# 尺寸標注
尺寸標注在項目中顯示測量值。在工具欄上可以選擇尺寸標注工具的命令。

目前支持兩種尺寸標注類型:
* **臨時尺寸標注**是當放置圖元或繪制線或選擇圖元時在圖形中顯示的測量值。 在完成動作或取消選擇圖元后,這些尺寸標注會消失。

* **永久性尺寸標注**是添加到圖形以記錄設計的測量值。 它們屬于視圖專有,并可在圖紙上打印。

## 線性標注
### 創建步驟
#### 創建對齊標注
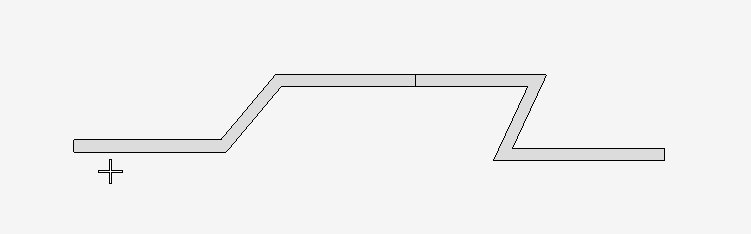
1. 將光標放置在某個圖元(例如墻)的參照點上。如果可以在此放置尺寸標注,則參照點會高亮顯示。
2. 單擊以指定參照。
3. 將光標放置在下一個參照點的目標位置上并單擊。當移動光標時,會顯示一條尺寸標注線。如果需要,可以連續選擇多個參照。
4. 當選擇完參照點之后,從最后一個構件上移開光標并單擊。線性尺寸標注將會顯示出來,方向平行于參照點/線之間的實際距離。

#### 創建線性尺寸標注
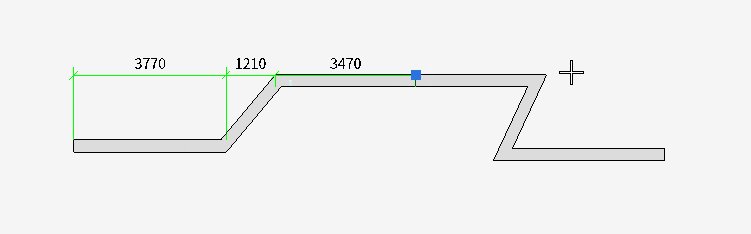
1. 將光標放置在參照點上,參照點會高亮顯示。
2. 單擊以指定參照。
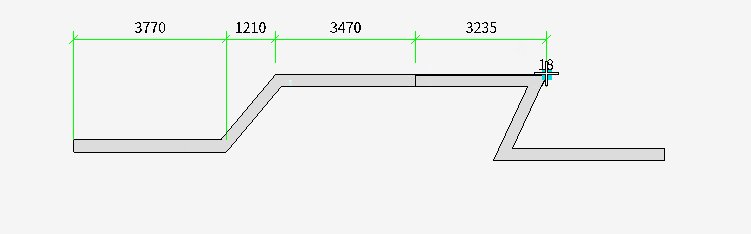
3. 將光標放置在下一個參照點的目標位置上并單擊。當移動光標時會顯示一條尺寸標注線。 如果需要,可以連續選擇多個參照。
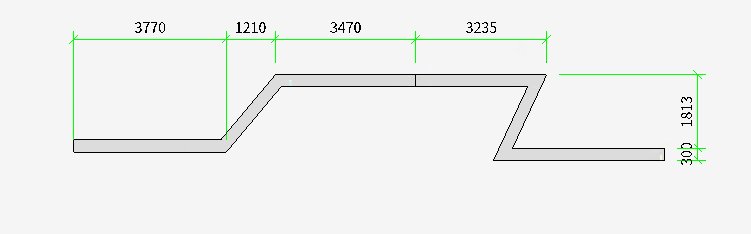
4. 選擇另一個參照點后,按空格鍵使尺寸標注與垂直軸或水平軸對齊。
5. 當選擇完參照點之后,從最后一個圖元上移開光標并單擊。
6. 尺寸標注顯示,方向與視圖的水平軸或垂直軸對齊。

