### 1\. 添加動態有幾種形式?
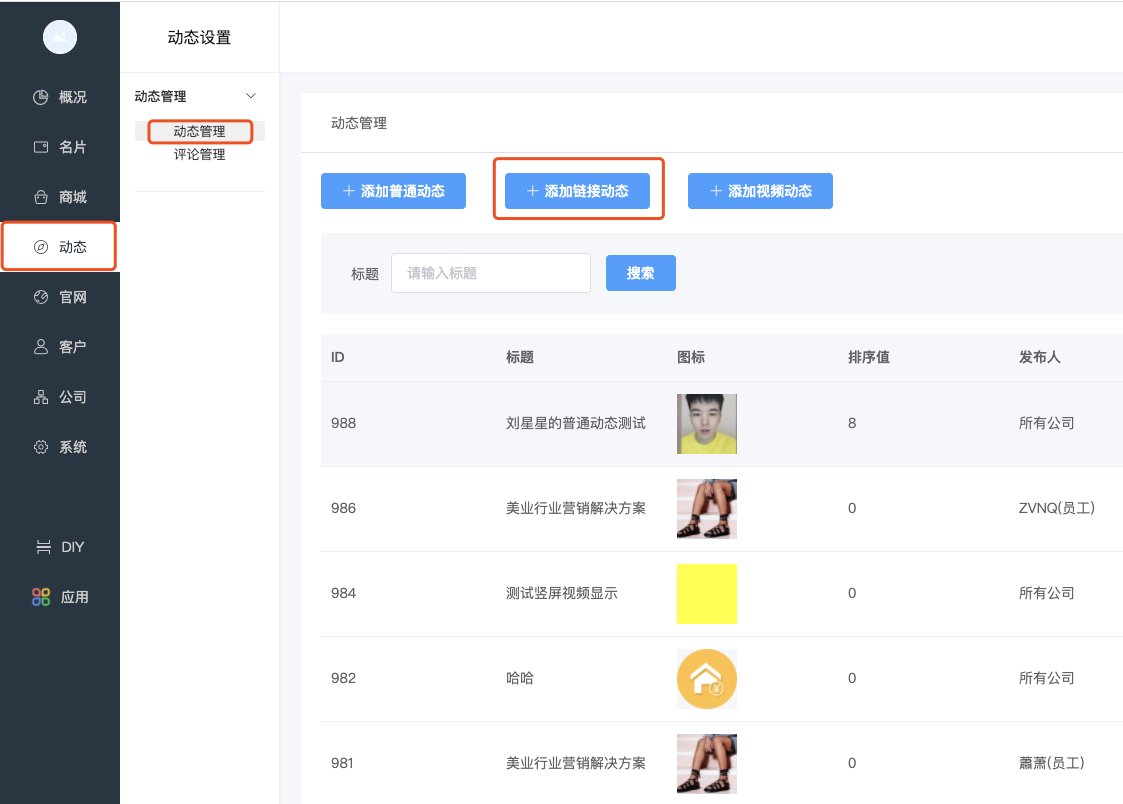
* 操作路徑
管理端后臺--動態--動態管理

動態可支持普通動態、鏈接動態和視頻動態
普通動態:添加普通的文字和圖片
鏈接動態:可添加跳轉鏈接,跳轉小程序或者是外部鏈接以及一鍵撥號功能
