#### 創建坡度標注
1. 點擊“工具欄”中“符號注釋”  下拉選擇命令“坡度標注”  ;
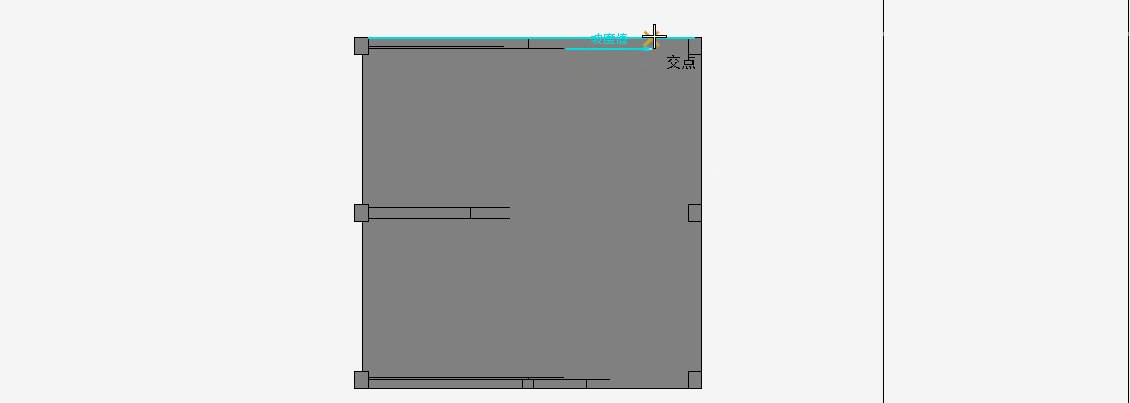
2. 在繪圖區域點擊第一點確定坡度的起點
3. 鼠標移動預覽坡度,點擊確定坡度終點。
4. 按 ”Esc“ 退出命令。
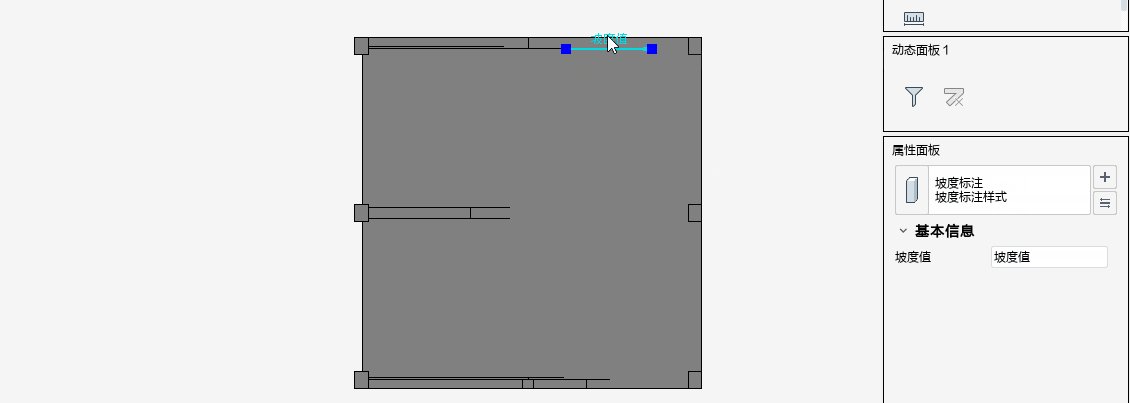
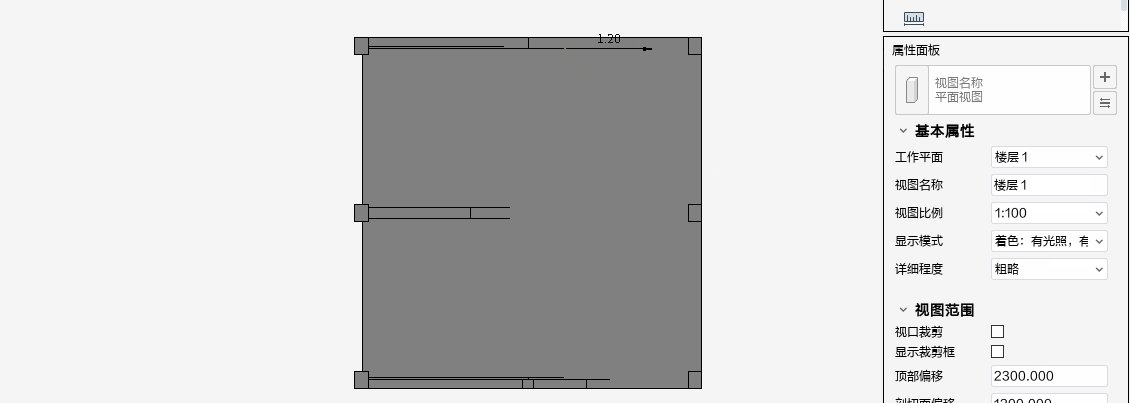
#### 創建坡度標注示例

#### 坡度標注實例參數
| 參數分組 | 參數 | 說明 |
| --- | --- | --- |
| 基本信息 | 坡度值 | 坡度值;默認為文字:坡度值,可自定義輸入 |
#### 坡度標注類型參數
| 參數分組 | 參數 | 說明 |
| --- | --- | --- |
| 符號 | 線條樣式 | 符號的線條樣式; |
| | 端頭樣式 | 默認箭頭,可選:半箭頭 |
| | 端頭大小 | 默認3;可自定義 |
| 文字 | 字體 | 默認,現不支持修改 |
| | 字高 | 默認4.5;可自定義 |
| | 顏色 | 默認:0,0,0;用戶可自定義 |
| | 邊線距離 | 坡度值距離邊線的距離;默認1.5;可自定義 |
#### 坡度標注的編輯
1. 選中坡度標注時,可以通過實例參數和類型參數對屬性進行修改;
2. 通過夾點可以修改坡度標注的位置信息;
3. 通用編輯
- 幫助主頁
- 新增功能
- 歷史版本
- 推薦配置
- 軟件安裝和卸載
- 常見問題
- 軟件出現崩潰怎么辦?
