建一個圓柱,,C掉
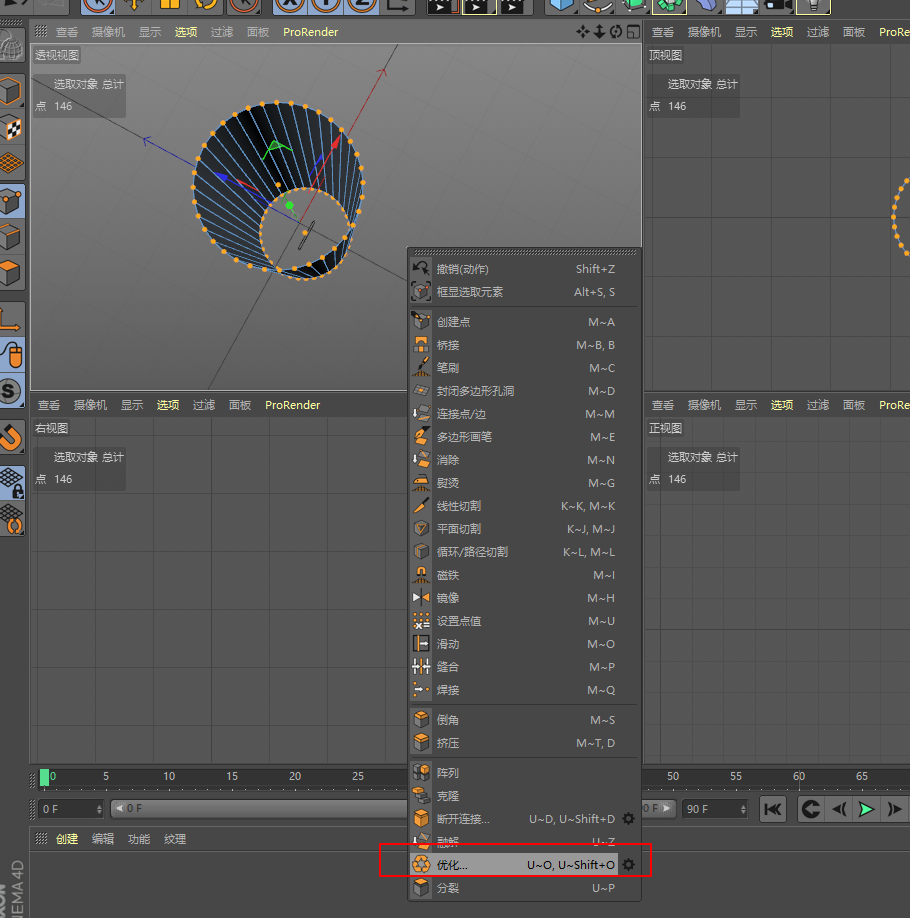
然后刪除頂面---然后優化點

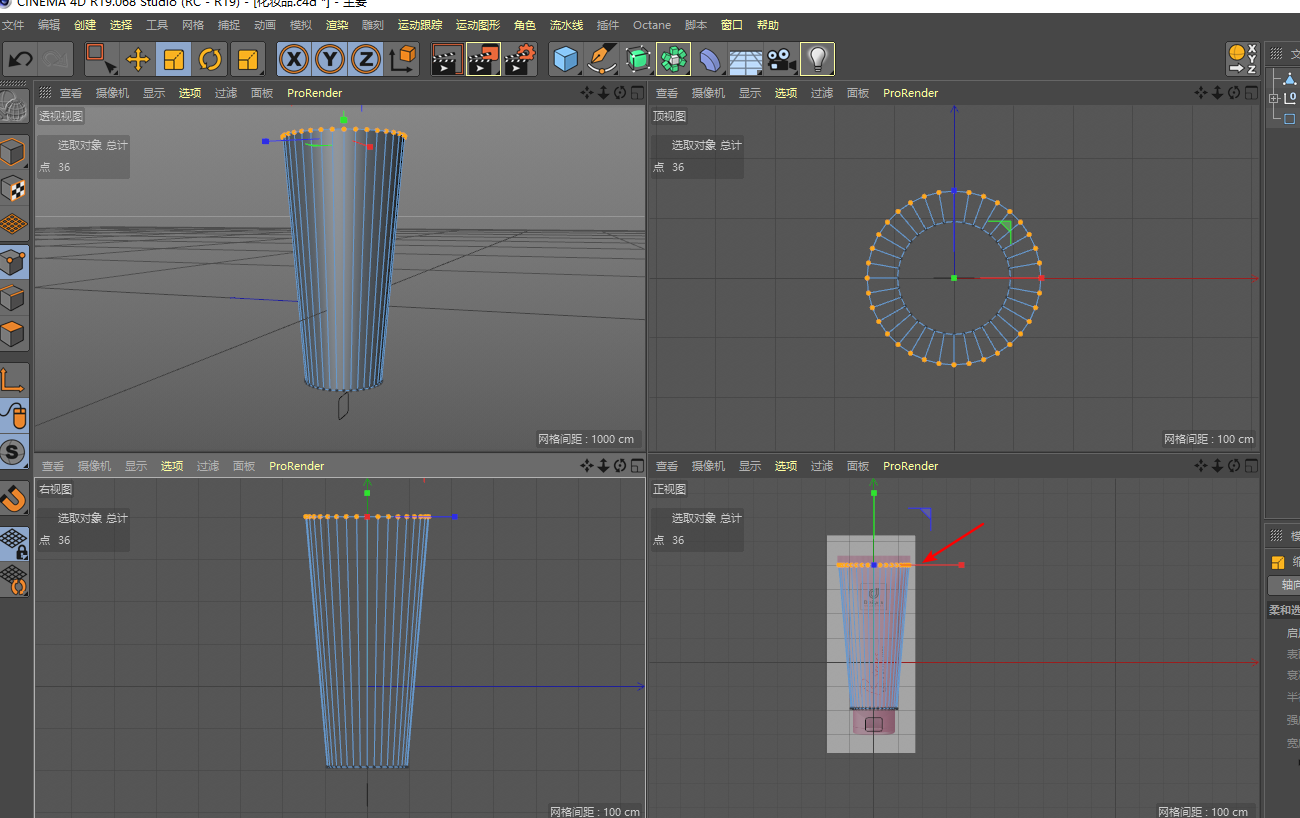
