# 如何設置公眾號菜單欄跳轉到小程序?
首先公眾號里需要綁定關聯一個小程序 (已關聯的可以跳過此處)

**第一步**,用公眾號的賬號密碼,登錄微信公眾平臺([https://mp.weixin.qq.com](https://mp.weixin.qq.com/))
**第二步**點擊左側“自定義菜單欄”
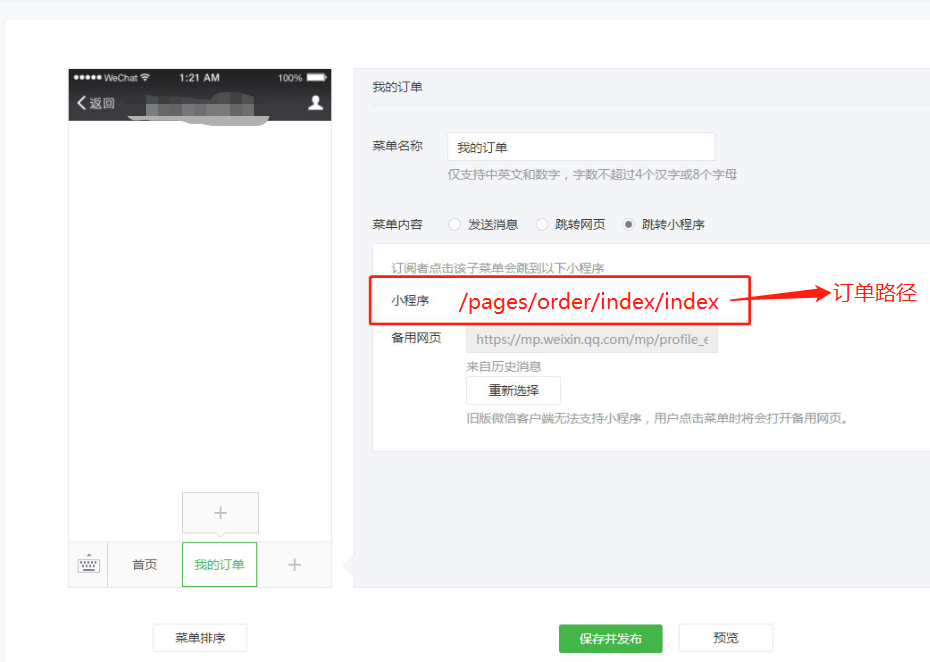
根據圖片上的步驟,**編輯好名稱**并**選擇跳轉小程序,勾選出你要跳轉到的小程序,則會出現一串默認路徑(默認路徑為首頁)**