#### 創建弧長標注
1. 捕捉一段弧線
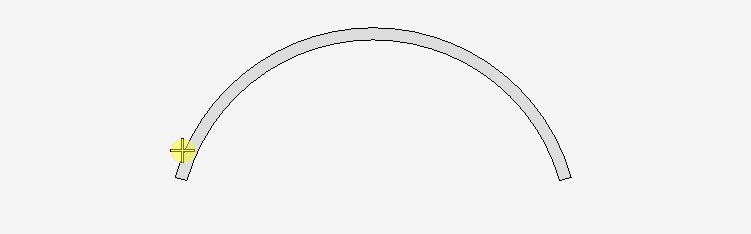
2. 將光標放置在弧上,然后單擊選擇半徑點。
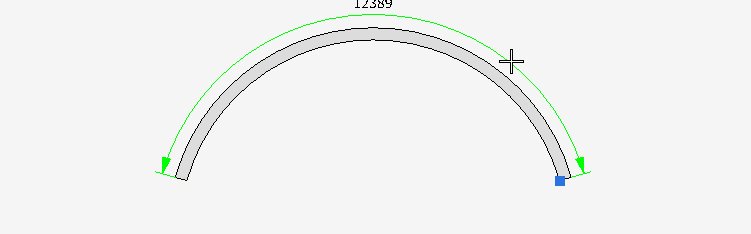
3. 選擇弧的端點,然后將光標向上移離弧形。 注: 如果圓弧長度尺寸標注的圓弧端點不可見或可選擇,請使用相交參照平面以放置尺寸標注。
4. 單擊放置該弧長度尺寸標注。
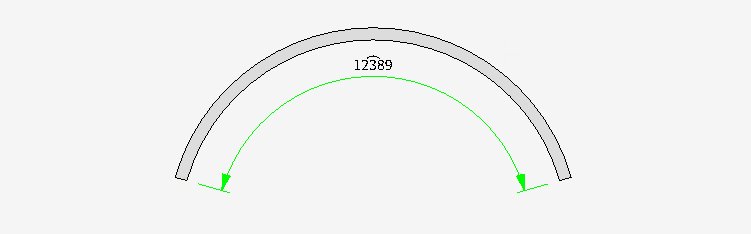
5. 尺寸標注數字上方或左側顯示圓弧線

### 實例參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 基本信息 | 顯示引線 | 控制當尺寸數字不在默認位置時是否顯示引線。 |
| .. | 標注類型 | 連續,放置多個彼此端點相連的尺寸標注。 |
### 類型參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 尺寸線 | 線寬 | 尺寸線線寬 |
| | 顏色 | 尺寸線顏色 |
| 尺寸界線 | 超出尺寸界線 | 尺寸界線超出尺寸線的長度 |
| | 起點偏移量 | 尺寸界線起點與被標注圖元間的距離 |
| | 線寬 | 尺寸界線線寬 |
| | 顏色 | 尺寸界線顏色 |
| 符號 | 起止符號類型 | 可選項:短斜線,箭頭 |
| | 箭頭寬度 | 默認值,不可修改 |
| | 圓弧符號位置 | 對弧長進行標注時,尺寸數字上標記圓弧線;默認上方;可修改:上方,左側(暫不支持) |
| 文字 | 文字垂直位置 | 文字相對于尺寸線的垂直位置,可選項:上方,居中,下方;默認值:上方 |
| | 文字水平位置 | 文字相對于尺寸線的水平位置,可選項:上方,居中,下方;默認值:居中 |
| | 對齊方式 | 文字擺放的方式,可選項:水平,與尺寸線對齊;默認值:與尺寸線對齊 |
| | 偏移尺寸線 | 默認狀態下文字位于尺寸線上方或下方時距離尺寸線的距離,可修改,默認值:150 |
| | 顏色 | 字體顏色,可修改 |
## 徑向標注
徑向標注可標注圓弧和圓的半徑或直徑,具有可選的中心線或中心標記。
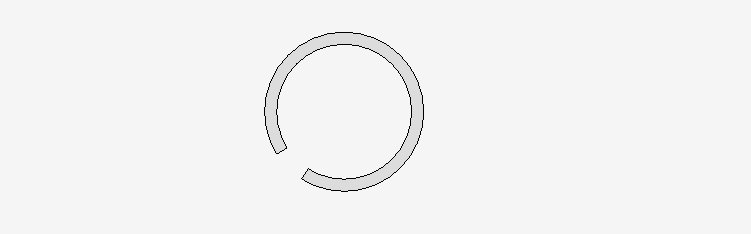
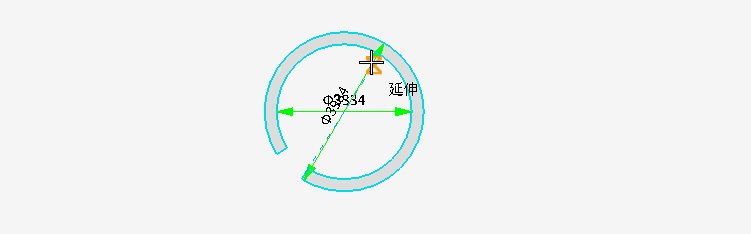
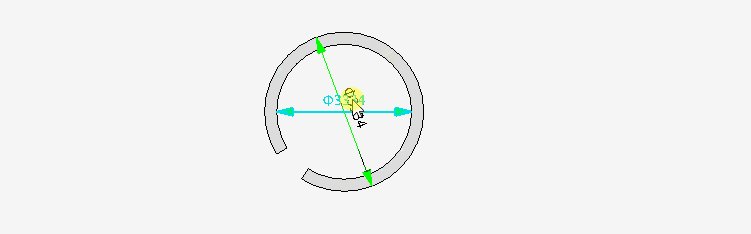
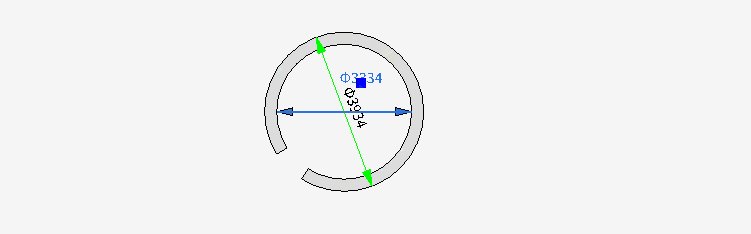
### 創建直徑尺寸標注
1. 將光標放置在圓或圓弧的曲線上,然后單擊。一個臨時尺寸標注將顯示出來。
2. 將光標沿尺寸線移動,并單擊以放置永久性尺寸標注。默認情況下,直徑前綴符號顯示在尺寸標注值中。