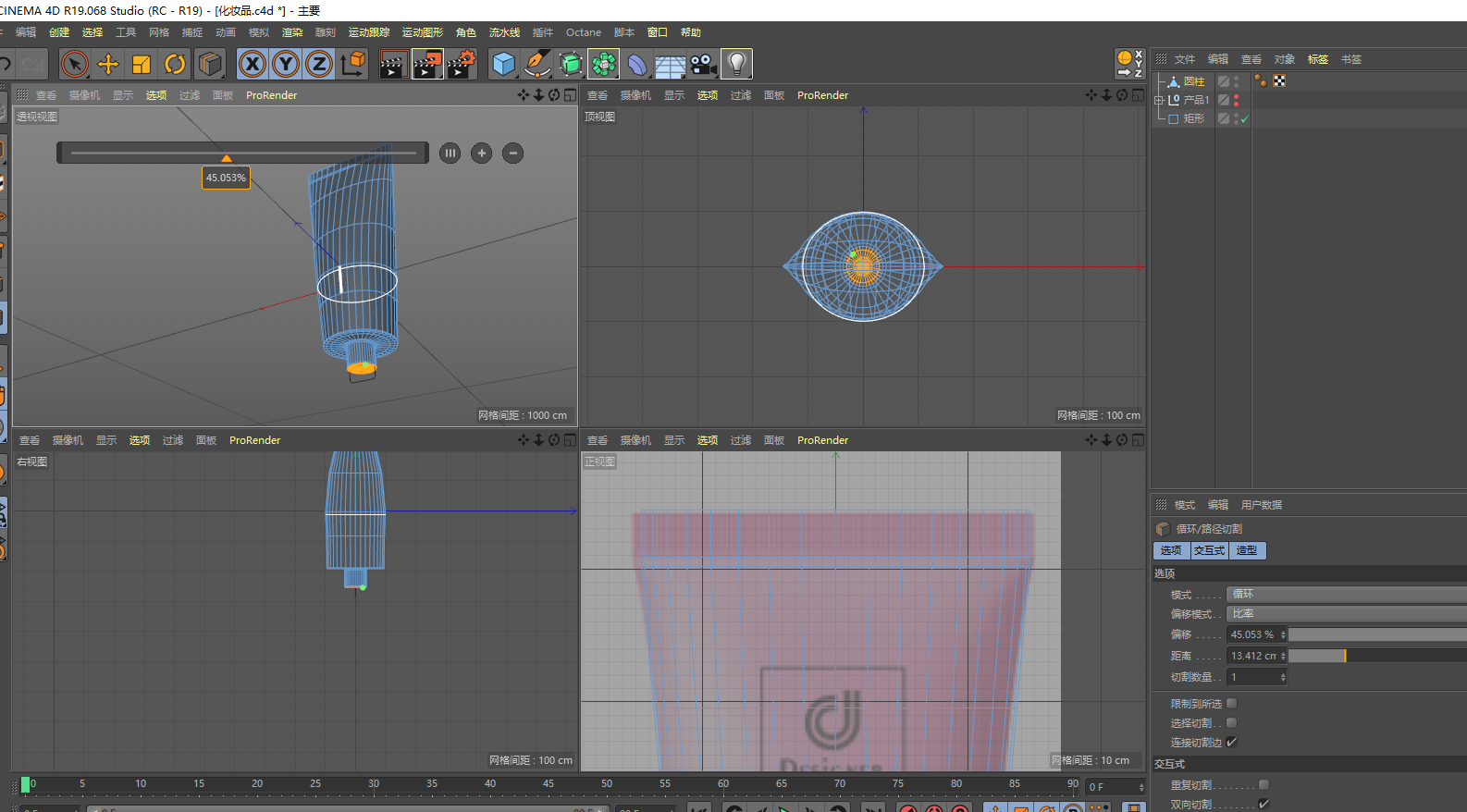
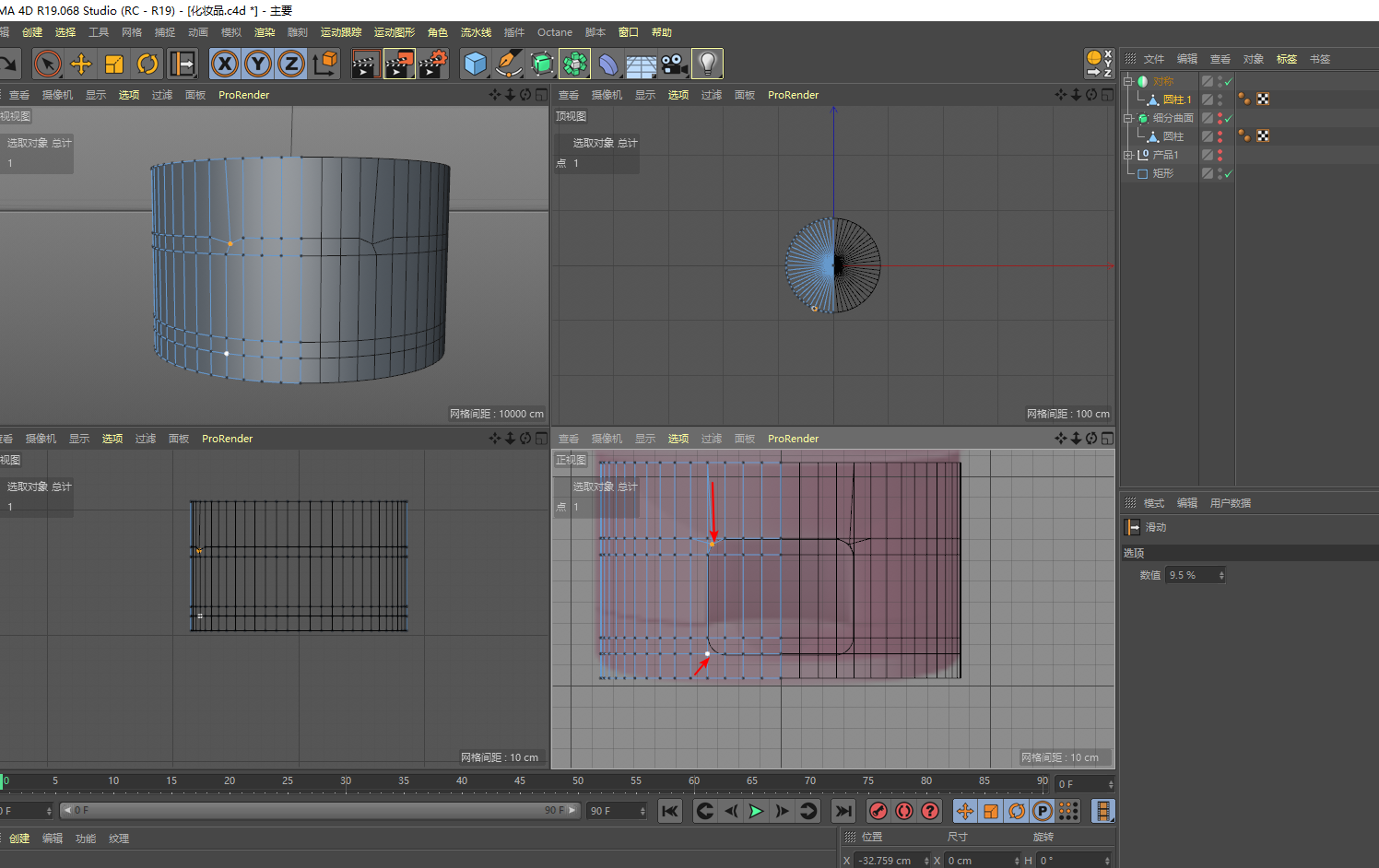
然后再正視圖,選中點,進行放大