- 相關下載鏈接
- 軟件試用
- 快速入門
- 界面介紹
- 項目案例
- 案例1
- Web端協同項目設置
- 工具端登錄協同環境
- 參照建筑工作單元
- 創建結構柱
- 創建結構梁
- 創建結構樓板
- 創建結構基礎/基礎梁
- 創建結構樓梯
- 創建視圖
- 跨樓層復制
- 創建尺寸標注
- 創建圖紙
- 云協同
- 網頁端
- 登錄網頁端
- 協同設置
- 項目級設置
- 軸網設置
- 空間和標高
- 項目構件庫
- 專業級設置
- 機電
- 工具端
- 登錄工具端
- 項目
- 工作單元
- 協同參照
- 鏈接協同參照
- 重新篩選/刪除協同參照
- 編輯協同參照
- 協同參照示例
- 項目文檔
- 問題列表
- 其他
- 項目創建及編輯
- 系統設置
- 系統設置
- 捕捉設置
- 快捷鍵設置
- 自動扣減
- 自動連接
- 自動緩存設置
- 界面風格設置
- 正交模式
- 子項
- 項目定位
- 項目管理
- 對象樣式
- 線樣式
- 文字樣式
- 線型
- 導入對象管理
- 視圖樣板管理
- DWG導出設置
- 清理
- 清理緩存
- 項目信息
- 項目視圖
- 平面視圖
- 創建平面視圖
- 平面視圖范圍
- 平面視圖屬性
- 立面視圖
- 創建立面視圖
- 立面視圖屬性
- 剖面視圖
- 創建剖面視圖
- 剖面視圖的屬性
- 三維視圖
- 創建三維視圖
- 三維視圖的屬性
- 旋轉三維視圖
- 局部三維視圖
- 創建局部三維視圖
- 局部三維視圖的屬性
- 詳圖視圖
- 使用和管理視圖
- 使用視圖
- 關于組織視圖
- 顯示或打開視圖
- 重命名視圖
- 重命名相應標高和視圖
- 管理視圖
- 視圖復制
- 視圖對象樣式
- 項目視圖中對象的可見性
- 常用編輯工具
- 通用編輯
- 移動和偏移
- 復制
- 對齊
- 旋轉
- 鏡像
- 刪除
- 線性陣列和環列
- 修角和延伸
- 打斷
- 復制剪切粘貼
- 復制剪切
- 粘貼到標高/視圖
- 構件隱藏與顯示
- 選擇過濾
- 拾取過濾
- 顯示過濾
- 批量對齊
- 一鍵處理
- 一鍵頂標高顯示
- 參照定位設計
- 標高
- 標高的繪制
- 輔助(參照)標高
- 樓層標高
- 標高的編輯
- 標高線批量調整
- 在視圖中編輯標高線
- 提交項目級標高
- 標高的刪除
- 標高的參數
- 軸網
- 軸網的繪制
- 單個創建軸網
- 批量創建軸網
- 正交軸網
- 輻射軸網
- 提交項目級軸網
- 軸網標注
- 軸網的編輯
- 批量調整
- 軸號重排
- 軸網的參數
- 參照平面
- 參照平面的繪制
- 參照平面的編輯
- 參照平面的參數
- 結構構件設計
- 柱
- 柱的繪制
- 斜柱的繪制
- 自定義截面柱的繪制
- 柱的編輯
- 柱的參數
- 墻
- 墻的繪制
- 變截面墻的繪制
- 墻的編輯
- 墻的參數
- 梁
- 梁的繪制
- 變截面梁的繪制
- 自定義截面梁的繪制
- 梁的編輯
- 梁的參數
- 樓板
- 樓板的繪制
- 傾斜樓板的繪制
- 自動識別樓板
- 樓板的分割
- 樓板的編輯
- 樓板的參數
- 板洞
- 板洞的繪制
- 板洞的編輯
- 墻洞
- 墻洞的繪制
- 墻洞的編輯
- 墻洞的參數
- 樓梯
- 雙跑樓梯
- 雙跑樓梯的繪制
- 雙跑樓梯的編輯
- 雙跑樓梯的參數
- 自動布置梯梁梯柱
- 自由樓梯
- 自由樓梯的繪制
- 自由樓梯的編輯
- 自由樓梯的參數
- 創建自由樓梯示例
- 創建剪刀式樓梯示例
- 剪刀梯
- 創建樓梯注意事項
- 柱帽
- 柱帽的繪制
- 柱帽的編輯
- 柱帽的參數
