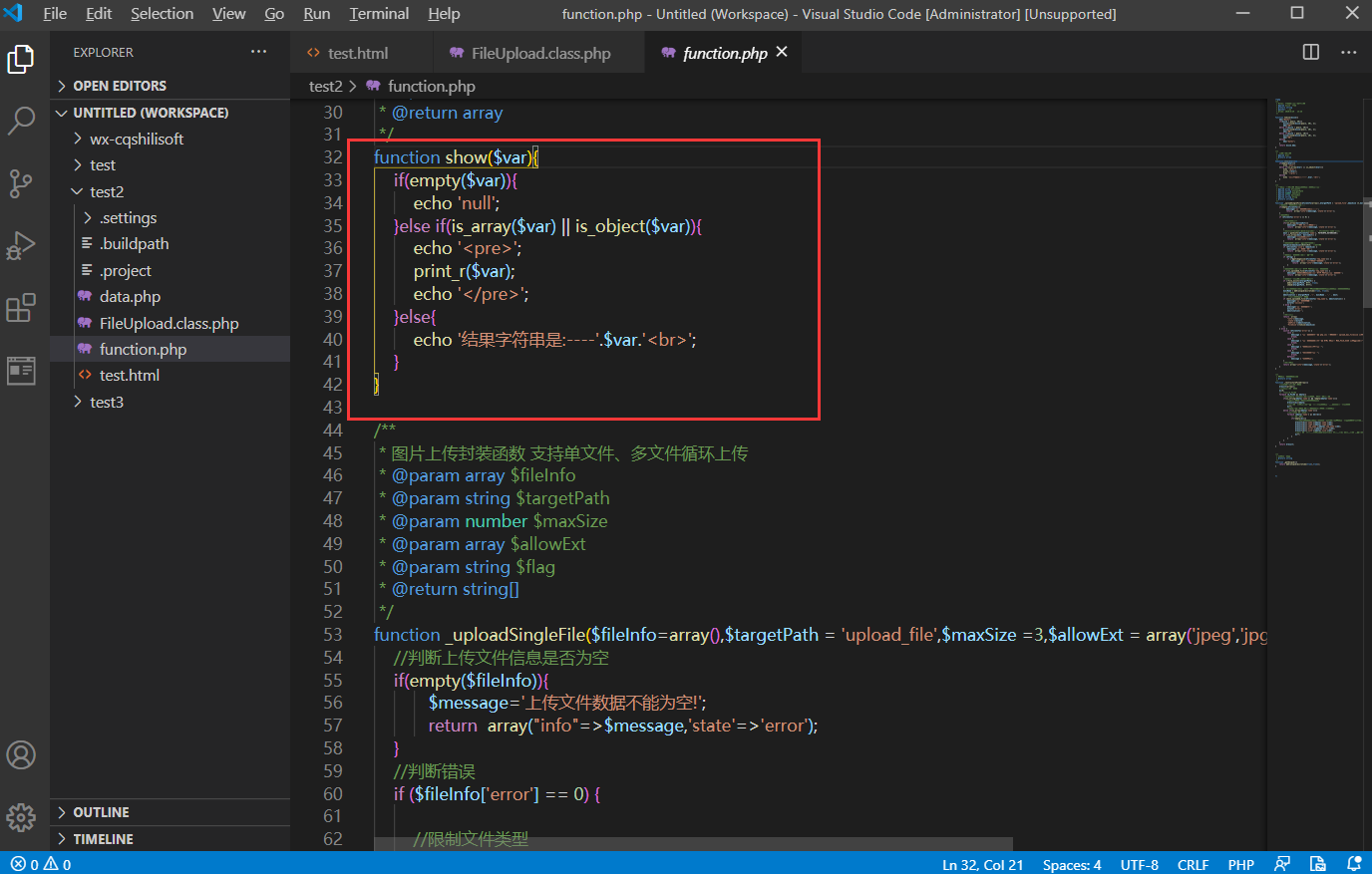
在html,php代碼中修改注釋的顏色如下圖:
==PHP注釋==

==HTML注釋==

==配置顏色注釋==
```markdown
Notice: 你也可以自己定義屬于自己的顏色。方法如下:
點擊后打開了settings.json, 復制下面代碼到settings.json,根據自己的喜好自定義了
也可以增加新的注釋顏色標識符到setting.json中,
注意: 原有的配置不能刪除 如果刪除就沒有效果了 ,只能新增注釋顏色標識!!
如下:
```
```json
"better-comments.tags": [
{
"tag": "@", //自己定義一個字符串名字
"color": "yellow", //顏色
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "!",
"color": "#FF2D00", //顏色
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "?",
"color": "#3498DB", //顏色
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "//",
"color": "#474747", //顏色
"strikethrough": true,
"backgroundColor": "transparent"
},
{
"tag": "todo", //顏色
"color": "#FF8C00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "*", //顏色
"color": "#98C379",
"strikethrough": false,
"backgroundColor": "transparent"
}
],
```
修改完成之后一定要重啟vscode!
---
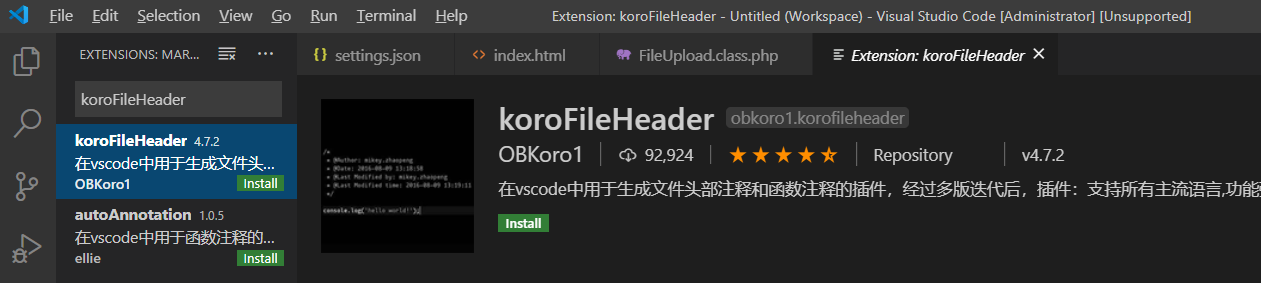
##### 12.koroFileHeader 文件頭部注釋和函數頭部注釋插件
==作用是生成文件頭部注釋和函數注釋== , 但這個插件可以支持所有主流語言生成注釋!

