[TOC]
# **1\. 前期準備**
準備服務器,安裝Linux系統,安裝寶塔面板。(必須).數據庫版本≥5.6
# **2\. 搭建教程**
## **1.1 前端搭建教程**
上傳壓縮包

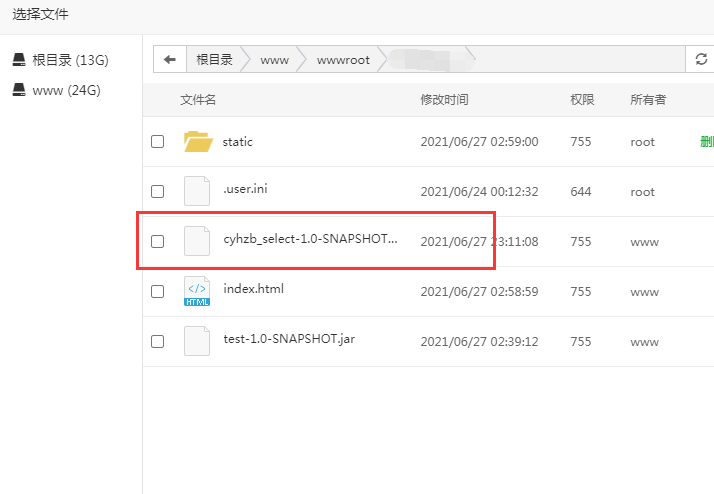
解壓1.3版本,然后把里面的后端“.jar”文件


這個“.jar”結尾的文件就是后端程序
解壓后就是這樣的:

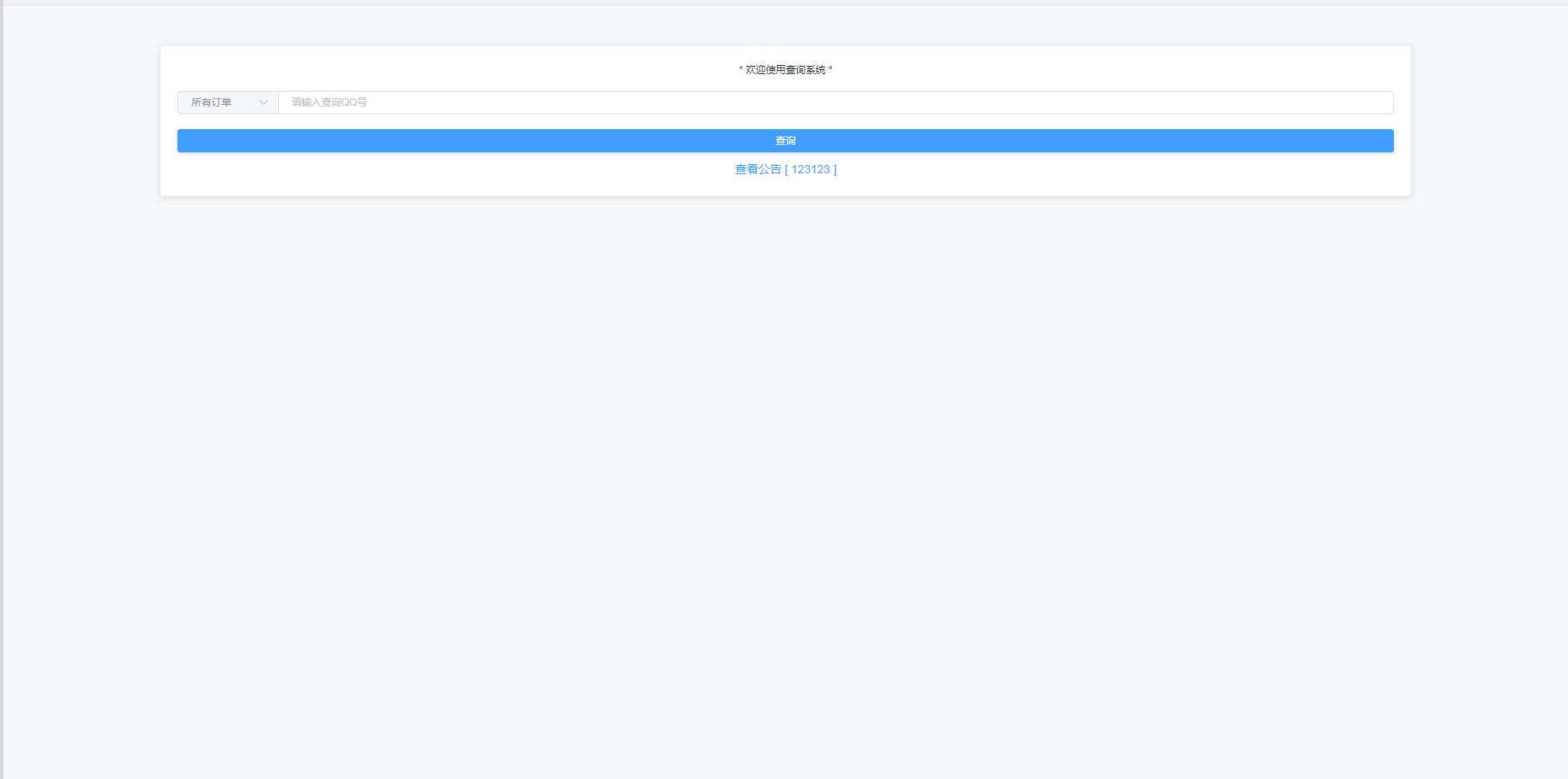
然后訪問綁定的域名
顯示這樣就代表前端部署好了

接下來就是修改前端文件了
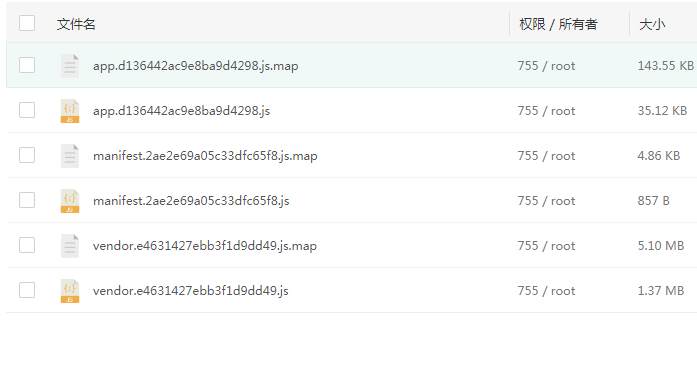
目錄路徑:/static/js
這幾個文件中有一些需要修改的東西,開頭是app的這幾個文件改一下就行

這個路徑可以不用該,沒什么用

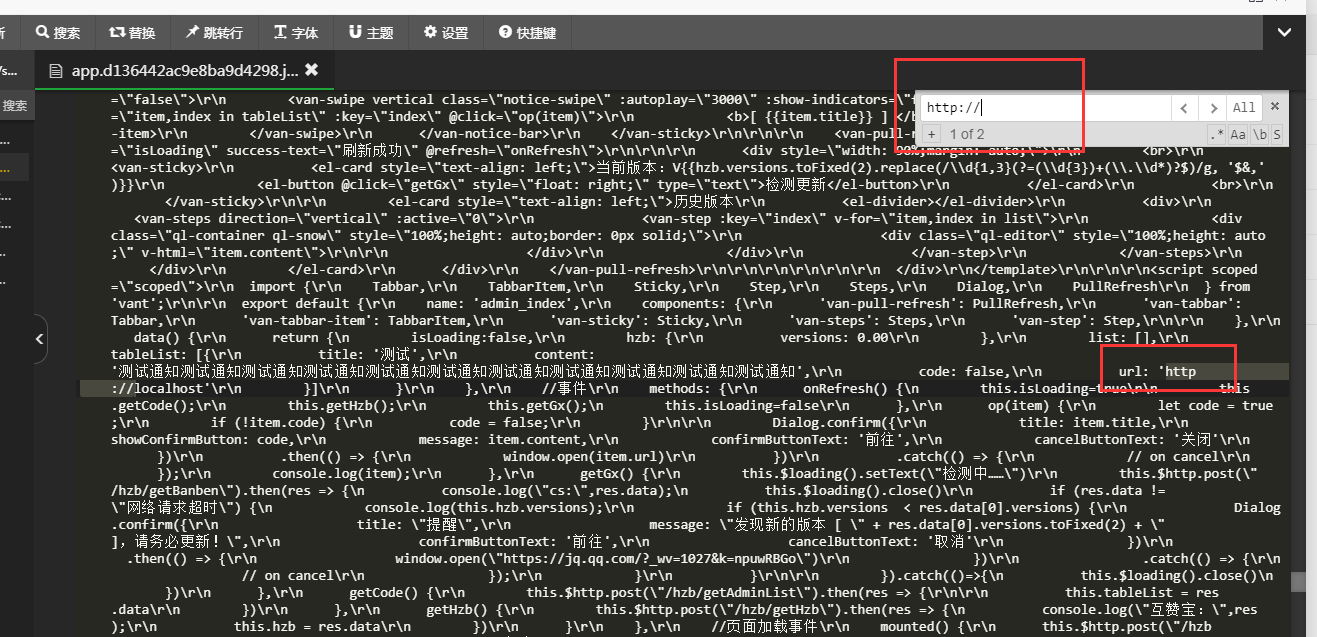
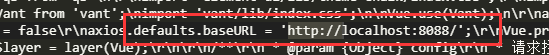
改這個,把后面的路徑改成你們的后端域名+端口號。

