> **免責聲明:不保證此功能能被微信官方允許在IOS環境下使用,一切以微信官方文檔聲明為準,請自行斟酌是否使用。**
## **對接前必須要準備的材料**
* 已開通支付能力的服務號
* 服務號已設置網頁授權域名【[授權域名設置教程](https://www.jianshu.com/p/162fa4b83ea5)】,**授權域名和小程序后臺訪問域名一致**
* 支付商戶已授權服務號的APPID【[授權教程](https://pay.weixin.qq.com/static/pay_setting/appid_protocol.shtml)】,已配置支付授權目錄(目錄:您的域名/app/,如您的域名:[www.aatest.com](http://www.aatest.com/),那么設置兩個支付授權目錄,分別是:[http://www.aatest.com/app/、https://www.aatest.com/app/。](http://www.aatest.com/app/%E3%80%81https://www.aatest.com/app/%E3%80%82)[參考配置教程](https://www.jianshu.com/p/a6eb53a2c96a))
* 戀愛話術庫和話術AI搜索引擎均已升級到最新版
* ### **1\. 對接客服消息通知**
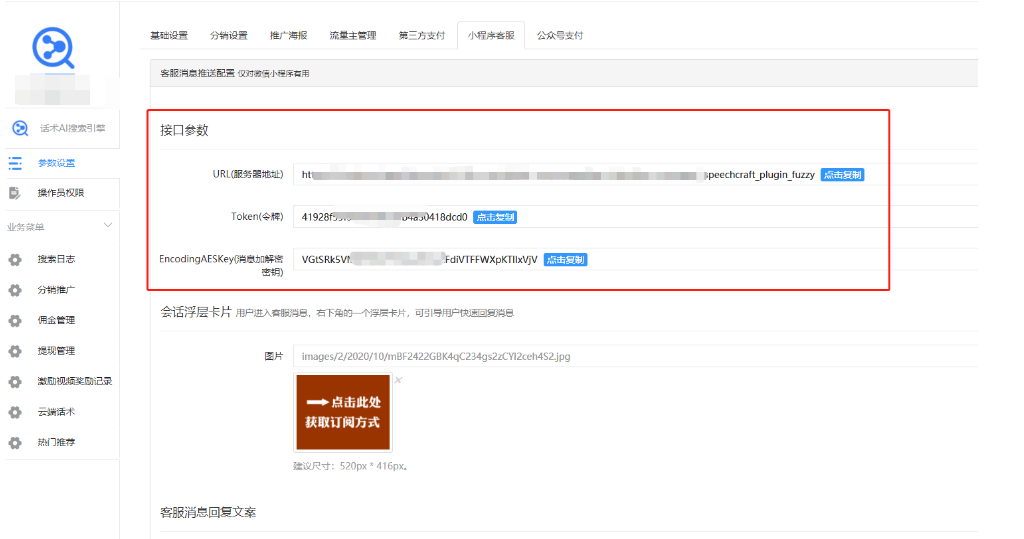
登錄小程序管理后臺,進入【話術AI搜索引擎->參數設置->小程序客服】,找到接口參數備用