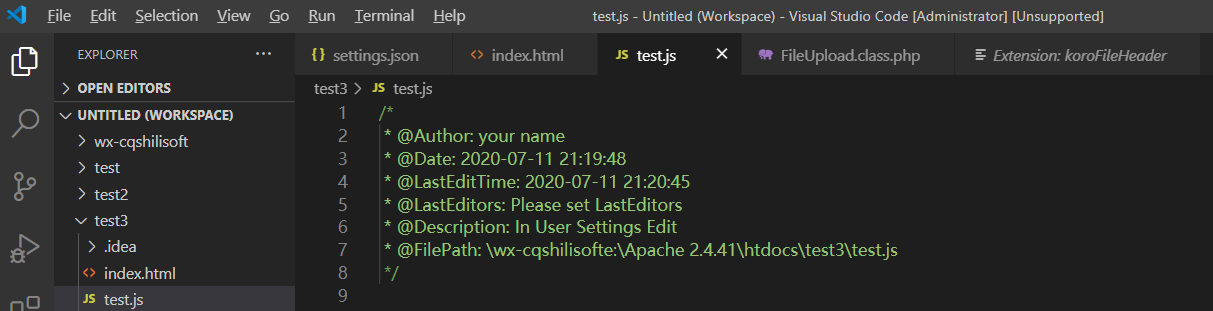
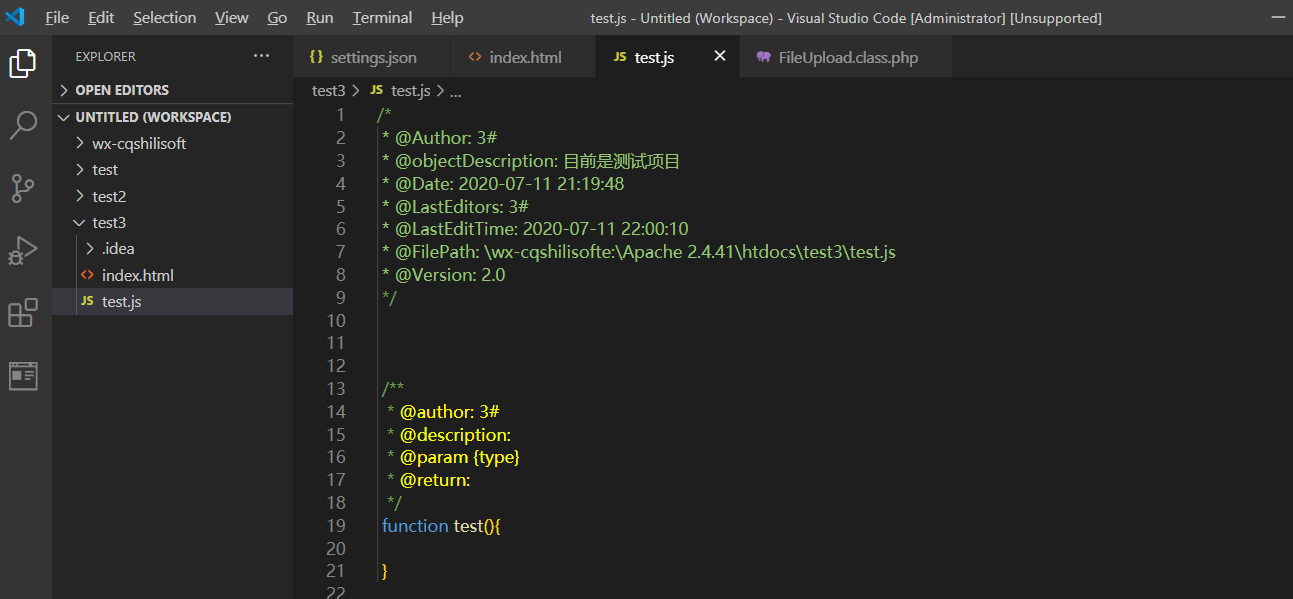
安裝完成后可以新建一個`test.js`文件,就可以看到文件頭部會自動生成一堆注釋

