[總結偽類與偽元素](http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/ "總結偽類與偽元素")
熟悉前端的人都會聽過css的偽類與偽元素,然而大多數的人都會將這兩者混淆。本文從解析偽類與偽元素的含義出發,區分這兩者的區別,并且列出大部分偽類與偽元素的具體用法,即使你有用過偽類與偽元素,但里面總有一兩個你沒見過的吧。
**1.偽類與偽元素**
先說一說為什么css要引入偽元素和偽類,以下是[css2.1 Selectors章節中對偽類與偽元素的描述](https://www.w3.org/TR/CSS2/selector.html#pseudo-elements):
CSS introduces the concepts of pseudo-elements?and pseudo-classes??to permit formatting based on information that lies outside the document tree.
直譯過來就是:css引入偽類和偽元素概念是為了格式化文檔樹以外的信息。也就是說,偽類和偽元素是用來修飾不在文檔樹中的部分,比如,一句話中的第一個字母,或者是列表中的第一個元素。下面分別對偽類和偽元素進行解釋:
偽類用于當已有元素處于的某個狀態時,為其添加對應的樣式,這個狀態是根據用戶行為而動態變化的。比如說,當用戶懸停在指定的元素時,我們可以通過:hover來描述這個元素的狀態。雖然它和普通的css類相似,可以為已有的元素添加樣式,但是它只有處于dom樹無法描述的狀態下才能為元素添加樣式,所以將其稱為偽類。
偽元素用于創建一些不在文檔樹中的元素,并為其添加樣式。比如說,我們可以通過:before來在一個元素前增加一些文本,并為這些文本添加樣式。雖然用戶可以看到這些文本,但是這些文本實際上不在文檔樹中。
**2.偽類與偽元素的區別**
這里通過兩個例子來說明兩者的區別。
下面是一個簡單的html列表片段:
~~~
<ul>
<li>我是第一個</li>
<li>我是第二個</li>
</ul>
~~~
如果想要給第一項添加樣式,可以在為第一個添加一個類,并在該類中定義對應樣式:
**HTML:**
~~~
<ul>
<li class="first-item">我是第一個</li>
<li>我是第二個</li>
</ul>
~~~
**CSS:**
~~~
li.first-item {
????color: orange
}
~~~
如果不用添加類的方法,我們可以通過給設置第一個的:first-child偽類來為其添加樣式。這個時候,被修飾的元素依然處于文檔樹中。
**HTML:**
~~~
<ul>
<li>我是第一個</li>
<li>我是第二個</li>
</ul>
~~~
**CSS:**
~~~
li:first-child {
????color: orange
}
~~~
下面是另一個簡單的html段落片段:
~~~
<p>Hello World, and wish you have a good day!</p>
~~~
如果想要給該段落的第一個字母添加樣式,可以在第一個字母中包裹一個元素,并設置該span元素的樣式:
**HTML:**
```html
<p><span class="first">H</span>ello World, and wish you have a good day!</p>
```
**CSS:**
~~~
.first {
????font-size: 5em;
}
~~~
如果不創建一個元素,我們可以通過設置的:first-letter偽元素來為其添加樣式。這個時候,看起來好像是創建了一個虛擬的元素并添加了樣式,但實際上文檔樹中并不存在這個元素。
**HTML:**
~~~
<p>Hello World, and wish you have a good day!</p>
~~~
**CSS:**
~~~
p:first-letter {
????font-size: 5em;
}
~~~
從上述例子中可以看出,偽類的操作對象是文檔樹中已有的元素,而偽元素則創建了一個文檔數外的元素。因此,偽類與偽元素的區別在于:有沒有創建一個文檔樹之外的元素。
**3.偽元素是使用單冒號還是雙冒號?**
CSS3規范中的要求使用雙冒號(::)表示偽元素,以此來區分偽元素和偽類,比如::before和::after等偽元素使用雙冒號(::),:hover和:active等偽類使用單冒號(:)。除了一些低于IE8版本的瀏覽器外,大部分瀏覽器都支持偽元素的雙冒號(::)表示方法。
然而,除了少部分偽元素,如::backdrop必須使用雙冒號,大部分偽元素都支持單冒號和雙冒號的寫法,比如::after,寫成:after也可以正確運行。
對于[偽元素是使用單冒號還是雙冒號的問題](https://www.w3.org/community/webed/wiki/Advanced_CSS_selectors#CSS3_pseudo-element_double_colon_syntax),w3c標準中的描述如下:
Please note that the new CSS3 way of writing pseudo-elements is to use a double colon, eg?a::after { … }, to set them apart from pseudo-classes. You may see this sometimes in CSS. CSS3 however also still allows for single colon pseudo-elements, for the sake of backwards compatibility, and we would advise that you stick with this syntax for the time being.
