### 關于剪刀梯
- 通過在對話框中設置剪刀梯預設參數,點式放置,生成剪刀梯。
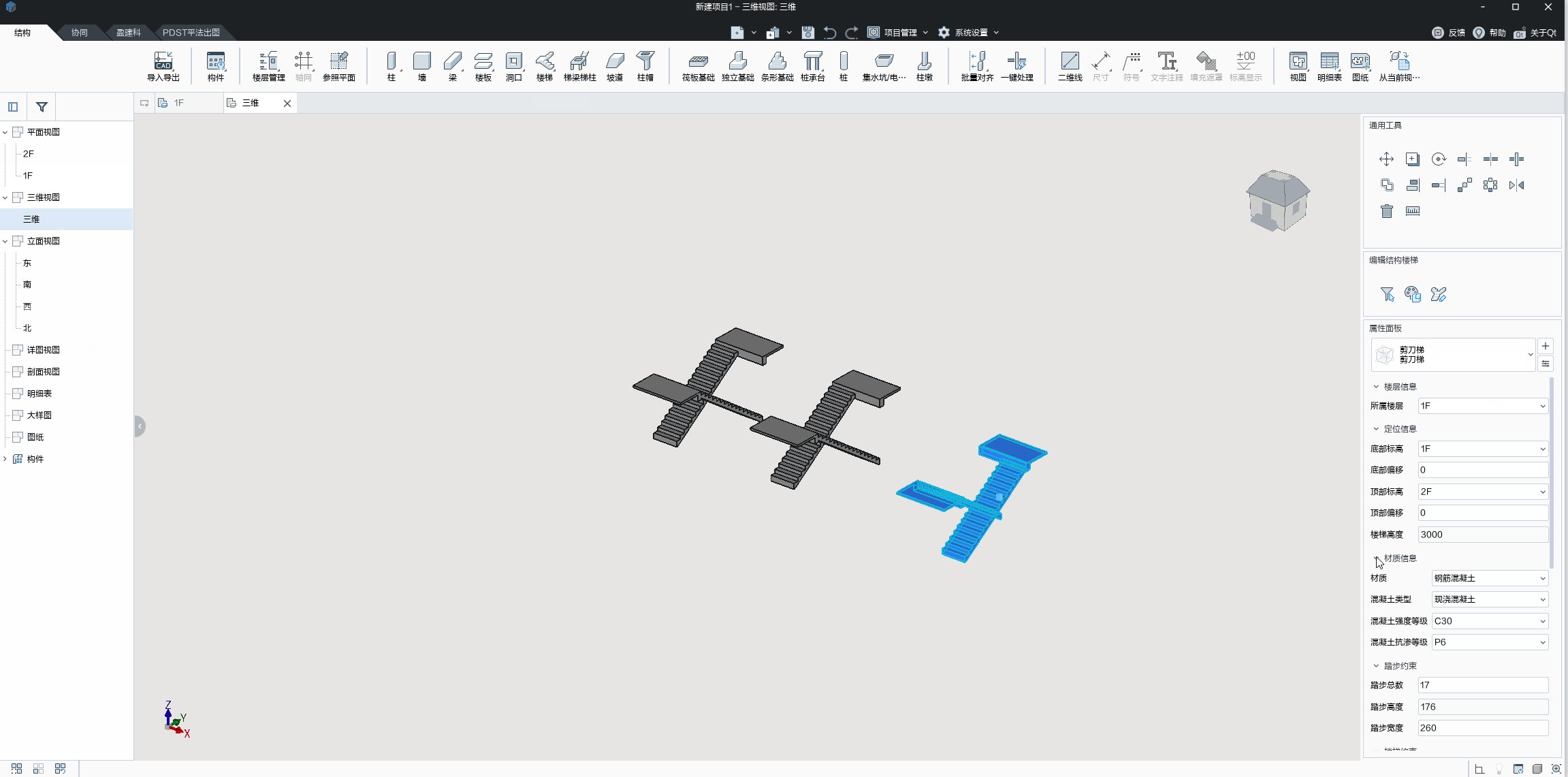
- 生成剪刀梯后,可以進行剪刀梯二次編輯修改。
- 支持同時創建樓層平臺板、梯段梁。
### 操作步驟
1. 打開要創建構件的平面視圖或三維視圖。
2. 點擊頂部工具欄【樓梯】【剪刀梯】命令按鈕。
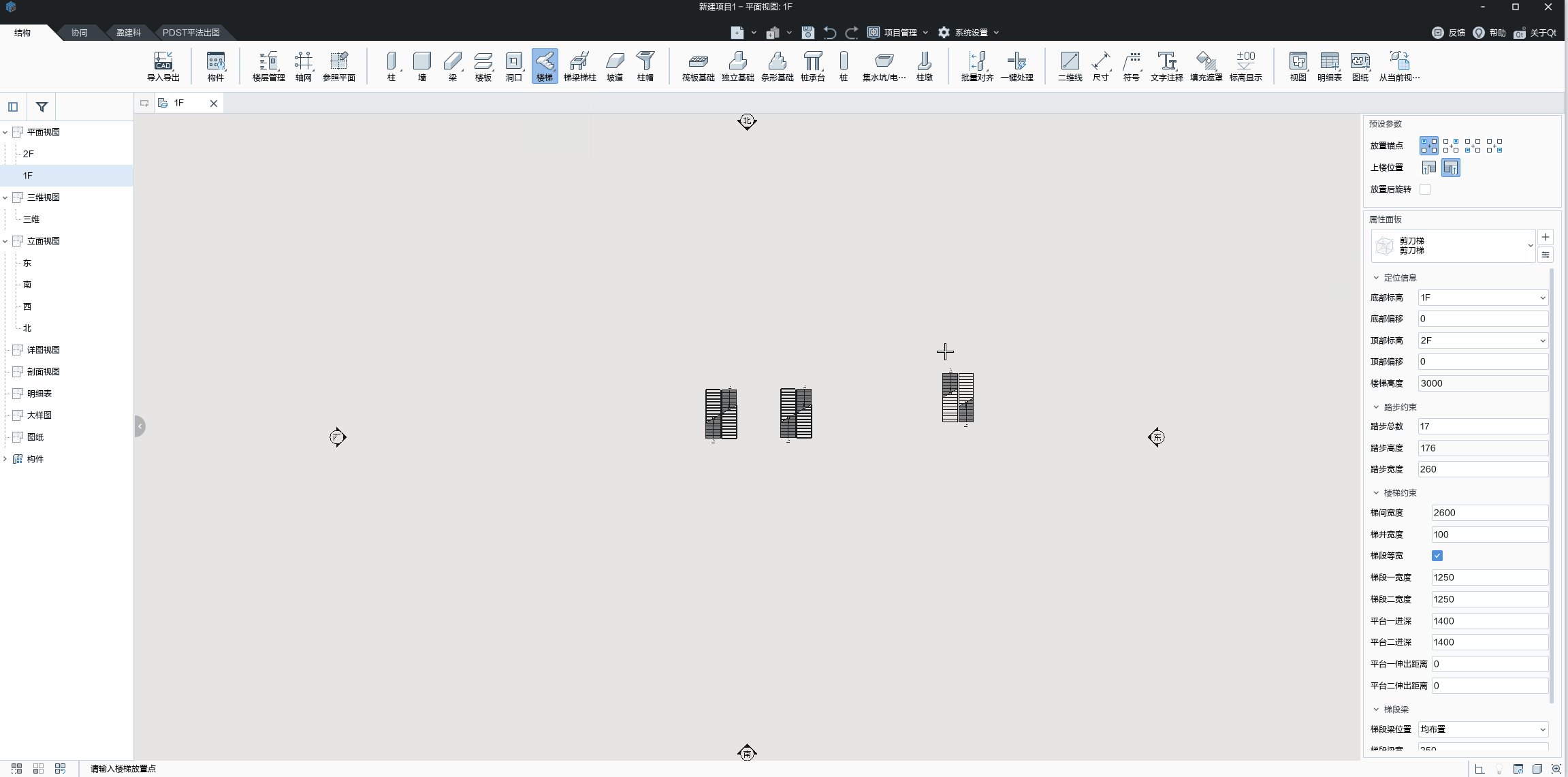
3. 在助手對話框和屬性表中設置剪刀梯預設參數。
4. 在繪圖區域放置剪刀梯,可多次放置剪刀梯。
5. 按Esc鍵退出。
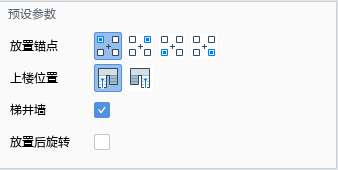
### 剪刀梯放置時對話框說明

| 控件 | 說明 |
| :--------- | :------------------------------------------------- |
| 放置錨點 | 可選項,左上、右上、左下、右下;默認左上 |
| 上樓位置 | 確定剪刀梯上樓方向,可選項:左側、右側;默認:左側 |
| 放置后旋轉 | 可選項,放置后是否旋轉剪刀梯;默認不勾選 |
### 操作示例

- 更新說明(2022_0930)
- 更新說明(2022_0830)
- 更新說明(2022_0730)
- 更新說明(2022_0630)
- 更新說明(2022_0530)
- 更新說明(2022_0430)
- 更新說明(2022_0330)
- 更新說明(2022_0230)
- 更新說明(2022_0130)
- 更新說明(2021_1230)
- 更新說明(2021_1130)
- 更新說明(2021_1030)
- 更新說明(2021_0930)