視頻動態:可添加視頻,視頻支持本地文件和騰訊視頻鏈接
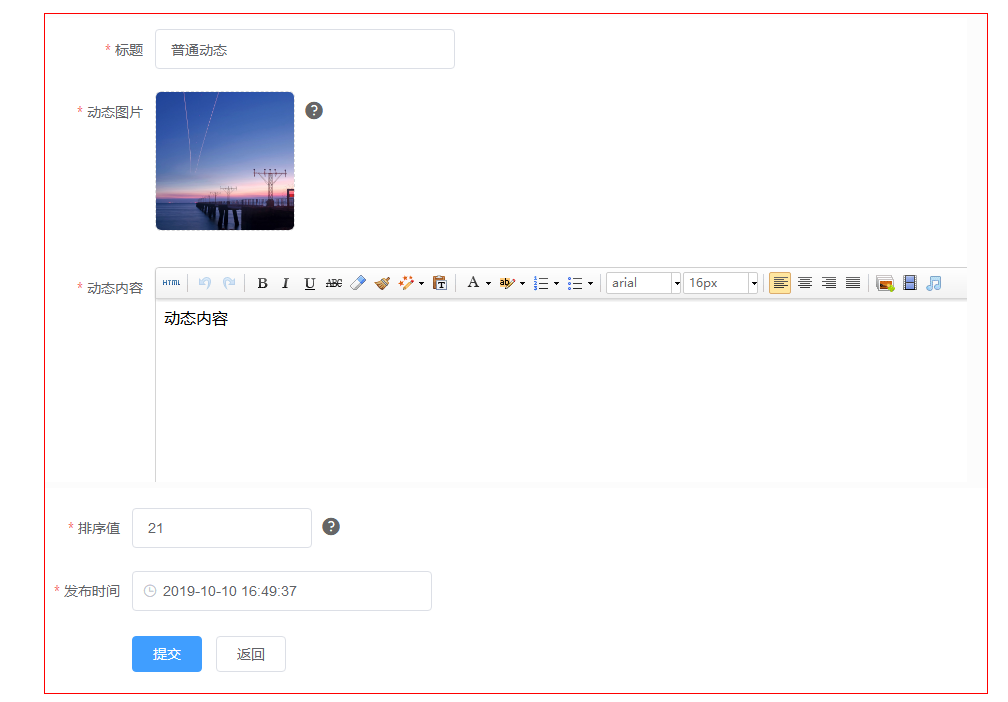
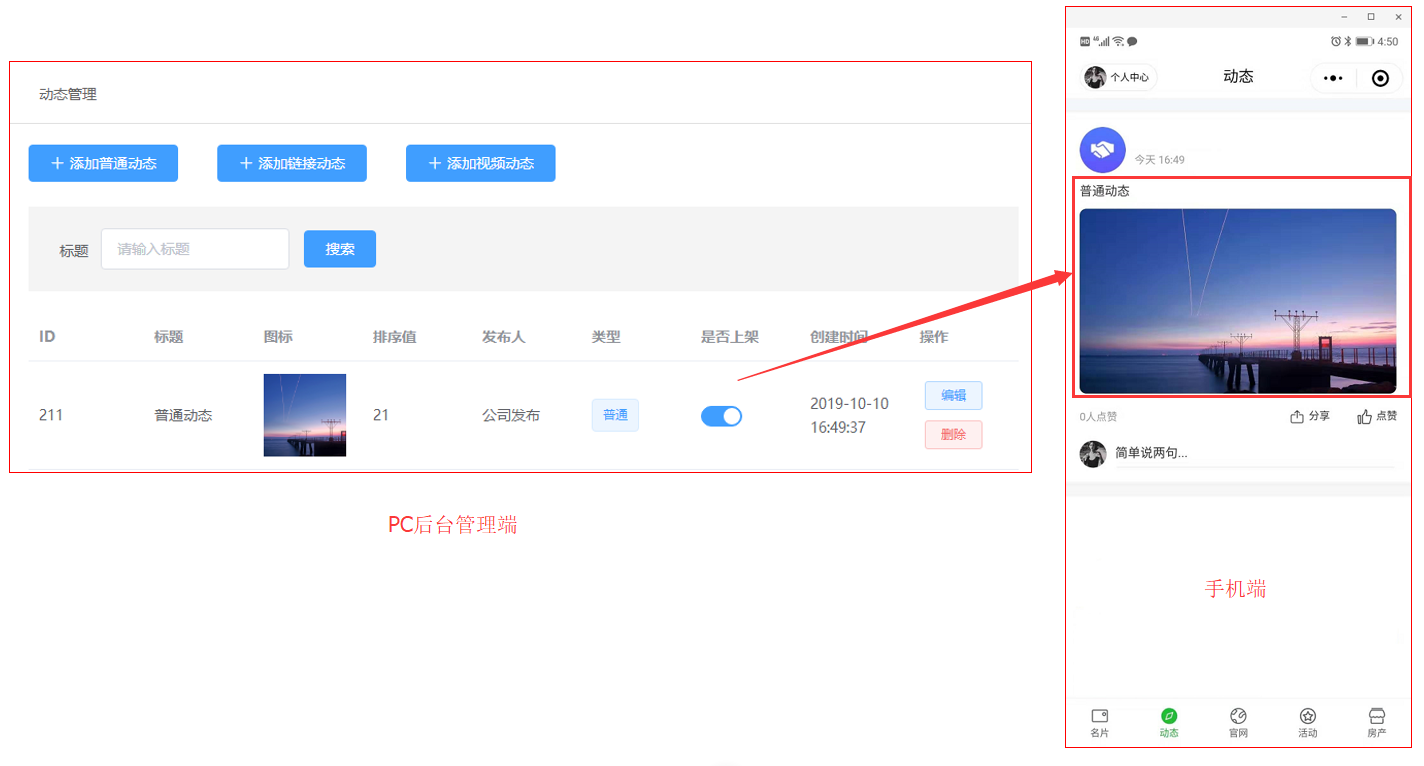
### 2\. 如何添加普通動態?
* 操作路徑
管理端后臺--動態--動態管理