**第三步**填寫備用網頁
根據圖片上的步驟**復制**出備用網頁的頁面地址,填寫到第二步的備用網頁上!

**第四步** 點擊保存并發布
新設置的菜單欄會有一定的延遲,如果前端沒有顯示最新設置好的菜單欄,則建議過一段時間后查看
## **舉一反三**:
### 以上教程是設置跳轉到小程序首頁的,那如何設置跳轉到小程序其他頁面呢?
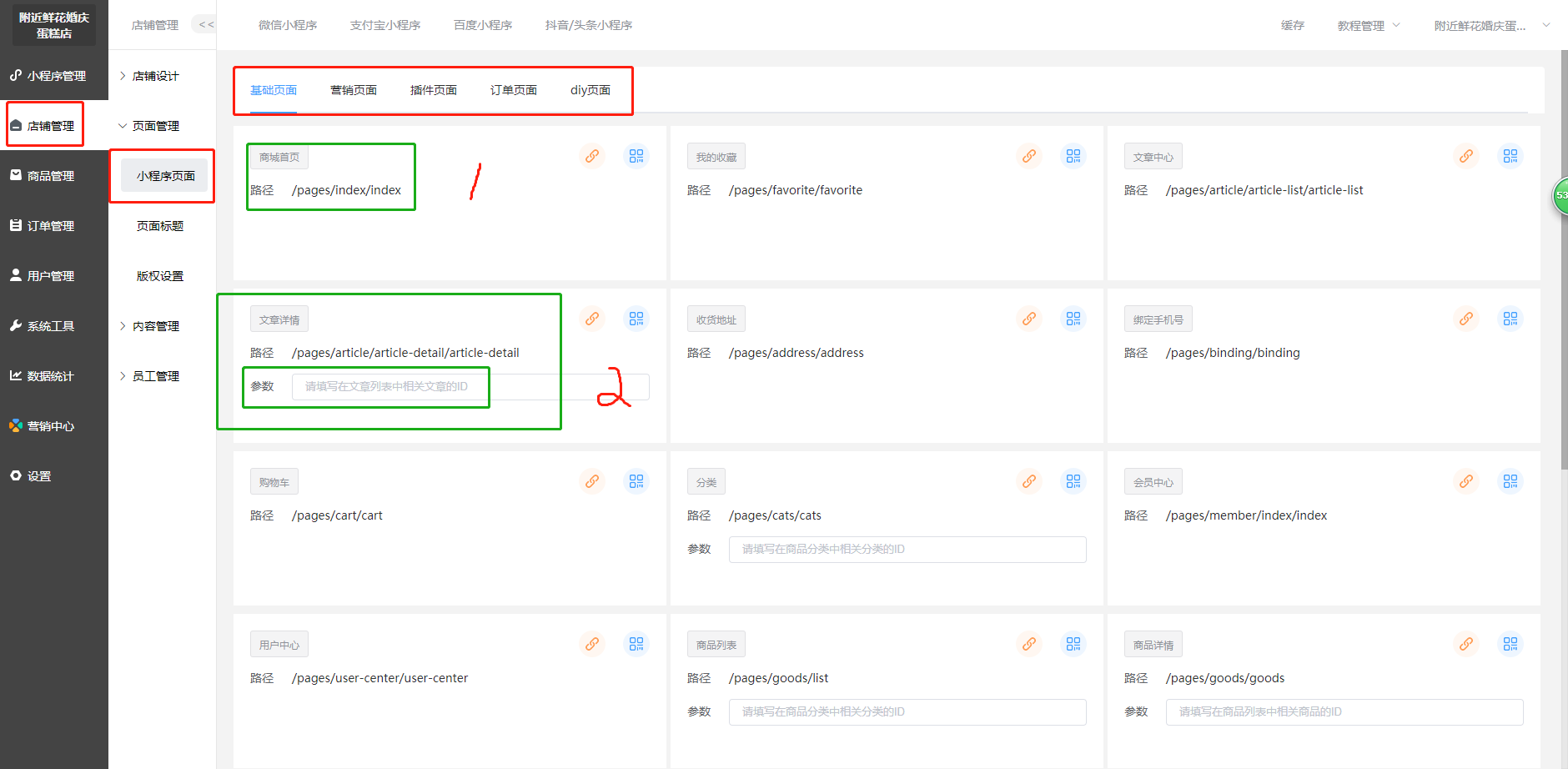
答:在我們的后臺里的 店鋪管理——》頁面管理——》小程序頁面,可以看到所有頁面對應的路徑

想要設置跳轉到那個頁面,則復制好對應的路徑,**替換掉默認的首頁路徑**即可!

* 如果需要跳轉到有參數的路徑,例如圖中框處的路徑2(文章詳情)則需要找到對應的參數,才可以獲取到完整的路徑。
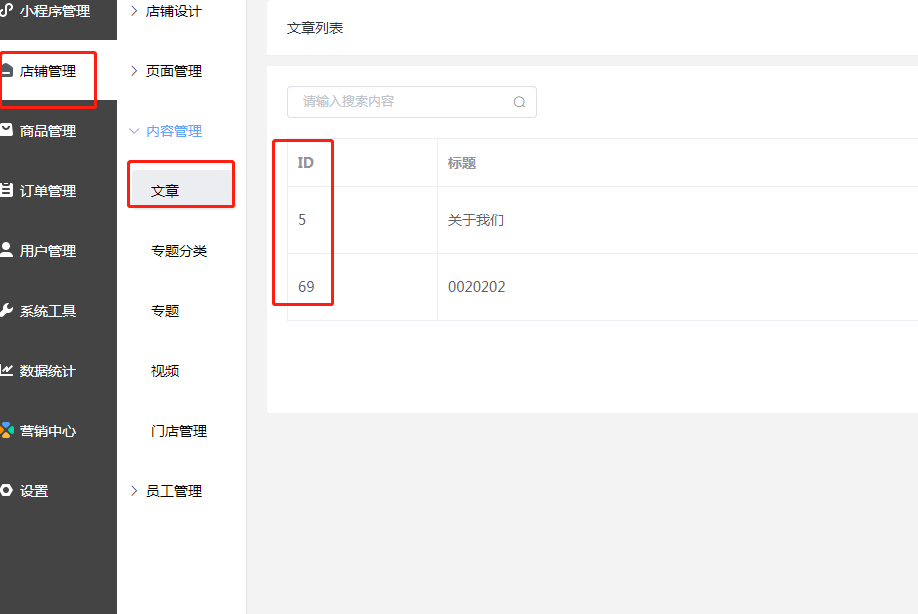
以路徑2(文章詳情)為例。id為參數值,我需要獲取到文章里的關于我們路徑,則復制id:5。