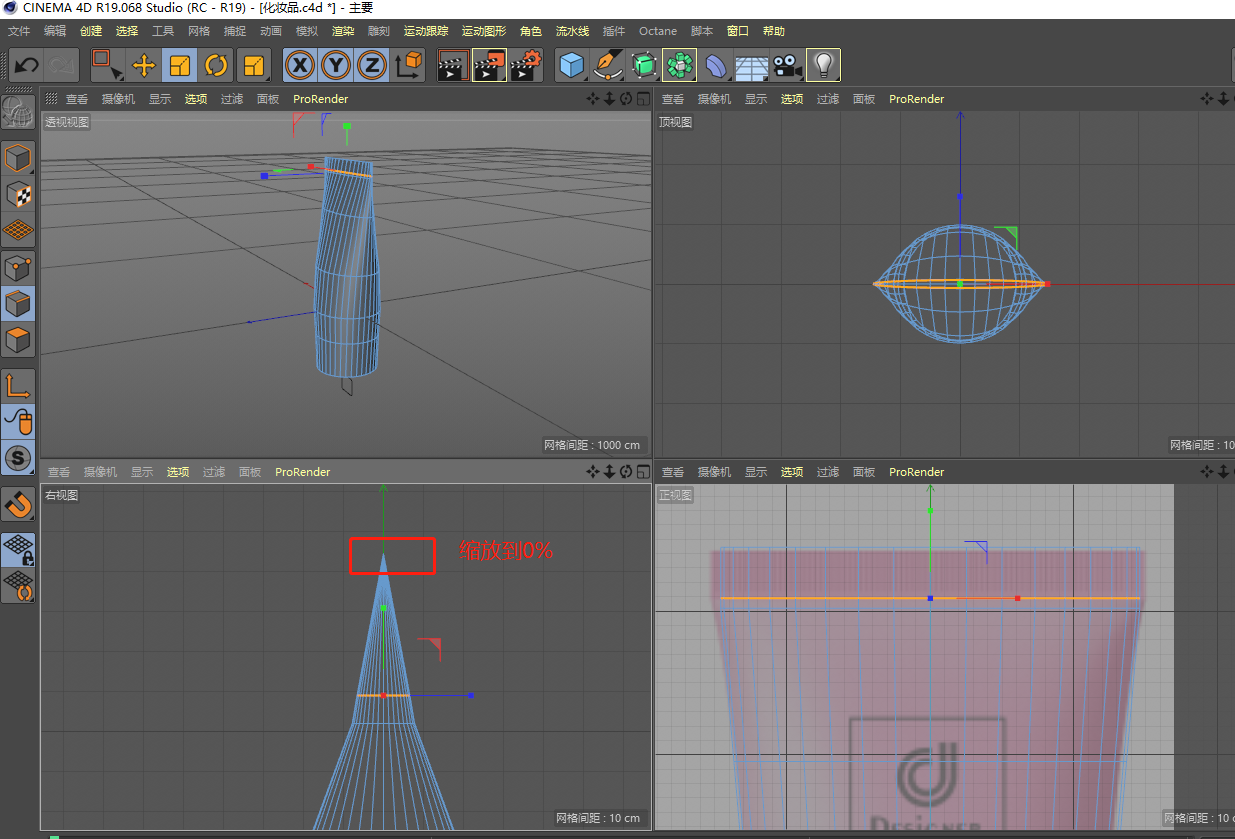
然后在右視圖,縮放

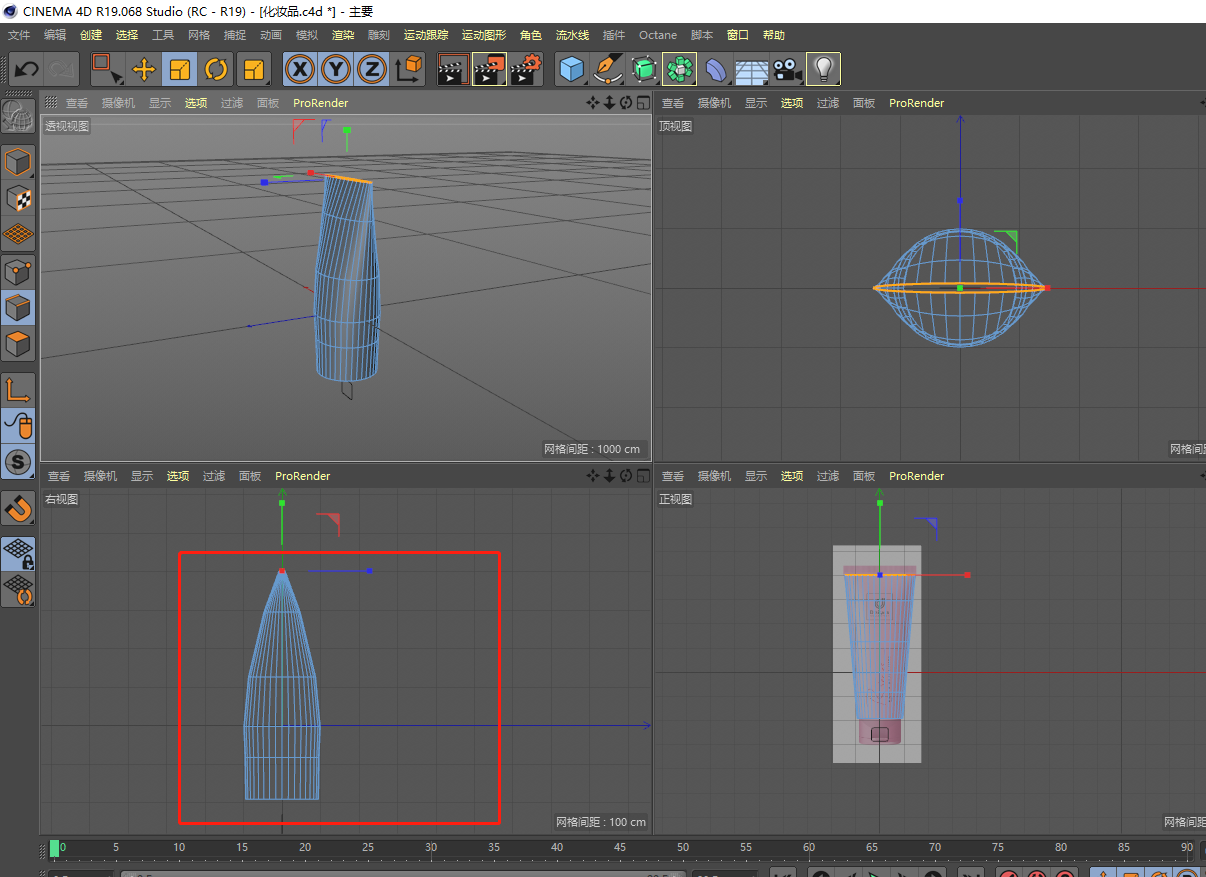
然后往上拉,把尾巴 整出來

然后封底,卡線--給細分

