# **同城配送**
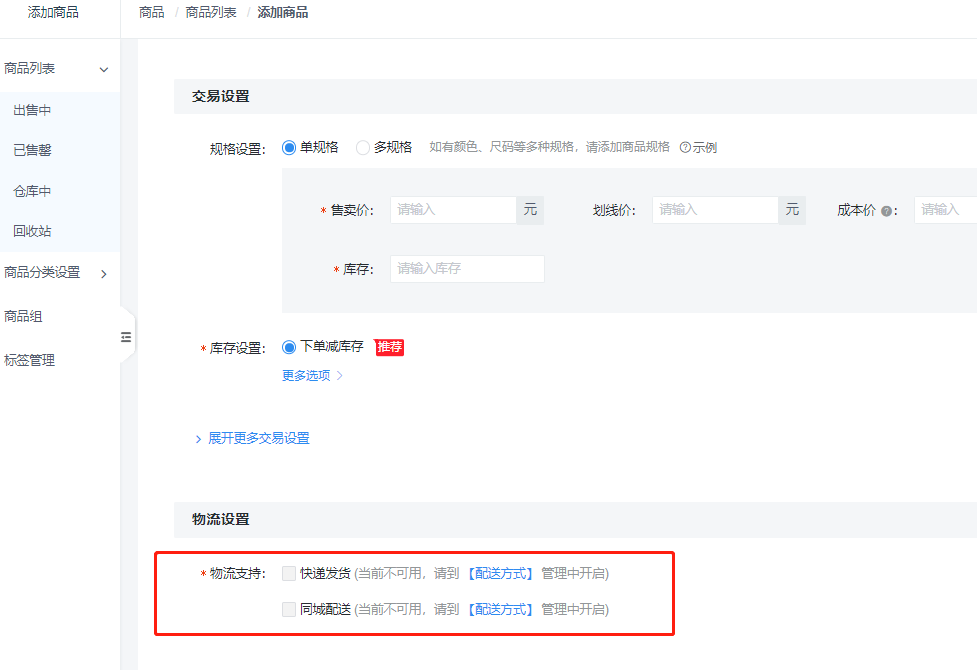
## **1.物流設置**

> 同城配送只支持實體商品
* 支持快遞發貨、同城配送兩種配送方式
* 支持多選,不可為空,必須選擇一種配送方式。
* 如果未配置快遞發貨跟同城配送,則兩種方式都無法選中,可以點擊旁邊的**配送方式**跳轉。
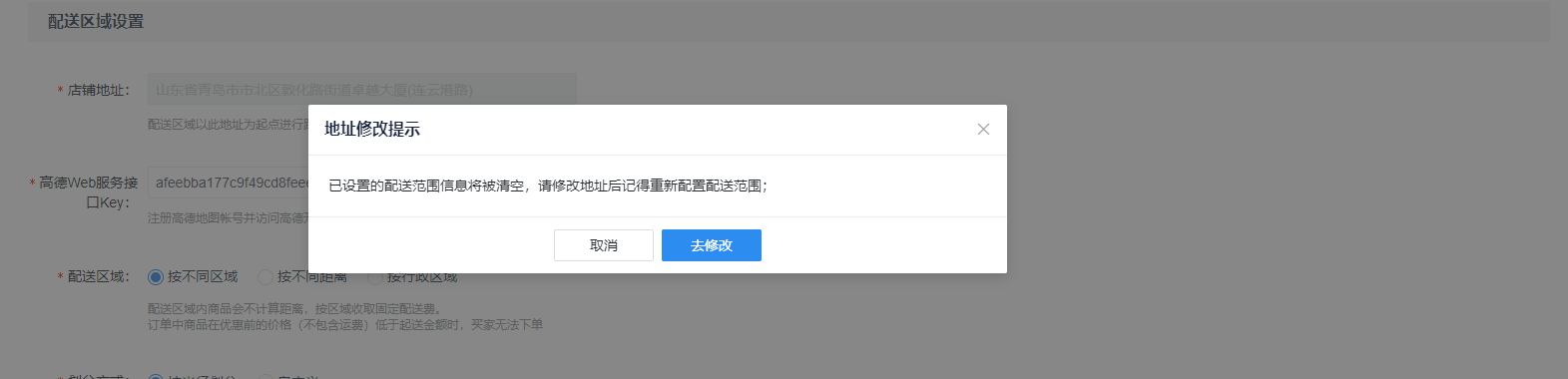
> **注意:**要設置配送范圍,必須先設置**店鋪位置**,更改了店鋪位置切記需要重新設置配送范圍;
> 未配置店鋪地址 則配送區域模塊只顯示店鋪地址高德Key。
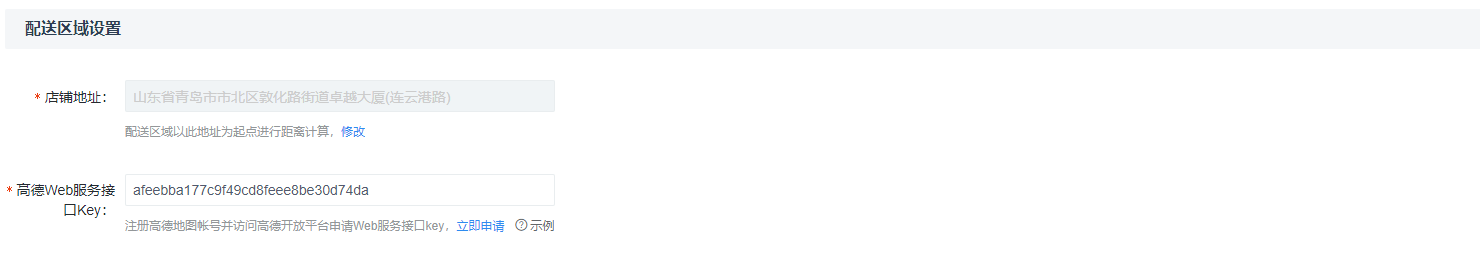
## **2.配送區域設置**