### 創建半徑尺寸標注
1. 將光標放置在弧上,然后單擊。一個臨時尺寸標注將顯示出來。
2. 再次單擊以放置永久性尺寸標注。

### 徑向標注實例參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 基本信息 | 顯示引線 | 控制當尺寸數字不在默認位置時是否顯示引線,默認不勾選 |
| | 標注方向 | 可選項,內標注和外標注;默認內標注 |
### 徑向標注類型參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 尺寸線 | 線寬 | 尺寸線線寬,默認1,可選項:1-10 |
| | 顏色 | 尺寸線顏色,默認0,255,0 |
| 符號 | 起止符號類型 | 箭頭 |
| | 箭頭寬度 | 默認200,可自定義寬度 |
| 文字 | 文字垂直位置 | 文字相對于尺寸線的垂直位置,可選項:上方,居中,下方;默認:上方 |
| | 文字水平位置 | 文字相對于尺寸線的水平位置,可選項:居左,居中,居右;默認:居中 |
| | 對齊方式 | 文字擺放的方式;可選項:水平,與尺寸線對齊;默認:與尺寸線對齊 |
| | 偏移尺寸線 | 默認狀態下文字位于尺寸線上方或下方時距離尺寸線的距離;默認值:150,可自定義 |
| | 顏色 | 字體顏色,默認0,0,0;可自定義 |
## 角度標注
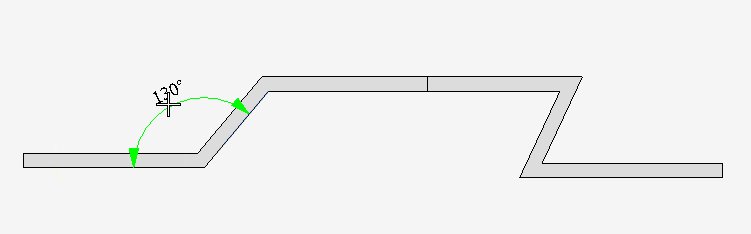
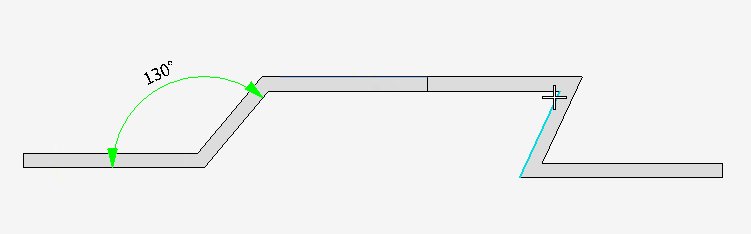
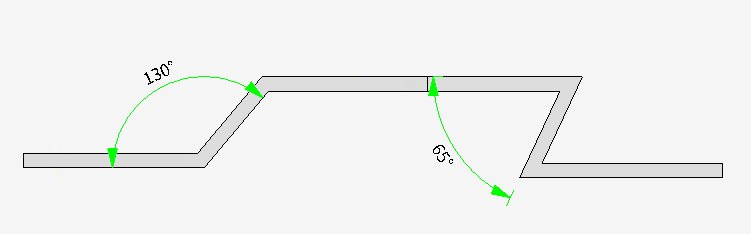
### 創建角度標注
1. 將光標放置在構件上,然后單擊以創建尺寸標注的起點。
2. 將光標放置在與第一個構件不平行的某個構件上,然后單擊鼠標。
3. 拖曳光標以調整角度標注的大小。
4. 當尺寸標注大小合適時,單擊以進行放置。
> 通過按 Tab 鍵,可以在墻面和墻中心線之間切換尺寸標注的參照點。
>
> 可以為尺寸標注選擇多個參照點。所標注的每個圖元都必須經過一個公共點。