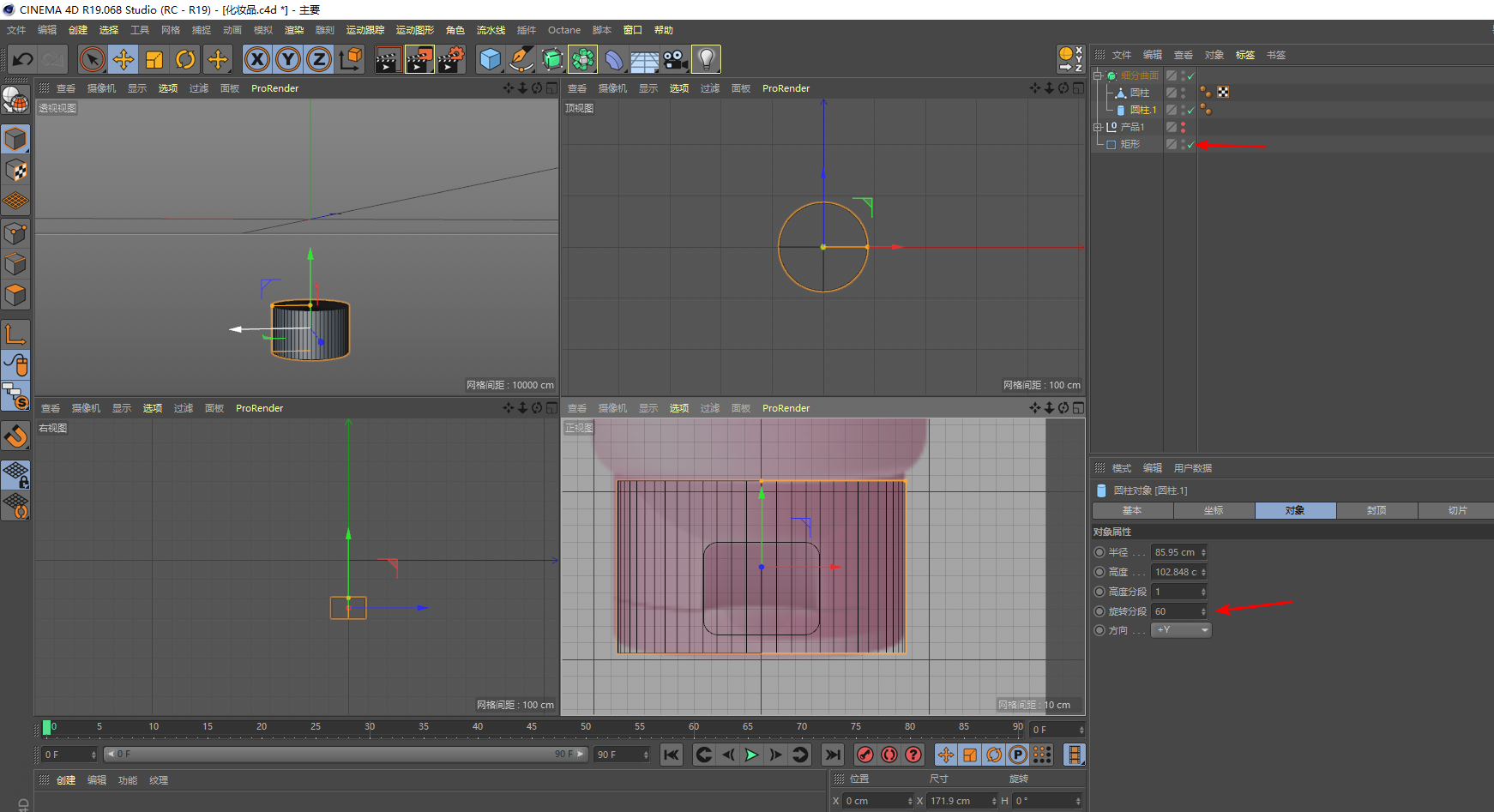
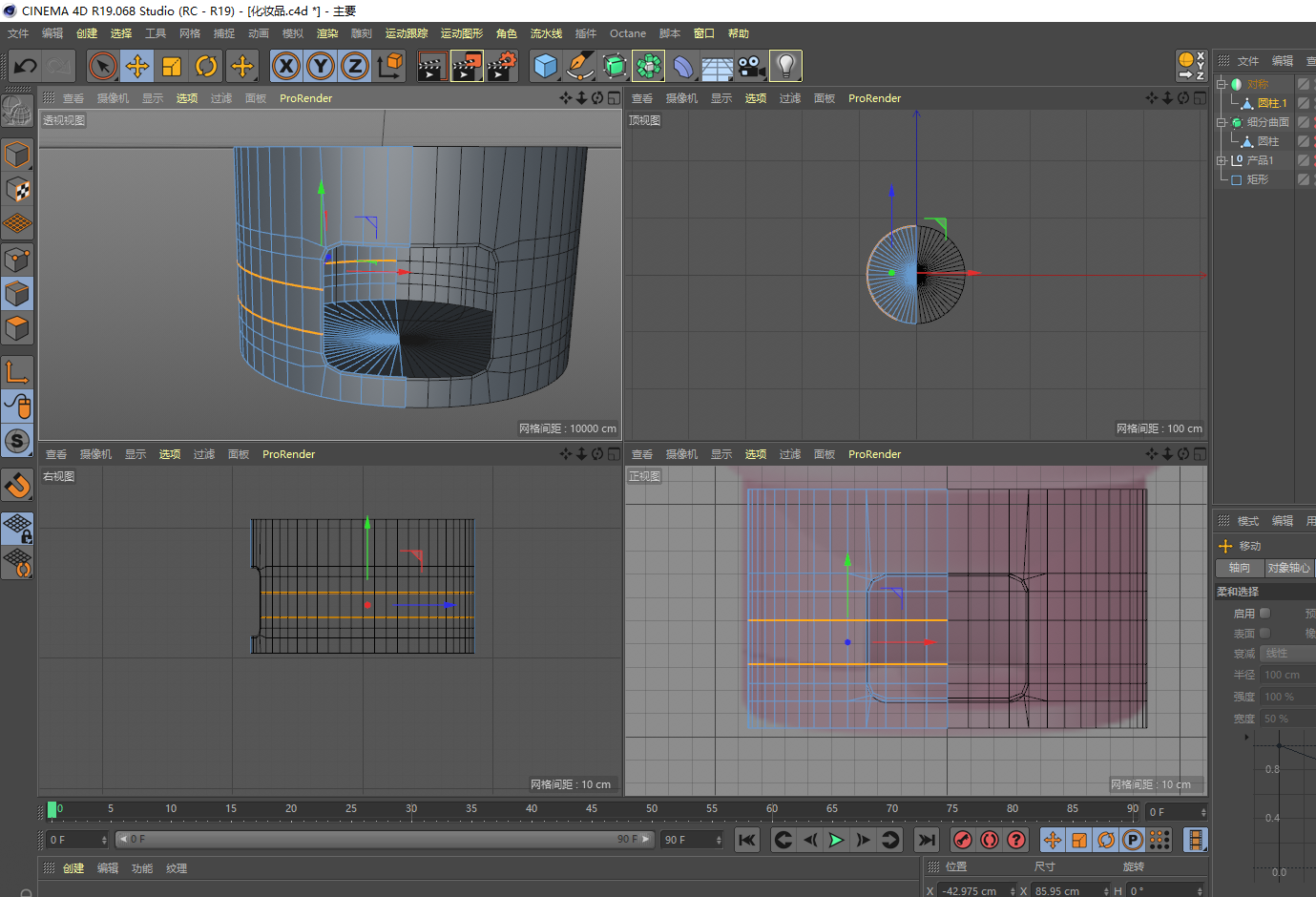
然后搞個圓柱
分段60(分段看產品情況) 然后在樣條矩形哪里,點個矩形出來,給個圓角

