## 關于戶型配比表
* 戶型配比表主要用于指標計算中,自動統計當前項目中的戶型配置信息
* 可自定義不同戶型之間的面積容差,以過濾相同戶型下的微小面積差別。
:-: 
* 功能支持手動調整套型建筑面積的容差值;修改模型后的手動刷新;導出Excel文件傳遞至其他工作流程。
:-: 
## 操作流程
1. 使用“統計面積-戶型配比表”功能,彈出“戶型配比指標配置”界面。
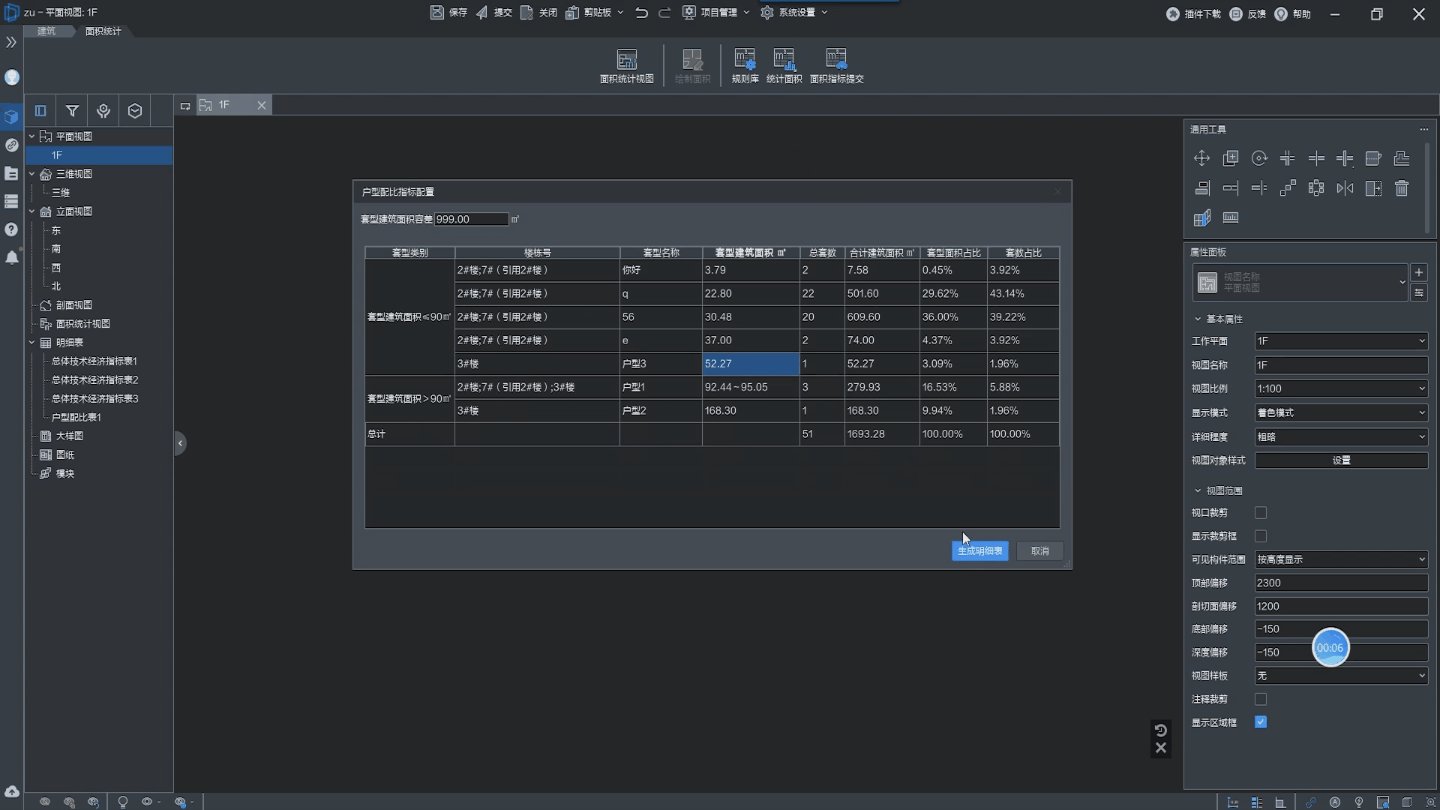
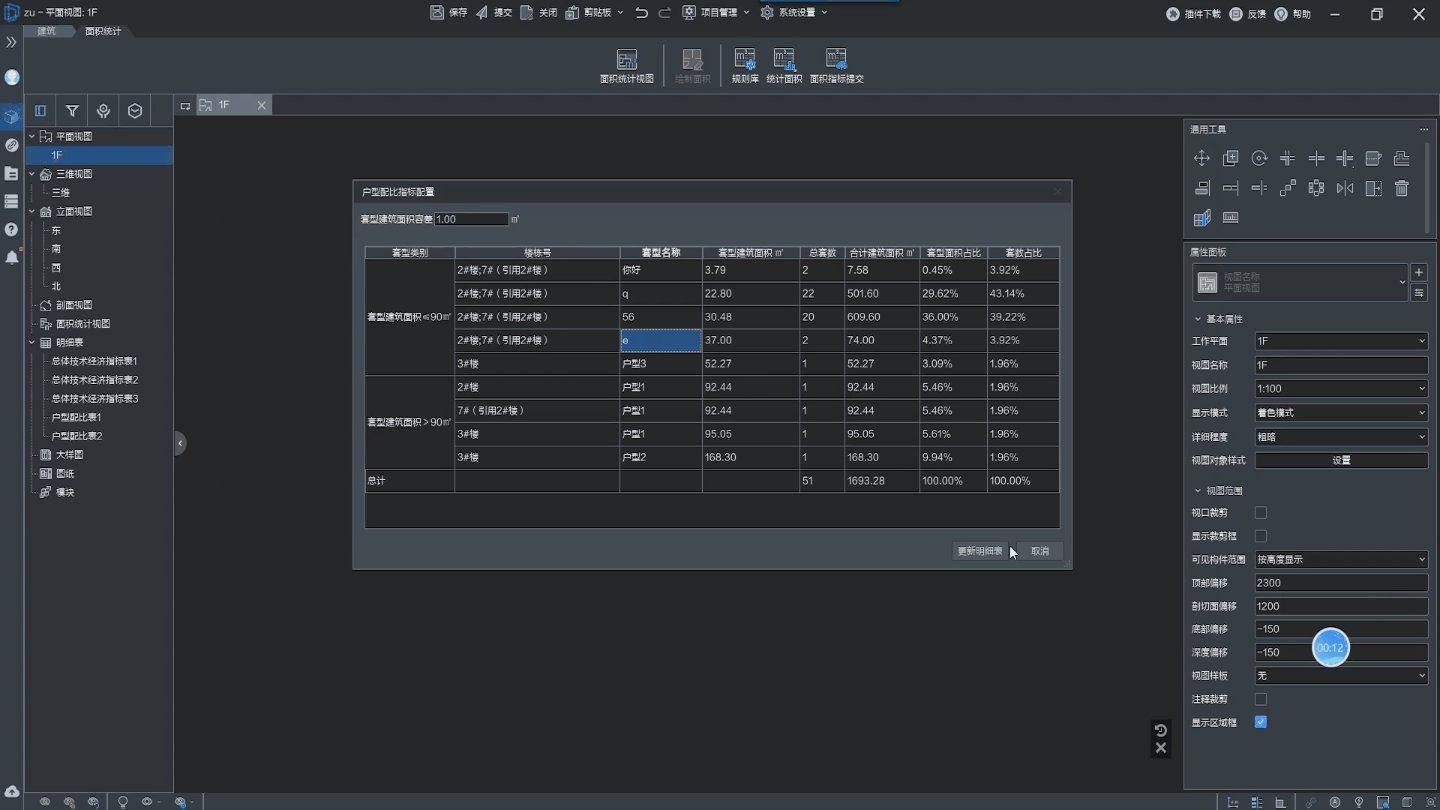
2. 在界面中自定義“套型建筑面積”的容差值,默認為1.00。即面積之差小于1.00的套型,會計入同一個套型之中。
2. 點擊“生成明細表”,戶型配比表窗口。
3. 點擊單元格,可修改表格中的內容。
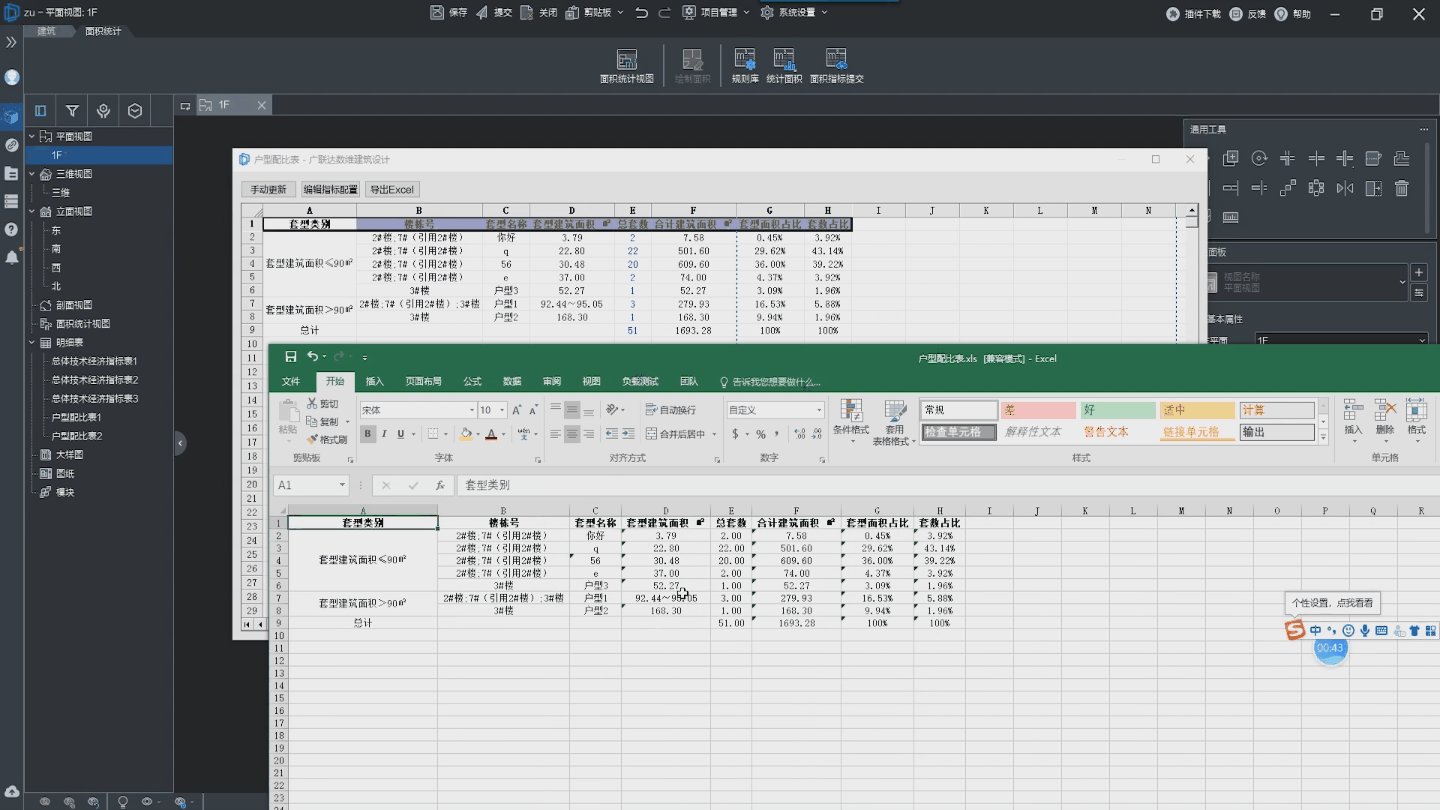
3. 點擊“手動更新”,可重新識別模型中的面積信息并展示于主界面中。
4. 點擊“編輯戶型配置”,可重新進入“戶型配比表”功能,修改相關信息。
5. 點擊“導出Excel”,可將表格中的信息導出至Excel文件。
6. 生成的“戶型配比表”會展示在左側項目管理-明細表分組下,雙擊統計表可重新進入表格編輯模型,便于修改。
## 操作示例
**提示:示例使用早期版本錄制,使用版本不同,可能在界面顯示上略有不同**

- 幫助主頁
- 推薦配置
- 軟件說明
- 軟件答疑與交流
- 軟件安裝和卸載
- 更新說明(2022_1030)
- 歷史版本更新說明
- 更新說明(2022_930)
- 更新說明(2022_830)
- 更新說明(2022_730)
- 更新說明(2022_630)
- 更新說明(2022_530)
- 更新說明(2022_430)
- 更新說明(2022_330)
- 更新說明(2022_228)
- 更新說明(2022_130)
- 更新說明(2021_1230)
