一、登錄
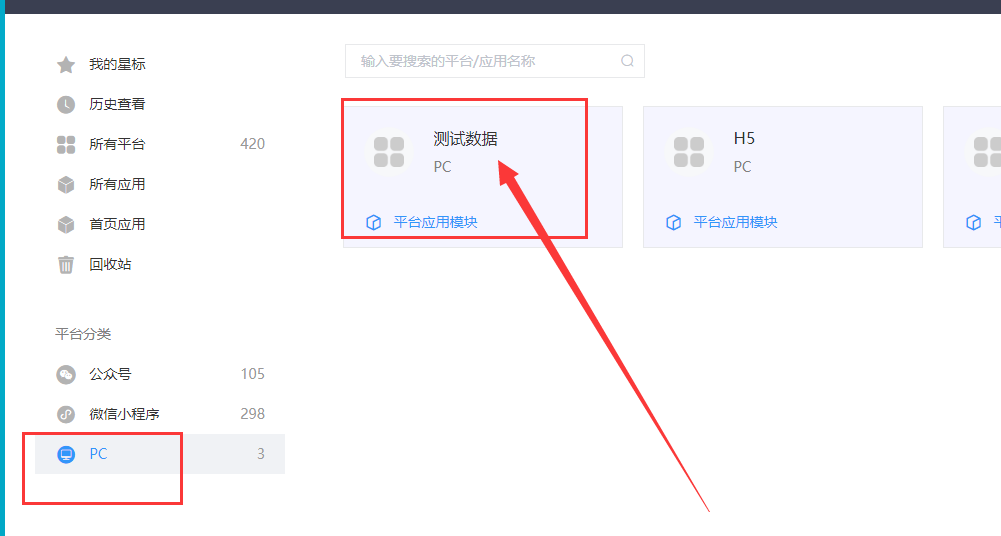
1、賬號密碼登錄后,可以點擊PC端,選擇對應模塊 進入


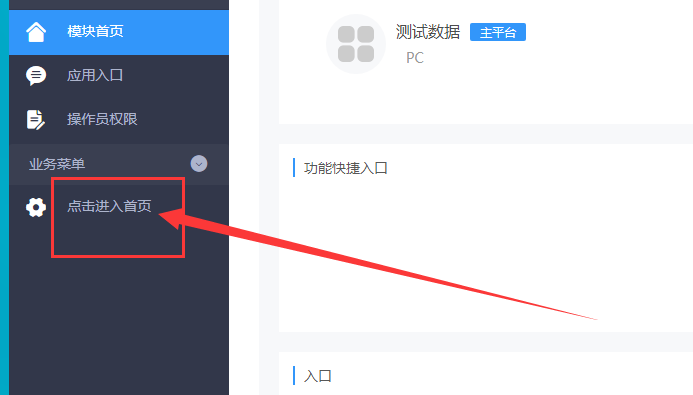
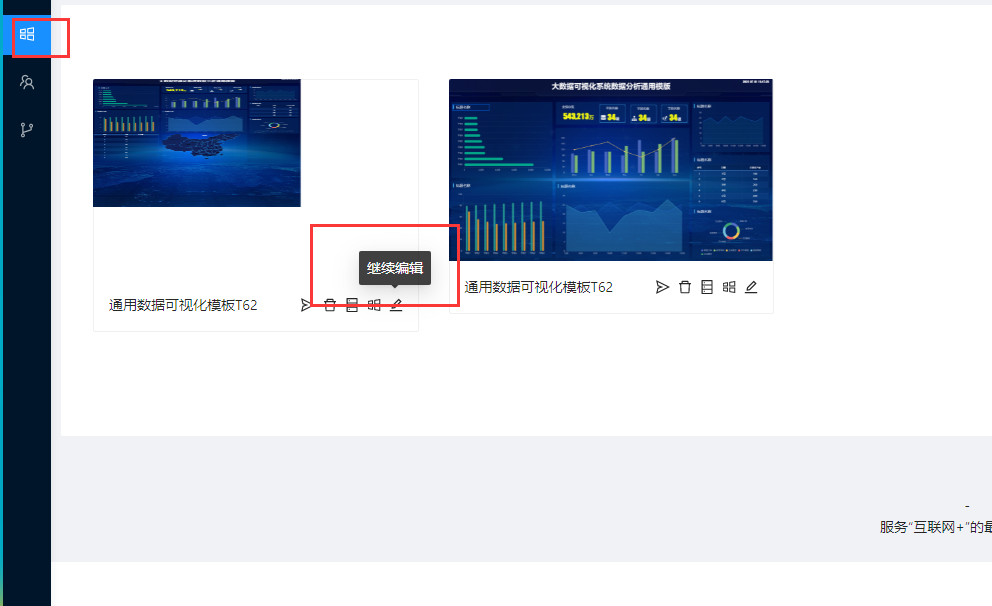
2、在后臺找到我們應用的模版 點擊編輯

