# 工具介紹、新建項目及插件配置
> 軟件開發的時間通常是這樣的:一開始的 90% 開發工作用掉了整個計劃 90% 的時間,剩下的 10% 同樣需要整個計劃 90% 的時間,而最終發布前的修改也是如此。—— 湯姆 · 嘉吉
當你看到這里,相信你已經做好了準備(一臺折騰得起的電腦和一顆肯行動的心),準備跟著我一同進入 `Uniapp` 的世界。
正所謂工欲善其事,必先利其器(這句話我經常說:>),我們要開發微信小程序和app,有兩個工具是必不可少的:
1. 微信開發者工具
2. HbuilderX
注意:配置與安裝方法 windows 系統一致。
## 微信開發者工具
我們要做的應用需要編譯成小程序,因此也要[下載微信開發者工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)進行編譯預覽效果。

找到對應版本,下載安裝,完成打開

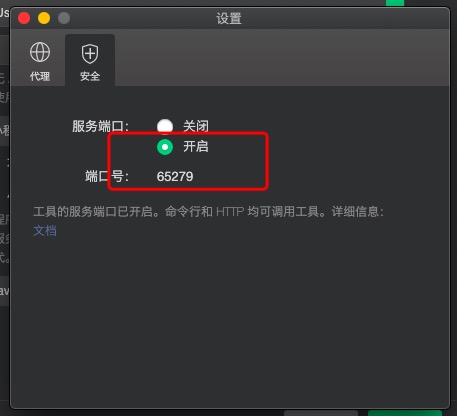
這里先做個配置,找到菜單 【設置】 >> 【安全設置】,該配置可以使 Uniapp 使用命令行調用微信開發者工具,實現項目的預覽與熱更新。

把服務端口選擇開啟即可

這里如果不開啟,接下來的調試會報以下錯

## HbuilderX
打開 [HbuilderX官方](https://www.dcloud.io/hbuilderx.html),使用 Uniapp 框架開發項目搭配官方的編輯器 HBuilderX 開發,編輯器集成了node,添加了很多底層配置。無需復雜的安裝,開箱即用并且搭配了可視化界面,可以輕松編輯。

下載對應安裝包(我的是 Mac 機),下載選擇一個 App 開發版本(App 開發版已集成相關插件、開箱即用),下載成功后直接解壓:

一頓操作后找到這個圖標打開,打開基本上可以達到秒開。

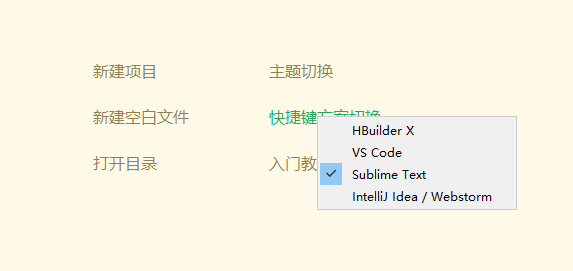
如果你熟悉了其他大眾化的編譯器,完全可以無縫銜接過來,因為可以快捷鍵切換,這樣還是同樣的配方,熟悉的味道,不用再次學習。打開編譯器,空白區域可看快捷鍵方案設置,點擊選擇即可。