- 更新說明(2021_0830)
- 更新說明(2021_0730)
- 更新說明(2021_0630)
- 更新說明(2021_0530)
- 更新說明(2021_0430)
- 更新說明(2021_0330)
- 幫助主頁
- 推薦配置
- 常見問題
- 常見問題總結
- 軟件出現崩潰怎么辦?
- 相關下載鏈接
- 軟件答疑與交流
- 軟件安裝和卸載
- 插件安裝
- 快速入門
- 界面介紹
- 云協同
- 登錄工具端
- 歡迎界面與協同面板
- 項目
- 項目中心
- 示例項目
- 工作單元
- 打開工作單元
- 保存工作單元
- 提交工作單元
- 參照工作單元
- 關閉工作單元
- 問題
- 我的消息
- 項目樣板
- 項目設置
- 系統設置
- 系統設置
- 捕捉設置
- 快捷鍵設置
- 自動緩存設置
- 界面風格設置
- 自動扣減
- 自動連接
- 正交模式
- 子項
- 項目定位
- 項目管理
- 對象樣式
- 線樣式
- 文字樣式
- 填充樣式
- 線型
- 導入對象管理
- 視圖樣板管理
- DWG導出設置
- 清理
- 清理緩存
- 項目信息
- 構件細分管理
- 算量通用配置
- 項目視圖
- 視圖資源瀏覽器
- 平面視圖
- 創建平面視圖
- 平面視圖范圍
- 平面視圖屬性
- 立面視圖
- 創建立面視圖
- 立面視圖屬性
- 剖面視圖
- 創建剖面視圖
- 剖面視圖的屬性
- 三維視圖
- 創建三維視圖
- 三維視圖的屬性
- 旋轉三維視圖
- 局部三維視圖
- 創建局部三維視圖
- 局部三維視圖的屬性
- 詳圖視圖
- 使用和管理視圖
- 使用視圖
- 關于組織視圖
- 顯示或打開視圖
- 重命名視圖
- 重命名相應標高和視圖
- 管理視圖
- 視圖復制