凡是app開頭的js文件,里面的網址都要改!改完保存即可!
## **1.2 后端搭建教程**




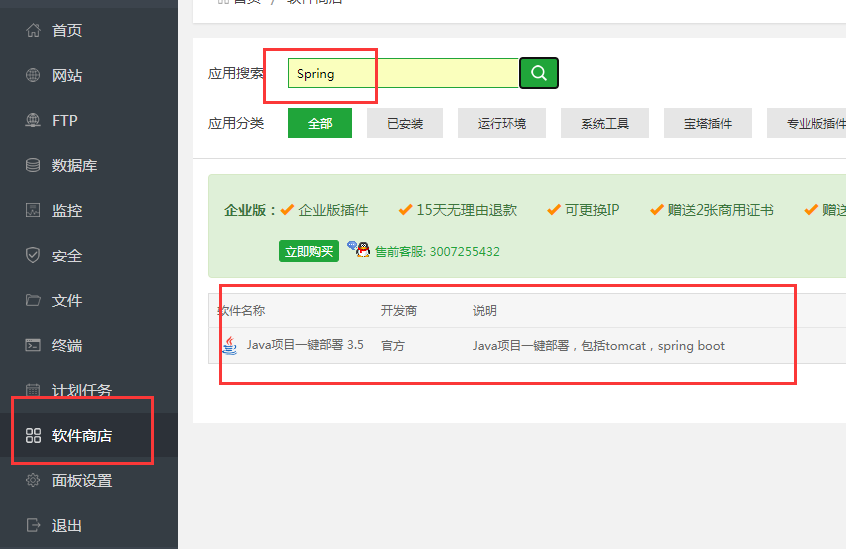
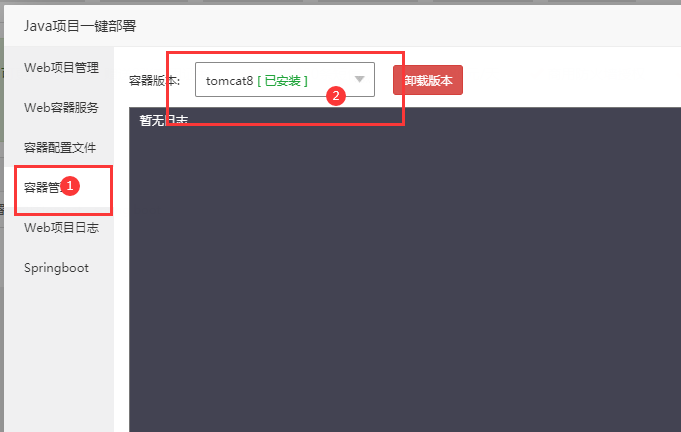
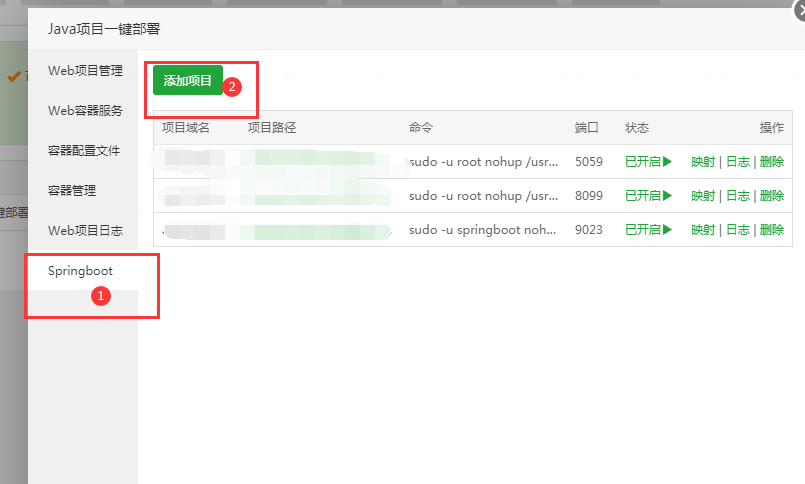
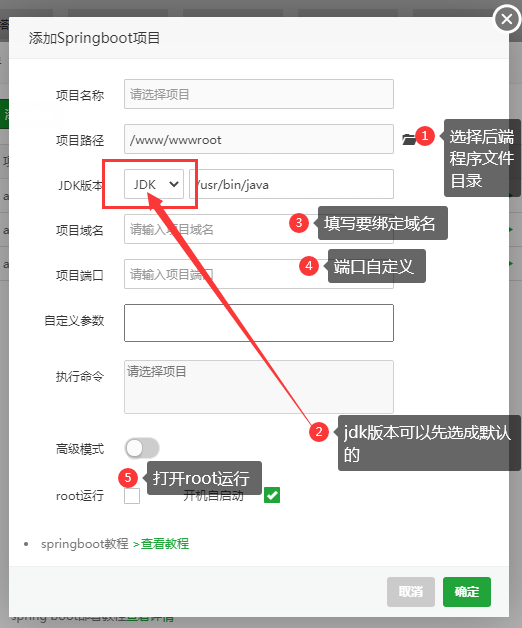
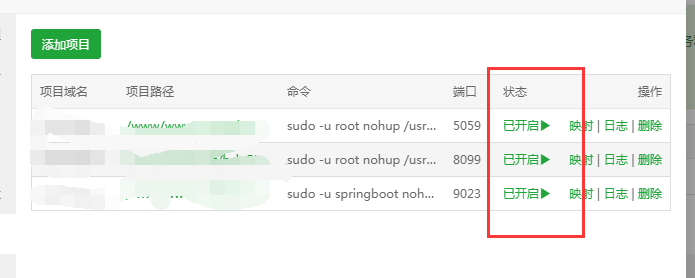
選擇后端文件