添加普通動態

展示及效果

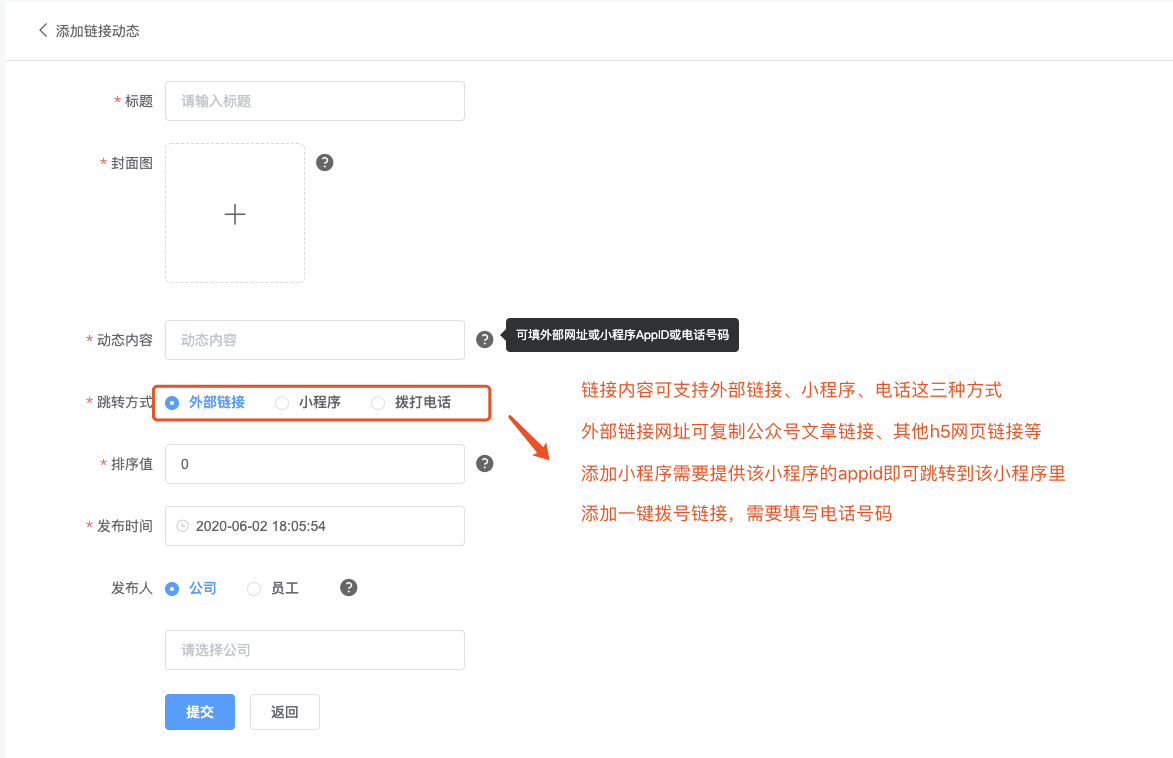
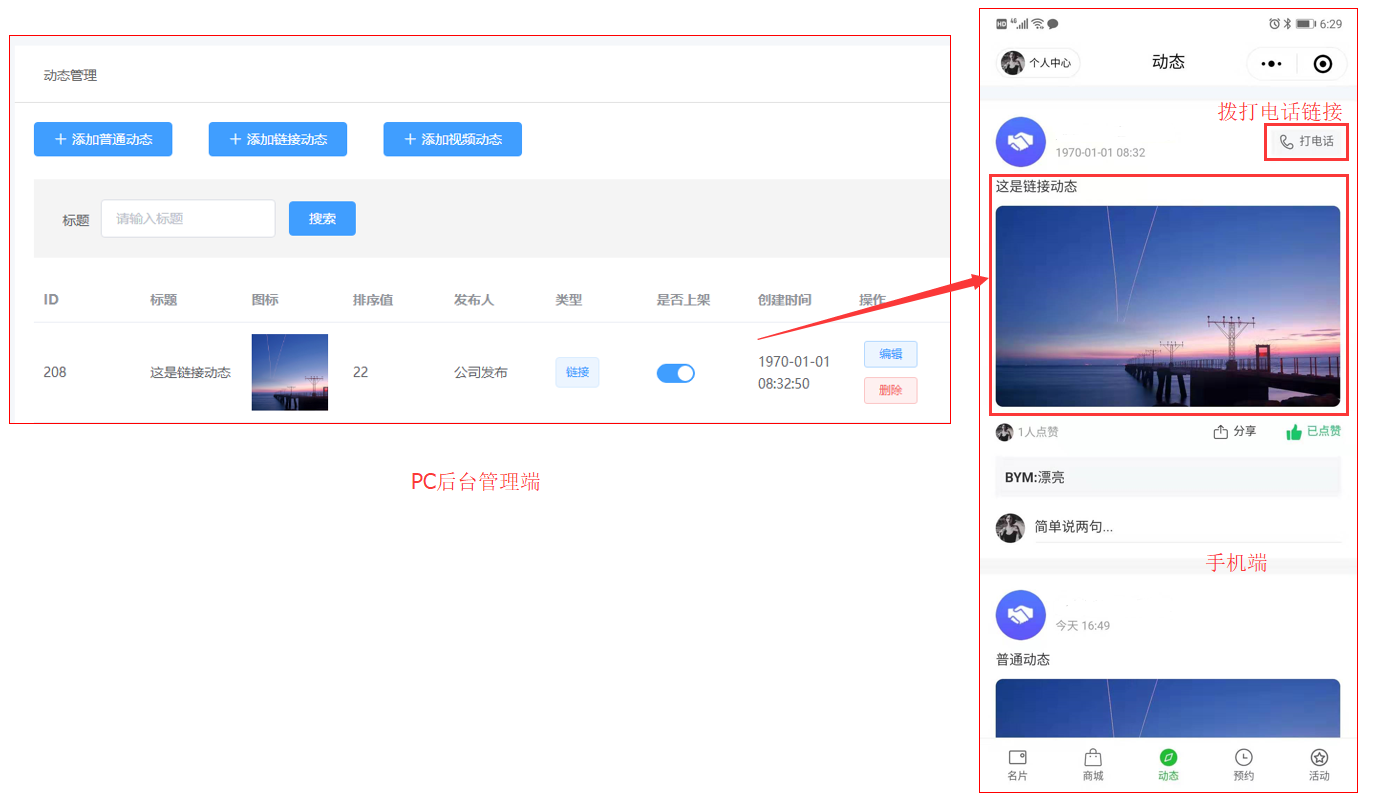
### 3\. 如何添加鏈接動態?
* 操作路徑
管理端后臺--動態--動態管理