* 店鋪地址默認為空,文字提示,未檢測到店鋪地址,請盡快設置,點擊立即設置 新頁面打開系統設置-聯系方式添加地址。

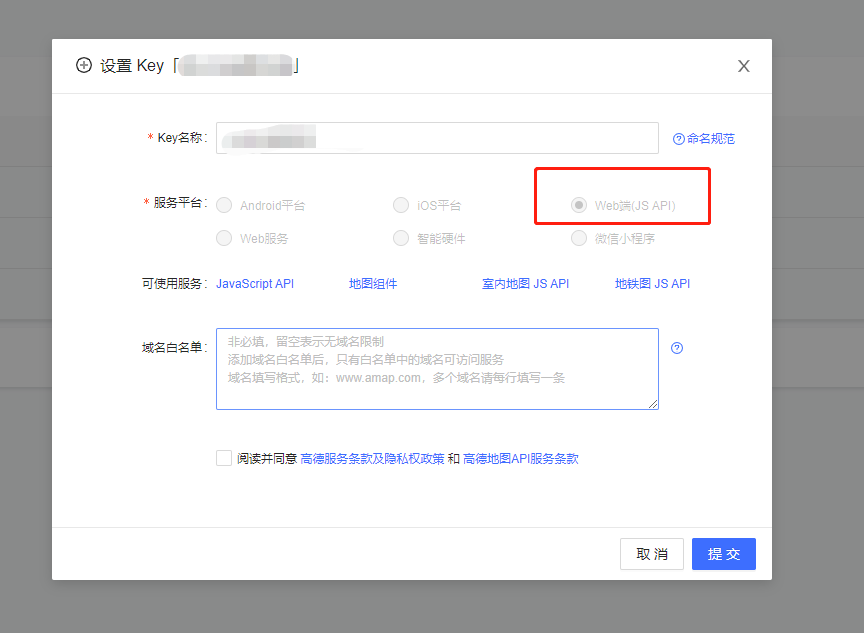
* 這里的高德地圖key是需要開通web端jsapi

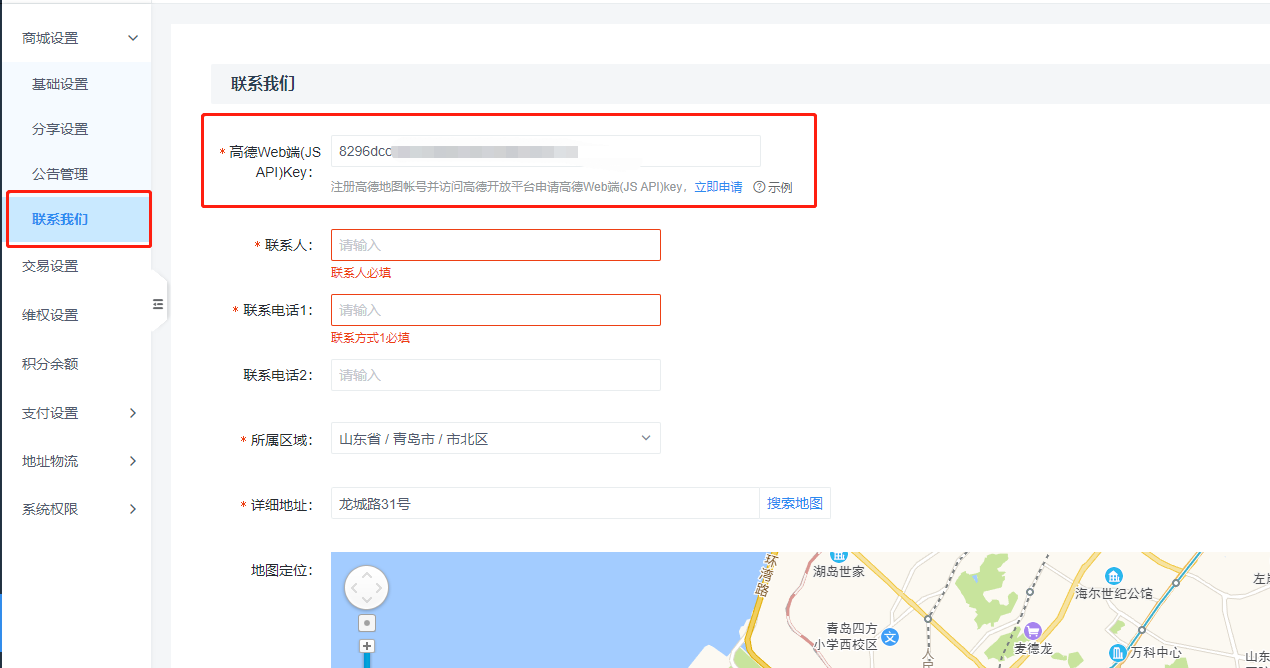
* 獲取地址信息后 點擊修改是彈窗提示,如下圖 所示。去修改, 新頁面打開系統設置-聯系方式添加地址。

* **高德Web Key:**需要去注冊高德地圖帳號并訪問高德開放平臺申請Web服務接口key。保存后生效,如下圖所示所示。


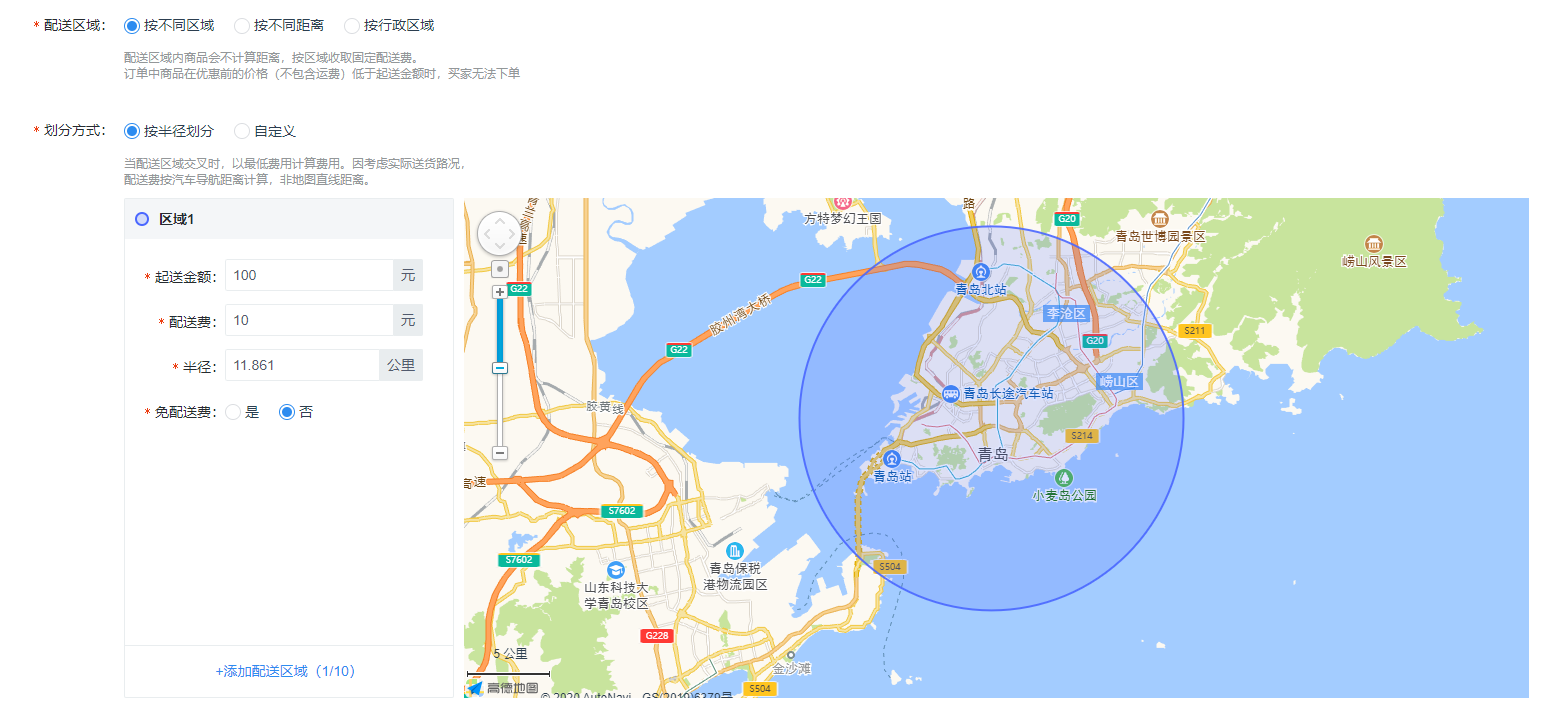
(1)**按照不同區域:**配送區域內商品會不計算距離,按區域收取固定配送費。訂單中商品在優惠前的價格(不包含運費)低于起送金額時,買家無法下單。
(2)**劃分方式:**
1. **按半徑劃分**
2. **自定義劃分:**
(1)拖動圓點精確設置配送范圍,點擊黑色小圓點可以刪除該圓點,點擊灰色小圓點可以增加該圓點。
(2)畫區域時,沒用的小圓點盡量刪除,小圓點數量不能超過50個,否則可能保存失敗。
(3)設置好配送范圍并保存后,只要用戶下單選擇的配送位置不在配送區域內,下單頁面會提示用戶已超出配送范圍。
* 默認初始化以店鋪地址為圓心半徑2公里的范圍,選中圓心可拖動改變區域位置,也可拖動改變圓形的半徑距離。
* 可支持添加多個半徑區域。顯示不同的顏色。
* **起送金額:**滿足的商品售價(不包含促銷后的商品價格,? 含運費、滿減、優惠券等訂單優惠)
* **配送費:**購買該商品同城配送的費用。
* **半徑:**商家配送的半徑距離,在該范圍內讀取配送費用金額。
* **免配送費:**默認關閉。開啟后顯示滿足金額(商品售價)該筆訂單/該商品滿足金額后購買時在設定的半徑范圍內免配送費用。(整單全免)