大概的意思就是:雖然CSS3標準要求偽元素使用雙冒號的寫法,但也依然支持單冒號的寫法。為了向后兼容,我們建議你在目前還是使用單冒號的寫法。
實際上,偽元素使用單冒號還是雙冒號很難說得清誰對誰錯,你可以按照個人的喜好來選擇某一種寫法。
**4.偽類與偽元素的具體用法**
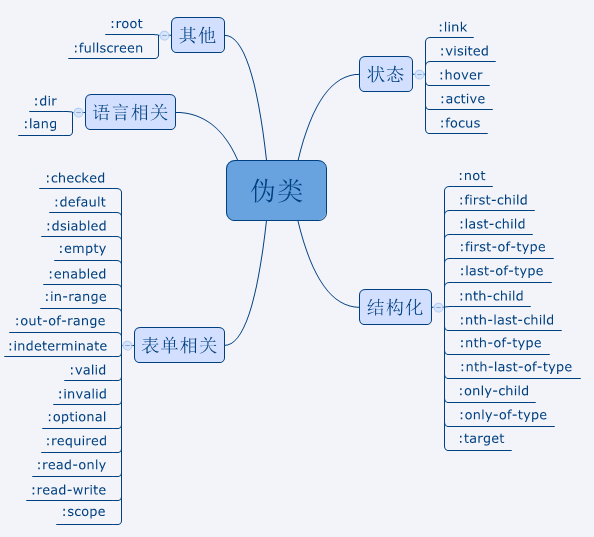
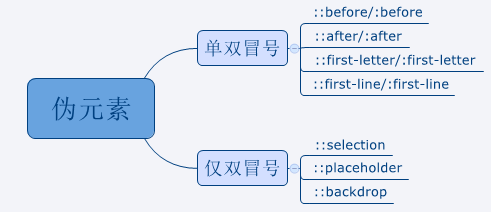
這一章以含義解析和例子的方式列出大部分的偽類和偽元素的具體用法。下面是根據用途分類的偽類總結圖和根據冒號分類的偽元素總結圖:
[](http://cdn.alloyteam.com/wp-content/uploads/2016/05/%E4%BC%AA%E7%B1%BB.png)
[](http://cdn.alloyteam.com/wp-content/uploads/2016/05/%E4%BC%AA%E5%85%83%E7%B4%A0.png)
某些偽類或偽元素仍然處于試驗階段,在使用前建議先在[Can I Use](http://caniuse.com/)等網站查一查其瀏覽器兼容性。處于試驗階段的偽類或偽元素會在標題中標注。
**偽類**
**狀態**
由于狀態偽類的用法大家都十分熟悉,這里就不用例子說明了。
**1 :link**
選擇未訪問的鏈接
**2 :visited**
選擇已訪問的鏈接
**3 :hover**
選擇鼠標指針浮動在其上的元素
**4 :active**
選擇活動的鏈接
**5 :focus**
選擇獲取焦點的輸入字段
**結構化**
**1 :not**
一個否定偽類,用于匹配不符合參數選擇器的元素。
如下例,除了第一個元素外,其他元素的文本都會變為橙色。
**HTML:**
~~~
<ul>
<li class="first-item">一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
</ul>
~~~
**CSS:**
~~~
li:not(.first-item) {
????color: orange;
}
~~~
**2 :first-child**
匹配元素的第一個子元素。
如下例,第一個元素的文本會變為橙色。
**HTML:**
~~~
<ul>
<li>這里的文本是橙色的</li>
<li>一些文本</li>
<li>一些文本</li>
</ul>
~~~
**CSS:**
~~~
li:first-child {
????color: orange;
}
~~~
**3 : last-child**
匹配元素的最后一個子元素。
如下例,最后一個元素的文本會變為橙色。
**HTML:**
~~~
<ul>
<li>一些文本</li>
<li>一些文本</li>
<li>這里的文本是橙色的</li>
</ul>
~~~
**CSS:**
~~~
li:last-child {
????color: orange;
}
~~~
**4 first-of-type**
匹配屬于其父元素的首個特定類型的子元素的每個元素。
如下例,第一個元素和第一個元素的文本會變為橙色。
**HTML:**
~~~
<ul>
<li>這里的文本是橙色的</li>
<li>一些文本 <span>這里的文本是橙色的</span></li>
<li>一些文本</li>
</ul>
~~~
**CSS:**
~~~
ul :first-of-type {
????color: orange;
}
~~~
**5?:last-of-type**
匹配元素的最后一個子元素。
如下例,最后一個元素的文本會變為橙色。
**HTML:**
~~~
<ul>
<li>一些文本<span>一些文本</span> <span>這里的文本是橙色的</span></li>
<li>一些文本</li>
<li>這里的文本是橙色的</li>
</ul>
~~~
**CSS:**
~~~
ul :last-of-type {
????color: orange;
}
~~~
**6 :nth-child**
:nth-child根據元素的位置匹配一個或者多個元素,它接受一個an+b形式的參數,an+b匹配到的元素示例如下:
* 1n+0,或n,匹配每一個子元素。
* 2n+0,或2n,匹配位置為2、4、6、8…的子元素,該表達式與關鍵字even等價。
* 2n+1匹配位置為1、3、5、7…的子元素、該表達式與關鍵字odd等價。
* 3n+4匹配位置為4、7、10、13…的子元素。
如下例,有以下HTML列表:
~~~
<ol>
<li>Alpha</li>
<li>Beta</li>
<li>Gamma</li>
<li>Delta</li>
<li>Epsilon</li>
<li>Zeta</li>
<li>Eta</li>
<li>Theta</li>
<li>Iota</li>
<li>Kappa</li>
</ol>
~~~
**CSS:**
選擇第二個元素,”Beta”會變成橙色:
~~~
ol :nth-child(2) {
????color: orange;
}
~~~
選擇位置序號是2的倍數的元素,”Beta”, “Delta”, “Zeta”, “kappa”會變成橙色:
~~~
ol :nth-child(2n) {
????color: orange;
}
~~~
選擇位置序號為偶數的元素:
~~~
ol :nth-child(even) {
????color: orange;
}
~~~
選擇從第6個開始,位置序號是2的倍數的元素,”Zeta”, “Theta”, “Kappa”會變成橙色:
~~~
ol :nth-child(2n+6) {
????color: orange;
}
~~~
**7 :nth-last-child**
:nth-last-child與:nth-child相似,不同之處在于它是從最后一個子元素開始計數的。
**8 :nth-of-type**
:nth-of-type與nth-child相似,不同之處在于它是只匹配特定類型的元素。
如下例,第二個元素會變為橙色。
**HTML:**
~~~
<article>
<h1>我是標題</h1>
<p>一些文本</p>
<a href=""><img src="images/rwd.png" alt="Mastering RWD"></a>
<p>這里的文本是橙色的</p>
</article>
~~~
**CSS:**
~~~
p:nth-of-type(2) {
????color: orange;
}
~~~
**9 :nth-last-type**
:nth-last-of-type與nth-of-type相似,不同之處在于它是從最后一個子元素開始計數的。
**10 :only-child**
當元素是其父元素中唯一一個子元素時,:only-child匹配該元素。
**HTML:**
~~~
<ul>
<li>這里的文本是橙色的</li>
</ul>
<ul>
<li>一些文本</li>
<li>一些文本</li>
</ul>
~~~
**CSS:**
~~~
ul :only-child {
color: orange;
}
~~~
**11 :only-of-type**
當元素是其父元素中唯一一個特定類型的子元素時,:only-child匹配該元素。
如下例,第一個ul元素只有一個li類型的元素,該li元素的文本會變為橙色。
**HTML:**
~~~
<ul>
<li>這里的文本是橙色的</li>
<p>這里不是橙色</p>
</ul>
<ul>
<li>一些文本</li>
<li>一些文本</li>
</ul>
~~~
**CSS:**
~~~
li:only-of-type {
color: orange;
}
~~~
**12 :target**
當URL帶有錨名稱,指向文檔內某個具體的元素時,:target匹配該元素。
如下例,url中的target命中id值為target的article元素,article元素的背景會變為黃色。
**URL:**
http://example.com/#target
**HTML:**
~~~
<article id="target">
<h1><code>:target</code> pseudo-class</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit!</p>
</article>
~~~
**CSS:**
~~~
:target {
background: yellow;
}
~~~
**表單相關**
**1 :checked**
:checked匹配被選中的input元素,這個input元素包括radio和checkbox。
如下例,當復選框被選中時,與其相鄰的元素的背景會變成黃色。
**HTML:**
~~~
<input type="checkbox"/>
<label>我同意</label>
~~~
**CSS:**
~~~
input:checked + label {
background: yellow;
}
~~~
**2 :default**
:default匹配默認選中的元素,例如:提交按鈕總是表單的默認按鈕。
如下例,只有提交按鈕的背景變成了黃色。
**HTML:**
~~~
<form action="#">
<button>重置</button>
<button type="submit">提交</button>
</form>
~~~
**CSS:**
~~~
:default {
background: yellow;
}
~~~
**3 :disabled**
:disabled匹配禁用的表單元素。
如下例,被禁用input輸入框的透明度會變成50%。
**HTML:**
~~~
<input type="text" disabled/>
~~~
**CSS:**
~~~
:disabled {
opacity: .5;
}
~~~