### 角度標注實例參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 基本屬性 | 顯示引線 | 控制當尺寸數字不在默認位置時是否顯示引線,可選項;默認不勾選 |
| | 標注類型 | 連續 |
### 角度參數類型參數
| 參數分組 | 參數名稱 | 說明 |
|--|--|--|
| 尺寸線 | 線寬 | 尺寸線線寬,可選項1~12,默認值1 |
| | 顏色 | 尺寸線顏色,默認值:0,255,0;可自定義 |
| 尺寸界線 | 超出尺寸線 | 尺寸界線超出尺寸線的長度;默認值200;可自定義 |
| | 起點偏移量 | 尺寸界線起點與被標注圖元間的距離;默認值300;可自定義 |
| | 線寬 | 尺寸界線線寬;可選項1~12,默認值1 |
| | 顏色 | 尺寸界線顏色;默認值:0,255,0;可自定義 |
| 符號 | 起止符號類型 | 可選項:箭頭,短斜線;默認值:箭頭 |
| | 箭頭寬度 | 默認值:200,可自定義 |
| 文字 | 文字垂直位置 | 文字相對于尺寸線的垂直位置,可選項:上方,居中,下方;默認:上方 |
| | 文字水平位置 | 文字相對于尺寸線的水平位置,可選項:居左,居中,居右;默認:居中 |
| | 對齊方式 | 文字擺放的方式;可選項:水平,與尺寸線對齊;默認:與尺寸線對齊 |
| | 偏移尺寸線 | 默認狀態下文字位于尺寸線上方或下方時距離尺寸線的距離;默認值:150,可自定義 |
| | 顏色 | 字體顏色,默認0,0,0;可自定義 |
## 標高標注
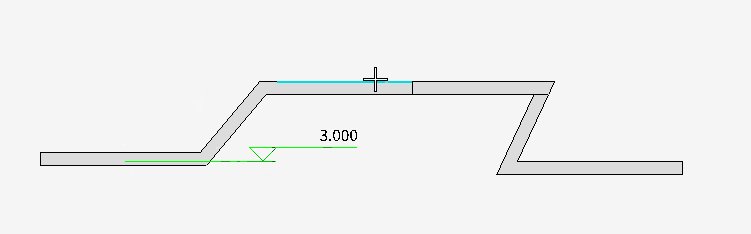
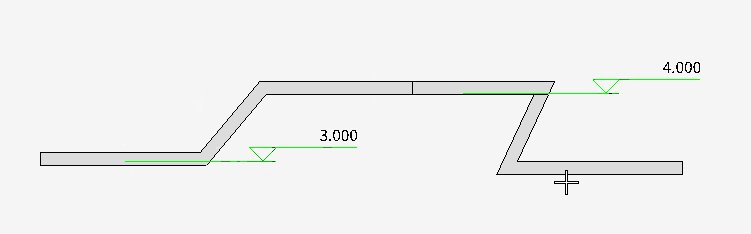
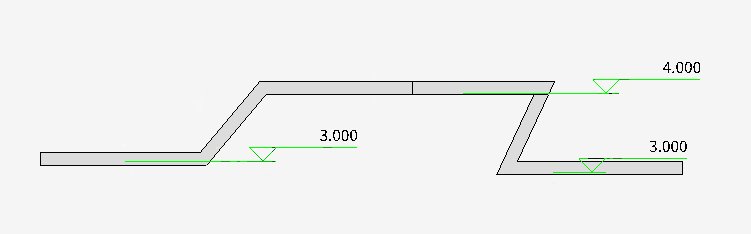
### 創建標高標注
在平面圖、立面、剖面圖中執行以下操作:
1. 將光標放置在構件上,被拾取的構件將高亮,點擊選中
2. 沿水平向移動,再次點擊放置標高標注三角形頂點位置,左右拖動來指定引線方向