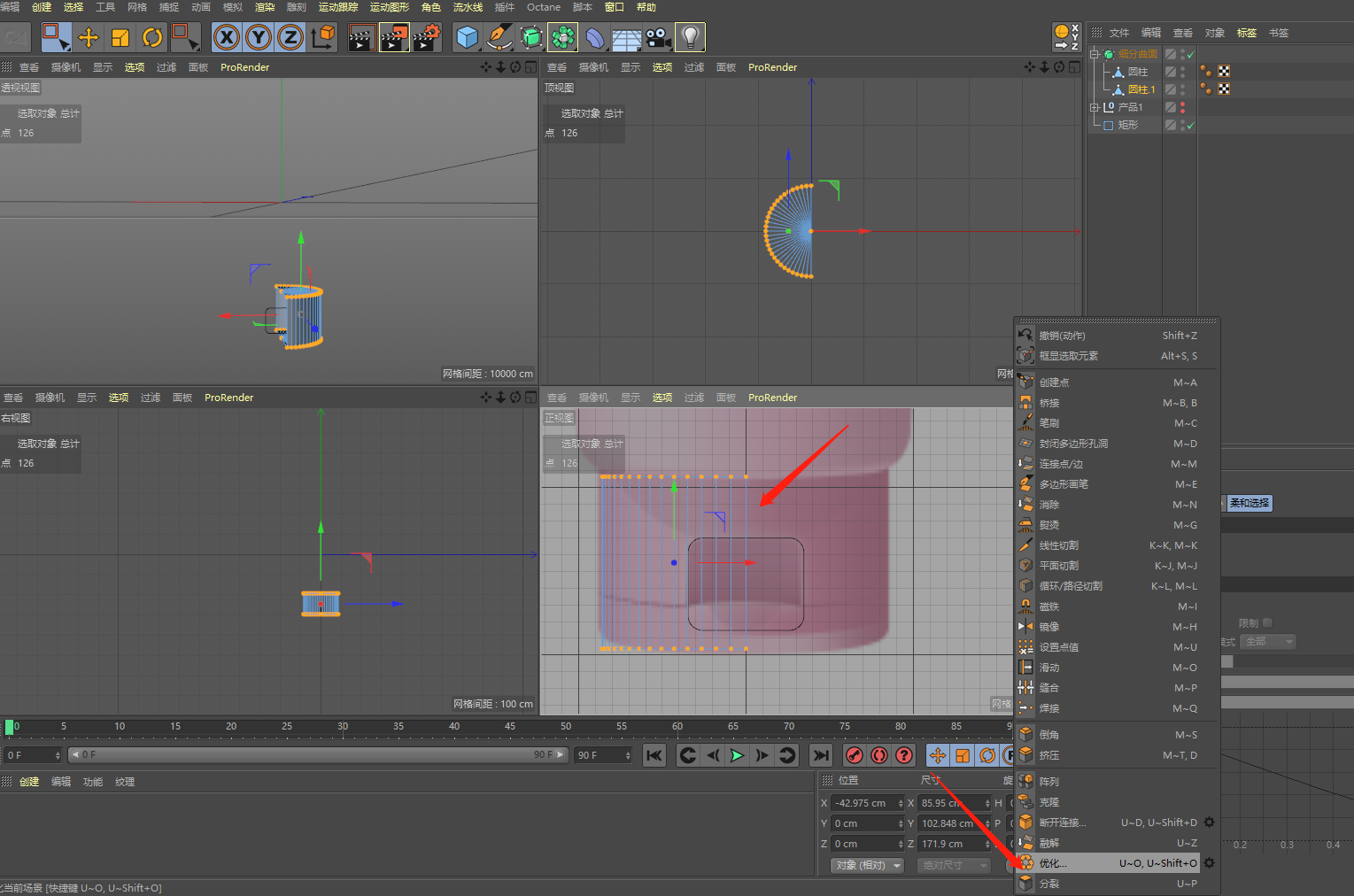
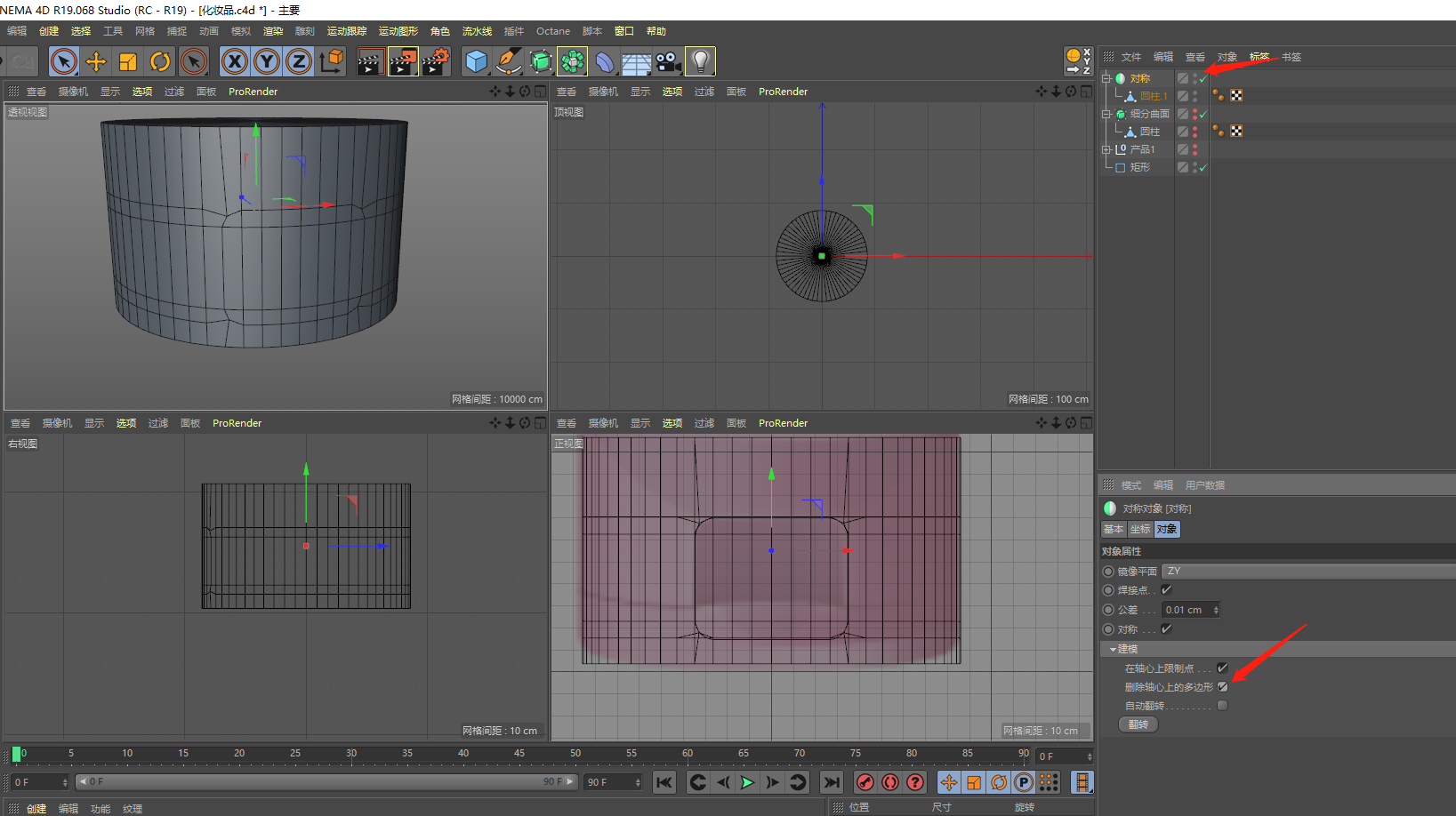
然后刪除一半,優化一下,給個對稱

