# 后端安裝
## 1、服務器環境安裝
因為后端使用的是thinkPHP6.0++,只要符合tp版本的相關要求即可。
為更明確地調試,本次開發使用的寶塔的集成環境:
Apache?2.4.41
MySQL?5.7.26
php-7.3
## 2、數據庫安裝
找到數據庫文件apiJllogin\\data\\jlloginfb.sql
新好一個數據庫,使用navicat(個人習慣,你也可以用別的,只要能導入就行)工具把上面的文件完整地導入新建好的數據庫中。
### 2.1數據庫連接配置信息
找到apiJllogin\\app\\sapi\\config\\database.php
// 數據庫連接配置信息
,換成你的數據庫名、用戶名以及密碼
'connections' => [
'mysql' => [
// 數據庫類型
'type' => env('database.type', 'mysql'),
// 服務器地址
'hostname' => env('database.hostname', '127.0.0.1'),
// 數據庫名
'database' => env('database.database', 'jlit'),
// 用戶名
'username' => env('database.username', 'root'),
// 密碼
'password' => env('database.password', 'root'),
// 端口
'hostport' => env('database.hostport', '3306'),
// 數據庫連接參數
'params' => [],
// 數據庫編碼默認采用utf8
'charset' => env('database.charset', 'utf8'),
// 數據庫表前綴
'prefix' => env('database.prefix', 'jl_'),
// 數據庫部署方式:0 集中式(單一服務器),1 分布式(主從服務器)
'deploy' => 0,
// 數據庫讀寫是否分離 主從式有效
'rw_separate' => false,
// 讀寫分離后 主服務器數量
'master_num' => 1,
// 指定從服務器序號
'slave_no' => '',
// 是否嚴格檢查字段是否存在
'fields_strict' => true,
// 是否需要斷線重連
'break_reconnect' => false,
// 監聽SQL
'trigger_sql' => env('app_debug', true),
// 開啟字段緩存
'fields_cache' => false,
// 字段緩存路徑
'schema_cache_path' => app()->getRuntimePath() . 'schema' . DIRECTORY_SEPARATOR,
],
``
#2.2 微信登錄配置
apiJllogin\config\setting.php
找到下面配置項按要求配置好
'wx_app_id'=>'',//微信小程序配置app_id
'wx_app_secret'=>'',//微信小程序配置secret
# 3、uniapp前端配置
1、到uniapp官方找最新版本HBuilder?X并安裝好后,把uniApp-jllogin-master導入
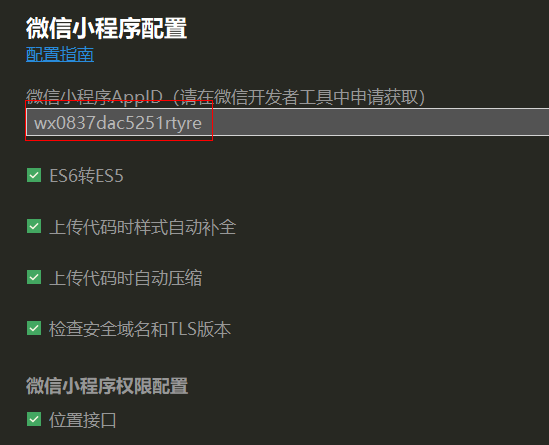
2、準備好一個可正常使用的微信小程序appid,你的微信擁有這個微信小程序appid的相關的開發權限,在manifest.json文件中填好你的appid,如下圖

3、域名配置
在uniapp代碼包找到jllogin\common\config.js配置文件,

把上面的域名全部替換成你自己的
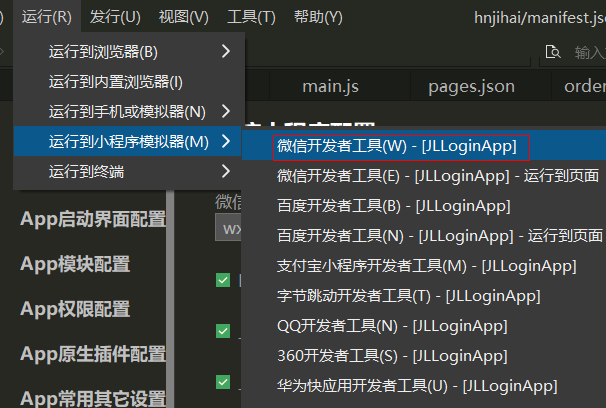
4、運行程序
作好上面配置好,接下來就可以點擊運行,跑起程序了

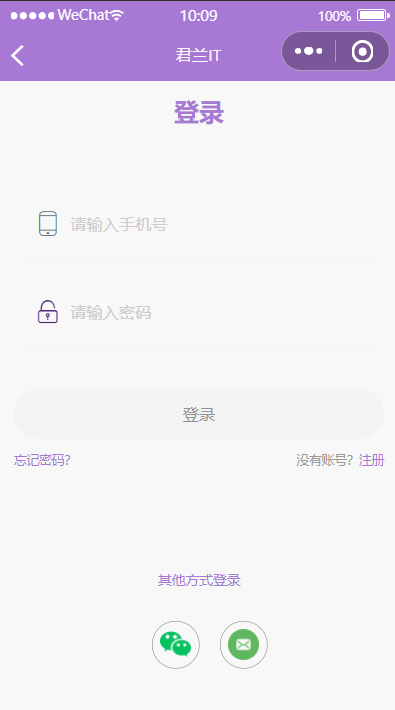
跑起來的結果

問題解決:
1、首選要確保域名能正常訪問
2、默認環境是apache,路由已經隱藏了接口網址的index.php
3、如果你使用的是nginx,記得帶上index.php,如:域名/index.php/...,或者也可以設置偽靜態
`location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}`
這樣域名也可以隱藏了接口網址的index.php訪問
