# 4.微信小程序常用設置及參數獲取
* [1.小程序基本設置](#1_1)
* [2.設置服務器域名](#2_9)
* [3.如何獲取小程序AppID和小程序AppSecret](http://www.hmoore.net/hjmall/qianyan/841172#3AppIDAppSecret_16)
* [4.如何獲取微信支付商戶號和微信支付Api密鑰](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#4Api_20)
* [5.如何獲取微信支付證書](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#5_29)
* [6.如何開通微信支付企業付款到零錢](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#6_34)
* [7.商城后臺用到相關參數的地方](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#7_43)
* [8.如何設置小程序微信客服](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#8_48)
* [9.如何設置小程序業務域名](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#9_53)
* [10.模板消息設置舉例](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#10_57)
* [11.如何讓小程序出現在微信附近的小程序](http://www.hmoore.net/gzkuxin/gzkuxin_01/2087984#11_66)
### 1.小程序基本設置
請登錄微信公眾平臺:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
如下圖,在“設置->基本設置”菜單進行設置

注意:
1、介紹需要填寫,不能為空,建議介紹您的小程序提供什么服務。
2、服務類目必須添加你商城中出現的商品的相關類目,就是你賣啥就選擇啥類目
3、基礎庫最低版本設置建議為1.7.0
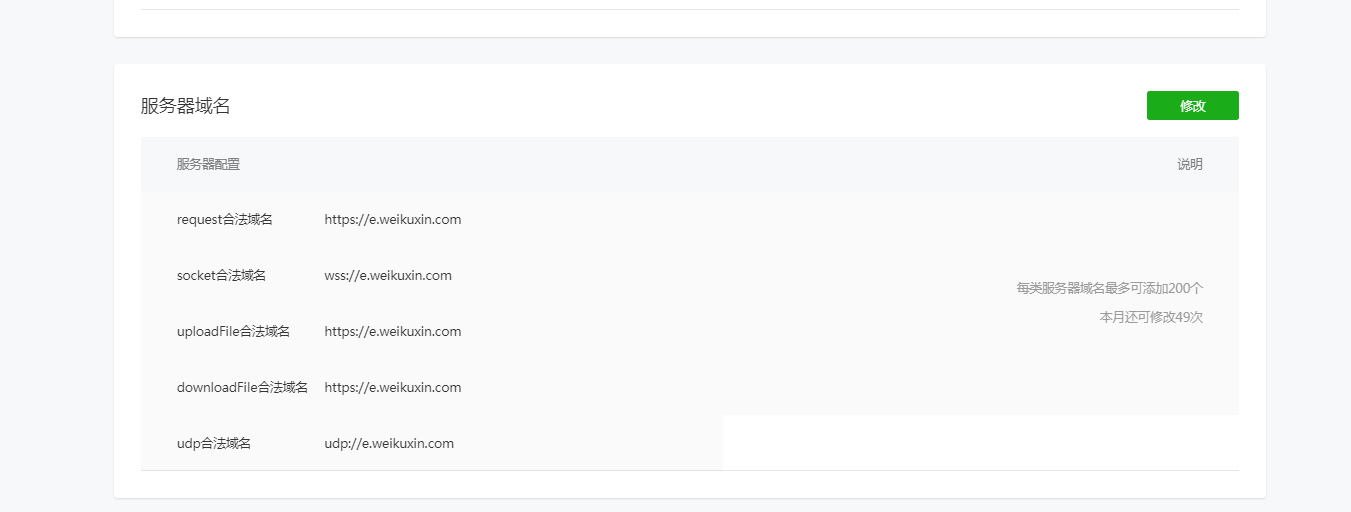
### 2.設置服務器域名
請登錄微信公眾平臺:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
域名問題:[如www.baidu.com和baidu.com](http://xn--www-eo8e.baidu.xn--combaidu-1c2n.com/),帶www.和不帶www.對于微信小程序來說,是不一樣的,所以設置域名的地方必須要注意。


以上4種合法域名請填你的網站域名([如www.baidu.com](http://xn--www-eo8e.baidu.com/))
這個域名一般已在后臺幫您推算出來,四種類型都填一樣的即可。

### 3.如何獲取小程序AppID和小程序AppSecret
請登錄微信公眾平臺獲取:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)

小程序密鑰不要隨便重置,重置后記得記錄下來,并在使用密鑰的地方更新密鑰。
### 4.如何獲取微信支付商戶號和微信支付Api密鑰
登陸微信支付商戶平臺:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)
1、商戶號是一串數字,如下圖:

微信支付商戶號,在微信支付審核通過后,騰訊發過來的郵件中就有提到。
也是你登陸微信支付商戶平臺的賬號以@分割的前部分或后部分。或者登陸后,見下圖
Api密鑰在微信支付商戶平臺“賬戶中心->API安全”菜單設置,見下圖:

API密鑰不要隨便重置,重置后記得記錄下來,并在使用密鑰的地方更新密鑰。
### 5.如何獲取微信支付證書
登陸微信支付商戶平臺:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)

下載后,即可獲得證書文件。里面包含apiclient\_cert.pem和apiclient\_key.pem等文件。
可使用記事本查看證書內容。
### 6.如何開通微信支付企業付款到零錢
登錄微信支付商戶平臺:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)

申請開通“企業付款到零錢”。
注意:根據微信最新要求,新申請商戶號需要使用企業付款功能需同時滿足以下兩個條件:
入駐時間超過90天;
連續正常交易30天。
另外,微信支付收支兩條線,交易收到的貨款不能用于發紅包和轉賬付款到零錢!必須充值!
### 7.商城后臺用到相關參數的地方

Appid、AppSecret請參考本節第3點獲取
商戶號、Api密鑰,請參考本節第4點獲取
apiclient\_cert.pem和apiclient\_key.pem,請參考本節第5點獲取
### 8.如何設置小程序微信客服

登陸微信公眾平臺即可設置您的小程序客服,但是微信客服僅支持網頁版,所以你需要登錄網頁版客服端才能收到客戶咨詢。
騰訊官方教程
[http://kf.qq.com/faq/170109fmEr6V170109miMjIV.html](http://kf.qq.com/faq/170109fmEr6V170109miMjIV.html)
### 9.如何設置小程序業務域名
如果您的小程序需要連接網頁,需要把該網頁的域名添加為業務域名,該域名必須支持HTTPS
添加位置見下圖:

### 10.模板消息設置舉例
進入微信小程序官方后臺,找到模板庫

查找指定模板,點擊選用

選擇下圖關鍵詞,并按下圖調好順序;點擊提交

復制模板ID

### 11.如何讓小程序出現在微信附近的小程序

請登錄微信公眾平臺設置:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)

- 1.前言(必讀)
- 2.常見問題解決方案
- 3.注冊微信小程序和申請微信支付
- 4.微信小程序常用設置及參數獲取
- 5.微信小程序上傳及發布流程
- 6.支付寶小程序專題
- 7賬號注冊和申請微信支付
- A.服務號注冊
- B.小程序注冊
- C.微信支付申請
- 微酷信商城價格說明
- 微酷信v4服務器要求
- 小程序對接《客服》外鏈教程
- 商城使用小前提
- 微酷信版管理中心
- 賬戶管理
- 小程序商城
- 設置
- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理.
- 員工管理
- 設置
- 電子面單
- 商城設置
- 圖標設置
- 基本信息
- 顯示設置
- 公眾號配置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 電子面單
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 商品管理
- 商品管理
- 分類
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 營銷中心
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶小程序發布
- 支付寶模板消息
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 好物圈
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 活動數據
- 砍價
- 基礎設置
- 輪播圖
- 商品管理
- 訂單管理
- 砍價信息
- 預約
- 基本配置
- 商品分類
- 商品管理
- 訂單列表
- 拼團
- 拼團設置
- 模板消息
- 拼團活動
- 拼團管理
- 多商戶
- 多商戶設置
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 商品管理
- 訂單管理
- 分銷功能
- 多商戶用戶端
- 裂變拆紅包
- 簽到
- 簽到設置
- 自定義配置
- 模板消息
- 積分商城
- 積分商城設置
- 輪播圖
- 商品分類
- 用戶兌換券
- 商品管理
- 訂單列表
- 幸運抽獎
- 獎品列表
- 基礎設置
- 輪播圖
- 贈品訂單
- 步數寶
- 基本配置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單管理
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 客服系統
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 核銷員手機端
- 當面付
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 一鍵發圈
- 社交送禮
- 基礎配置
- 商品管理
- 股東分紅
- N元任選
- 套餐組合
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 區域代理
- 限時搶購
- 社區團購
- 兌換中心
- 批發
- 插件中心
- 手機端管理
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 收銀臺
- 鏈動2+1
- 鏈動2+1操作說明
- 教程管理
- 緩存
- 訂閱消息功能
- 公眾號模板消息配置
- 關注公眾號組件
- DIY裝修
- 小程序直播
- 快遞查詢/電子面單參數配置
- 上傳設置
- 同城配送
- 高德key注冊
- 同城配送設置
- 配送設置
- 分類頁面說明
- 采集助手
- 安裝
- 基礎配置
- 拼多多商品鏈接獲取
- 各平臺功能支持說明
- 視頻教程
- 服務商支付
- 微信開放平臺功能
- 快速注冊小程序
- 生成視頻號鏈接
- 公眾號h5功能
- 收銀臺功能
- 紅包墻插件
- 碼科配送
- 企業微信客服
- 定制商品
- 各平臺各行業所需資質材料
- DIY自定義表單功能
