## 生命周期

## Vue生命周期:
[參考文檔](https://www.cnblogs.com/yanghuiting/p/11580385.html)
### 什么是生命周期:
> Vue 實例從創建到銷毀的過程,就是生命周期。也就是從開始創建、初始化數據、編譯模板、掛載Dom→渲染、更新→渲染、卸載等一系列過程,我們稱這是 Vue 的生命周期。
### 什么是鉤子函數:
> 因為過程都是分一個階段一個階段的并且都是相連的
### 生命周期的四個階段:
> create(初始)、mount(加載)、update(更新)、destroy(銷毀)
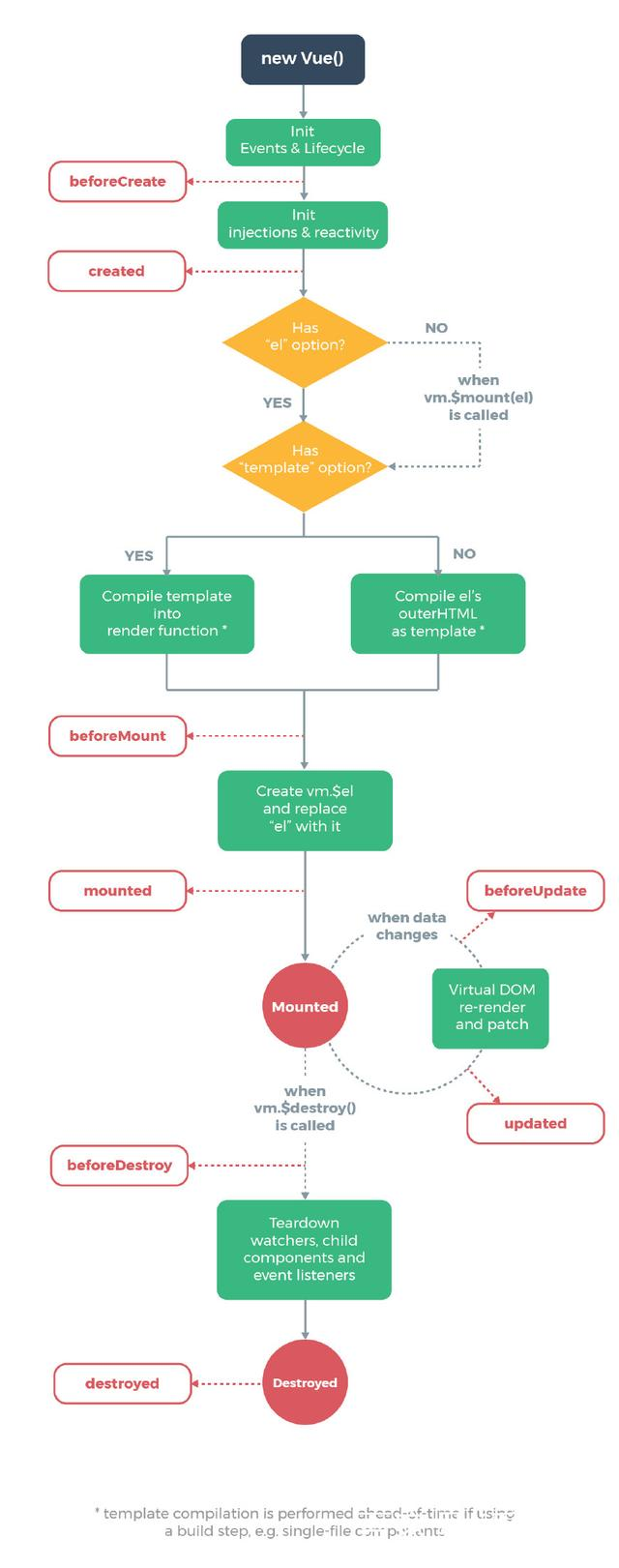
### 生命周期的八個過程:
```
beforeCreate(){}
實例初始化之前 數據沒有加載 頁面沒有顯示
debugger; 斷點調試
往往在這個階段做loading 請求狀態
Create(){}
實例初始化后,請求到了數據,事件,屬性等,但是沒有加載,頁面依然沒有顯示,
在這個階段,往往發送 ajax請求,http請求
create---beforeMount之間
vue會在options中查找有沒有el選項,有就把它作為模板,沒有就通過vm.$mount() 去掛載
created之后有個判斷,先看你有沒有el屬性,在看看有沒有模板屬性,有模板屬性呢,就會把模板上的東西渲染出去,沒有模板屬性呢,就把el上的東西當做模板渲染出去,
created-boforeMount的過程就是找模板,而模板都是虛擬的
beforeMount(){}
vue會將el對應的模板 加到$el中去,但是還沒有掛載出去,頁面沒有顯示
mounted(){}
頁面加載出來
beforeUpdate(){}
數據更新前,在虛擬dom中使用differ算法,在內存中實現的,mounted之前的過程就不管了。如果想看屬性的變化,
在這個階段可以使用watch(屬性監聽)這個方法監聽屬性
update(){}
更新完了,在渲染,誰改變了渲染誰,不是整個dom樹重新渲染
beforeDestroy(){}
銷毀之后
destroy銷毀,實例銷毀需要人為觸發
銷毀:之前渲染好的保持不變,保留下來,后面再使用這個實例就不起作用了
Vm.$destroy() 進行銷毀
destroyed(){}
銷毀之后
```
###
簡述一下每個周期具體適合那些場景:
```
beforeDestroy:可以在這加個loading事件,在加載實例是觸發
created:初始化完成時的事件寫在這里,如在這結束loading事件,異步請求也適宜在這里調用
mouted:掛載元素,獲取到DOM節點
updated:如果對數據統一處理,在這里寫上相應函數
beforeDestroy:可以做一個確認停止事件的確認框
nextTick:更新數據后立即操作dom
```
### 嵌套組件的生命周期的執行順序:
```
vm.beforeCreate ——> vm.created ——> vm.beforeMount ——> son.beforeCreate ——> son.created ——> son.beforeMount ——> son.mounted ——> vm.mounted
```
### 更改組件數據 修改子組件的數據
```
vm.beforeCreate ——> vm.created ——> vm.beforeMount ——>
son.beforeCreate ——> son.created ——> son.beforeMount ——> son.mounted ——>
vm.mounted ——> son.beforeUpdate ——> son.updated
```
### 組件更新數據 只會調用自己的beforeUpdate 和 updated 不會影響到其他組件的更新鉤子
```
如果說父組件獲取的子組件中的標簽中的內容,這個內容會被子組件修改的,父組件獲取的都是修改前的,因為子組件的更新不會在去觸發父組件的mounted
this.$nextTick() 這個方法是組件中所有的鉤子執行完畢之后才會觸發(包括子組件)。
過程:
vm.beforeCreate ——> vm.created ——> vm.beforeMount ——>
son.beforeCreate ——> son.created ——> son.beforeMount ——> son.mounted ——>
vm.mounted ——> son.beforeUpdate ——> son.updated ——> this.$nextTick()
```
### 第一次頁面加載會觸發哪幾個鉤子?
>
第一次頁面加載時會觸發 beforeCreate, created, beforeMount, mounted 這幾個鉤子
### DOM渲染在 哪個周期中就已經完成了?
>
DOM渲染在mounted中就已經完成了
