
## 一、修改打包配置
我希望:
* 在生產環境上,訪問該前端應用就http://ip:port/dongbb
* 在測試環境上,訪問該前端應用就http://ip:port
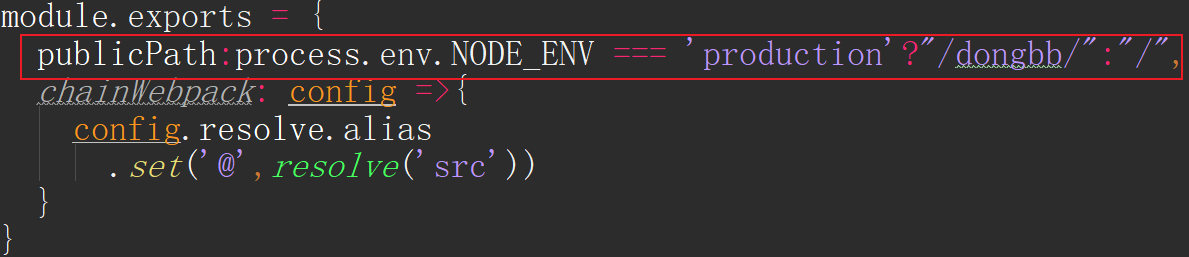
vue.config.js

所以做這個配置,這個配置只做一次就可以了。
后端接口訪問地址,api-axios的請求實例,請求地址配置(改成后端服務的實際地址).在src/api/index.js中
~~~
export const jwtServerInstance = new HttpRequest("http://123.56.169.21:8201")
~~~
## 二、打包
~~~
npm run build
~~~
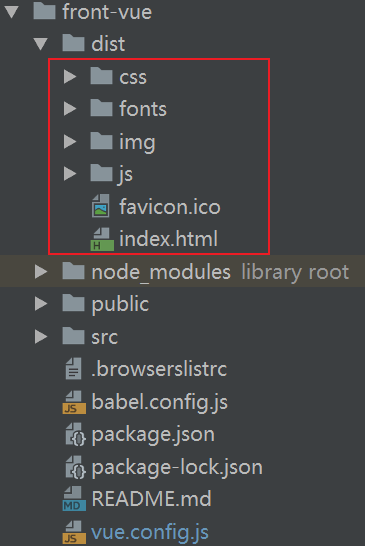
打包結果多出一個dist文件夾,將該文件夾內的文件全部上傳服務器,我選擇的存放目錄是:/usr/local/nginx/html/dongbb