**4 :empty**
:empty匹配沒有子元素的元素。如果元素中含有文本節點、HTML元素或者一個空格,則:empty不能匹配這個元素。
如下例,:empty能匹配的元素會變為黃色。
第一個元素中有文本節點,所以其背景不會變成黃色;
第二個元素中有一個空格,有空格則該元素不為空,所以其背景不會變成黃色;
第三個元素中沒有任何內容,所以其背景會變成黃色;
第四個元素中只有一個注釋,此時該元素是空的,所以其背景會變成黃色;
**HTML:**
~~~
<div>這個容器里的背景是橙色的</div>
<div> </div>
<div></div>
<div><!-- This comment is not considered content --></div>
~~~
**CSS:**
~~~
div {
background: orange;
height: 30px;
width: 200px;
}
div:empty {
background: yellow;
}
~~~
**5 :enabled**
:enabled匹配沒有設置disabled屬性的表單元素。
**6 :in-range**
:in-range匹配在指定區域內元素。
如下例,當數字選擇器的數字在5到10是,數字選擇器的邊框會設為綠色。
**HTML:**
~~~
<input type="number" min="5" max="10">
~~~
**CSS:**
~~~
input[type=number] {
border: 5px solid orange;
}
input[type=number]:in-range {
border: 5px solid green;
}
~~~
**7 :out-of-range**
:out-of-range與:in-range相反,它匹配不在指定區域內的元素。
**8 :indeterminate**
indeterminate的英文意思是“不確定的”。當某組中的單選框或復選框還沒有選取狀態時,:indeterminate匹配該組中所有的單選框或復選框。
如下例,當下面的一組單選框沒有一個處于被選中時,與input相鄰的label元素的背景會被設為橙色。
**HTML:**
~~~
<ul>
<li>
<input type="radio" name="list" id="option1">
<label for="option1">Option 1</label>
</li>
<li>
<input type="radio" name="list" id="option2">
<label for="option2">Option 2</label>
</li>
<li>
<input type="radio" name="list" id="option3">
<label for="option3">Option 3</label>
</li>
</ul>
~~~
**CSS:**
~~~
:indeterminate + label {
background: orange;
}
~~~
**9 :valid**
:valid匹配條件驗證正確的表單元素。
如下例,當email輸入框內的值符合email格式時,輸入框的邊框會被設為綠色。
**HTML:**
~~~
<input type="email"/>
~~~
**CSS:**
~~~
input[type=email]:valid {
border: 1px solid green;
}
~~~
**10 :invalid**
:invalid與:valid相反,匹配條件驗證錯誤的表單元素。
**11 :optional**
:optional匹配是具有optional屬性的表單元素。當表單元素沒有設置為required時,即為optional屬性。
如下例,第一個input的背景不會被設為黃色,第二個input的背景會被設為黃色。
**HTML:**
~~~
<input type="text" required />
<input type="text" />
~~~
**CSS:**
~~~
:optional {
background: yellow;
}
~~~
**12 :required**
:required與:optional相反匹配設置了required屬性的表單元素。
**13 :read-only**
:read-only匹配設置了只讀屬性的元素,表單元素可以通過設置“readonly”屬性來定義元素只讀。
如下例,input元素的背景會被設為黃色。
**HTML:**
~~~
<input type="text" value="I am read only" readonly>
~~~
**CSS:**
~~~
input:read-only {
background-color: yellow;
}
~~~
**14 :read-write**
:read-write匹配處于編輯狀態的元素。input,textarea和設置了contenteditable的HTML元素獲取焦點時即處于編輯狀態。