- 視圖對象樣式
- 項目視圖中對象的可見性
- 顯示和取消隱藏已隱藏的構件
- 臨時隱藏或隔離構件
- 常用編輯工具
- 通用編輯
- 提交為項目級標高
- 移動和偏移
- 復制
- 對齊
- 旋轉
- 鏡像
- 刪除
- 線性陣列和環列
- 修角和延伸
- 打斷
- 復制剪切粘貼
- 復制剪切
- 粘貼到標高/視圖
- 構件隱藏與顯示
- 選擇過濾
- 拾取過濾
- 顯示過濾
- 批量對齊
- 一鍵處理
- 一鍵標高顯示
- 選擇同特征實例
- 拉伸
- 參照定位設計
- 標高
- 標高的繪制
- 輔助標高
- 樓層標高
- 結構特有標高
- 標高的編輯
- 標高線批量調整
- 在視圖中編輯標高線
- 標高的刪除
- 標高的參數
- 更新項目級標高
- 軸網
- 軸網的繪制
- 單個創建軸網
- 批量創建軸網
- 正交軸網
- 輻射軸網
- 軸網的編輯
- 批量調整
- 軸號重排
- 軸網的參數
- 軸網標注
- 提交為項目級軸網
- 更新項目級軸網
- 一軸多號
- 參照平面
- 參照平面的繪制
- 參照平面的編輯
- 參照平面的參數
- 結構構件設計
- 柱
- 柱的繪制
- 斜柱的繪制
- 柱的編輯
- 柱的參數
- 墻
- 墻的繪制
- 變截面墻的繪制
- 墻的編輯
- 墻的參數
- 梁
- 梁的繪制
- 變截面梁的繪制
- 梁的編輯
- 梁的參數
- 梁對齊板
- 樓板
- 樓板的繪制
- 傾斜樓板的繪制
- 自動識別樓板
- 樓板的分割
- 樓板的編輯
- 樓板的參數
- 板洞
- 板洞的繪制
- 板洞的編輯
- 墻洞
- 墻洞的繪制
- 墻洞的編輯
- 墻洞的參數
- 樓梯
- 雙跑樓梯
- 雙跑樓梯的繪制
- 雙跑樓梯的編輯
- 雙跑樓梯的參數
- 自動布置梯梁梯柱
- 自由樓梯