- 更新說明(2021_1130)
- 更新說明(2021_1030)
- 更新說明(2021_930)
- 更新說明(2021_830)
- 更新說明(2021_730)
- 更新說明(2021_630)
- 更新說明(2021_530)
- 更新說明(2021_430)
- 更新說明(2021_330)
- 快速入門
- 界面介紹
- 項目案例
- 云協同
- 注冊登錄
- 歡迎界面與協同面板
- 項目
- 項目中心
- 開始項目
- 示例項目
- 工作單元
- 管理工作單元
- 打開工作單元
- 保存工作單元
- 提交工作單元
- 參照工作單元
- 關閉工作單元
- 復制工作單元
- 模塊庫
- 文檔
- 協同參照
- 問題管理
- 創建問題
- 問題管理
- 消息中心
- 項目創建及編輯
- 基本設置
- 項目管理
- 線樣式
- 線型
- 文字樣式
- 填充樣式
- 房間功能設置
- 視圖樣板管理
- DWG導出設置
- 導入對象管理
- 協同扣減
- 清理文檔
- 材料庫管理
- 清理緩存
- 構件細分管理
- 項目信息
- 子項
- 項目定位
- 系統設置
- 捕捉設置
- 快捷鍵設置
- 自動緩存設置
- 界面風格設置
- 正交模式
- 軸號懸浮
- 顯示/隱藏線寬
- 顯示\隱藏項目坐標原點
- 項目視圖
- 平面視圖
- 創建平面視圖
- 平面視圖范圍
- 平面視圖的參數
- 立面視圖
- 創建立面視圖
- 立面視圖的參數
- 剖面視圖
- 創建剖面視圖
- 剖面視圖的參數
- 三維視圖
- 創建三維視圖
- 三維視圖的參數
- 旋轉三維視圖
- 局部三維視圖
- 創建局部三維視圖
- 局部三維視圖的參數
- 局部平面區域
- 創建局部平面區域
- 局部平面區域的參數
- 使用和管理視圖
- 使用視圖
- 關于組織視圖
- 顯示或打開視圖
- 管理視圖
- 復制視圖
- 項目視圖中對象的可見性
- 永久隱藏與顯示
- 隔離(臨時隱藏)
- 視圖對象樣式
- 分屏顯示
- 常用編輯工具