然后修改主題 【工具】>>【主題】>>【酷黑】,即可看到熟悉的 IDE 的界面。

## 新建項目
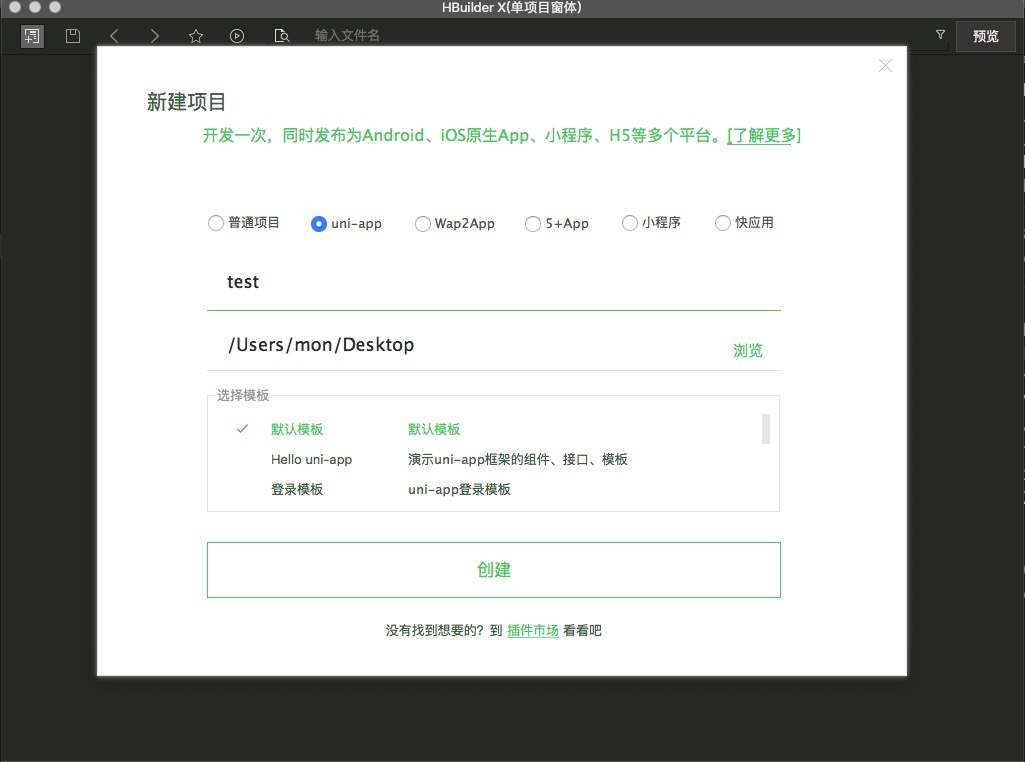
【選擇新建項目】 >> 【uni-app】 >> 【默認模板】 >> 【創建】;選擇 uni-app(U) 創建項目是為了開發者編寫一套代碼,可發布到iOS、Android、H5、以及各種小程序。

一秒創建成功

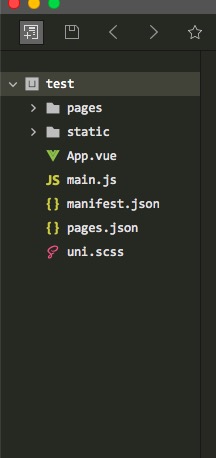
目錄結構:
* pages 業務頁面文件存放的目錄
* static 靜態文件目錄(images之類)
* App.vue App 全局應用配置
* main.js 初始化入口文件
* manifest.json 多端配置信息
* pages.json 配置頁面路由、導航等信息,類似原生小程序的 app.json
## 插件配置
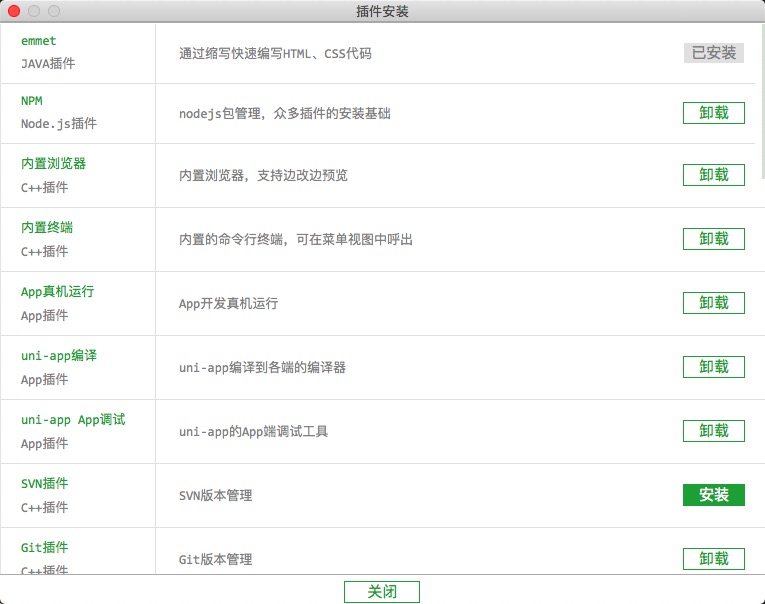
選擇菜單 【工具】 >> 【插件安裝】