- 自由樓梯的繪制
- 自由樓梯的編輯
- 自由樓梯的參數
- 創建自由樓梯示例
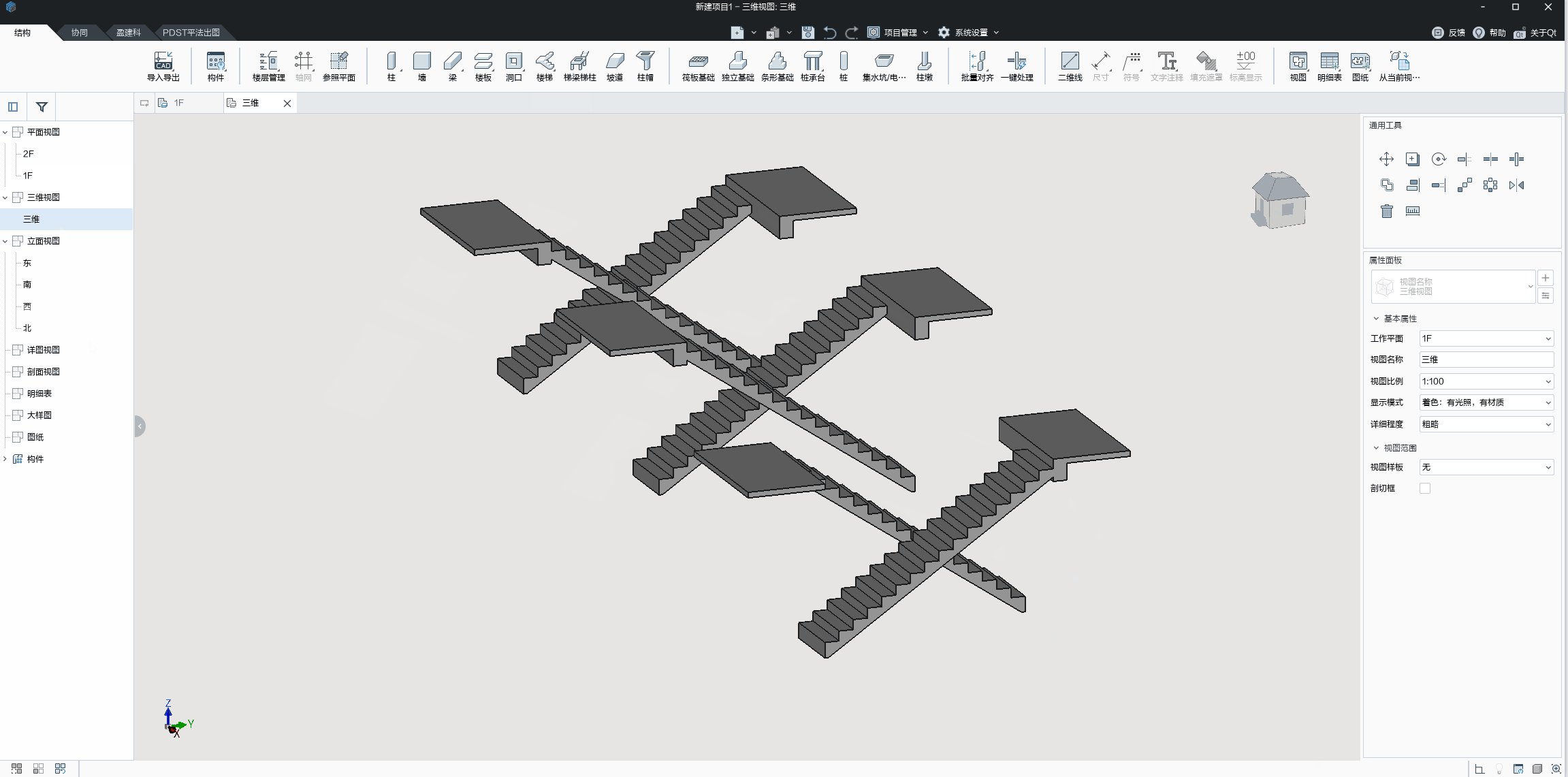
- 創建剪刀式樓梯示例
- 剪刀梯
- 創建樓梯注意事項
- 柱帽
- 柱帽的繪制
- 柱帽的編輯
- 柱帽的參數
- 筏板基礎
- 筏板基礎的繪制
- 筏板基礎的參數
- 筏板基礎的編輯
- 獨立基礎
- 獨立基礎的繪制
- 批量創建獨立基礎
- 獨立基礎的參數
- 獨立基礎的編輯
- 條形基礎
- 條形基礎的繪制
- 條形基礎的參數
- 條形基礎的編輯
- 樁承臺
- 樁承臺的繪制
- 批量布置樁承臺
- 樁承臺的參數
- 樁承臺的編輯
- 樁
- 樁的繪制
- 樁的參數
- 樁的編輯
- 柱墩
- 柱墩的繪制
- 柱墩的參數
- 柱墩的編輯
- 集水坑/電梯坑
- 集水坑/電梯坑的繪制
- 集水坑/電梯坑的參數
- 集水坑/電梯坑的編輯
- 構件
- 項目構件
- 查看構件
- 添加構件
- 刪除構件
- 使用構件
- 編輯構件
- 更新構件
- 豎井
- 標準層
- 注釋出圖設計
- 鋼筋
- 板面鋼筋
- 板底鋼筋
- 線鋼筋
- 點鋼筋
- 附加箍筋
- 吊筋
- 鋼筋標注
- 標筋范圍
- 二維線
- 文字注釋
- 尺寸標注
- 臨時和永久尺寸標注
- 線性標注
- 線性尺寸標注
- 對齊標注
- 弧長標注
- 徑向標注
- 直徑標注
- 半徑標注
- 角度標注
- 創建角度標注
- 修改尺寸標注
- 修改尺寸標注值
- 修改標注值為文字
- 移動尺寸標注的文字
- 移動尺寸線的位置
- 修改尺寸界線的長度
- 增刪尺寸界線
- 尺寸標注實例參數和類型參數
- 符號注釋
- 引出標注
- 框選索引
- 剖切索引
- 標高標注