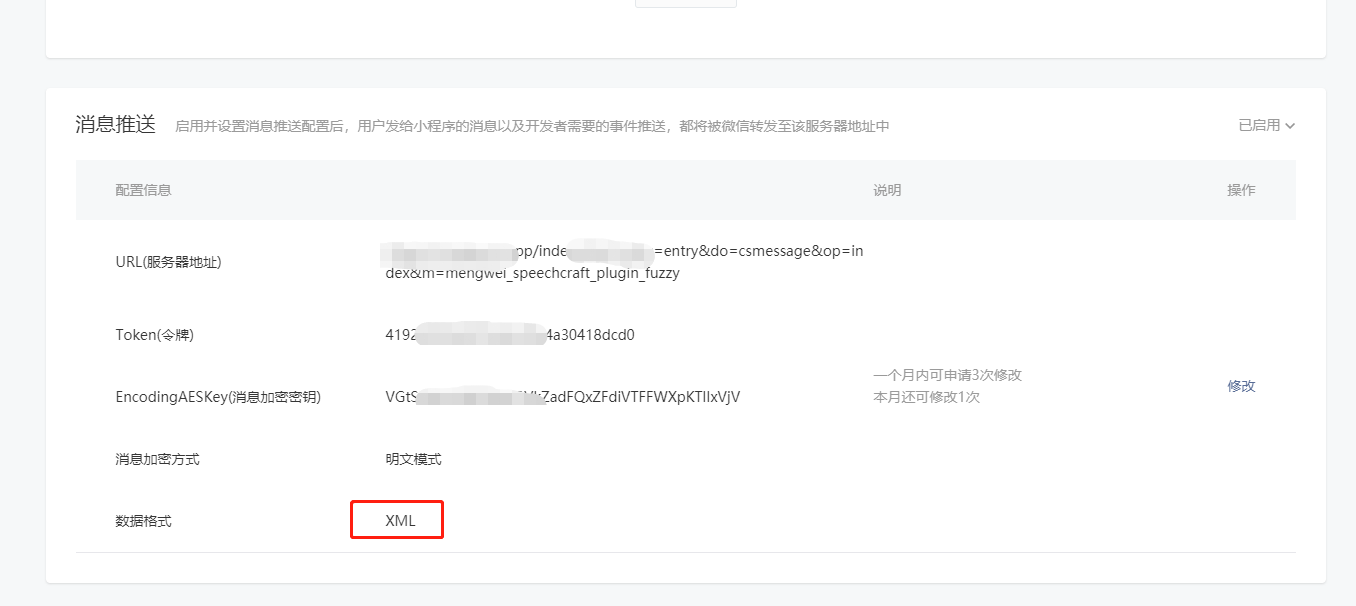
進入微信小程序官網后臺,找到【開發->開發設置->消息推送】,選擇啟用,將上面的參數填寫到相應的輸入框,最后一個數據格式選擇“XML”格式,然后保存對接

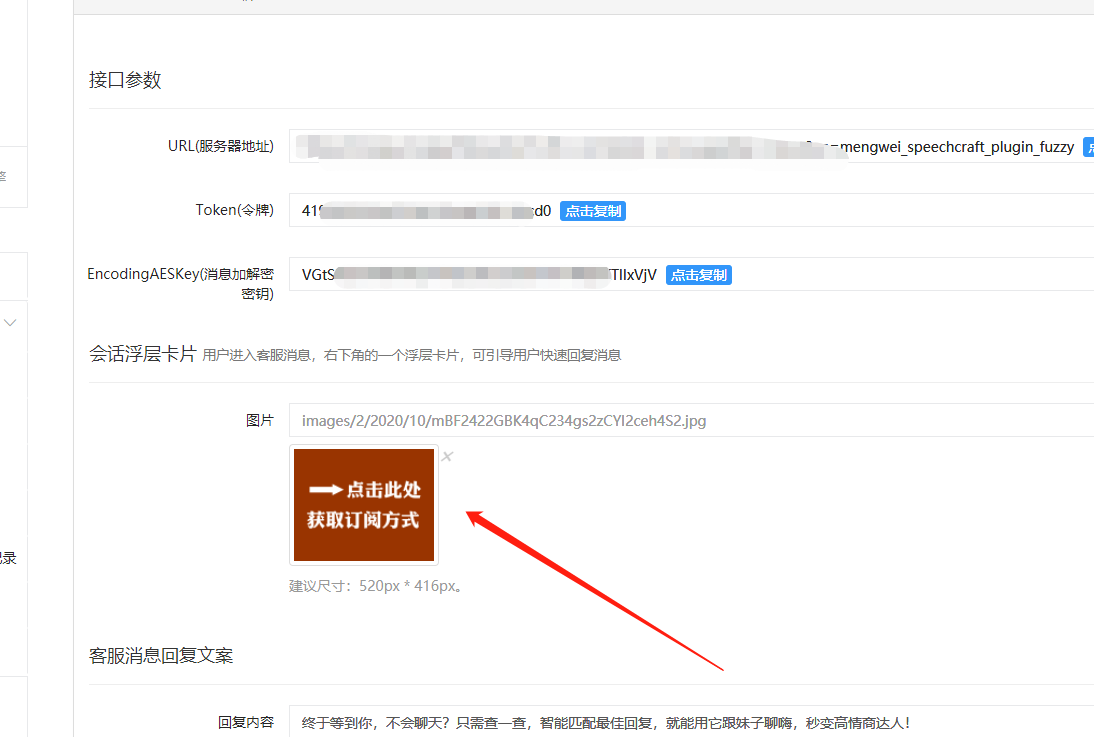
**【重點】在接口參數的浮層卡片里面可以自定義設計個引導圖片,引導用戶主動回復消息**