- 通用編輯
- 移動
- 復制
- 旋轉
- 修角
- 打斷
- 扣減
- 批量扣減
- 去除扣減
- 連接線消隱
- 偏移
- 對齊
- 延伸和修剪
- 陣列和環陣
- 鏡像
- 拉伸
- 刪除
- 測量長度
- 剪切板
- 復制到剪切板
- 帶基點復制
- 剪切
- 粘貼
- 粘貼到標高
- 粘貼到視圖
- 構件隱藏與顯示
- 選擇過濾
- 顯示過濾
- 創建類似實例
- 選擇同類型實例
- 選擇同特征實例
- 參照定位設計
- 標高
- 樓層管理
- 輔助標高
- 地坪標高
- 標高的編輯
- 在視圖中編輯標高線
- 標高線長批量調整
- 全局級標高與視圖級標高
- 標高的刪除
- 標高的參數
- 標準層
- 更新項目級標高
- 提交為項目級標高
- 標高尺寸標注
- 軸網
- 軸網的繪制
- 繪制單根軸線
- 批量繪制軸網
- 正交軸網
- 輻射軸網
- 軸網的編輯
- 軸號重排
- 批量調整
- 全局級軸線與視圖級軸線
- 軸線夾點編輯
- 軸網的參數
- 軸網標注
- 更新項目級軸網
- 提交為項目級軸網
- 一軸多號
- 參照平面
- 參照平面的繪制
- 參照平面的編輯
- 參照平面的參數
- 建筑構件設計
- 柱
- 柱的繪制
- 斜柱的繪制
- 自定義截面柱的繪制
- 柱的編輯
- 柱的參數
- 梁
- 梁的繪制
- 變截面梁的繪制
- 自定義截面梁的繪制
- 梁的編輯
- 梁的參數
- 墻
- 墻的繪制
- 墻的編輯
- 墻附著與分離
- 墻的參數
- 墻連接
- 批量建立墻連接
- 智能區分內外墻
- 內外墻區分結果
- 樓板
- 樓板的繪制
- 傾斜樓板的繪制
- 樓板的分割
- 樓板的編輯
- 樓板的參數
- 屋頂
- 屋頂的繪制
- 坡屋頂的繪制
- 屋頂的編輯
- 屋頂的參數
- 門
- 門的繪制
- 門的編輯
- 門的參數
- 窗
- 窗的繪制
- 窗的編輯
- 窗的參數
- 墻洞
- 墻洞的繪制
- 墻洞的編輯
- 墻洞的參數
- 板洞
- 板洞的繪制