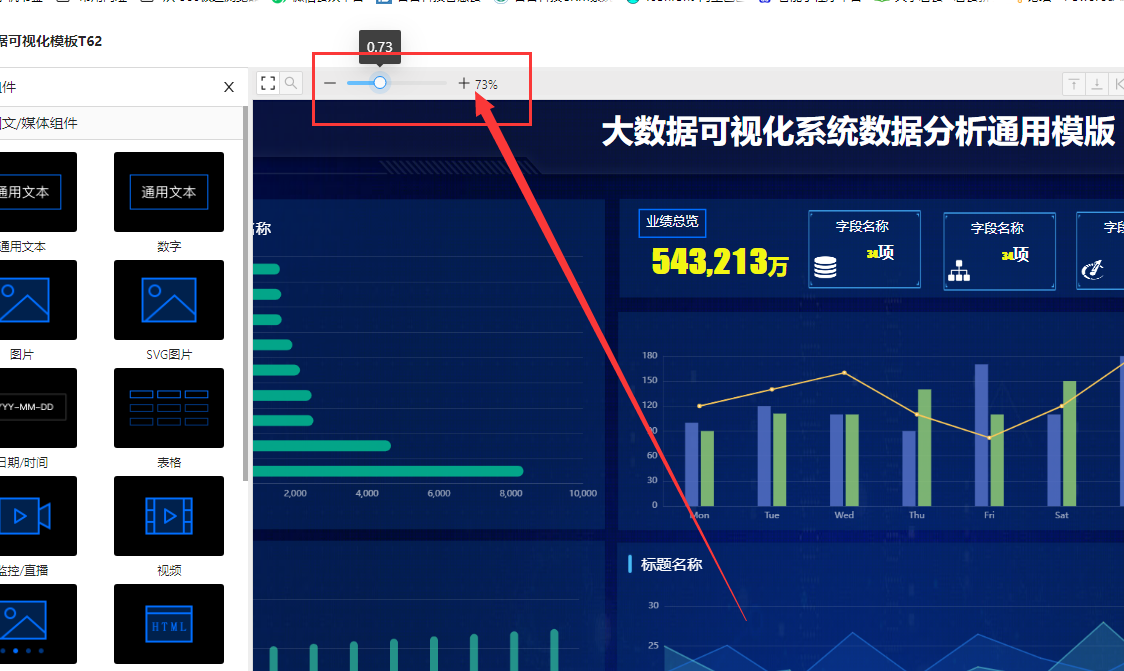
3、放大和縮小
點擊頂部的百分比條格,可以放大縮小整個頁面,方便版塊的添加

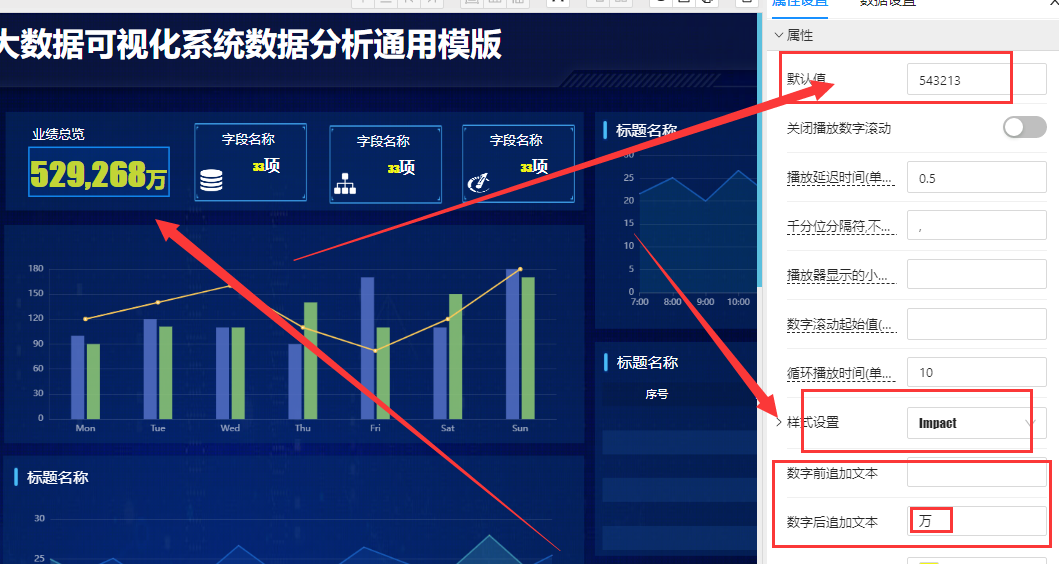