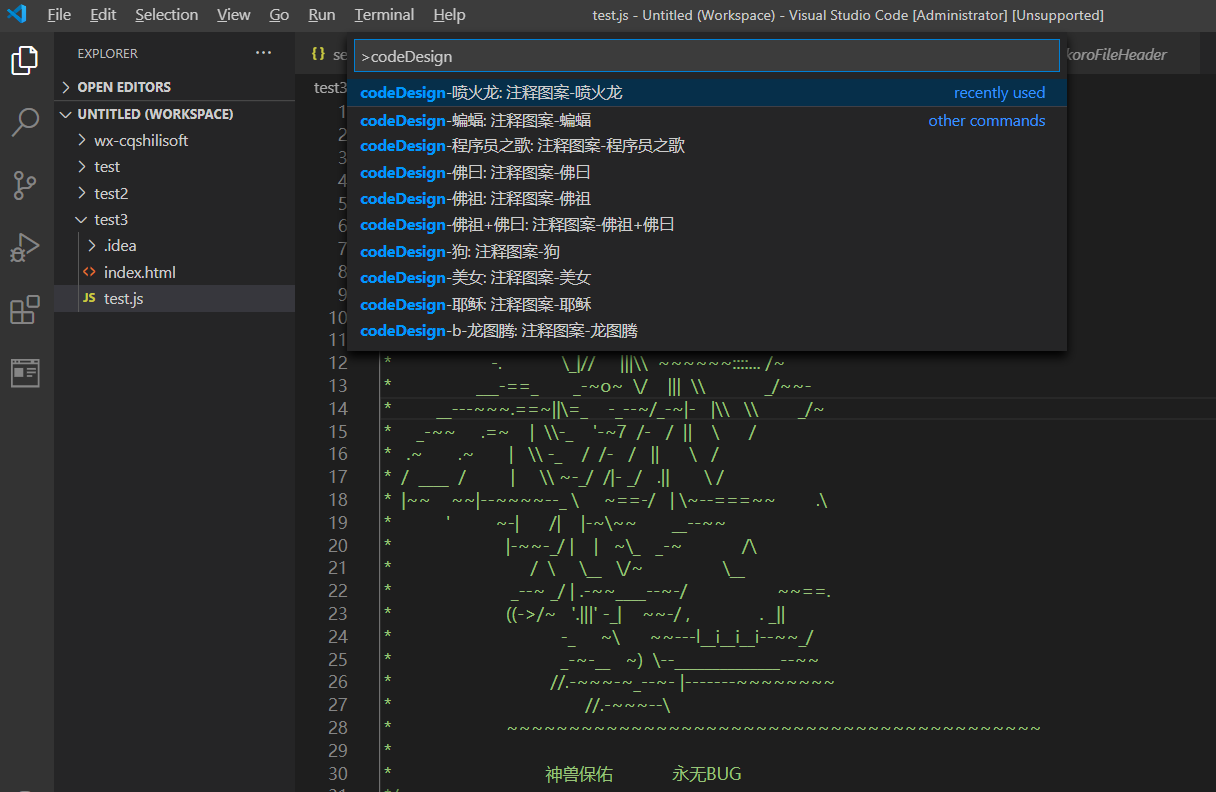
```markdown
如果你是windows電腦,使用ctrl+shift+p鍵
Mac電腦使用shift+command+p鍵
然后輸入: codeDesign,就可以選擇注釋圖案了
```

====koroFileHeader Notice==
```markdown
如果沒有注釋 ,或者 想快速生成文件頭部注釋:
在文件頭部點擊快捷鍵`ctrl+alt+i`(Windows)
函數注釋快捷鍵 `ctrl+alt+t`
如果你是Mac電腦點擊`ctrl+cmd+i` (Mac)
就會快速生成代碼注釋了!
```