- 坡度標注
- 指北針
- 折斷線
- 梁標簽
- 梁截面標注
- 梁集中標注
- 梁原位標注
- 板標簽
- 板厚標注板相對標高標注
- 板編號
- 墻標簽
- 墻身編號標注
- 柱標簽
- 柱截面標注
- 柱編號標注
- 暗柱編號標注
- 填充遮罩
- 明細表
- 圖紙目錄
- 墻梁表
- 圖紙
- 創建圖紙
- 視口
- 暗柱對象
- 墻柱邊框
- 平面暗柱
- 結構表格
- 墻柱表
- 墻身表
- 連梁表
- 導入導出與鏈接
- 導入圖紙
- 清除圖紙
- 導出DWG
- 導出GFC
- 樂構施工圖設計及校審
- 電算數據導出
- 結構專業多人協同—樂構前處理
- 結構模型/平面
- 計算模型關聯
- 導入設置
- 模型導入
- 增量更新
- 局部更新
- 批量標注截面
- 樓板填充
- 梁施工圖生成及校審
- 參數設置
- 出圖層設置
- 支座查改
- 施工圖生成
- 梁施工圖快捷操作
- 標注避讓
- 選筋助手
- 平法拖動
- 創建梁標簽
- 編號索引
- 計算書相關
- 校審系統
- 梁圖校審
- 云線標記清除
- 板施工圖設計及校核
- 板歸并層設置
- 不配筋指定
- 樓板設計
- 板施工圖快捷操作
- 計算書相關
- 板配筋合并
- 板配筋斷開
- 快捷板筋
- 修改板鋼筋
- 樓板校核
- 墻施工圖生成及校審
- 參數設置
- 出圖層設置
- 邊緣構件劃分
- 詳圖生成
- 墻施工圖快捷操作
- 創建墻標簽
- 快捷繪鋼筋
- 任意墻柱
- 縱筋編輯
- 箍筋放樣
- 編號索引
- 計算書相關
- 墻圖校審
- 墻圖校審
- 隱藏校審結果
- 柱施工圖生成及校核
- 參數設置
- 出圖層設置
- 柱配筋設計
- 柱配筋校核
- PDST出圖
- 出圖流程介紹
- 準備模型
