
~~~
<?php
namespace app\admin\controller;
use app\common\controller\Kbuilder;
use app\AdminController;
use app\admin\model\Csvceshi;
use think\App;
use think\facade\Config;
class Ceshi extends AdminController
{
# 首頁一鍵 form表單
public function index_form()
{
# 查詢條件[自己編寫條件的判斷便可]
// $id = null; #【==null 沒有渲染數據,可用于空白表單進行提交】
$id = 12; #【!=null 沒有渲染數據,可用于有值表單進行提交】
# 操作[編輯/添加]所需要的字段
$editAddField = [
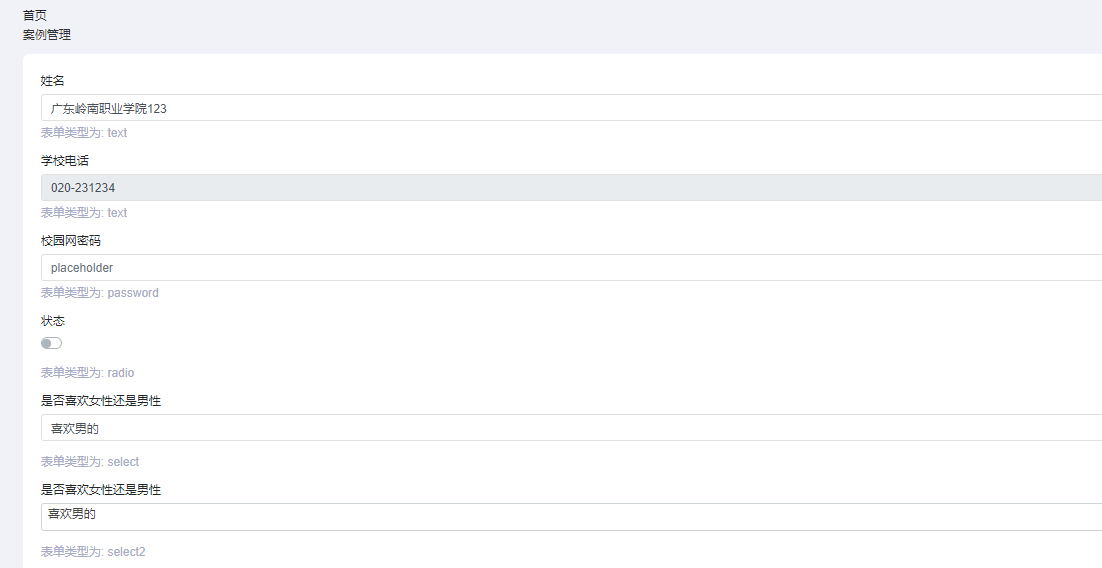
['text','name', '姓名','placeholder','表單類型為: text',''],
['text','telphone', '學校電話','placeholder','表單類型為: text','disabled'],
['password','password', '校園網密碼','placeholder','表單類型為: password',''],
['switch','status', '狀態','placeholder','表單類型為: radio',''],
['select','hobby1', '是否喜歡女性還是男性','placeholder','表單類型為: select','',[0=>'喜歡男的',1=>'喜歡女的',2=>'兩個都喜歡']],
['select2','hobby2', '是否喜歡女性還是男性','placeholder','表單類型為: select2','',[0=>'喜歡男的',1=>'喜歡女的',2=>'兩個都喜歡']],
['multiple_use','hobby3', '是否喜歡女性還是男性','placeholder','表單類型為: multiple_use','',[0=>'喜歡男的',1=>'喜歡女的',2=>'兩個都喜歡'],'custom-control-inline'],
['checkboxs','hobby4', '喜歡哪些類型的愛好','placeholder','表單類型為: checkboxs','',[0=>'籃球',1=>'羽毛球',2=>'足球',3=>'橄欖球'],'custom-control-inline'],
['radio','hobby5', '最喜歡哪一個類型的愛好','placeholder','表單類型為: radio','',[0=>'籃球',1=>'羽毛球',2=>'足球',3=>'橄欖球'],'custom-control-inline'],
['tags','hobby', '請定義自己的標簽','請輸入','表單類型為: tags','',[0=>'KPLPHP',1=>'kplphp',2=>'HTML5',3=>'CSS3']],
['time','start_time', '選擇自己的時間標簽','請輸入','表單類型為: time',''],
['datetime','start_time1', '選擇自己的時間標簽','請輸入','表單類型為: datetime',''],
['image','touxiang', '上傳頭像[單文件]','請上傳頭像','表單類型為: image',''],
['image','touxiang1', '上傳圖片[單文件]','請上傳頭像','表單類型為: image',''],
['images','images', '上傳多圖片[多文件]','請上傳多個美女圖片','表單類型為: image',''],
];
return Kbuilder::sets('form')
->setEditAddField($editAddField)
->setTable('csvceshi')
->setBottomBtn(['submit'=>'提交','return'=>'返回'])
->getInfo($id) # 設置渲染數據
->view();
}
}
~~~