- 板洞的編輯
- 豎井
- 豎井的繪制
- 豎井的編輯
- 豎井的參數
- 樓梯
- 雙跑樓梯
- 雙跑樓梯的繪制
- 雙跑樓梯的編輯
- 雙跑樓梯的參數
- 剪刀梯
- 剪刀梯的繪制
- 剪刀梯的編輯
- 剪刀梯的參數
- 自由樓梯
- 自由樓梯的繪制
- 自由樓梯的編輯
- 自由樓梯的參數
- 創建自由樓梯注意事項
- 臺階
- 臺階的繪制
- 臺階的編輯
- 臺階的參數
- 坡道
- 坡道的繪制
- 坡道的編輯
- 坡道的參數
- 汽車坡道
- 汽車坡道的繪制
- 汽車坡道的編輯
- 汽車坡道的參數
- 欄桿
- 欄桿的繪制
- 欄桿的編輯
- 系統內置欄桿扶手的參數
- 靠墻扶手的參數
- 欄板扶手的參數
- 樓面
- 樓面的繪制
- 樓面的編輯
- 樓面的參數
- 保溫層
- 保溫層的繪制
- 保溫層的編輯
- 保溫層的參數
- 女兒墻
- 矩形女兒墻的繪制
- 自定義女兒墻的繪制
- 女兒墻的編輯
- 女兒墻的參數
- 反檐
- 矩形反檐的繪制
- 自定義反檐的繪制
- 反檐的編輯
- 反檐的參數
- 散水
- 散水的繪制
- 散水的編輯
- 散水的參數
- 電梯坑/集水坑
- 電梯坑/集水坑的繪制
- 電梯坑/集水坑的編輯
- 電梯坑/集水坑的參數
- 排水溝
- 排水溝的繪制
- 排水溝的編輯
- 排水溝的參數
- 線腳
- 線腳的繪制
- 線腳的編輯
- 線腳的參數
- 飾面快刷
- 材料面的繪制
- 材料面的編輯
- 材料面的參數
- 車位
- 車位的繪制
- 車位點式布置
- 車位沿線布置
- 模塊
- 創建模塊
- 載入模塊
- 保存模塊
- 提交為項目資源
- 衍生模塊
- 附加注釋模塊
- 模塊的編輯
- 模塊解組
- 刪除模塊
- 復制模塊
- 重命名模塊
- 項目構件
- 項目構件
- 查看構件
- 添加構件
- 刪除構件
- 使用構件
- 編輯構件
- 更新構件
- 替換構件
- 載入構件
- 放置載入的構件
- 空間區域設計
- 房間
- 房間的布置