這時候你會發現不管是文件頭生成的注釋,還是函數頭部生成的注釋 都是需要在settings.json中配置的!
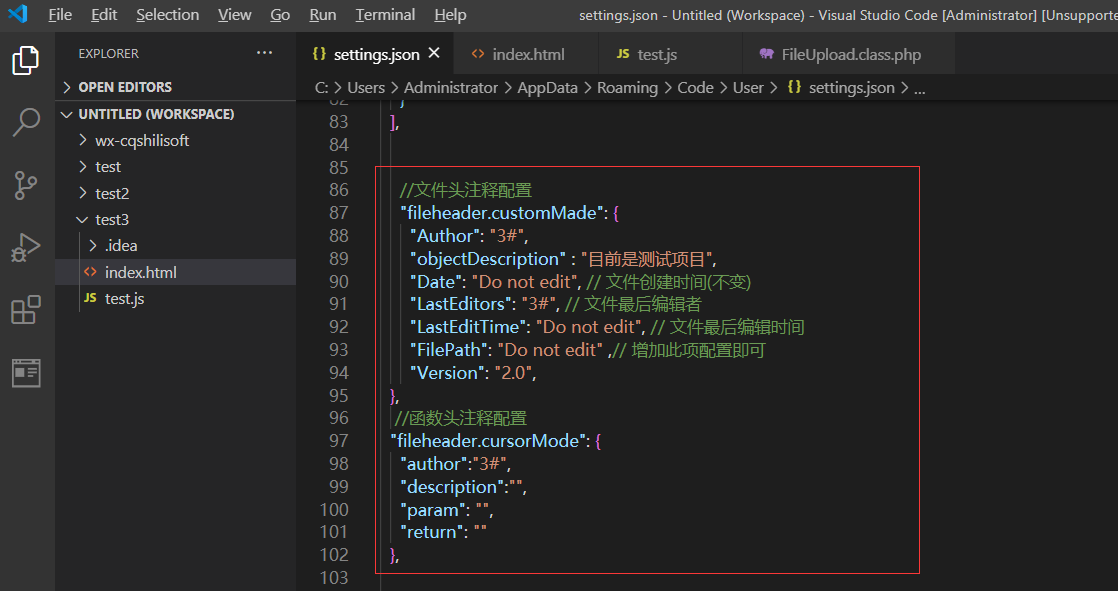
==文件頭注釋自定義配置== 在settings.json中配置文件頭的注釋如下
```json
"fileheader.customMade": {
"Author": "3#",
"objectDescription" : "目前是測試項目",
"Date": "Do not edit", // 文件創建時間(不變)
"LastEditors": "3#", // 文件最后編輯者
"LastEditTime": "Do not edit", // 文件最后編輯時間
"FilePath": "Do not edit" ,// 增加此項配置即可
"Version": "2.0",
},
```
修改完成后,要保存,然后退出`VSCode`,再進來,進入文件, 輸入`ctrl+alt+i` 就可以生成自定義文件頭部注釋了!
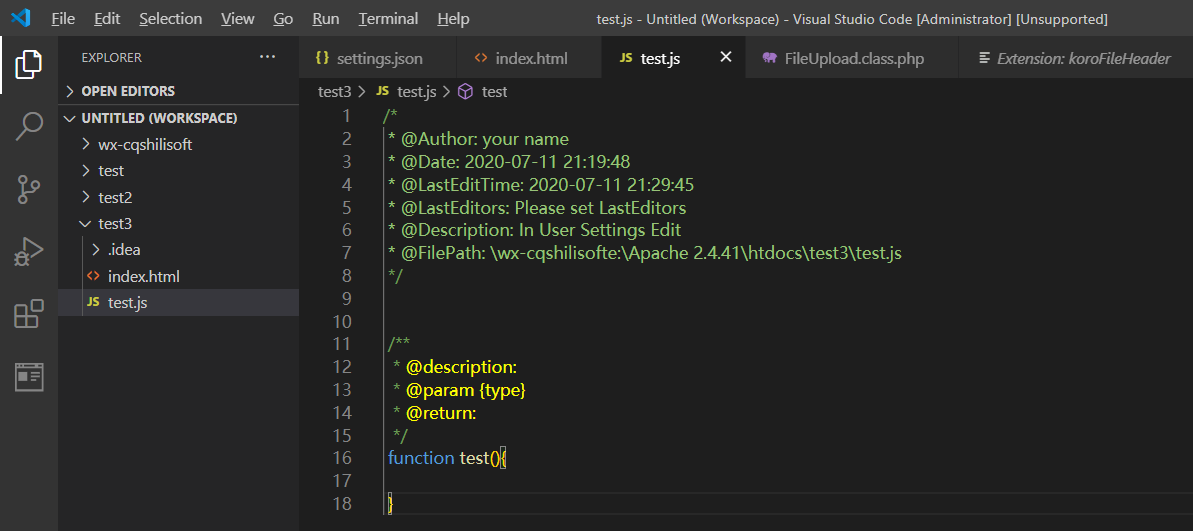
==函數頭注釋自定義配置== 在settings.json中配置文件頭的注釋如下
```markdown
"fileheader.cursorMode": { //此為函數注釋
"author":"3#",
"description":"",
"param": "",
"return": ""
}
```

效果如下:

