## 第一步:獲取小程序源代碼
```
《河馬點單》SaaS版插件安裝后,進入你服務器/addons/food/uni_app目錄。
把該目錄中的文件即是。打包下載到本地。
```
## 第二步:編譯前配置
**1. /config.js文件配置,打開如下圖:**

```
把上圖紅框中的`domain`參數修改成你的域名即可。
其它的參數搞不懂,不要動。
```
**2.manifest.json文件配置**
```
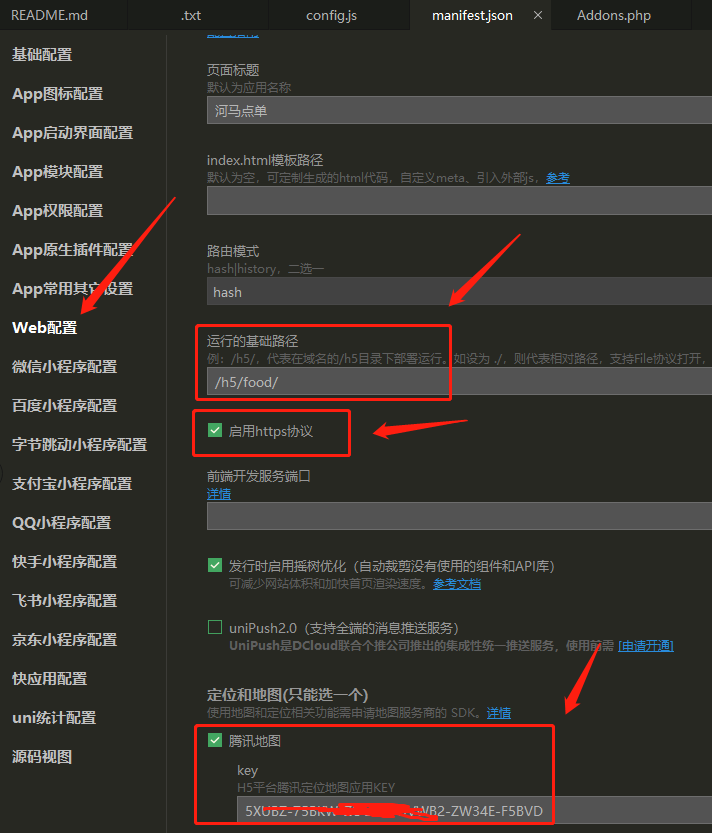
打開該文件,切換到“web配置”,如下圖:
```

```
上圖中三個紅框的參數是必須設置項
1.運行的基礎路徑:與/config.js配置中的 `h5_url`參數保持一致
2.啟用https協議:必須開啟
3.騰訊地圖:必須開啟并配置 `KEY`參數
```
## 第四步:編譯發布
參考《編譯發布H5》http://www.hmoore.net/he_ma/hema_wechat/3157531
# 第五步:接入自己的公眾號
```
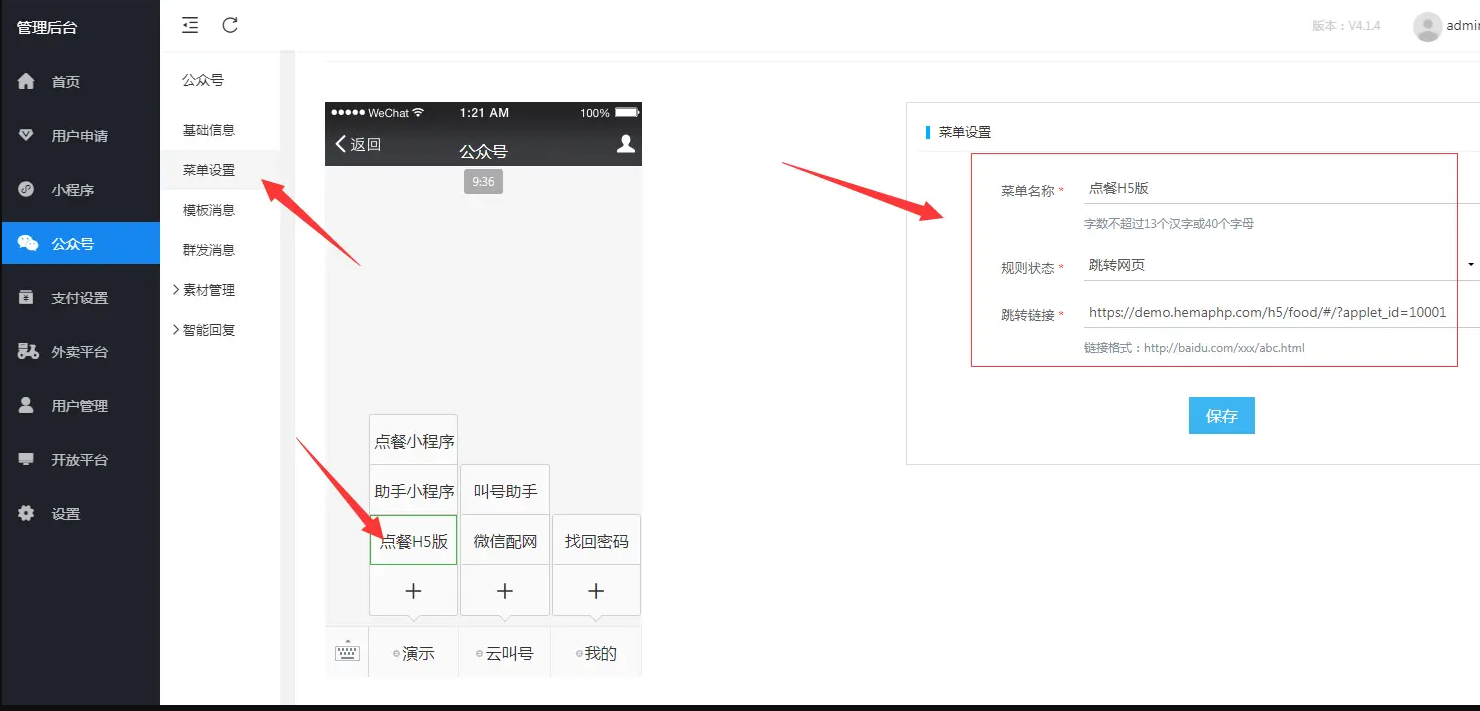
如在公眾號中調用,如下圖
```

```
這里要注意的是上圖鏈接中的url的書寫。
如上圖所寫的url為:https://demo.hemaphp.com/h5/food/#/?applet_id=10001
該url分為四部分,拆分分解說明如下:
1. https://demo.hemaphp.com/ 為接口域名。
2. h5/food/ 為服務端存放的位置
3. #/ 為分界符,之前為服務器路徑,之后為頁面路徑和傳遞參數。
4. /?applet_id=10001 這里是重點,該部分為H5端的頁面路徑和參數,這里省略了頁面路徑,意思是打開首頁面,并傳遞一個參數applet=10001。意思打開小程序管理端編號為10001的H5頁面首頁。
如果想打開訂單列表,則這部分可以這樣寫/pages/order/index?applet_id=10001。
引用鏈接必須要傳遞applet_id 這個參數。如填寫的是10002則打開的頁面數據是,小程序管理端編號為10002的數據。
```