- 筏板基礎
- 筏板基礎的繪制
- 筏板基礎的參數
- 筏板基礎的編輯
- 獨立基礎
- 獨立基礎的繪制
- 批量創建獨立基礎
- 獨立基礎的參數
- 獨立基礎的編輯
- 條形基礎
- 條形基礎的繪制
- 條形基礎的參數
- 條形基礎的編輯
- 樁承臺
- 樁承臺的繪制
- 批量布置樁承臺
- 樁承臺的參數
- 樁承臺的編輯
- 樁
- 樁的繪制
- 樁的參數
- 樁的編輯
- 柱墩
- 柱墩的繪制
- 柱墩的參數
- 柱墩的編輯
- 集水坑/電梯坑
- 集水坑/電梯坑的繪制
- 集水坑/電梯坑的參數
- 集水坑/電梯坑的編輯
- 構件
- 項目構件
- 查看構件
- 添加構件
- 刪除構件
- 使用構件
- 編輯構件
- 更新構件
- 替換構件
- 載入構件
- 創建構件
- 構件編輯器界面
- 構件樣板
- 形體
- 約束與參數
- 關聯工作平面
- 構件創建教程
- 在位創建
- 使用載入的族文件
- 標準層
- 注釋出圖設計
- 填充遮罩
- 尺寸標注
- 臨時和永久尺寸標注
- 線性標注
- 線性尺寸標注
- 對齊標注
- 弧長標注
- 徑向標注
- 直徑標注
- 半徑標注
- 角度標注
- 創建角度標注
- 修改尺寸標注
- 修改尺寸標注值
- 修改標注值為文字
- 移動尺寸標注的文字
- 移動尺寸線的位置
- 修改尺寸界線的長度
- 增刪尺寸界線
- 尺寸標注實例參數和類型參數
- 符號注釋
- 引出標注
- 框選索引
- 剖切索引
- 標高標注
- 坡度標注
- 指北針
- 折斷線
- 文字注釋
- 柱標記
- 梁標記
- 線
- 二維線
- 明細表
- 圖紙目錄
- 墻梁表
- 圖紙
- 創建圖紙
- 視口
- 導入導出與鏈接
- 導入圖紙
- 清除圖紙
- 導出圖像
- 導出DXF/DWG
- 導出3DS
- 鏈接本地模型
- 鏈接管理
- YJK
- 加載項目
- 導入模型
- 導出模型
- 導入基礎
- YJK樣式
- YJK導入示例
- 更新模型
- PDST出圖
- 出圖流程介紹
- 模型對齊
- 導入模型
- 模型增量更新
- 項目選項
- 項目選項界面
- 樓層定義界面
- 計算模型參數界面
- 導入計算書
- 計算書顯示/隱藏
- 特殊構件指定
- 配筋出圖選項
- 常規選項
- 梁選項
- 框架柱選項
- 剪力墻選項
- 樓板選項
- 平立剖出圖選項
- 自動出圖
- 標注當前視圖
- 模板圖
- 梁平法圖
- 框柱平法圖
- 框柱列表圖
- 墻柱列表注寫圖
- 墻柱截面注寫圖
- 樓板配筋圖
- 放置層高表
- 梁標注
- 放置集中標注
- 放置原位標注
- 放置附加箍筋
- 放置附加吊筋
- 提取梁表
- 解散梁表
- 梁編號管理
- 梁圖同步修改
- 墻柱標注
- 放置柱編號
- 放置柱平法集中標
- 自動異形柱
- 輪廓異形柱
- 墻柱定位
- 放置墻身編號
- 提取墻身表
- 大樣圖
- 生成柱平法大樣
- 生成柱表大樣圖
- 柱表自動折行
- 清理大樣圖
- 繪制封閉箍筋
- 繪制開放箍筋
- 提取套箍圖
- 切換縱筋虛實
- 鋼筋對齊
- 放置原位標注
- 添加截斷符
- 樓板標注
- 添加板填充
- 添加板厚標注
- 添加板標高標注
- 設置默認彎鉤
- 放置板面筋
- 放置板底筋
- 板筋拉通
- 斜線雙向鋼筋符
- 輪廓雙向鋼筋符
- 陽角加強符
- 陰角加強符
- 校審
- 校審選項
- 常規選項
- 梁選項
- 板選項
- 用戶工具欄
- 鋼筋字符
- 協同
- 同步板洞
- 同步墻洞
- 同步樓板
- 同步建筑樓梯
- 同步建筑柱