添加動態鏈接

展示及效果

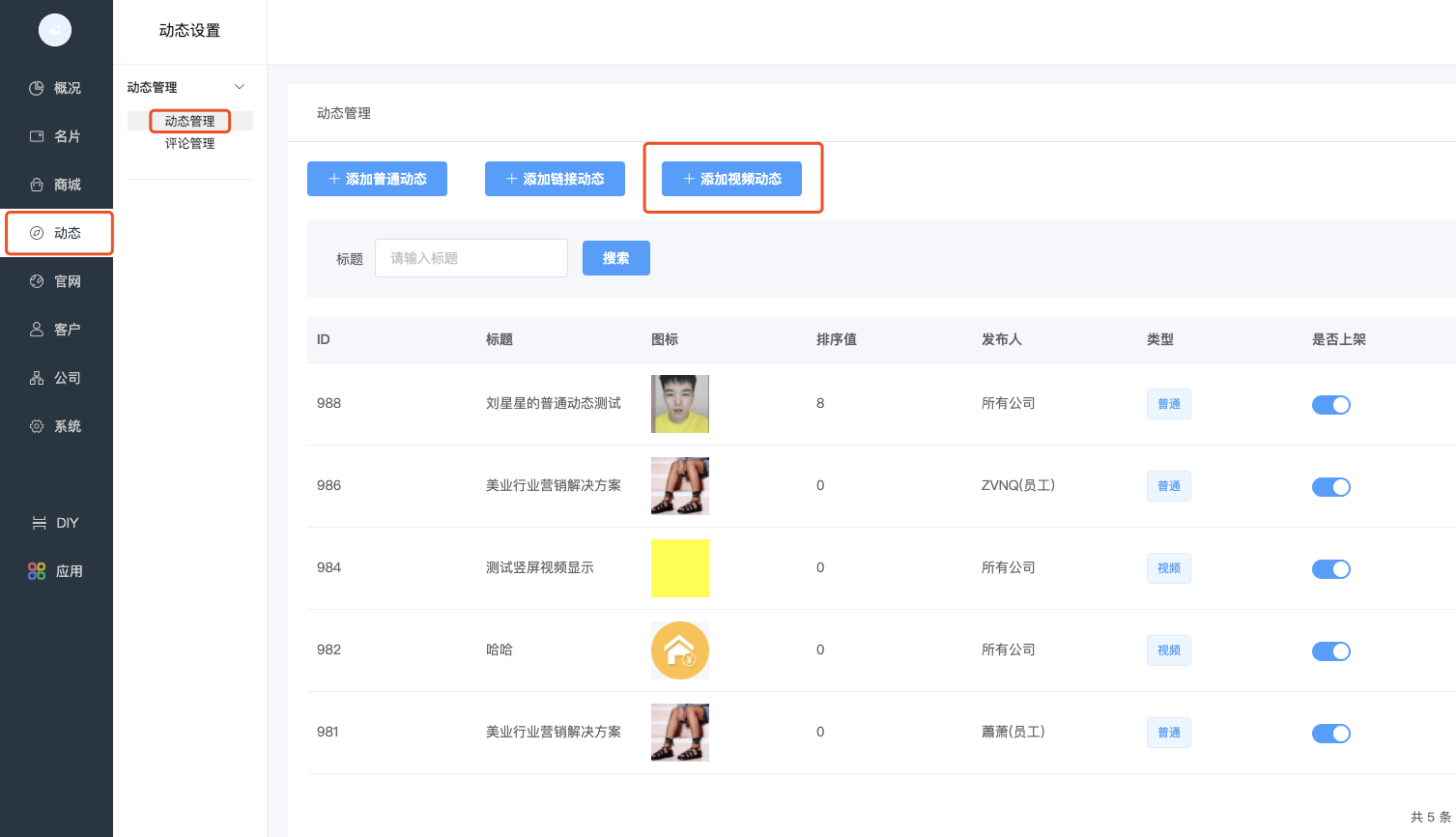