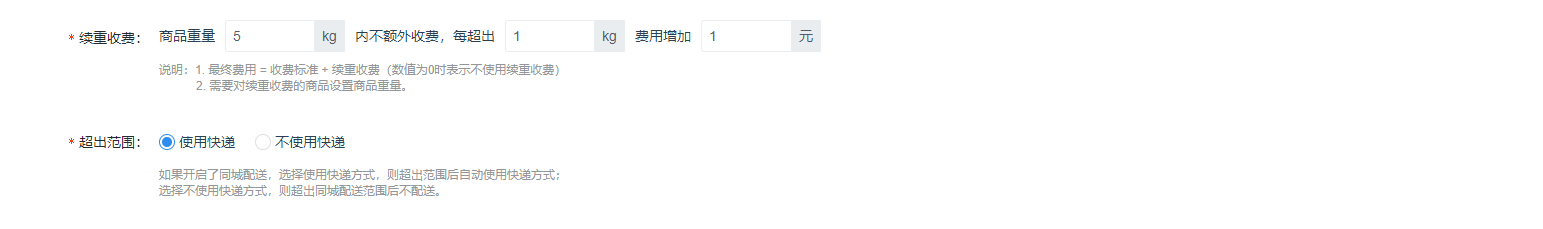
(3)**續重收費:**1\. 最終費用 = 收費標準 + 續重收費(數值為0時表示不使用續重收費)。
????????????????????????????2. 需要對續重收費的商品設置商品重量。
(4)**超出范圍:**如果開啟了同城配送,選擇使用快遞方式,則超出范圍后自動使用快遞方式;選擇不使用快遞方式,則超出同城配送范圍后不配送。
## **3.同城配送手機端**
* 當同時開啟同城送和快遞時,手機端商品詳情頁面的運費顯示為**同城配送**快遞。
* 同城配送運費顯示的是滿足起送金額的配送費用
**商品添加到購物車結算時:**不同配送方式商品不支持同時結算。
> 例如: 商品A支持同城,商品B支持快遞,則AB商品不可進行同時結算。
> 商品A支持同城也支持快遞, 商品B僅支持快遞, 也不可進行同時結算。
> 商品A支持同城也支持快遞,商品B支持同城也支持快遞,則可同時進行結算。