==Notice==
```markdown
1. 描述內容(descripition)為了便捷添加,直接設置為空;
2. 這里的日期(Date)和修改時間(LastEditTime)設置,本身軟件就會自行添加和更新,所以直接寫“Do not edit”即可。
3. 除日期和參數(param)外的其他內容,均可嘗試設置為漢字,方便查看
```
---
##### 13.vscode 字體推薦
Consolas在windows下是一款很好看的字體
同時兩款值得推薦的字體是 ==Source Code Pro==和==Fira Code==, 可以在settings.json中進行配置!
也可以直接修改settings.json配置文件 添加如下配置:
```markdown
"editor.fontFamily": "Fira Code", //字體
"editor.fontSize": 12, //字體大小
"editor.fontWeight":"normal", //字體粗細
"editor.fontLigatures":true, //是否字體連字
```
---
##### 14.vscode編輯markdown相關插件
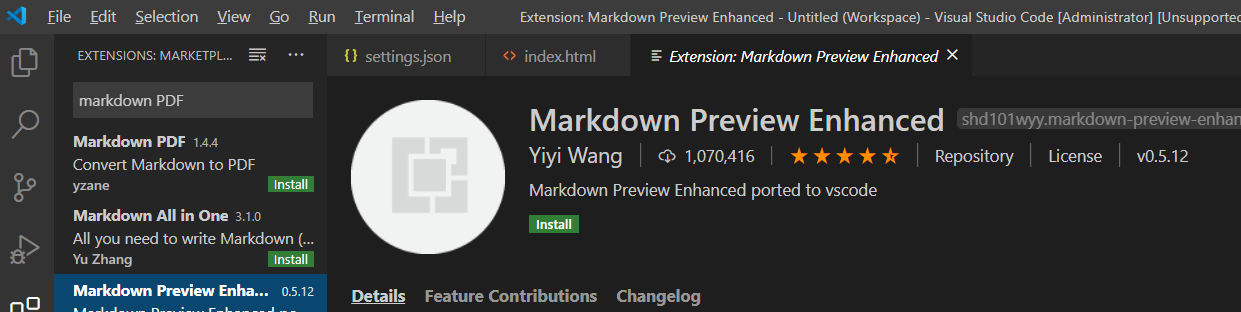
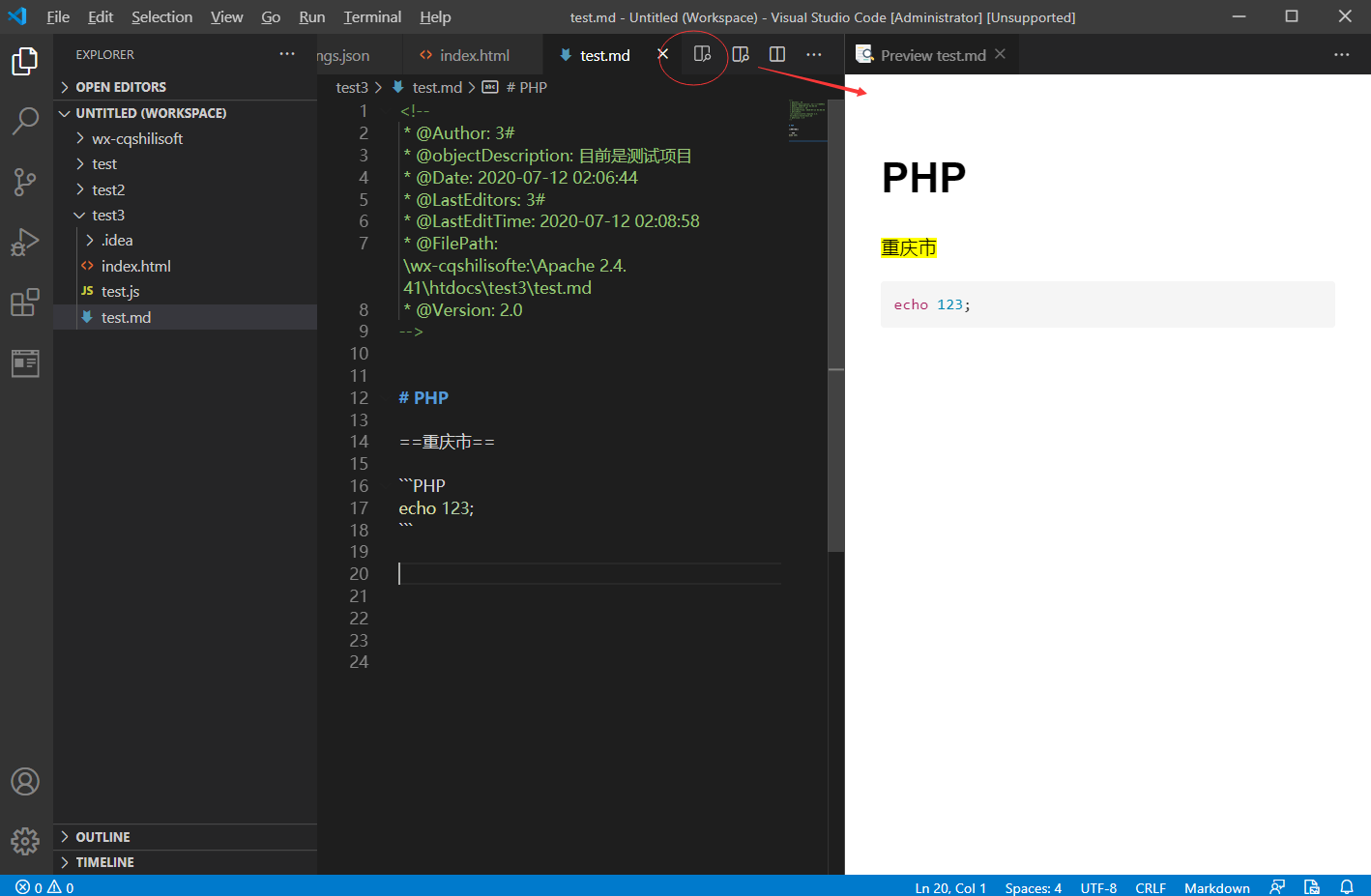
###### Markdown Preview Enhanced 預覽插件

安裝完成后重啟vscode即可

###### markdown PDF 插件
markdown PDF這個插件可用于將markdown文檔轉化為 PDF、HTML、PNG等文件的插件
打開vscode插件市場搜索markdown PDF 進行安裝

安裝markdown PDF插件會依賴Chromium, 因此默認情況下 它會嘗試下載Chromium, 并且時間會等待很長一段時間
但是 某些時候在國內,認情況下它是無法下載的,所以您得手動下載它。
其實不必非要下載 Chromium,如果您的電腦中已經安裝了 Chrome 瀏覽器,那只需要簡單配置一下路徑即可。
```markdown
1. 找到 Chrome 應用的路徑,比如,在我的電腦上是 "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"。
2. 打開 VS Code settings.json設置 、建議在用戶設置下面添加 。
```
```json
注意: 這一項,注意路徑中是兩個反斜杠。
{
"markdown-pdf.executablePath": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
}
```
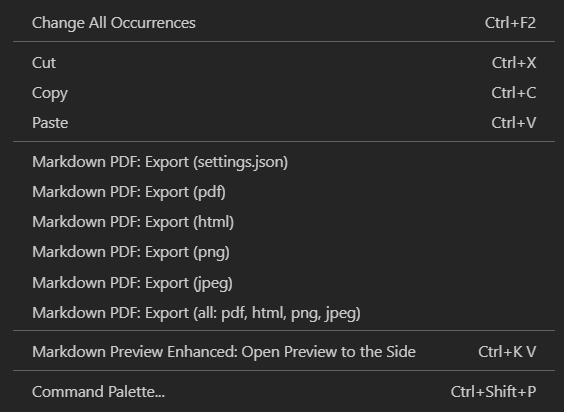
配置完畢后,用 VS Code 隨意打開一個 Markdown 文件,右擊文本編輯區域,就可以看到 Markdown PDF 的上下文菜單了

