## 什么是遍歷?
jQuery 遍歷,意為"移動",用于根據其相對于其他元素的關系來"查找"(或選取)HTML 元素。以某項選擇開始,并沿著這個選擇移動,直到抵達您期望的元素為止。
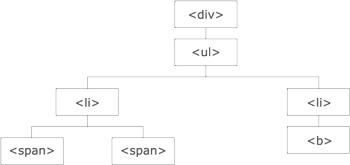
下圖展示了一個家族樹。通過 jQuery 遍歷,您能夠從被選(當前的)元素開始,輕松地在家族樹中向上移動(祖先),向下移動(子孫),水平移動(同胞)。這種移動被稱為對 DOM 進行遍歷。

圖示解析:
* 元素是 的父元素,同時是其中所有內容的祖先。
* 元素是 元素的父元素,同時是 的子元素
* 左邊的 元素是 的父元素, 的子元素,同時是 的后代。
* 元素是 的子元素,同時是 和 的后代。
* 兩個 元素是同胞(擁有相同的父元素)。
* 右邊的 元素是 的父元素, 的子元素,同時是 的后代。
* 元素是右邊的 的子元素,同時是 和 的后代。
- 簡介
- 安裝
- 語法
- 選擇器
- 事件
- click
- dblclick
- mouseenter
- mouseleave
- mousedown
- mouseup
- hover
- focus
- blur
- 鍵盤事件
- 效果
- 隱藏和顯示
- 淡入淡出
- 滑動
- 動畫
- 停止滑動
- jQuery Callback 方法
- jQuery Chaining
- jQuery_HTML
- jQuery獲取
- jQuery設置
- jQuery添加元素
- jQuery刪除元素
- jQuery CSS類
- jQuery css() 方法
- jQuery 遍歷
- jQuery AJAX
- jQuery AJAX簡介
- jQuery - AJAX load() 方法
- jQuery - AJAX get() 和 post() 方法