### 標高標注實例參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 基本信息 | 標頭方向 | 上標頭、下標頭;可選項,默認上標頭 |
### 標高標注類型參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 引線 | 線寬 | 上標頭、下標頭;可選項,默認上標頭 |
| | 顏色 | 引線顏色;默認值:0,255,0;可自定義 |
| 符號 | 線寬 | 符號線寬;可選項1~12,默認值1 |
| | 顏色 | 符號顏色;默認值:0,255,0;可自定義 |
| | 標頭符號類型 | 可選項:空心三角形和實心三角形;默認:空心三角形 |
| 文字 | 顏色 | 字體顏色,默認0,0,0;可自定義 |
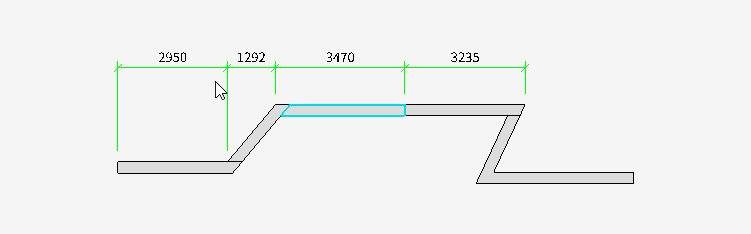
## 修改尺寸標注
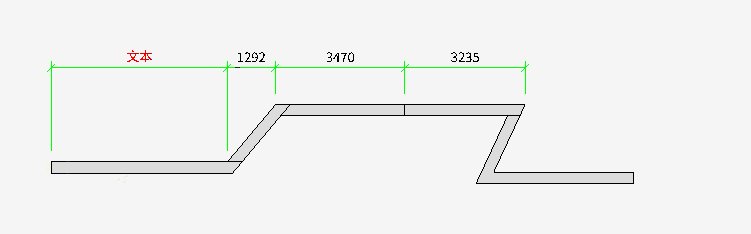
### 修改標注值為文字
修改標注值為文字后將取消尺寸數字與被標注圖元的關聯。修改后,改變被標注圖元,尺寸界線、尺寸線等隨之變化,但文本不變。修改后的文本用紅色顯示。
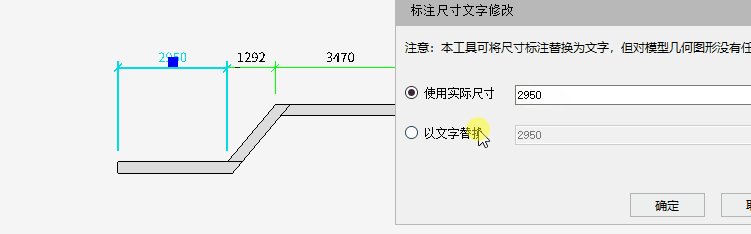
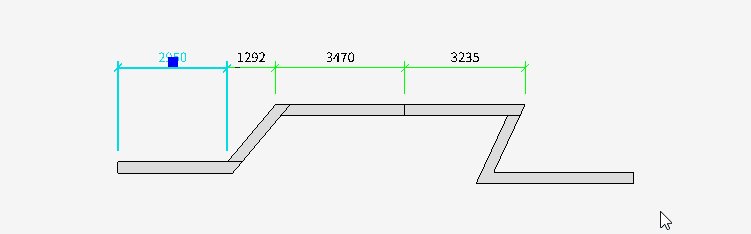
1. 選擇尺寸標注,鼠標左鍵雙擊彈出“標注尺寸文字修改”對話框;
2. 選擇“以文字替換” 輸入需要替換的文字,點擊“確定退出”。
如果需要使用構件的實際尺寸可再次進入“標注尺寸文字修改”對話框,選擇”使用實際尺寸“。