然后注意,給他循環切割,(注意,只要卡住兩邊就行)

然后選中點,給他滑動一下,矩形就出來了

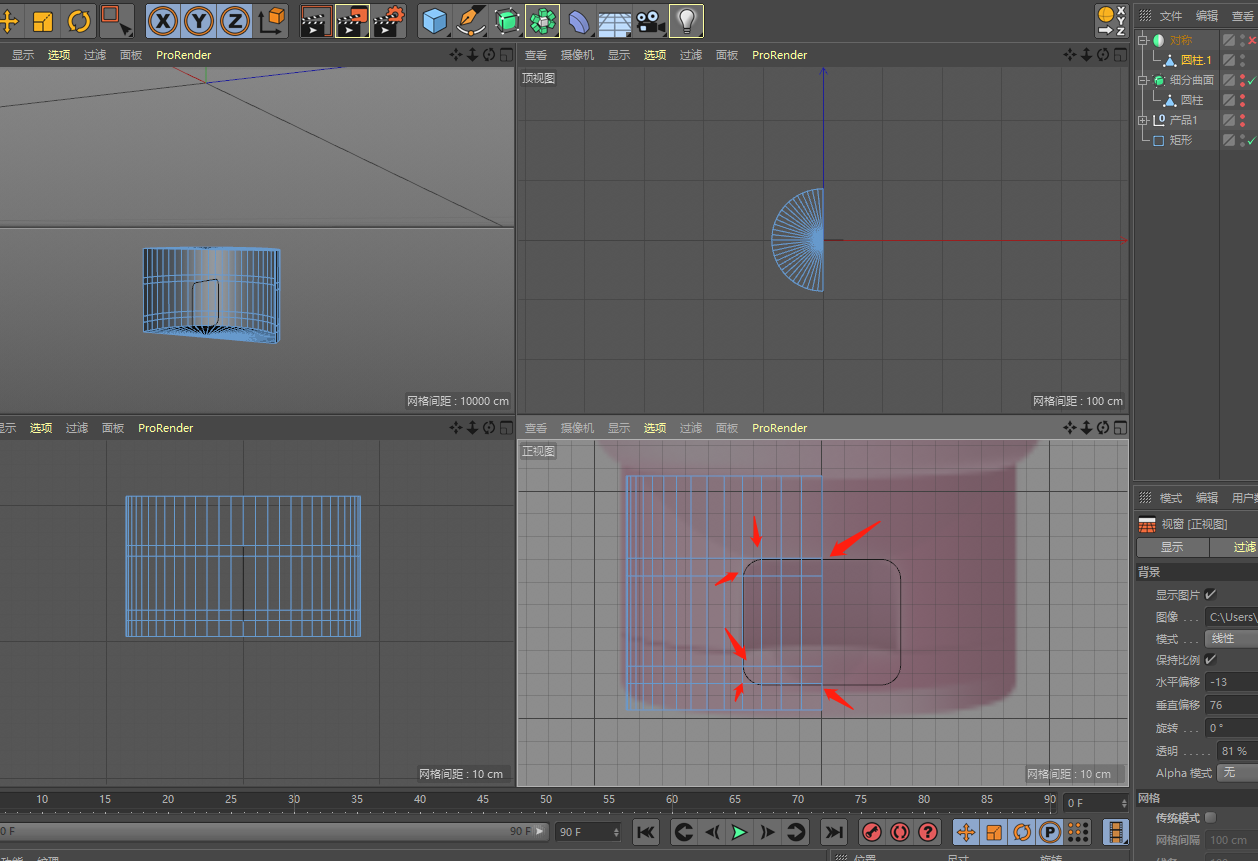
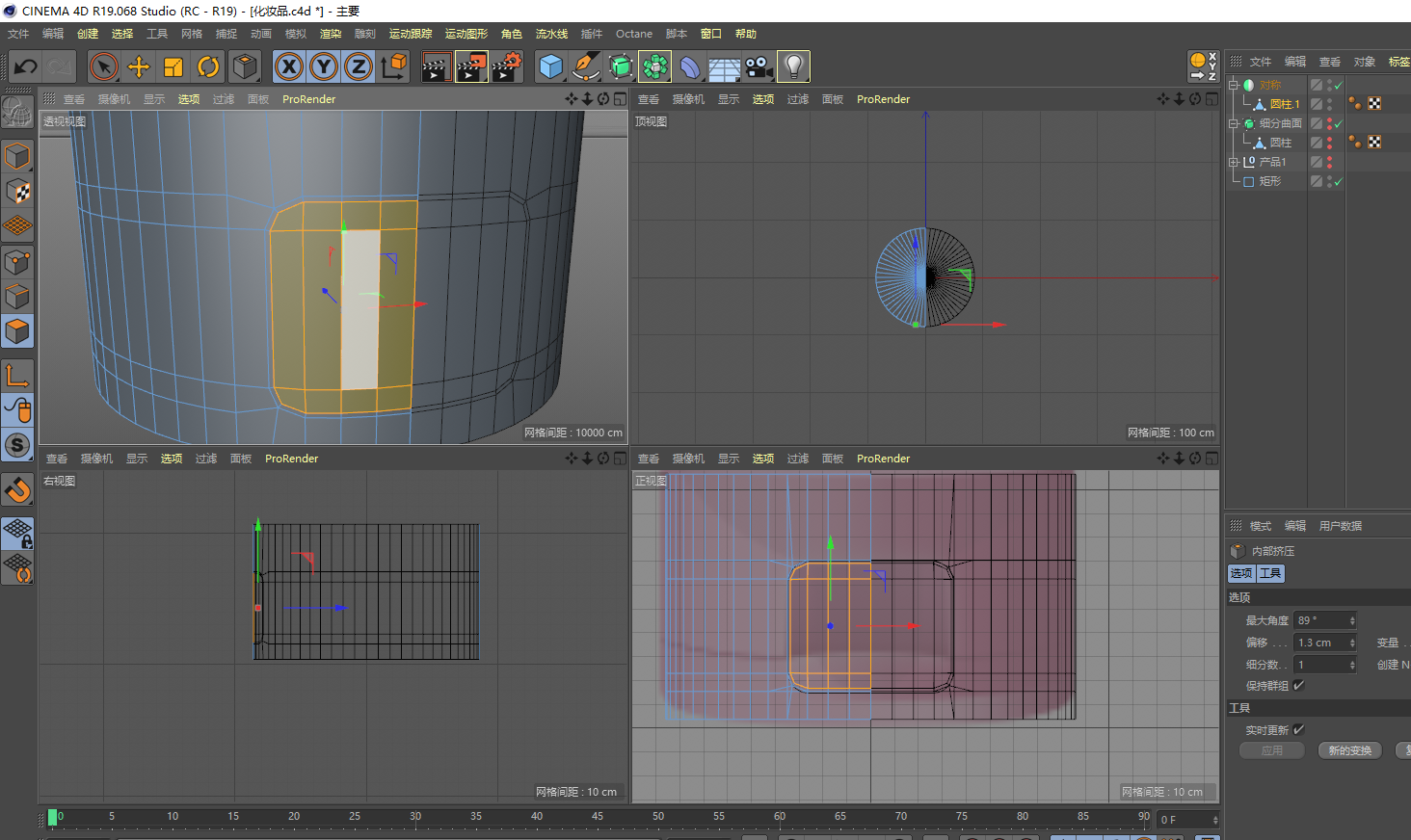
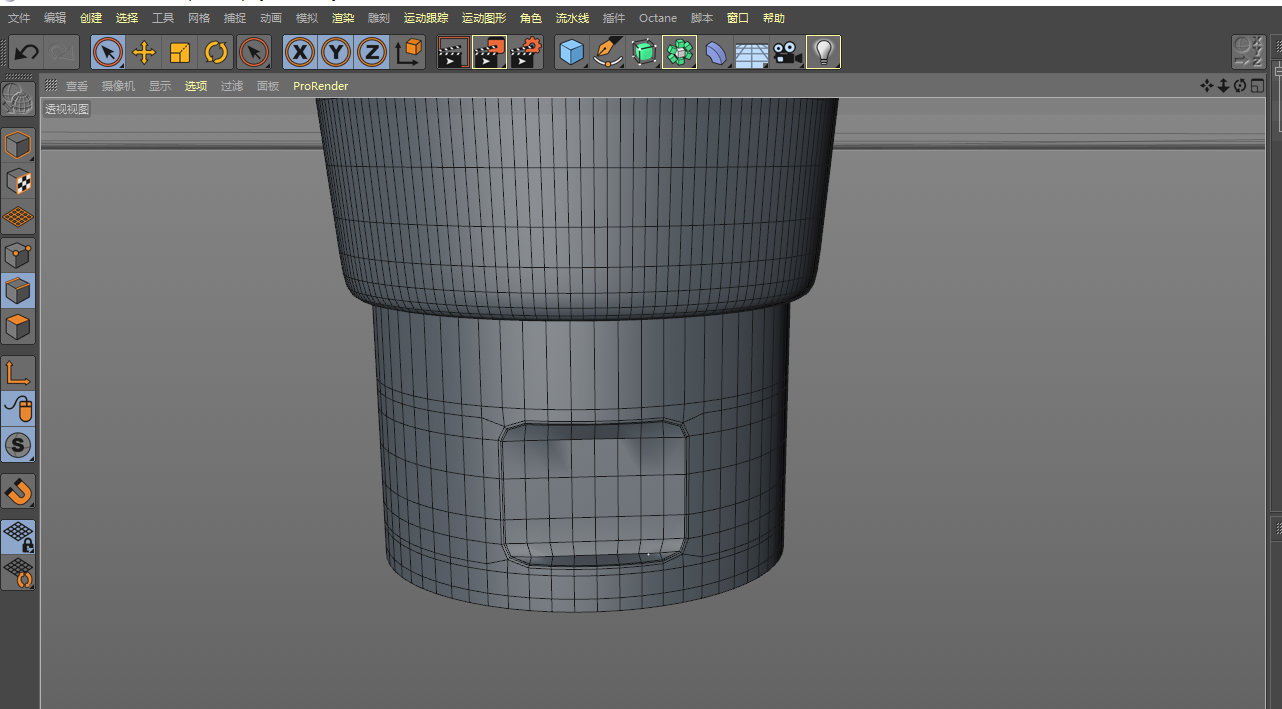
然后再對稱哪里,把這兩個點勾上,再進行,內部擠壓