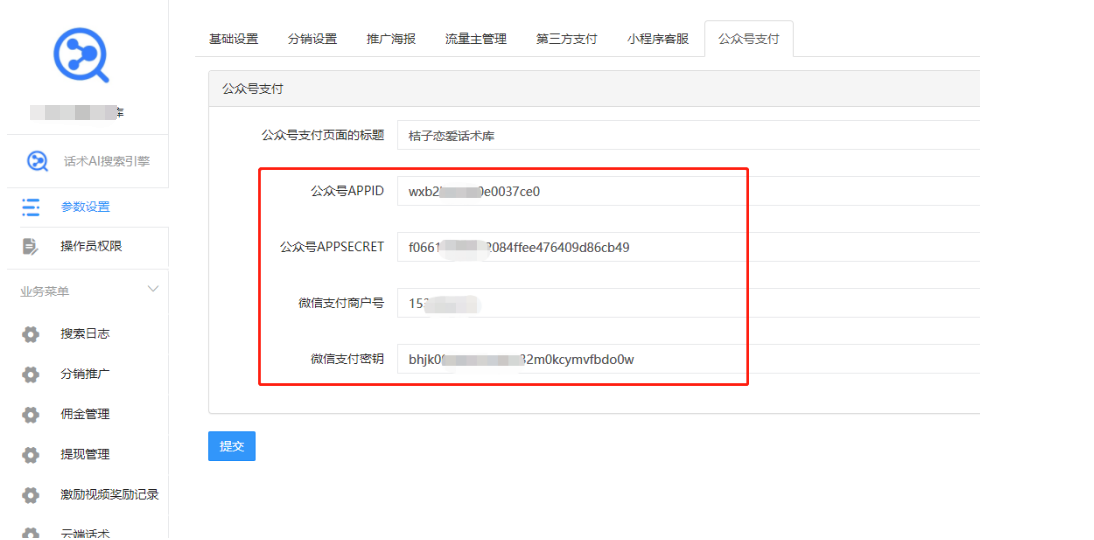
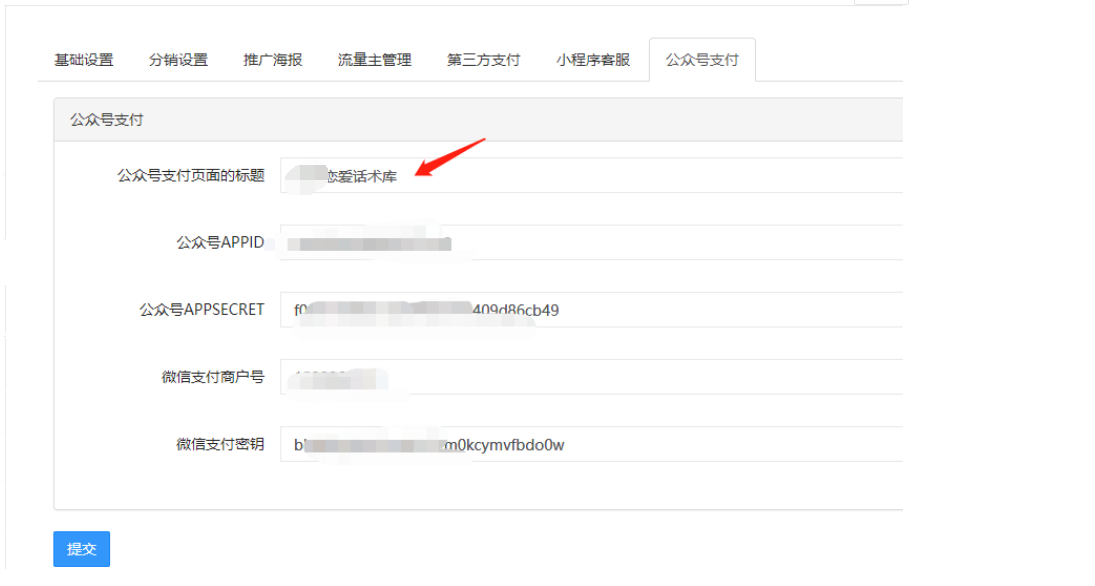
### **2\. 填寫服務號的APPID,APPSECRET、支付商戶的商戶號、支付密鑰**
【話術AI搜索引擎->參數設置->公眾號支付】,進入服務號將服務號的APPID和APPSECRET填入相應的框內。再進入微信支付商戶后臺找到支付商戶號,獲取支付密鑰或者已生成的支付密鑰填寫進入相應的框內。