---
##### 15.Prettier - Code formatter 插件
這款插件的作用就是可以在保存的時候自動代碼格式化,
直接在插件市場搜索它,并安裝后重啟vscode

這款插件需要進行一些配置,修改settings.json配置文件,添加如下配置信息
| 配置名稱 | 值 | 說明 |
| ------------------------------------ | ---------------------------------------------------- | -------------------------------------------- |
| editor.formatOnSave | true \| false | ==保存時格式化== |
| editor.tabSize | int 默認:2 | ==tab 大小為2個空格== |
| editor.wordWrapColumn | int 自定義 | ==100 列后換行== |
| breadcrumbs.enabled | true \| false | ==開啟 vscode 文件路徑導航== |
| prettier.semi | true \| false | ==設置語句末尾不加分號== (有效果) |
| prettier.singleQuote | true \| false | ==設置強制單引號== (有效果) |
| vetur.format.defaultFormatter.html | prettyhtml | ==選擇 vue 文件中 template 的格式化工具== |
| editor.renderControlCharacters | true \| false | ==顯示 markdown 中英文切換時產生的特殊字符== |
| vetur.format.defaultFormatterOptions | "prettier": { "singleQuote": true, "semi":false } | ==vetur 的自定義設置== |
---
##### 16.Community Material Theme插件
打開vscode插件市場搜索Community Material Theme 進行安裝

然后點擊圖標下面的 set Color Theme按鈕切換主題,如圖:

---
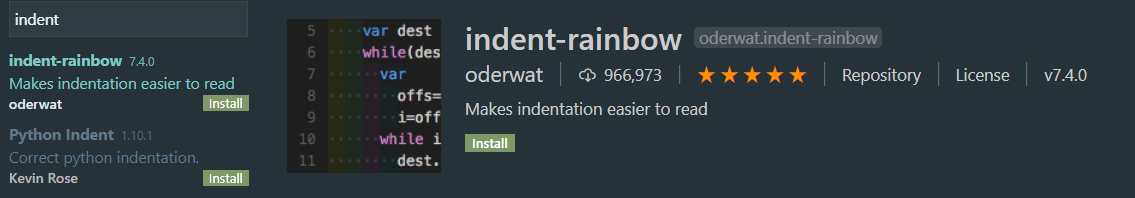
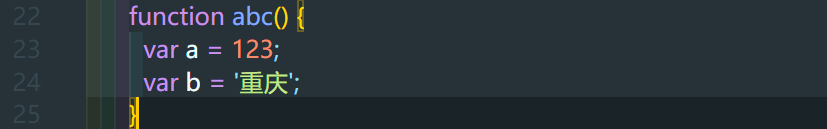
##### 17.indent-rainbow 縮進插件
使縮進更具可讀性的簡單擴展
打開vscode插件市場搜索indent-rainbow 直接安裝即可!

插件效果如下:

---
##### 18.LeetCode 刷題插件
它的作用就是刷算法題 可以在vscode內部進行測試!
打開vscode插件市場搜索LeetCode 進行安裝

安裝完成之后需要登錄!
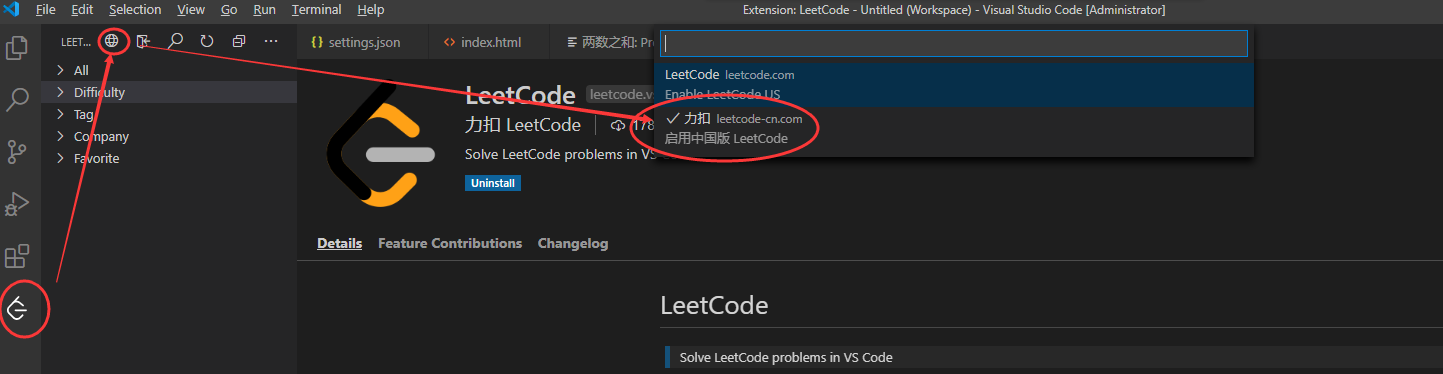
```markdown
登錄的時候有國際版 和 中國版 的選擇 我們 這里選擇的是中國版! 如下圖
```