然后刪除面

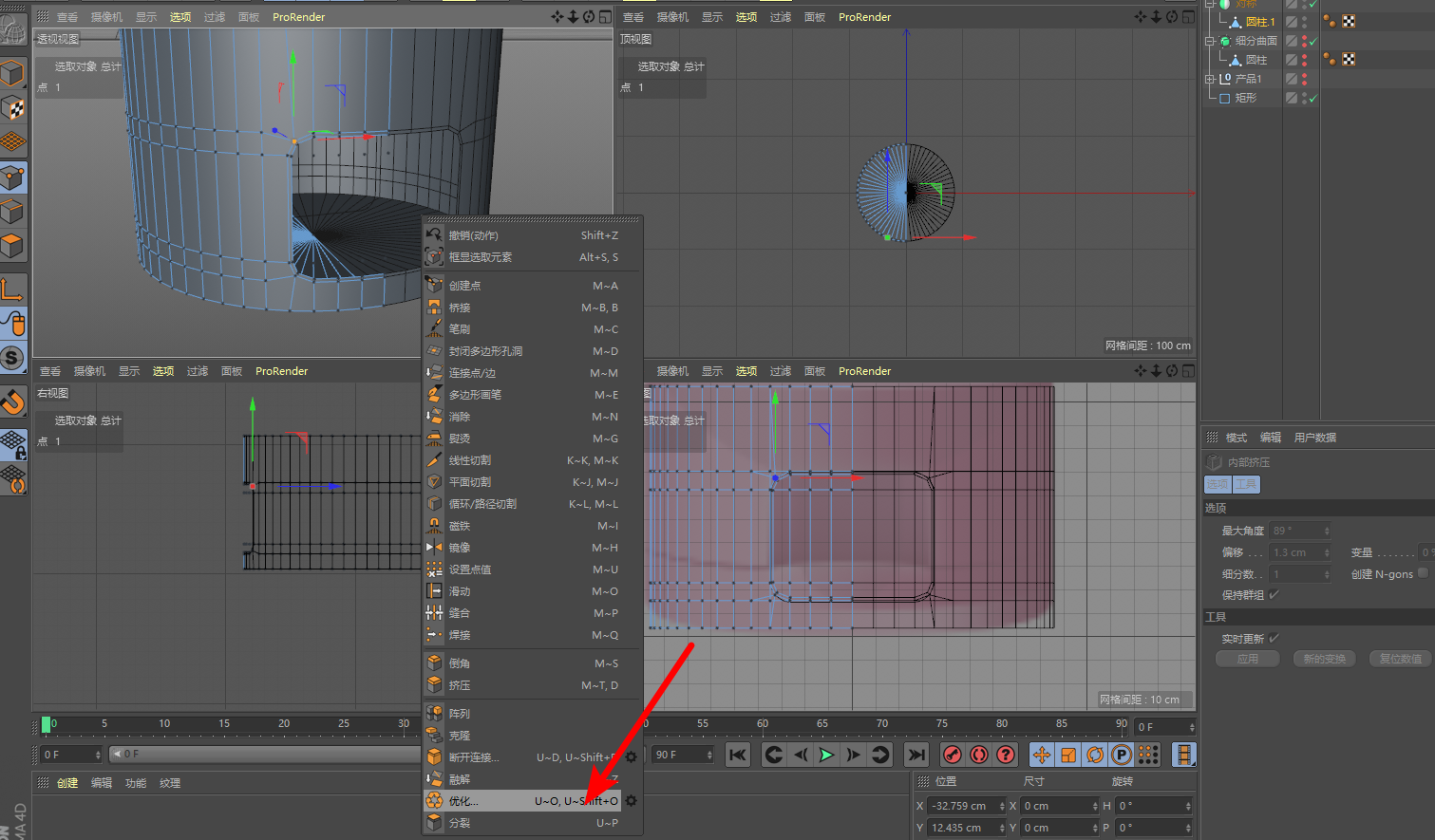
刪除后,進行點優化

然后給他切兩刀,一刀是,他的分裂點,一刀是讓線平均一點

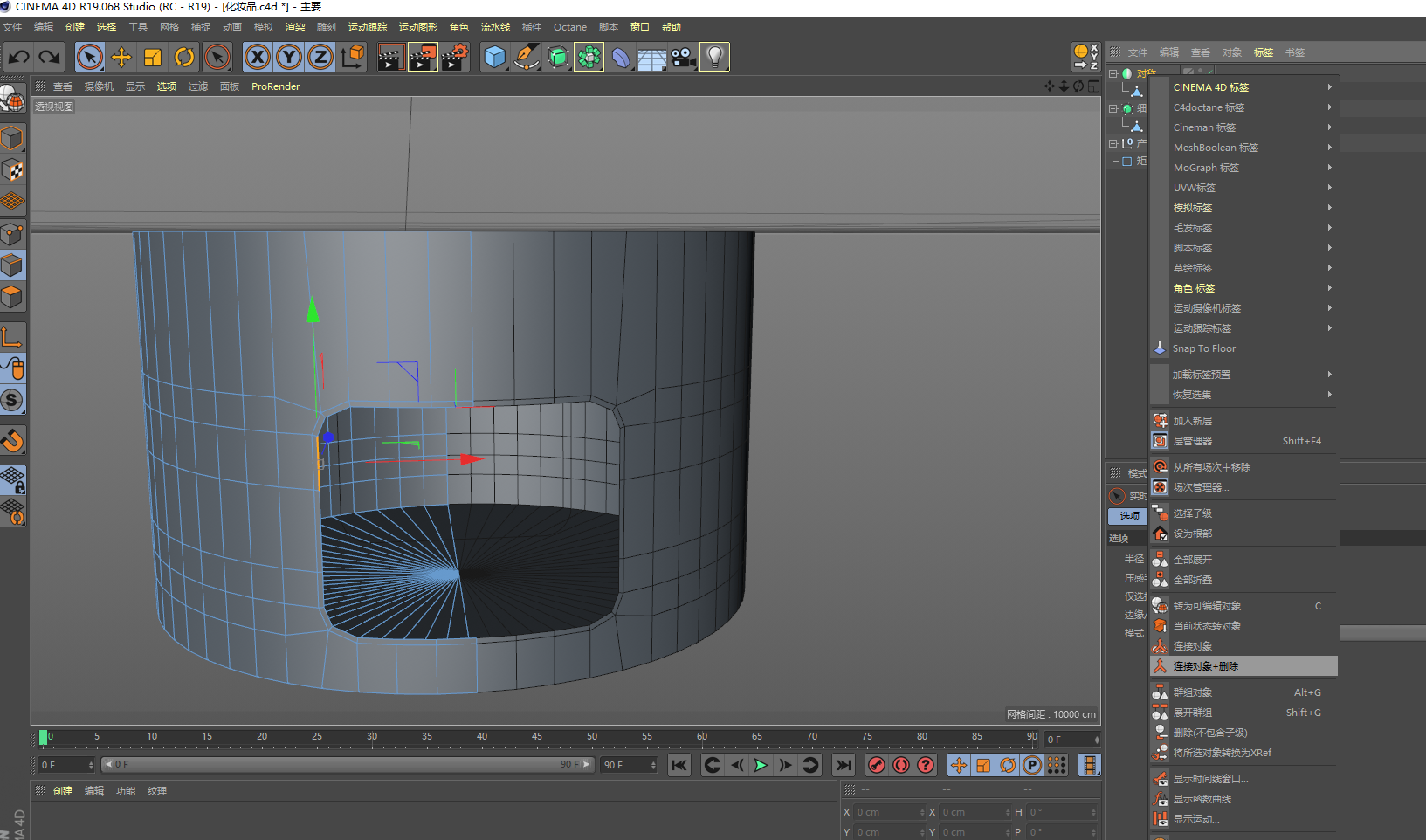
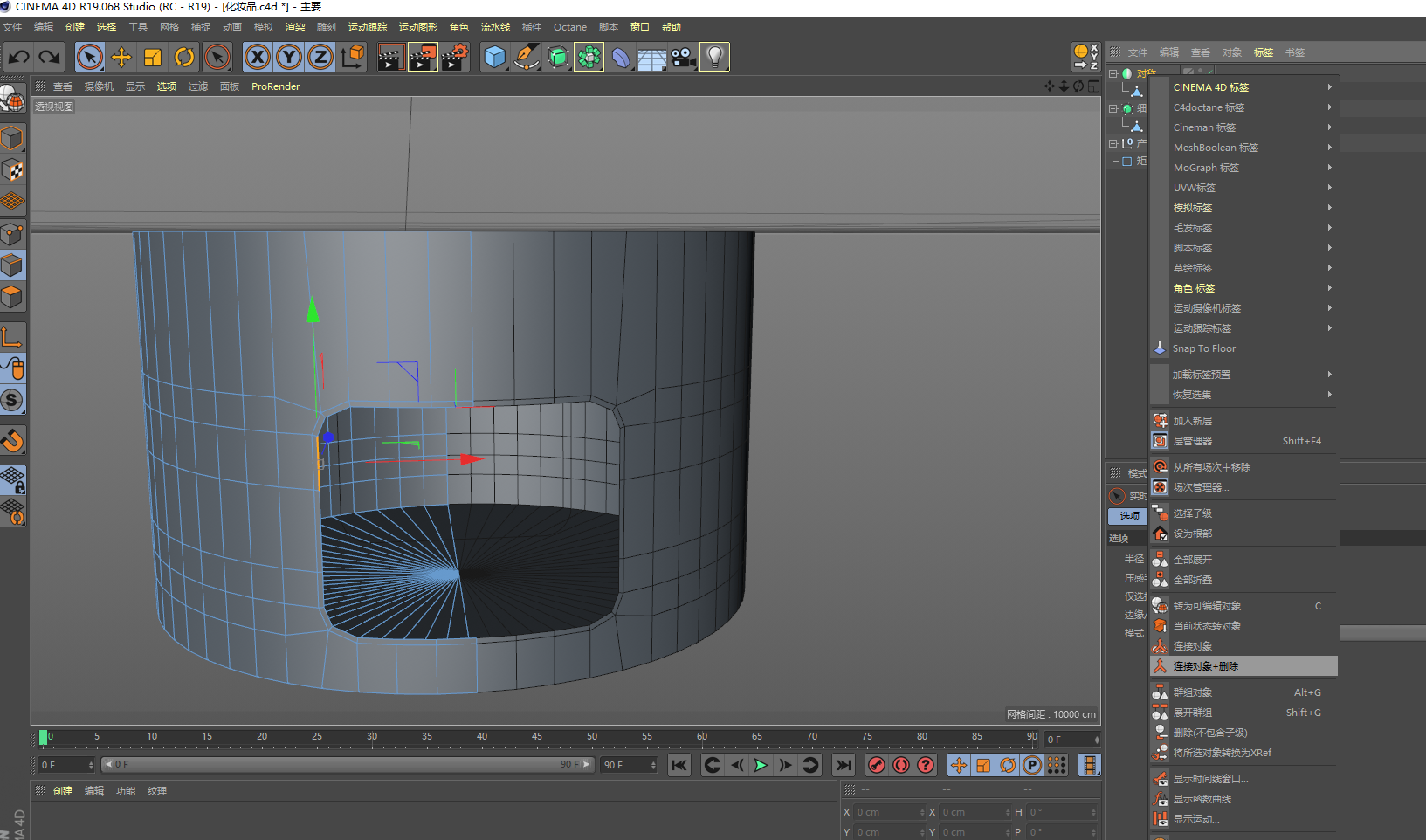
然后鏈接對象+刪除

