坡道繪制有兩個方法,大家可以根據自己的需要選擇合適的方式:
1、用楔形體繪制:
需要兩側放坡或者不需要布置道路的時候可以選擇此方式;
2、單獨繪制開挖并設置底面斜坡:
需要在坡道上布置道路的則可以選擇此方式;
方法一:用楔形體繪制
在幾何體中選擇楔形體,直接繪制一個矩形即可;
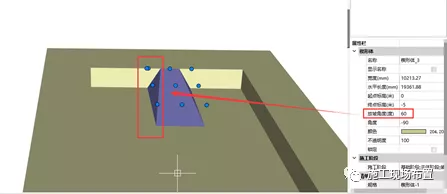
切換到三維看下;

在屬性中還算可以設置坡道兩側的放坡角度;

第二種方法:單獨繪制開挖并設置底面斜坡
將需要設置坡道的地方單獨繪制一個小的開挖,如下圖所示;


在工具欄中,點擊【底面斜坡】按鈕,然后在開挖內部指定兩個點,這兩個點用于指定放坡方向;

在彈出的窗體中設置好坡道的最高點和最低點的標高;

點擊【確定】,就完成了坡道的設置,查看下三維效果,如下圖所示;

用這種方法設置的坡道,支持在其上布置道路,如下圖所示;

- 首頁
- 軟件概覽
- 軟件詳情
- 1.繪制地形
- 2.繪制板房
- 3.繪制停車坪
- 4.繪制圍墻
- 5.繪制籃球場
- 6.繪制大門
- 7.繪制道路
- 8.繪制安全體驗區
- 9.繪制開挖與放坡
- 10.繪制塔吊
- 11.繪制挖掘機
- 12.路線漫游
- 13.虛擬施工
- 14.關鍵幀動畫1
- 15.關鍵幀動畫2
- 16.渲染效果
- 17.輸出材料統計
- 18.導出CAD
- 19.視點保存
- 常見問題
- 備份文件查找方法
- 如何在場布內倒入revit模型?
- 如何將道路顯示在基坑回填之上?
- 如何坡道繪制
- 如何正確的判斷和調整導入的圖紙比例?
- 如何繪制裙房?
- 如何設置土方開挖的模擬施工
- 施工現場塔吊布置注意事項(一)
- 軟件比較卡時,可以怎么處理呢?
- 如何在導出較大視頻時避免卡死?
- 導出3ds的那些問題
- 導入skp的那些問題
- 如何實現跨工程復制或者合并工程?
- 如何快速尋找到你需要的模型?
- 打開軟件,新建工程即崩潰問題
- 提示當前不是建筑塊編輯環境
- 文件無法打開問題
- 爬架的動畫設置
- 如何導入GTJ模型?
- 教學視頻
- 案例介紹