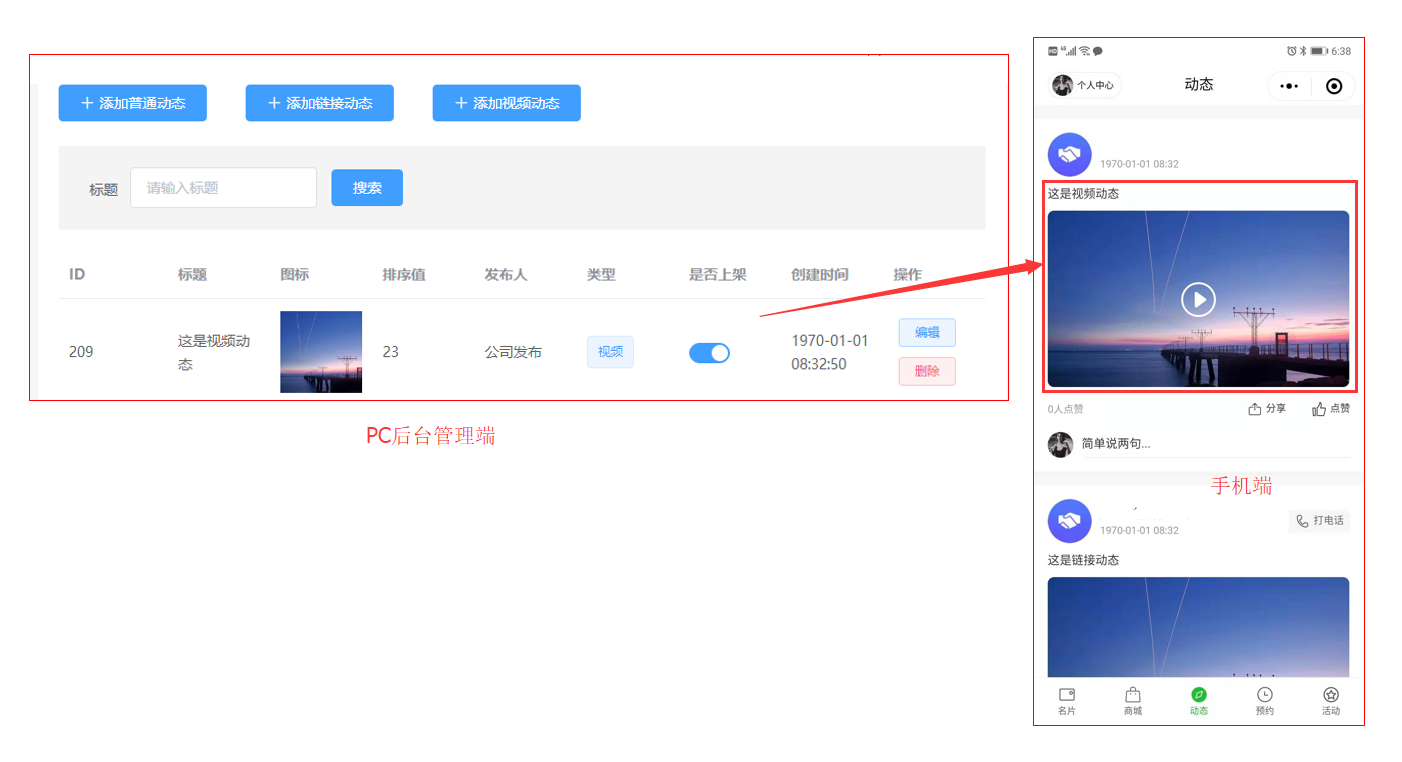
### 4\. 如何添加視頻動態?
* 操作路徑
管理端后臺--動態--動態管理