## 三、配置nginx服務
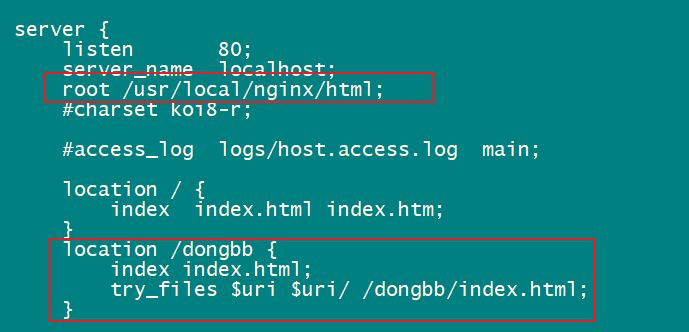
vim /usr/local/nginx/conf/nginx.conf,下文紅色邊框是我新增的部分。

* server.root 表示以/usr/local/nginx/html作為項目的根路徑
* location表示一個項目,location:/dongbb表示項目根目錄下面的項目路徑/dongbb
* index.html表示項目入口
* `try_files $uri $uri/ /dongbb/index.html; `是一種相對特殊的用法,當你選擇了vue路由的history模式,這個位置就需要這么配置。vue官方給出的方案。
配置修改完成后,nginx重新加載配置文件,生效。
```
/usr/local/nginx/sbin/nginx -s reload
```
- 開發過程文檔內容介紹
- 作者的其他作品推薦
- vue深入淺出系列
- 手摸手教你學Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 實戰SpringCloud微服務從青銅到王者
- 項目文檔
- DongBB項目介紹
- 子模塊介紹
- 環境部署
- 阿里云CentOS7-搭建Mysql
- 阿里云CentOS7-JDK安裝
- 阿里云CentOS7-安裝nginx
- 部署SpringBoot后端應用
- 前端vue打包部署nginx
- 關于學員若干問題的解答
- 代碼生成器(獨立開源項目)
- 設計宗旨及思路
- 代碼生成器的安裝
- 代碼生成器的使用方法
- 基礎框架搭建
- 【前端】搭建vue前端框架
- 【前端】目錄結構及配置調整
- 【前端】封裝及使用axios
- 【后端】IDEA多模塊springboot項目
- 【后端】統一接口響應的數據結構
- 實現JWT認證授權
- 【后端】數據庫權限模型設計
- 【后端】jwt-spring-boot-starter說明
- 【后端】JWT認證及令牌刷新接口
- 【前端】開發用戶密碼登錄頁面
- 【前端】開發登錄認證功能
- 【前端】JWT令牌的存儲攜帶與刷新
- 【問題】跨域訪問等問題的處理
- 系統布局菜單Tab前端實現
- 【前端】整體布局的實現
- 【前端】側邊欄多級菜單
- 【前端】菜單側邊欄收縮
- 【前端】JSON數據加載菜單
- 【前端】菜單項前端路由及組件
- 【前端】結合vuex實現導航tab
- 以用戶信息為例講接口鑒權設計
- 【前端】開發個人中心相關功能
- 【前端】導航Tab的功能優化
- 【后端】系統接口多層鑒權設計
- 【后端】持久層通用模塊
- 【后端】以用戶信息為例講接口開發
- 【前端】用戶信息接口與加載進度條
- 【綜合】HTTP狀態碼與業務統一
- 組織管理功能-樹形結構精講
- 【前端】理解樹形表格展示結構
- 【后端】Mysql樹形結構數據封裝
- 【功能】Table查詢重置的實現
- 【前端】樹形下拉單選組件封裝
- 【后端】增刪改服務及接口實現
- 【前端】增刪改功能的前端實現
- 菜單管理與接口分類管理
- 菜單管理功能類比實現(樹形)
- 接口分類管理類比實現(樹形)
- 角色管理與權限分配
- 【后端】角色管理CURD及接口定義
- 【前端】角色管理CURD
- 【前端】樹形多項勾選組件封裝
- 【后端】權限初始化及持久化接口
- 【前端】實現角色權限的分配
- 用戶管理功能實現
- 【后端】用戶管理后端接口及服務
- 【前端】查詢分頁與日期組件
- 【前端】使用組織樹查詢用戶
- 【前端】增刪改Mixin代碼復用
- 【功能】用戶角色分配功能開發
- 【功能】密碼重置功能開發
- 【功能】登錄提示修改默認密碼
- 再談菜單查看及接口訪問權限
- 【使用】配置菜單接口角色用戶權限
- 【后端】按數據庫權限查詢菜單
- 【前端】菜單欄數據加載渲染
- 全局配置參數功能設計與使用
- 【后端】數據庫全局參數配置接口
- 【前端】加載及使用全局配置參數
- 【功能】參數配置管理功能開發
- 數據字典設計及使用
- 【后端】數據庫數據字典接口
- 【前端】數據字典數據的加載
- 【前端】DictSelect組件封裝與使用
- 【功能】數據字典管理功能的開發
- 1.0里程碑(優化補充調整)
- Header左側樣式優化
- Header右側樣式優化
- 為二級菜單增加圖標
- 【bug修正】導航路由邏輯判斷
- 引入MybatisPlus
- api函數定義模塊拆分
- 通用字段自動填充
- 去掉無意義root節點展示
- 禁用狀態設置
- 用戶禁用狀態
- 角色組織菜單接口狀態
- 各種禁用狀態背后的規則
- 應用緩存設計與實現
- 應用緩存設計定義
- EhCache緩存集成
- 如何保證緩存一致性(一)
- 如何保證緩存一致性(二)
- 如何保證緩存一致性(三)
- 換成分布式redis緩存
- 整合動態菜單與動態路由
- 需求說明
- 實現隱藏菜單功能
- 按權限加載前端路由