# 個性化界面教程
### 注意事項
~~~
1.改完界面,記得保存并刷新,而且模板要更改版本號為你當前APP的版本,設置成“通用”是沒有變化的
~~~
~~~
2.如果界面沒有改變,檢查是否更改版本號,是否保存并刷新模板,是否重啟APP了
~~~
~~~
3.每個app的版本,都要對應設置后臺的一個模板版本號,比如7.0版本的app,你后臺沒有7.0的模板,是會顯示我們百川聯盟默認模板
~~~
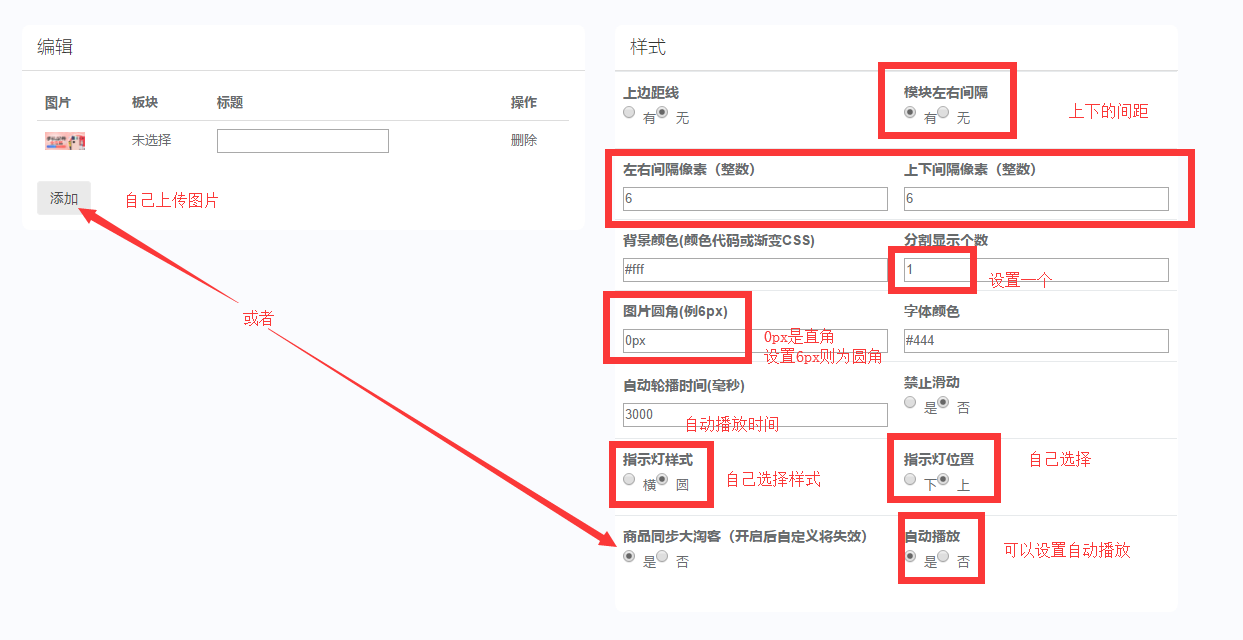
* #### **超級自定義樣式設置說明**

**1.上邊距線**:開啟后模塊上面有一條灰色的間隔線
**2.模塊左右間隔**:開啟后模塊與模塊之間有左右間距,下圖所示

**3.左右間隔像素**:圖與圖之間的左右間隔像素,需要填寫整數。普遍填寫6-10左右,下圖所示
**4.上下間隔像素**:圖與模塊之間的上下間隔,需要填寫整數。普遍填寫6-10左右,下圖所示
**5.背景顏色**:一般設置#fff,也是默認的白色,如果想設置其他顏色自行設置
**6.分割顯示個數**:設置后每個圖片按照顯示的100%÷分割個數 = 圖片的寬度%,如果設置左右間隔,會影響實際的顯示個數,自行更改即可
**7.圖片圓角**:一般圖片在未處理的情況下都是直角,可以直接設置圓角像素即可實現效果不需要在PS中設計,一般2-8px,自行更改嘗試
**8.字體顏色**:更改后字體顏色將變化
**9.自動輪播時間**:單位是毫秒,默認3000毫秒,不易過快
**10.禁止滑動**:開啟后將不能手動左右滑動,注意如果開啟了自動播放是可以正常切換,但不能手動滑動
**11.指示燈樣式**:在開啟自動輪播的情況下會出現指示燈,以便讓用戶知道正在預覽第幾個圖片,可選擇圓形樣式或者橫排的樣式,自行設置體驗
**12.指示燈位置**:設置后將改變指示燈的位置,下圖所示
上(圓角):