添加視頻動態

展示及效果

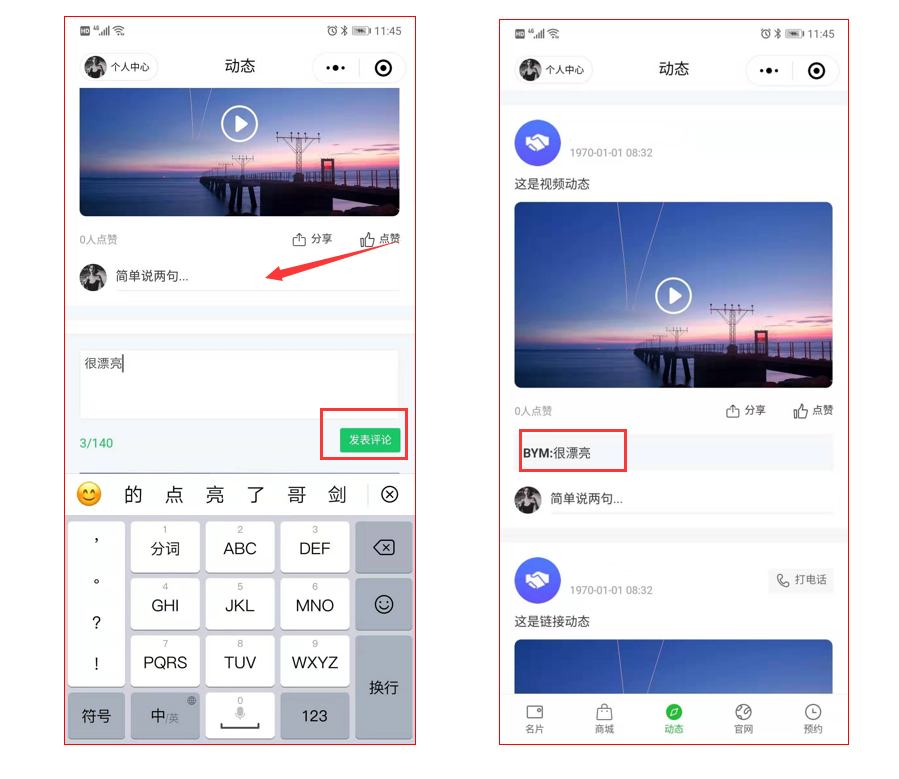
### 5\. 評論管理
* 功能路徑
管理端后臺--動態--評論管理

可查看每條評論,支持評論刪除
> 在小程序端發表動態評論