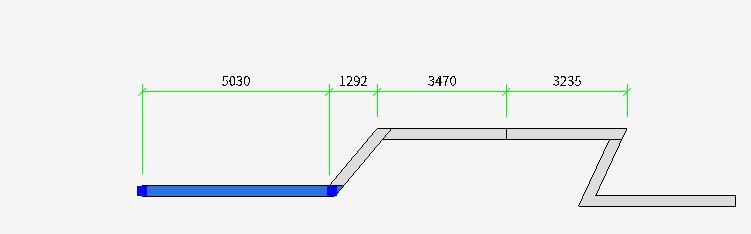
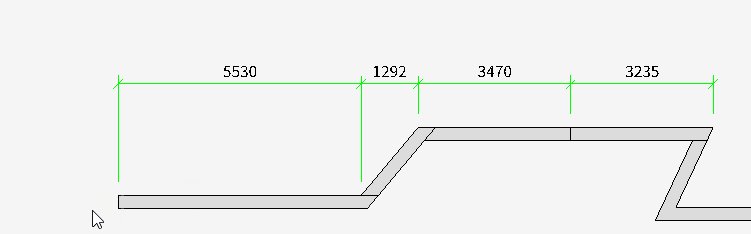
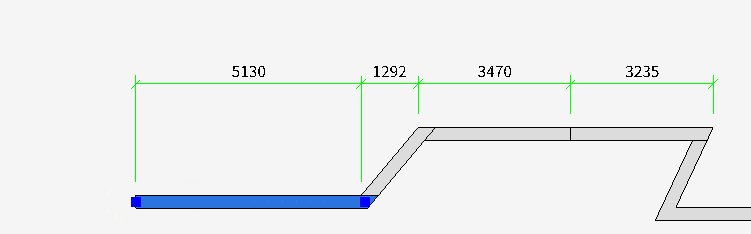
### 修改尺寸標注值
尺寸標注值會會根據構件的位置或者大小進行調整。

### 移動尺寸標注的文字
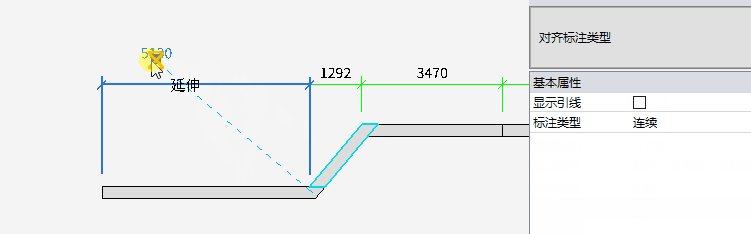
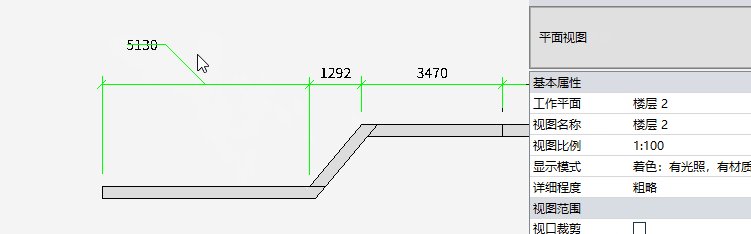
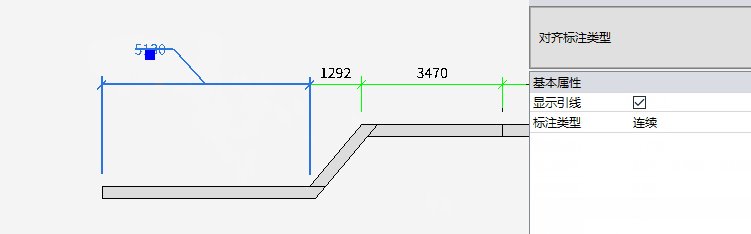
當尺寸標注彼此之間距離很近,難以閱讀時,可以將文字拖離尺寸標注線,以使顯示內容更加清晰。
1. 選擇一個尺寸標注。
2. 將光標放置在尺寸標注文字下的藍色操縱柄上,將文字拖曳到新位置。
> 如果在“屬性面板”勾選“引線”則移動時會出現引線。

### 移動尺寸線的位置
可以通過拖到移動尺寸線。