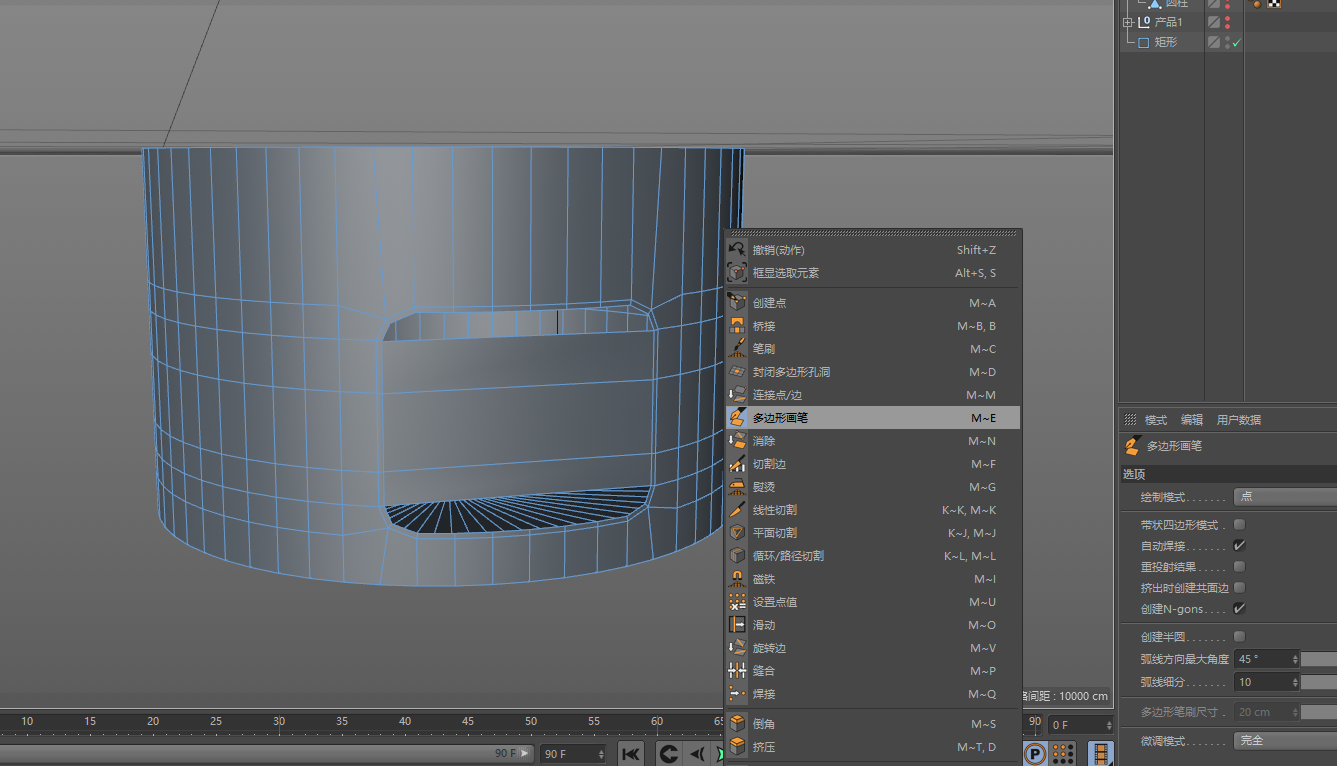
然后多邊形畫筆,縫合一下面

然后加一下線,繼續進行多邊形畫筆
然后卡線,然后給細分

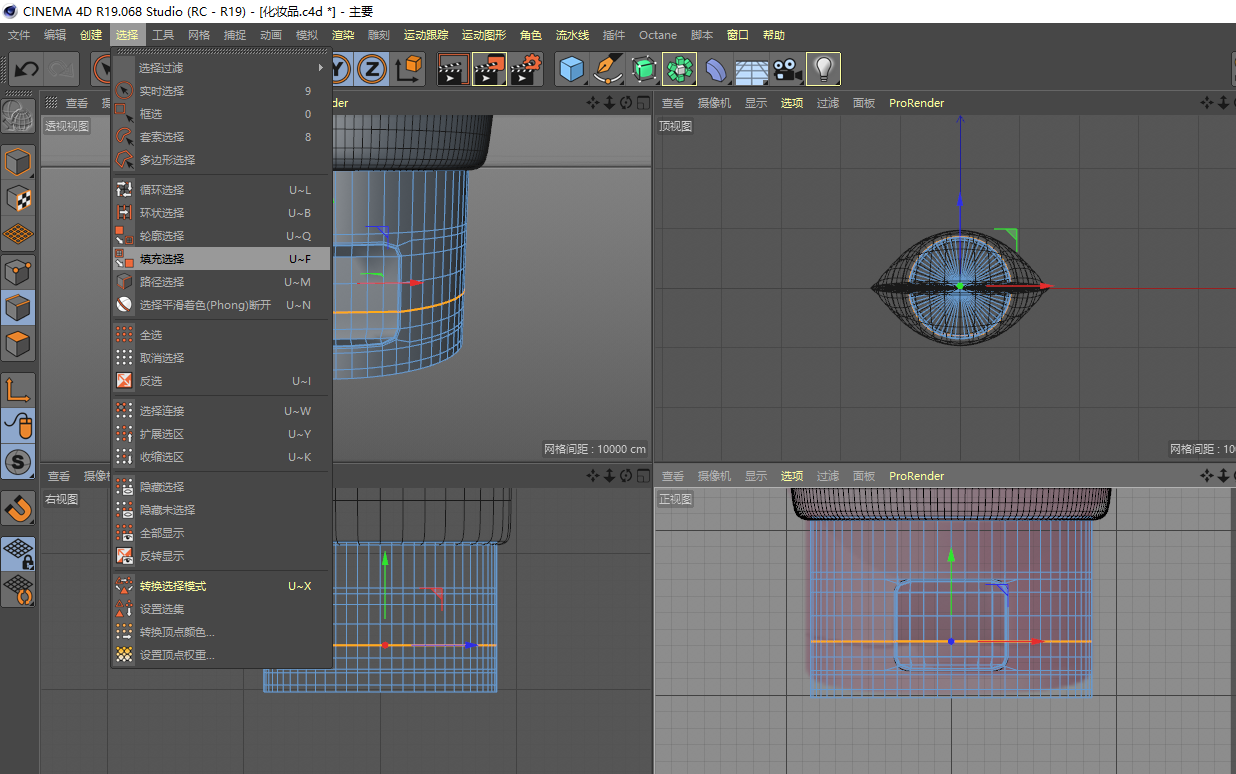
然后蓋子,縫隙,哪里,選線,然后填充選擇,然后給他分裂

分裂后,原來的刪除
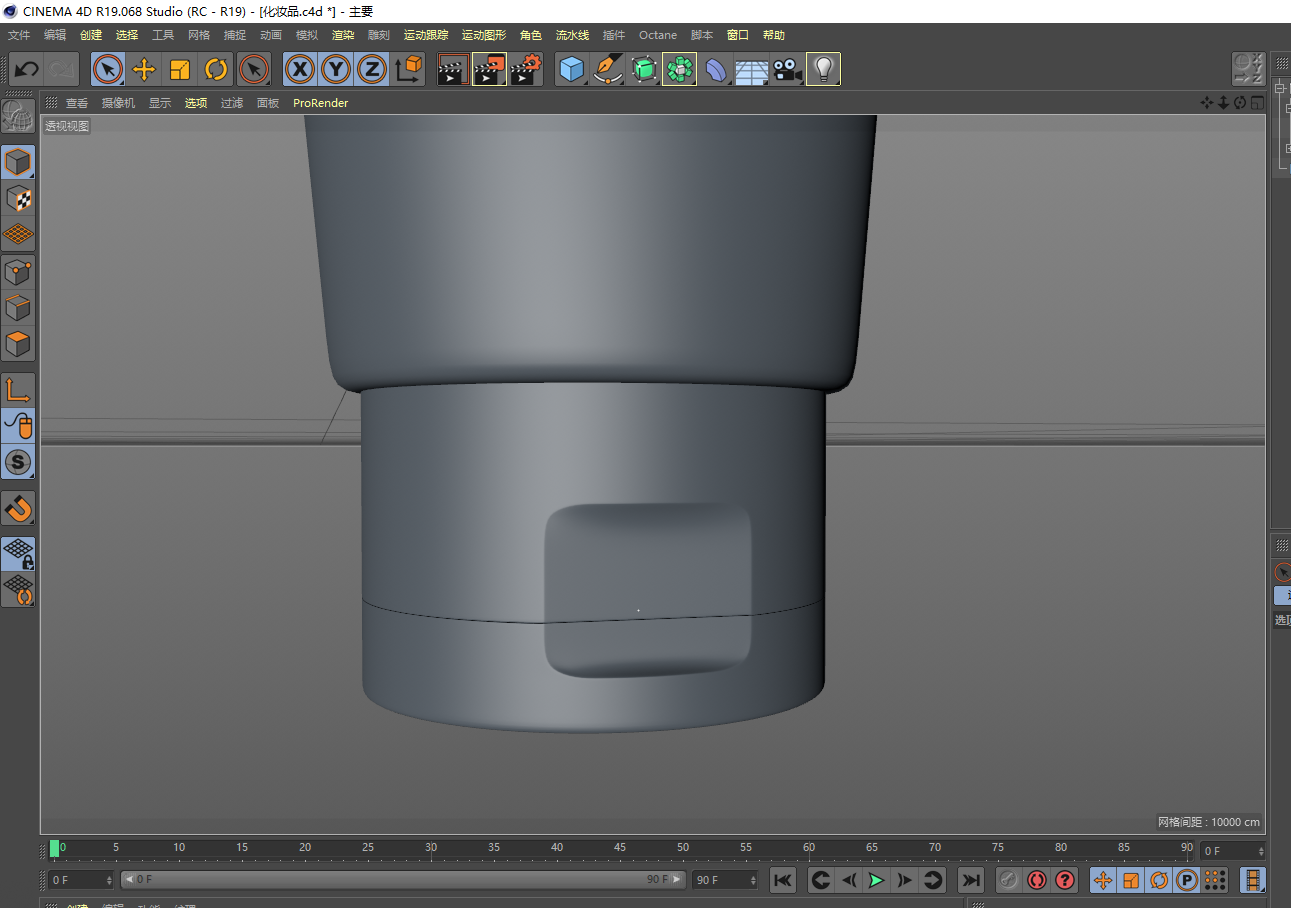
然后給他,選擇邊,縮放封住面,給給他一個細分

完事
- 合成技巧合計
- 畫光源小技巧
- 投影原理說明
- 投影長度角度說明
- 合成顏色步驟
- c4D筆記
- 拿到C4D模型調整燈光步驟
- 物體打燈-打三個
- C4D-OC去噪點設置
- 瓶口螺紋做法
- OC水面材質如何上
- OC金屬材質
- OC背景板材質+背景(天空類貼圖)
- OC瓷磚貼法
- 水珠做法
- C4D長虹玻璃做法
- HDR 插件保存設置
- 打光板設置方法
- AI字體到C4D操作方式
- C4D管狀建模
- C4D切圓 切圓腳類型方式
- 化妝品膏體
- 版式排版八大對比
- 海報思維切入點
- 磨砂金屬表面操作步驟
- 海報配色來源
- 海報思路定位
- 元素搭配聯想想法
- 豎屏海報構圖
- 移動端字體字號
- 字行距
- 字體設計要點
- 矩形造字方法論
- ps立體字細節
- 空間搭建邏輯
- 做完圖片潤色方式
- 植物或者葉子調金色
- 產品換顏色方式
- 黑白產品上色技法
- 產品轉線稿技巧
- 極坐標旋轉圓煙霧筆刷
- 空調抽油煙機風畫法
- 金屬框描邊技巧
- 人物頭發或動物毛發摳圖
- 濾鏡庫的玻璃效果
- 賣點進化論