如下例,input輸入框和富文本框獲取焦點時,背景變成黃色。
**HTML:**
~~~
<input type="text" value="獲取焦點時背景變黃"/>
<div class="editable" contenteditable>
<h1>點擊這里可以編輯</h1>
<p>獲取焦點時背景變黃</p>
</div>
~~~
**CSS:**
~~~
:read-write:focus {
background: yellow;
}
~~~
**15 :scope(處于試驗階段)**
:scope匹配處于style作用域下的元素。當style沒有設置scope屬性時,style內的樣式會對整個html起作用。
如下例,第二個section中的元素的文本會變為斜體。
**HTML:**
~~~
<article>
<section>
<h1>很正常的一些文本</h1>
<p>很正常的一些文本</p>
</section>
<section>
<style scoped>
:scope {
font-style: italic;
}
</style>
<h1>這里的文本是斜體的</h1>
<p>這里的文本是斜體的</p>
</section>
</article>
~~~
注:目前支持這個偽類的瀏覽器只有火狐。
**語言相關**
**1 :dir(處于實驗階段)**
:dir匹配指定閱讀方向的元素,當HTML元素中設置了dir屬性時該偽類才能生效。現時支持的閱讀方向有兩種:ltr(從左往右)和rtl(從右往左)。目前,只有火狐瀏覽器支持:dir偽類,并在火狐瀏覽器中使用時需要添加前綴( -moz-dir() )。
如下例,p元素中的阿拉伯語(阿拉伯語是從右往左閱讀的)文本會變成橙色。
**HTML:**
~~~
<article dir="rtl">
<p>??????? ???? ?? ???? ?????? ?????? ???? ????? ??????? ????? ??? ???????? ?????? ?????? ??? ????? ?????.</p>
</article>
~~~
**CSS:**
~~~
/* prefixed */
article :-moz-dir(rtl) {
????color: orange;
}
/* unprefixed */
article :dir(rtl) {
????color: orange;
}
~~~
如下例,p元素中的英語文本會變成藍色
**HTML:**
~~~
<article dir="ltr">
<p>?If you already know some HTML and CSS and understand the principles of responsive web design, then this book is for you.</p>
</article>
~~~
**CSS:**
~~~
article :-moz-dir(ltr) {
????color: blue;
}
/* unprefixed */
article :dir(ltr) {
????color: blue;
}
~~~
**2 :lang**
:lang匹配設置了特定語言的元素,設置特定語言可以通過為了HTML元素設置lang=””屬性,設置meta元素的charset=””屬性,或者是在http頭部上設置語言屬性。
實際上,lang=””屬性不只可以在html標簽上設置,也可以在其他的元素上設置。
如下例,分別給不同的語言設置不同的引用樣式:
**HTML:**
~~~
<article lang="en">
<q>Lorem ipsum dolor sit amet.</q>
</article>
<article lang="fr">
<q>Lorem ipsum dolor sit amet.</q>
</article>
<article lang="de">
<q>Lorem ipsum dolor sit amet.</q>
</article>
~~~
**CSS:**
~~~
:lang(en) q { quotes: '“' '”'; }
:lang(fr) q { quotes: '?' '?'; }
:lang(de) q { quotes: '?' '?'; }
~~~
**其他**
**1 :root**
:root匹配文檔的根元素。一般的html文件的根元素是html元素,而SVG或XML文件的根元素則可能是其他元素。
如下例,將html元素的背景設置為橙色
~~~
:root {
????background: orange;
}
~~~
**2.:fullscreen**
:fullscreen匹配處于全屏模式下的元素。全屏模式不是通過按F11來打開的全屏模式,而是通過Javascript的Fullscreen API來打開的,不同的瀏覽器有不同的Fullscreen API。目前,:fullscreen需要添加前綴才能使用。