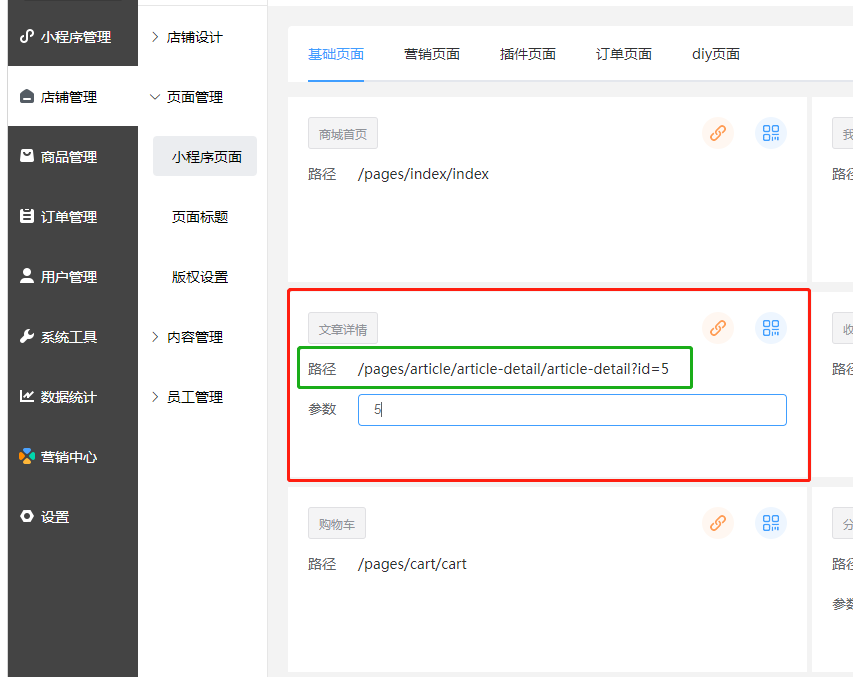
填寫到小程序頁面里,才能獲取到完整的路徑

- 注冊問題
- 前期需要準備的資料
- 如何注冊公眾號?
- 如何認證公眾號?
- 如何注冊并快速認證小程序?
- 微信支付
- 如何申請微信支付?
- 如何簽約入駐微信支付?
- 如何配置微信支付?
- 小程序發布流程
- 常見問題(必看)
- 如何修改小程序二維碼、頭像、介紹?
- 如何修改小程序名稱?
- 如何添加客服?
- 小程序的錢如何查看、提取?
- 如何開通企業付款到銀行卡?
- 如何設置公眾號菜單欄跳轉到小程序?
- 如何添加支付管理員或者員工賬號?
- 如何開啟關聯公眾號組件?
- 店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 版權設置
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品列表
- 商品分類
- 素材管理
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置.
- 自定義設置
- 分銷商
- 分銷訂單
- 分銷提現
- 數據統計
- 數據統計.
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 插件統計
- 營銷中心
- 插件中心
- 簽到插件
- 手機端管理
- 圖文介紹
- 微信小程序
- 基礎設置..
- 模板消息..
- 小程序發布
- 單商戶小程序
- 群發消息
- 砍價
- 九宮格
- 多商戶
- 多商戶設置
- 模板消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 多商戶商品管理
- 多商戶訂單管理
- 多商戶用戶端
- 多商戶分銷
- 拆紅包
- 預約
- 基本配置
- 預約商品分類
- 預約商品管理
- 預約商品列表
- 拼團
- 拼團設置
- 拼團模板消息
- 拼團商品列表
- 拼團商品分類
- 拼團訂單列表
- 拼團管理
- 拼團輪播圖
- 拼團廣告
- 拼團機器人
- 整點秒殺
- 開放時間
- 秒殺設置
- 秒殺商品
- 秒殺訂單列表
- 刮刮卡
- 刮刮卡基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 好物圈
- DIY裝修
- 模板管理
- 自定義頁面
- 授權頁面
- 幸運抽獎
- 抽獎設置
- 獎品列表.
- 獎品輪播圖
- 贈品訂單.
- 積分商城
- 積分商城設置
- 積分商城輪播圖
- 積分商城商品管理
- 積分商城商品分類
- 積分商城優惠券管理
- 用戶兌換券
- 積分商城訂單列表
- 步數寶
- 步數寶設置
- 步數寶用戶列表
- 流量主
- 步數寶挑戰
- 步數寶商品列表
- 步數寶輪播圖
- 步數寶訂單管理
- 核銷員.
- 當面付
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 團隊分紅設置
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 超級會員卡
- 超級會員卡基礎設置
- 會員卡管理
- 一鍵發圈
- 商品預售
- 預售設置
- 預售計算規則
- 社交送禮
- 基礎配置
- 商品管理.
- 余額收支
- 充值管理
- 積分
- 卡券
- 優惠券
- 優惠券管理
- 自動發放
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 圖標設置
- 消息提醒
- 公眾號配置.
- 短信通知
- 郵件通知
- 物流設置
- 規則設置
- 快遞鳥設置
- 運費規則
- 包郵規則
- 起送規則
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 同城配送
- 上傳設置