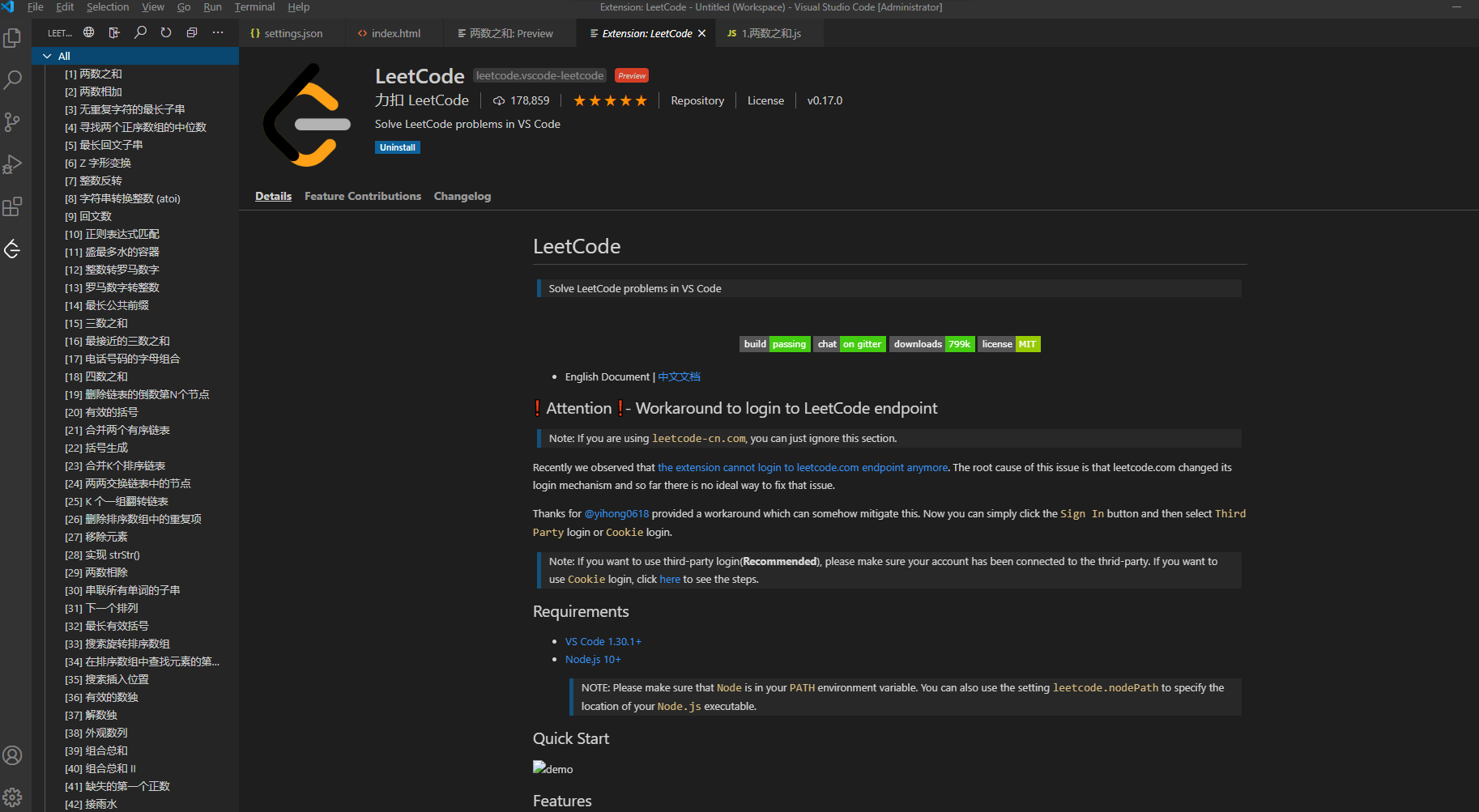
然后輸出用戶名與密碼就可以登錄了! 登錄成功后如下圖所示!

就可以刷題了!
---
##### 19.Material Icon Theme 文件圖標插件
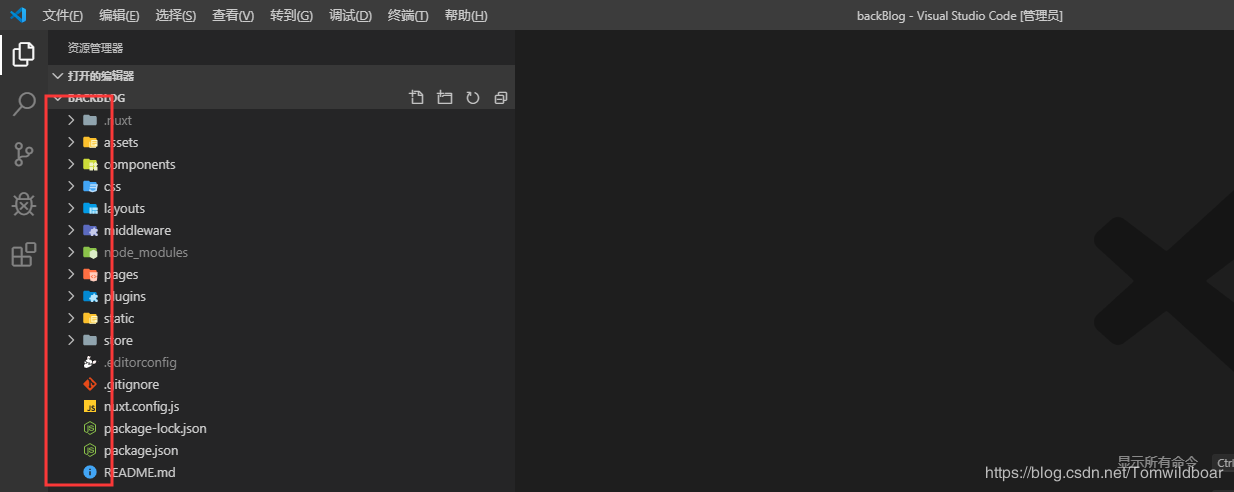
這款插件的作用就是會讓vscode的文件產生好看的文件圖標
在插件市場中搜索Material Icon Theme 進行安裝 后重啟vscode即可

