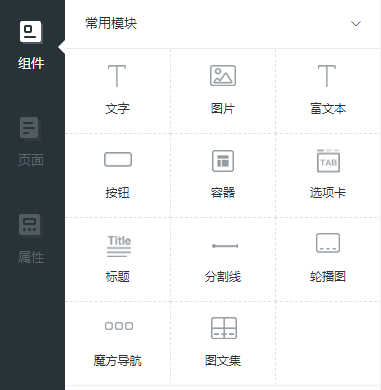
(常用模塊主要包括文字、圖片、按鈕、容器、標題 、分割線、輪播圖、魔方導航、圖文集等模塊)

操作流程:
第一步:選擇需要的模塊,單擊此模板或者拖拽此模板到需要放置的位置,
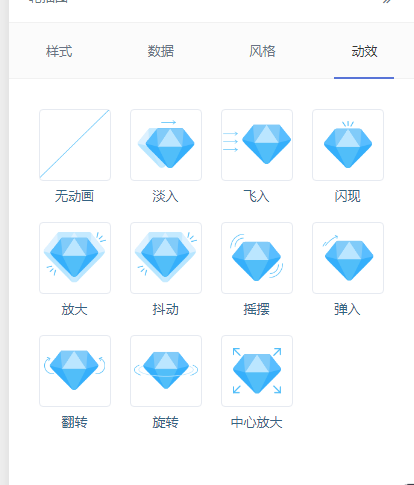
第二步:選中模板(右側出現具體編輯項),可通過樣式、數據、風格、動效對模板進行編輯。
輪播圖、魔方導航、圖文集數據設計的時候可根據下方標注進行操作