保存后這里的狀態會是開啟的

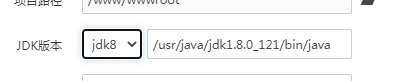
如果沒有開啟就刪了這個項目重新整,把jdk版本換成1.8的

搭建好后就訪問:域名+端口號
提示你未登錄就是搭建好了

## **1.3 創建數據庫教程**
數據庫版本必須是≥5.6
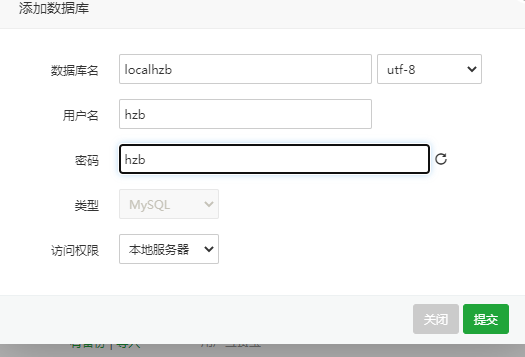
創建數據庫
必須按照這樣的格式來創建數據庫,目前的程序是沒法自定義修改數據庫信息,等后面慢慢更新!

創建好后我們進去
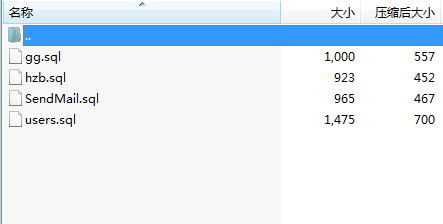
里面一共四張表,1.3的壓縮包里有。


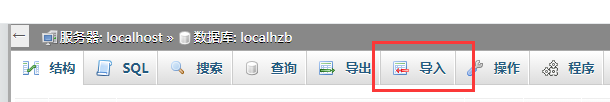
然后我們一張表一張表的導入進來。
點擊我們的數據庫


選擇要導入的表即可

所有的都導入繼續下面的


把這兩張表上傳覆蓋即可。或者你一開始就直接上傳這兩個就行
一切都弄完之后就可以開始修改后太數據了
訪問前端域名。訪問后系統會在路徑后面加一個#
~~~
http://域名/#/
訪問管理后臺的話直接在后面加一個 admin 即可 http://域名/#/admin
登錄賬號是 admin 密碼是:123456789
~~~