4、頁面文字編輯,想要編輯哪個文字,先選中文字框,右側編輯區內,進行編輯

數字編輯,可以添加數字文本

右側編輯區編輯文字,同時可以添加后綴文本內容

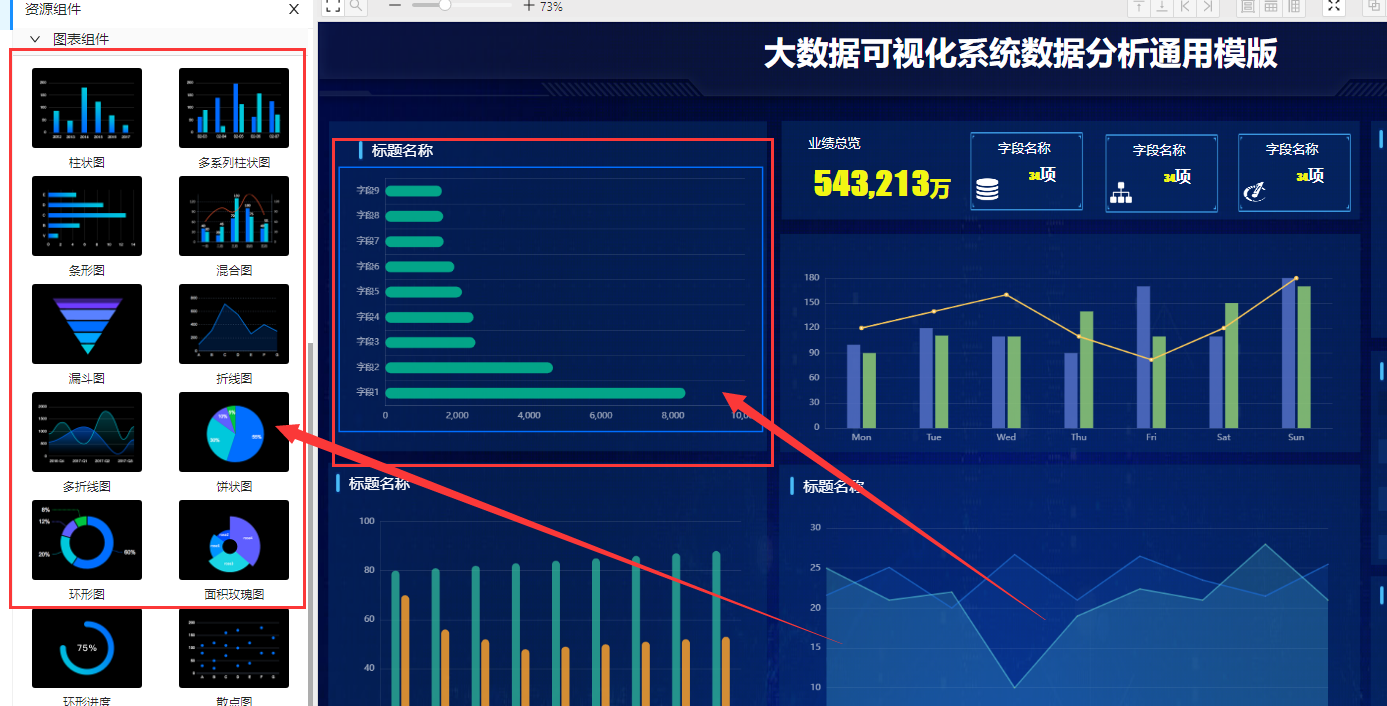
5、圖表組件
左側去也可以選擇不同的圖表組件,拖拽添加到首頁區域內。