建議安裝這些:
* NPM
* 內置瀏覽器
* 內置終端
* App真機運行
* uni-app編譯
* Git插件
* js-beautify
* prettier
* htmlhint
* stylelint
* eslint-plugin-vue
* eslint-js
* js壓縮
* css壓縮
* scss/sass編譯
* es6編譯
其余根據自己需要安裝。
## 運行 Uniapp 項目
上面的配置插件完成之后,就可以小試一下剛才的項目了,運行 Uniapp 項目主要有3種方式:
* 瀏覽器
* 小程序
* 手機 App
由于手機預覽調試操作介紹內容比較長,我們會在后面章節小程序、app 調試環境配置中展開細說。這里簡單說一下瀏覽器預覽。
HBuilder 可能檢測不到的瀏覽器所在位置,所有的運行配置都需要對應上你在本機安裝的瀏覽器的安裝路徑才能進行命令行啟動預覽。小程序,手機的運行配置一致。
選擇菜單【工具】>>【設置】>>【運行配置】:

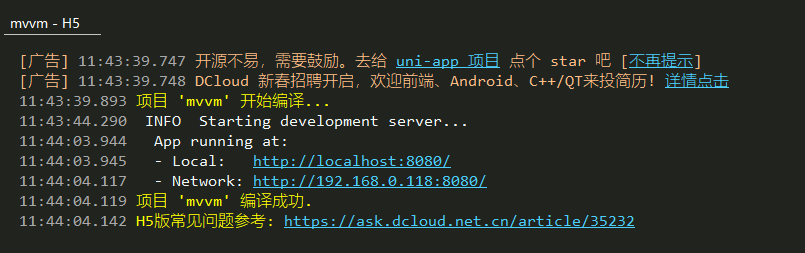
完成 chrome 等瀏覽器運行配置,操作 【運行】>>【運行到瀏覽器】>>【chrome】,HBuilder 會在底部開啟終端,實行項目更新與熱編譯的檢測:

## FAQ
有人會說,官方文檔寫得足夠詳細了,為什么還要看你的呢?官方文檔更像一份新華字典,大而全,可以反復查閱,而我的章節更像一份干貨小結,來源于項目用于項目。
## 小結
磨刀不誤砍柴工,只有刀磨鋒利,接下來才會更順手。
- 介紹
- 開篇
- 基礎1:工具介紹、新建項目及插件配置
- 基礎2:Uniapp基礎知識
- 基礎3:基礎組件、表單
- 基礎4:頁面導航、網絡請求、數據緩存
- 基礎5:使用sass編寫公用樣式
- 基礎6:樣式與布局、BEM的應用、跨端兼容
- 基礎7:使用iconfont作為整站圖標
- 基礎8:Vuex快速掌握
- 基礎9:小程序,app調試環境配置
- 實戰1:項目初始化及架構目錄
- 實戰2:路由配置,導航欄添加配置
- 實戰3:導航一:發現的頁面開發
- 實戰4:導航二:視頻的頁面開發
- 實戰5:導航三:我的頁面開發
- 實戰6:導航四:云村頁面開發
- 實戰7:導航五:帳號頁面開發
- 實戰8:搜索組件開發
- 實戰9:歌單列表頁的開發
- 實戰10:登錄頁開發
- 實戰11:引入vuex保持登錄狀態
- 實戰12:播放頁的開發
- 實戰13:應用廣告的開發
- 實戰14:Node.js簡單入門
- 實戰15:基于 Koa.js 實現 Restful Api
- 實戰16:基于NeteaseCloudMusicApi接口二次開發和部署
- 實戰17:發布與上線
- 福利1:優化
- 福利2:坑點,槽點
- 結語:共同前行