我們點擊數據管理,修改一個相關信息。

這里的數據是比較敏感的,信得過作者的話就可以填上。
然后再修改一下郵箱配置。弄完之后點測試發信試試能不能成功。
最后就是修改登錄密碼。
注:這幾個你在編輯的時候如果出現無法編輯輸入框內容的話可以找到相應的數據表,修改一下其中的內容。

這四個可以看一下,有哪個是空白的。有的話執行SQL語句改一下
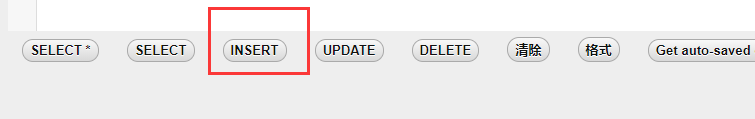
先點擊相應的表,再點擊這里的SQL

這里點 insert

~~~
insert into 表名(添加的字段1,添加的字段2)values(值1,值2)
這里就拿gg這張表做參考
insert into gg(title,content,endDate,code)values('測試標題','公告內容','2021年06月27日 03時44分38秒',1)
這里解釋一下:title:公告標題。content:公告內容。endDate:操作時間。code:狀態
其他表就按照上面的來操作就行。再去查單后臺操作輸入框就行了
~~~
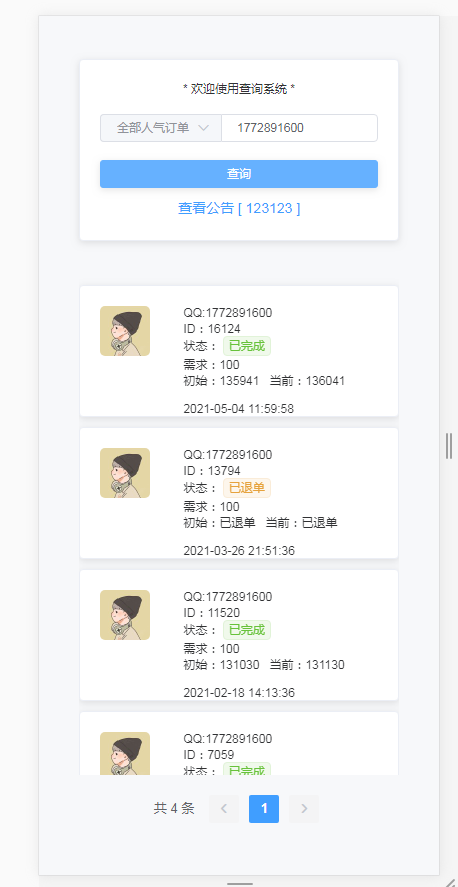
一切都配置完后可以去前臺試試查單

這里試試能不能查詢,可以就算是配置成功了
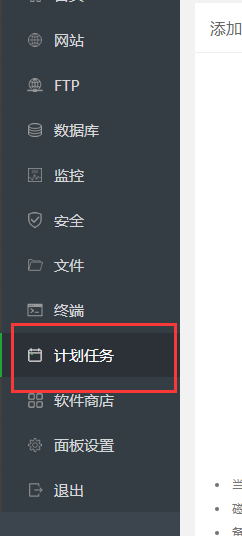
積分郵件通知監控api:[http://域名](http://xn--eqrt2g/):端口號/hzb/getCount

格式按照這個來,每天凌晨一點就會推送

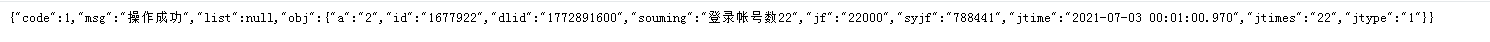
訪問監控端口號是這樣的。能出數據就代表配置成功了

然后就看看郵箱里有沒有郵件。、
有任何問題,或者更新建議可以聯系作者qq:1772891600