- 模型對齊
- 標高映射
- 導入模型
- 模型增量更新
- 項目選項
- 項目選項界面
- 樓層定義界面
- 計算模型參數界面
- 導入計算書
- 計算書顯示/隱藏
- 特殊構件指定
- 配筋出圖選項
- 常規選項
- 梁選項
- 框架柱選項
- 剪力墻選項
- 樓板選項
- 平立剖出圖選項
- 自動出圖
- 標注當前視圖
- 模板圖
- 梁平法圖
- 框柱平法圖
- 框柱列表圖
- 墻柱列表注寫圖
- 墻柱截面注寫圖
- 樓板配筋圖
- 基礎布置圖
- 放置層高表
- 指定歸并
- PDST梁
- 放置集中標注
- 放置原位標注
- 放置附加箍筋
- 放置附加吊筋
- 提取梁表
- 解散梁表
- 梁編號管理
- 梁圖同步修改
- 連續梁指定
- PDST墻柱
- 放置柱編號
- 放置柱平法集中標
- 自動異形柱
- 輪廓異形柱
- 墻柱定位
- 放置墻身編號
- 提取墻身表
- 大樣圖
- 生成柱平法大樣
- 生成柱表大樣圖
- 柱表自動折行
- 清理大樣圖
- 繪制封閉箍筋
- 繪制開放箍筋
- 提取套箍圖
- 切換縱筋虛實
- 鋼筋對齊
- 放置原位標注
- 添加截斷符
- PDST板
- 添加板填充
- 添加板厚標注
- 添加板標高標注
- 設置默認彎鉤
- 放置板面筋
- 放置板底筋
- 板筋拉通
- 斜線雙向鋼筋符
- 輪廓雙向鋼筋符
- 陽角加強符
- 陰角加強符
- 校審
- 校審選項
- 常規選項
- 梁選項
- 板選項
- 用戶工具欄
- 出圖
- 文件
- 不配筋出圖區域指定
- 鋼筋字符
- 協同
- 同步板洞
- 同步墻洞
- 同步樓板
- 同步建筑樓梯
- 同步建筑柱
- 結構多人出圖
- 出圖工作單元
- 同步構件數據
- 導出出圖工作單元視圖至算量軟件
- 工程量計算