如下例,當處于全屏模式時,h1元素的背景會變成橙色
**HTML:**
~~~
<h1 id="element">在全屏模式下,這里的文本的背景會變成橙色.</h1>
<button>進入全屏模式!</button>
~~~
**JAVASCRIPT:**
~~~
var docelem = document.getElementById('element');
var button = document.querySelector('button');
button.onclick = function() {
if (docelem.requestFullscreen) {
docelem.requestFullscreen();
}else if (docelem.webkitRequestFullscreen) {
docelem.webkitRequestFullscreen();
} else if(docelem.mozRequestFullScreen) {
docelem.mozRequestFullScreen();
} else if(docelem.msRequestFullscreen) {
docelem.msRequestFullscreen();
}
}
~~~
**CSS:**
~~~
h1:fullscreen {
????background: orange;
}
h1:-webkit-full-screen {
????background: orange;
}
h1:-moz-full-screen {
????background: orange;
}
h1:-ms-fullscreen {
????background: orange;
}
~~~
**偽元素**
**1 ::before/:before**
:before在被選元素前插入內容。需要使用content屬性來指定要插入的內容。被插入的內容實際上不在文檔樹中。
**HTML:**
~~~
<h1>World</h1>
~~~
**CSS:**
~~~
h1:before {
????content: "Hello ";
}
~~~
**2 ::after/:after**
:after在被元素后插入內容,其用法和特性與:before相似。
**3 ::first-letter/:first-letter**
:first-letter匹配元素中文本的首字母。被修飾的首字母不在文檔樹中。
**CSS:**
~~~
h1:first-letter??{
????font-size: 5em;
}
~~~
**4 ::first-line/:first-line**
:first-line匹配元素中第一行的文本。這個偽元素只能用在塊元素中,不能用在內聯元素中。
**CSS:**
~~~
p:first-line {
????background: orange;
}
~~~
**5 ::selection**
::selection匹配用戶被用戶選中或者處于高亮狀態的部分。在火狐瀏覽器使用時需要添加-moz前綴。該偽元素只支持雙冒號的形式。
**CSS:**
~~~
::-moz-selection {
????color: orange;
????background: #333;
}
::selection??{
????color: orange;
????background: #333;
}
~~~
**6 ::placeholder**
::placeholder匹配占位符的文本,只有元素設置了placeholder屬性時,該偽元素才能生效。
該偽元素不是CSS的標準,它的實現可能在將來會有所改變,所以要決定使用時必須謹慎。
在一些瀏覽器中(IE10和Firefox18及其以下版本)會使用單冒號的形式。
**HTML:**
~~~
<input type="email" placeholder="name@domain.com">
~~~
**CSS:**
~~~
input::-moz-placeholder {
????color:#666;
}
input::-webkit-input-placeholder {
????color:#666;
}
/* IE 10 only */
input:-ms-input-placeholder {
????color:#666;
}
/* Firefox 18 and below */
input:-moz-input-placeholder {
????color:#666;
}
~~~
**7 ::backdrop(處于試驗階段)**
::backdrop用于改變全屏模式下的背景顏色,全屏模式的默認顏色為黑色。該偽元素只支持雙冒號的形式
**HTML:**
~~~
<h1 id="element">This heading will have a solid background color in full-screen mode.</h1>