### **3\. 配置通知文案**
將參考文案復制到相應的輸入框或者根據需求自定義

填寫支付頁面要顯示的標題,一般填寫小程序名稱

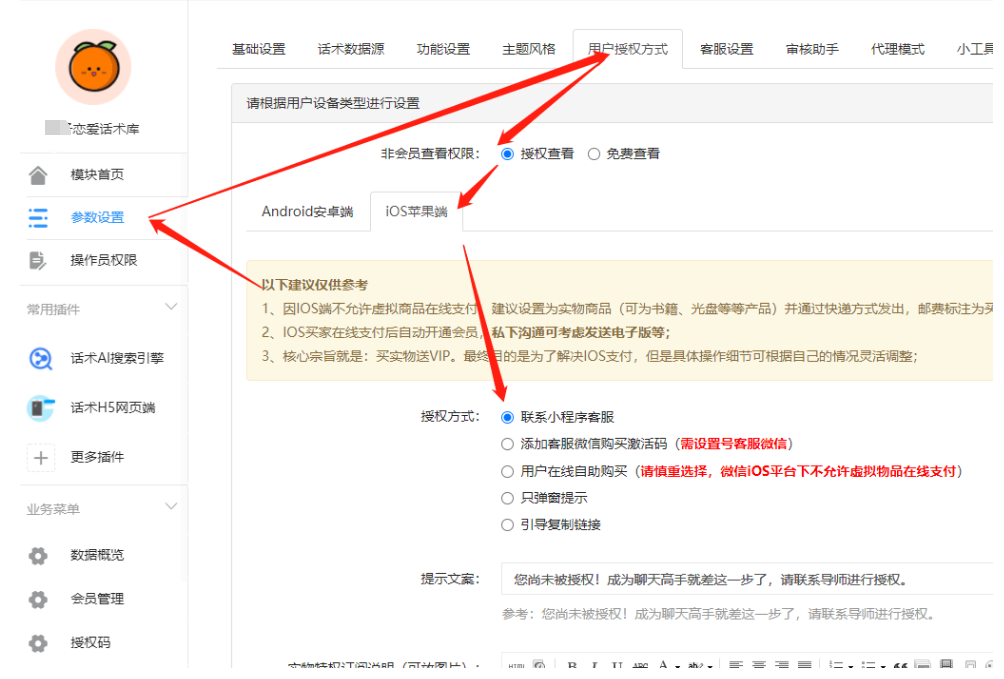
### **4\. 配置IOS支付方式**
登錄小程序管理后臺,進入【主應用->參數設置->用戶授權方式】,按下圖進行設置

#### **至此對接完畢,可以使用蘋果手機,進入聯系客服進行測試,如發現無法正常使用,請聯系開發者**
- 購買戀愛話術小程序
- 【重點】頂部9宮格修改鏈接(戀愛話術小程序)
- 1.戀愛話術小程序創建
- 2.小程序提交審核流程
- 3.小程序支付對接流程
- 4.小程序搭建完成后,全套修改方案
- 5.小程序頁面路徑參數參考
- 6.如何給員工開賬號共同管理,操作員權限設置
- 7.戀愛小程序運營和宣傳
- 8.小程序申述方式
- 9.上傳小程序用的用戶隱私協議
- 10.小程序前端如何版本更新
- 第三方支付(適用于無營業執照)
- 小程序搭建視頻
- 如何開啟ai導師
- 隱私政策參考
- 引導公眾號支付配置
- AI搜索引擎插件:50萬話術
- 搭建戀愛話術app后,短信登錄和支付
- 廣告語
- H5app對接支付寶教程
- 戀愛話術小程序更新通知記錄
- 2022年4月10日戀愛話術大更新
- 點擊下面鏈接進入微信小程序,領取1000個戀愛話題
- 【呆頭鵝戀愛話術】小程序搭建(購買搭建小程序+盈利方案+運營推廣方案)
- 所選類目與小程序運營內容不符合運營規范
