## AJAX簡介
AJAX 可以用于創建快速動態的網頁。
AJAX 是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術。
## 您應當具備的基礎知識
* * *
在繼續學習之前,您需要對下面的知識有基本的了解:
* HTML / XHTML
* CSS
* JavaScript / DOM
## 什么是 AJAX ?
AJAX = 異步 JavaScript 和 XML。
AJAX 是一種用于創建快速動態網頁的技術。
AJAX 是一種借助XML,HTML,CSS和Java Script創建更好,更快,更交互的Web應用程序的新技術。
AJAX 是一種獨立于Web服務器軟件的Web瀏覽器技術。
AJAX 使用XHTML作為內容,CSS使用文檔對象模型和JavaScript進行動態內容顯示。
通過在后臺與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必需重載整個網頁面。
使用AJAX,當您點擊提交時,JavaScript將向服務器發出請求,解釋結果并更新當前屏幕。
當客戶端程序在后臺請求來自服務器的信息時,用戶可以繼續使用該應用程序。
數據驅動而不是頁面驅動。
有很多使用 AJAX 的應用程序案例:新浪微博、Google 地圖、開心網等等。
> **注意:**Ajax 不是一種新的編程語言,而是一種用于創建更好更快以及交互性更強的Web應用程序的技術。
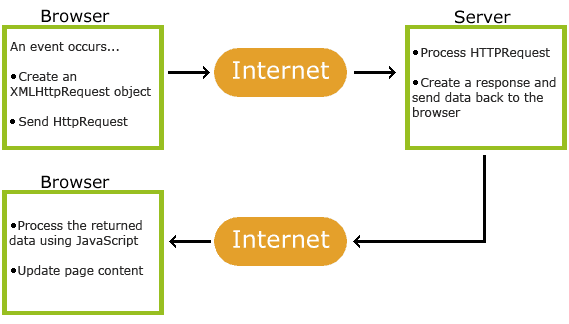
## AJAX 工作原理
* * *

## AJAX是基于現有的Internet標準
* * *
AJAX是基于現有的Internet標準,并且聯合使用它們:
* [XMLHttpRequest 對象](https://www.w3cschool.cn/xml/xml-http.html)(異步的與服務器交換數據)
* JavaScript/DOM (信息顯示/交互)
* CSS (給數據定義樣式)
* XML (作為轉換數據的格式)
? AJAX應用程序與瀏覽器和平臺無關的!
## Google Suggest
* * *
在 2005 年,Google 通過其 Google Suggest 使 AJAX 變得流行起來。
Google Suggest 使用 AJAX 創造出動態性極強的 web 界面:當您在谷歌的搜索框輸入關鍵字時,JavaScript 會把這些字符發送到服務器,然后服務器會返回一個搜索建議的列表。
## 今天就開始使用 AJAX
* * *
AJAX 基于已有的標準。這些標準已被大多數開發者使用多年。
現在你已經對AJAX有了初步的了解,那么請你繼續閱讀下一章,來看看 AJAX 是如何工作的!