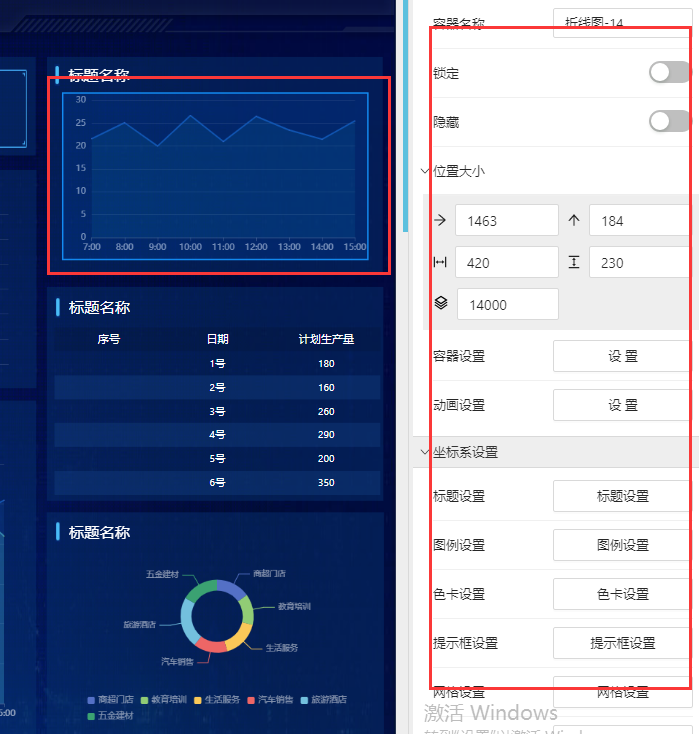
選中模塊,右側編輯區進行編輯。也可以拖拽邊緣,調整大小

6、數據導入
數據導入,需要根據不同的圖表組件,進行輸入導入。
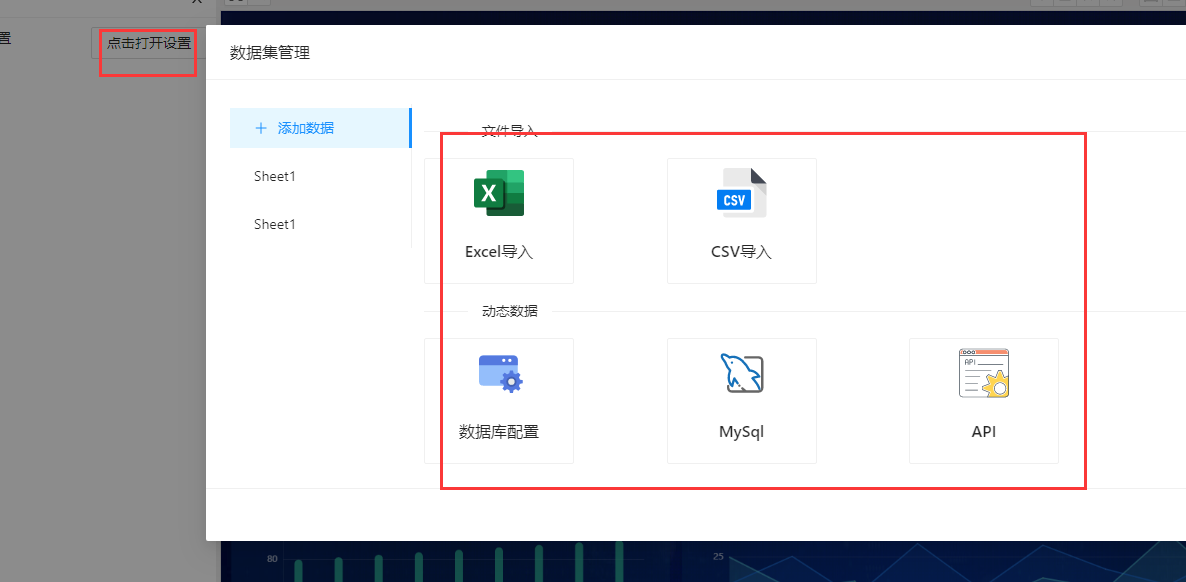