- 房間的參數
- 分割面的布置
- 房間注釋
- 批量房間注釋
- 房間功能匹配
- 工程做法庫
- 更新當前樓層
- 防火分區
- 防火分區的創建
- 防火分區的編輯
- 防火分區的參數
- 注釋出圖設計
- 文字
- 創建文字
- 編輯文字
- 文字屬性
- 二維線
- 尺寸標注
- 線性尺寸標注
- 對齊標注
- 線性標注
- 弧長標注
- 線性尺寸標注參數
- 角度標注
- 創建角度標注
- 角度標注參數
- 徑向尺寸標注
- 半徑標注
- 直徑標注
- 徑向尺寸標注參數
- 標高標注
- 創建標高標注
- 標高標注參數
- 修改尺寸標注
- 修改標注值文字
- 移動尺寸標注的文字
- 移動尺寸線的位置
- 修改尺寸界線的長度
- 修改尺寸標注的主體
- 增刪尺寸界線
- 刪除尺寸區間
- 連接尺寸區間
- 符號標注
- 符號庫
- 引出標注
- 框選索引
- 剖切索引
- 指向索引
- 坡度標注
- 指北針
- 折斷線
- 填充遮罩
- 填充
- 填充的繪制
- 填充的編輯
- 填充的參數
- 遮罩
- 遮罩的繪制
- 遮罩的編輯
- 遮罩的參數
- 門窗編號
- 門窗編號的繪制
- 門窗編號的編輯
- 門窗編號的參數
- 外圍門窗尺寸標注
- 門窗表
- 生成標準門窗表
- 制作門窗表
- 編輯門窗表
- 門窗大樣
- 創建門窗大樣視圖
- 繪制門窗大樣
- 更新布圖區域
- 門窗大樣注釋
- 圖紙
- 創建圖紙
- 放置視口
- 放置表格
- 刪除圖紙
- 導入導出
- 導入圖紙
- 清除圖紙
- 導出DWG
- 導出GFC
- 導出GFC3
- 面積統計
- 面積統計視圖
- 繪制面積
- 規則庫
- 統計面積
- 分層建筑面積統計表
- 套型建筑面積統計表
- 戶型配比表
- 面積指標提交
- 統計面積的參數
- 模型檢查
- 模型檢查報告
- FalconV
- 版本信息
- 常見問題
- 軟件出現崩潰怎么辦?
- 異形墻如何創建?
- 電腦怎么設置只使用獨立顯卡?