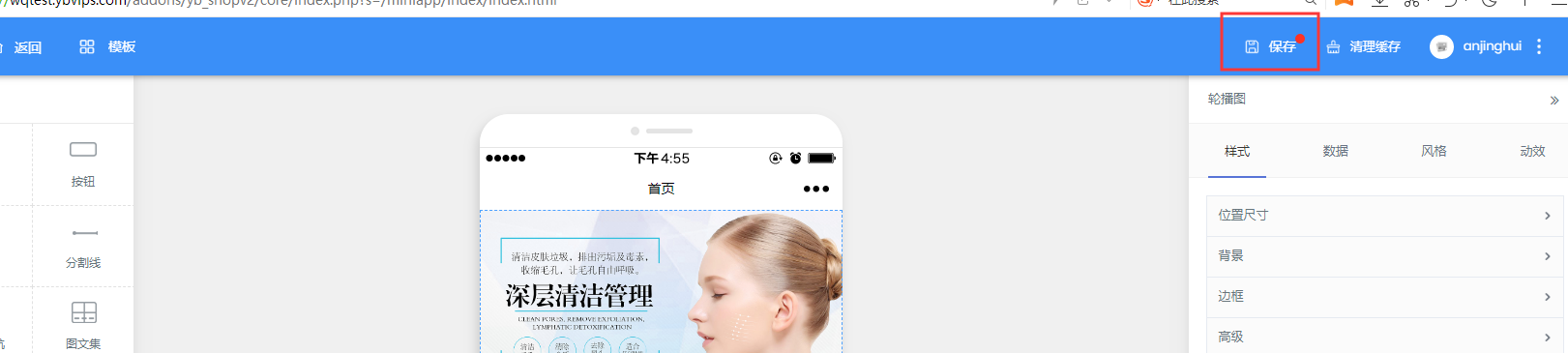
第三步:每次操作完成可通過右上角的保存進行存儲,避免系統推出好編輯記錄消失。

備注:
* 常用模板中容器實現的功能就是將文字、圖片、按鈕三個模板可以同時放在一起,實現整體作用。
* 常用模塊中要注意按鈕、標題、分割線、圖文集存在風格設置。
* 在常用模板中所有的動效都是相同的
* 常用模塊中輪播圖、模仿導航、圖文集和其它模塊的不同在于添加數據操作不同
* 首先在數據——添加數據項(添加圖片)——進入下面頁面,進行操作(如需設置鏈接點擊設置鏈接選擇需要鏈接的頁面或者功能)
- 智慧門店介紹
- 功能說明
- 一、平臺管理及小程序信息配置
- 微信小程序相關
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信支付配置
- 小程序訂閱消息配置
- 配置微信自動退款
- QQ小程序相關
- 注冊開發者平臺
- 在開發者平臺創建小程序
- 企業微信相關
- 微信公眾號相關
- 抖音、頭條小程序相關
- 支付寶小程序相關
- 百度小程序相關
- H5手機站
- 二、應用功能介紹
- 1、概況
- 2、店鋪
- 2.1、我的模板
- 站點設計
- 1、組件
- 1.1、常用模塊
- 1.2、商品模塊
- 1.3、內容模塊
- 1.4、高級模塊
- 2、頁面
- 3、屬性
- 2.2、店鋪設置
- 物流配置(配置快遞鳥)
- 2.3、配送設置
- 3、會員
- 3.1、會員列表
- 3.2、會員等級
- 3.3、會員分組
- 3.4、等級規格
- 4、商品
- 4.1、商品列表
- 4.2、商品分類
- 4.3、商品規格
- 4.4、商品屬性
- 5、訂單
- 5.1、訂單列表
- 5.2、訂單售后
- 5.3、電子卡券
- 5.4、評論管理
- 5.5、核銷管理
- 6、數據
- 6.1、商城概況
- 6.2、交易分析
- 6.3、商品分析
- 6.4、網站統計
- 7、內容
- 7.1、文章管理
- 7.2、banner管理
- 7.3、魔方導航
- 7.4、相冊管理
- 7.5、內嵌網頁
- 7.6、跳轉小程序
- 8、系統
- 8.1、站點設置
- 8.2、操作日志
- 8.3、附件設置
- 8.4、短信管理
- 8.5、權限管理
- 8.5.1、用戶組
- 8.5.2、用戶列表
- 8.5.3、員工管理
- 8.5.4、部門管理
- 9、應用
- 9.1、渠道
- 9.1.1、微信小程序
- 9.1.2、QQ小程序
- 9.1.3、百度小程序
- 9.1.4、支付寶小程序
- 9.1.5、字節跳動小程序
- 9.1.6、微信公眾號
- 9.1.7、H5手機站
- 9.1.8、企業微信
- 9.2、營銷
- 9.2.1、優惠券
- 9.2.2、拼團
- 9.2.3、秒殺
- 9.2.4、砍價
- 9.2.5、新客有禮
- 9.2.6、支付有禮
- 9.2.7、分銷
- 分銷傭金計算
- 9.2.8、微信直播
- 9.2.9、短視頻
- 9.2.10、兌換碼
- 如何使用兌換碼
- 9.2.11、截流口令
- 9.2.12、超級海報
- 9.2.13、活動海報
- 9.2.14、門店傭金
- 9.2.15、支付返現
- 9.2.16、種草
- 9.2.17、曝光臺
- 9.2.18、發券助手
- 9.2.19、核銷優惠券
- 9.2.20、文章營銷
- 9.2.21、股東分紅
- 9.2.22、團隊分紅
- 9.2.23、區域代理
- 9.2.24、開屏廣告
- 9.2.25、彈窗廣告
- 9.2.26、儲值卡
- 9.2.27、流量主
- 9.2.28、擴展鏈接
- 9.2.29、分享有禮
- 9.2.30、微信外部跳轉
- 9.2.31、視頻號商城
- 9.3、會員
- 9.3.1、會員價格
- 9.3.2、積分商城
- 9.3.3、積分規則
- 9.3.4、會員儲值
- 9.3.5、會員簽到
- 9.3.6、積分提現
- 9.3.7、會員卡
- 9.4、工具
- 9.4.1、一碼多端
- 9.4.2、服務商支付
- 9.4.3、預約
- 9.4.4、表單
- 9.4.5、小票打印
- 9.4.6、智能獲客
- 9.4.8、多門店
- 開啟多門店
- 添加門店
- 添加/編輯店員權限組
- 添加部門
- 添加員工
- 添加店員
- 9.4.9、商品采集
- 9.4.10、對接達達配送
- 9.4.11、獨立發布
- 9.4.12、物流助手
- 物流助手配置流程
- 9.4.13、銀聯支付
- 9.4.14、極光推廣
- 9.4.15、資源管理
- 9.4.16、消息群發
- 9.4.17、快速注冊
- 9.4.18、一鍵wifi
- 9.4.19、企微助手接入
- 9.4.20、微信掃碼核銷
- 9.4.21、掃碼付款
- 9.4.22、商家助手
- 創建商家助手賬號
- 如何使用商家助手(手機端)
- 9.5、行業
- 9.5.1、知識付費
- 9.5.2、酒店
- 9.5.3、房產
- 9.5.4、教育培訓
- 9.5.5、裝修
- 9.5.6、社區團購
- 三、常見問題
- 小程序上傳
- 短信配置
- 支付相關
- 四、常見操作問題
- 如何開啟余額支付
- 小程序提交審核注意事項
- 字節跳動小程序提交審核注意事項