在左側第三個小圖標(數據集)中,添加數據

點擊打開設置 -- 文件導入 -- 可以下載模版 - - 根據需求設置模版內容

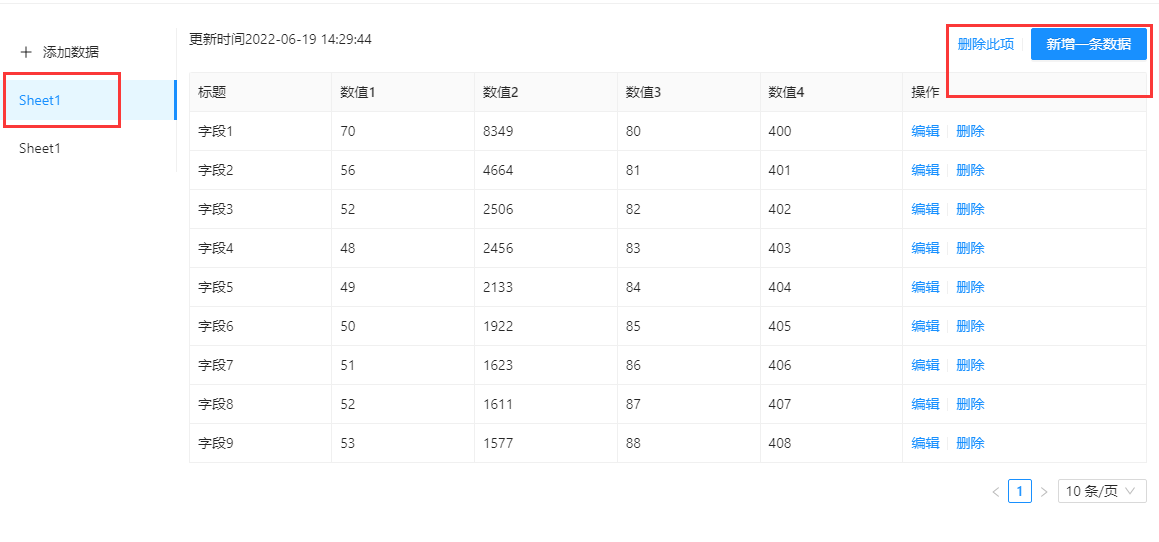
7、數據增減
可以在數據表中對數據進行編輯