<button onclick="var el = document.getElementById('element'); el.webkitRequestFullscreen();">Trigger full screen!</button>
~~~
**CSS:**
~~~
h1:fullscreen::backdrop {
????background: orange;
}
~~~
**參考文章**
1.?[An Ultimate Guide To CSS Pseudo-Classes And Pseudo-Elements](https://www.smashingmagazine.com/2016/05/an-ultimate-guide-to-css-pseudo-classes-and-pseudo-elements/#disabled)
2.?[CSS偽類與CSS偽元素的區別及由來](http://swordair.com/origin-and-difference-between-css-pseudo-classes-and-pseudo-elements/)
原創文章轉載請注明:
轉載自AlloyTeam:[http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/](http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/)
- 說明
- PHP
- 數組操作
- file操作的常用方法
- PHP字符串輸出之Heredoc說明
- require(_once)和include(_once)的理解
- file_get_contents和curl
- PHP的json問題
- PHP提高效率的幾點
- PHP/異步任務隊列處理
- HTTP_AUTHORIZATION
- php中 intval和string的一些轉換問題
- 變量在 PHP7 內部的實現
- 關于exit和die
- php獲取微秒
- php高性能日志擴展seaslog的使用
- Curl使用說明
- echo的數據自動增加換行或其他
- php-memcache
- 根據18位數校驗前17位身份證號是否正確
- 將一個老項目升級到php7
- ord獲取ASCII碼
- 框架
- thinkphp5
- THINKPHP5常見問題
- Laravel5學習筆記
- homestead總結
- easywechat學習筆記
- wechat公眾號
- 獲取用戶信息的實現方式
- 前端
- HTML
- CSS
- 偽類和偽元素的區別
- Bootstrap使用
- Javascript
- Javascript梳理總結
- 巧用history.pushState無刷新改變頁面url
- jquery日期時間選擇器組件datepicker的使用說明
- 基本操作
- 比較
- 后端/Nodejs
- 多nodejs版本管理
- 小功能
- URLAPI
- 二維碼轉換
- 地圖URL直接實現導航
- 字體生成
- 網址長短互轉
- 百度短網址
- Fiddle模擬測試百度短網址api
- Composer備忘錄
- composer安裝配置
- Composer 錯誤集錦
- Composer使用自己的庫
- GIT簡單操作命令
- Git記住密碼
- git 顯示錯誤詳情和請求信息
- 工具軟件
- PHPStorm
- VI簡單操作命令
- ATOM
- browser提示shockwave false加載失敗
- Cmder使用說明
- Windows軟件總結
- 瀏覽器插件
- 支付
- 微信支付
- 支付寶
- 銀聯支付
- Ping++
- Beecloud支付
- Map
- 百度地圖BaiduMap
- RESTfulAPI設計實踐
- HTTP
- GET/POST 的請求大小
- 常見狀態碼說明
- Ubuntu
- 命令行中的>>和>的區別
- 筆記
- 正則
- Hybrid的使用記錄
- H5+和mui
- HTML5+和mui使用
- APP開發過程中藍牙問題總結
- Cordova的使用
- 服務器
- URL重寫
- 目錄限制訪問
- 軟鏈接和硬鏈接
- 票務系統對接資料和總結
- qunar去哪兒門票對接
- qunar對接case介紹及錯誤代碼
- tuniu門票對接總結
- 途牛小結
- 聯合票務對接途牛文檔說明
- 途牛簽名流程
- meituan美團
- 大眾點評
- 聯合票務
- 安卓使用技巧
- 安卓清理電池信息
- 安卓6.0使用時發現的問題
- 數據庫
- 數據庫mysql
- 分頁數據優化
- 手機號用不到索引的問題分析
- mysql配置的localhost和127.0.0.1的區別
- mysql5.5升級mysql5.7
- 數據庫MongoDB
- Redis使用說明
- phpredis使用說明
- 環境變量
- Twig使用
- 經典的文章
- 用超人的故事講解 IoC(控制反轉) 和 DI(依賴注入)