效果如下:

---
##### 20.VSCode Rainbow Fart彩虹屁語音插件
這個插件其實我認為沒什么 多大的用處,但是 安裝上玩玩倒是可以的!!
在插件市場搜索:Rainbow Fart

安裝完成之后,在 VSCode 的菜單欄中找到 查看 - 命令面板,或使用快捷鍵 Ctrl + Shift + P(MacOS 使用 Command + Shift + P)呼出 命令面板。
在 命令面板 中輸入 Enable Rainbow Fart 并回車。
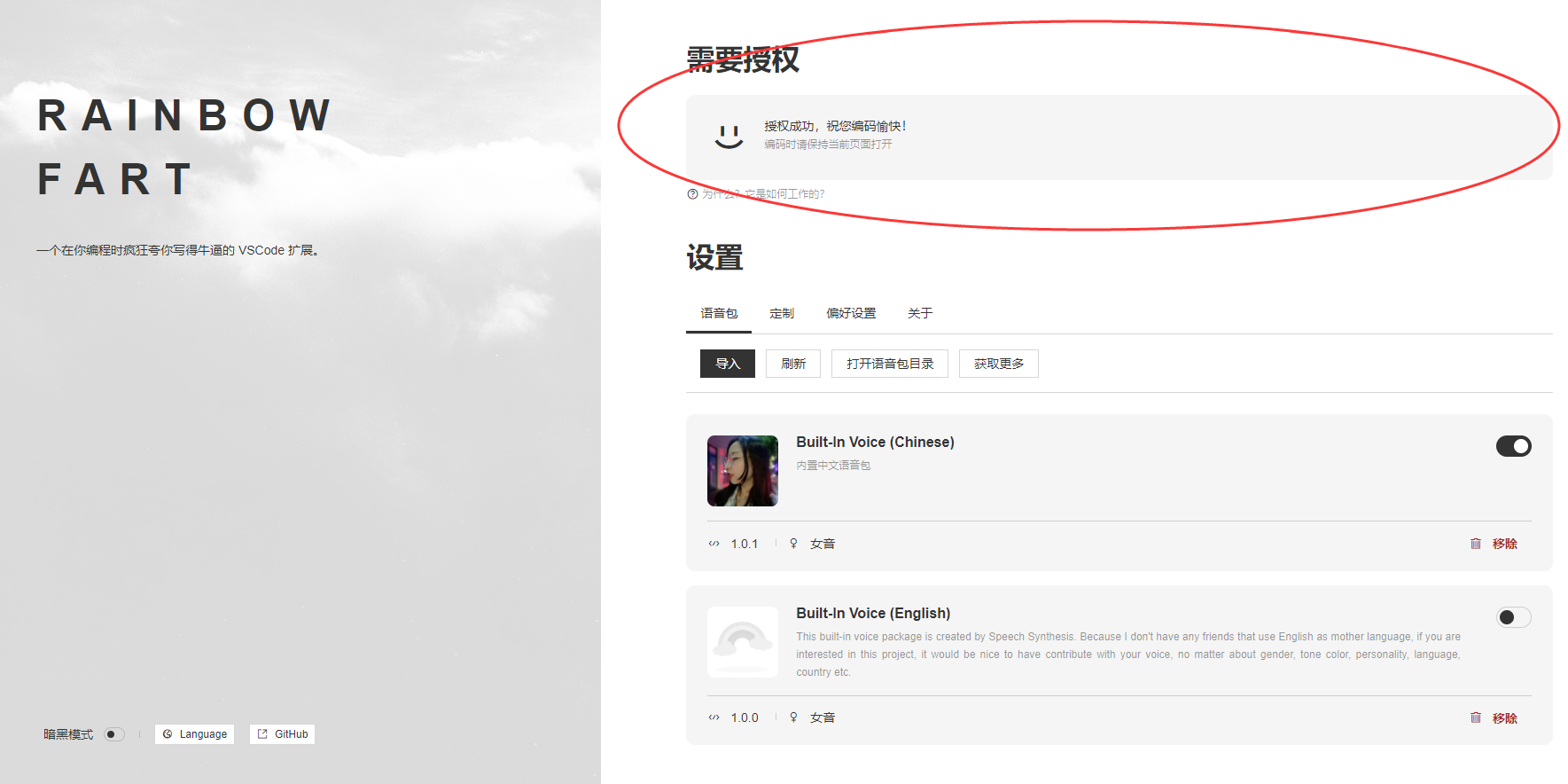
此時應該會彈出一個消息通知,點擊通知上的 Open 按鈕。
在打開的頁面上點擊 授權 即可。

現在就可以在vscode中 輸入代碼的時候 會有語音聲音了!!
---
3#持續更新當中!!