下(橫排):

**13.商品同步大淘客**:可以去掉原來的固定輪播圖切換現在的輪播圖,可隨意調整位置,開啟后將獲取大淘客的輪播圖商品專題進行顯示。
**14.自動播放**:開啟后將自動滑動播放
* * *
#### 1.使用該模塊實現:頭部的專題輪播圖

保存后實現效果:

#### 2.使用該模塊實現4眼5眼效果

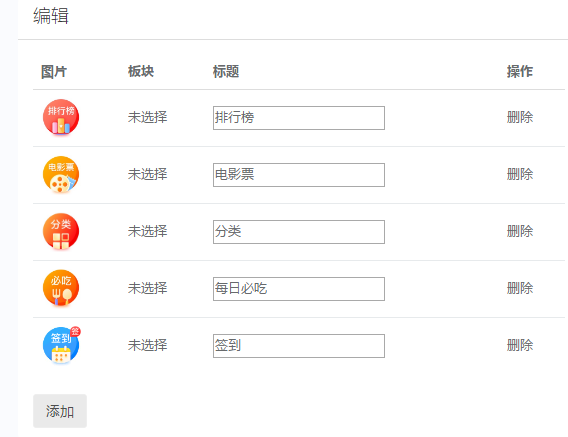
先添加眼的icon圖標

添加之后設置右邊的參數
一般五個眼設置左右間隔30,個數7.6個,由于左右間隔的空間比較大,可以適當更改顯示參數,直到調整到顯示五個眼為止
[](http://help.immmmmm.com/uploads/article/20190403/97dd52a9109d9e7e10d3f2975b19c149.png)
如果只顯示4或5個眼,可以禁止滑動效果。
[](http://help.immmmmm.com/uploads/article/20190403/89f3daaadb9f6ce471cffd6c9f86e6f0.png)
如果想設置多個眼進行左右滑動,則關閉禁止滑動選項,多追加幾個眼即可實現下圖所示效果
[](http://help.immmmmm.com/uploads/article/20190403/5f54b8a1dad26c66f50e8a348e3b9557.gif)
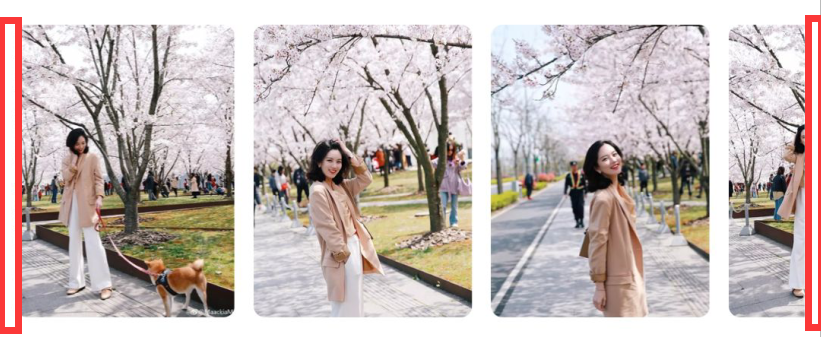
#### 3.使用該模塊實現:左右滑動顯示1.7個活動圖效果
[](http://help.immmmmm.com/uploads/article/20190403/76eea1ececf694e9cedbe8aac273a183.gif)
需要設置模塊間距上下左右像素(可選擇)圖片的圓角(可選擇)自動滑動播放(可選擇),顯示個數可設置1.6個或者自行設置即可實現該效果
[](http://help.immmmmm.com/uploads/article/20190403/b06759f66b8409b7f35e5cf53d3e858b.png)
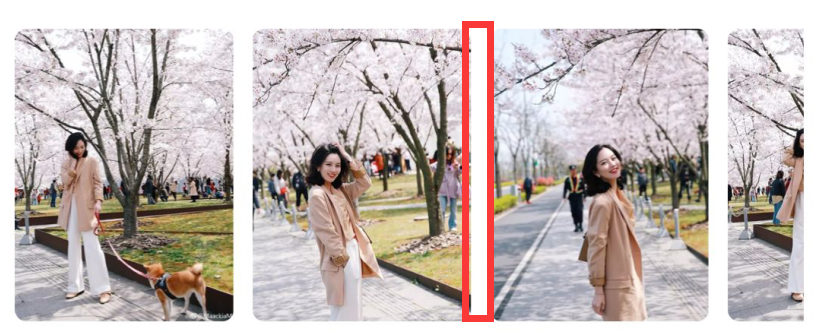
#### 4.使用該模塊實現:左右滑動商品單品效果
[](http://help.immmmmm.com/uploads/article/20190403/dbdd83a8ca16d626bad5bc2cb36827cd.gif)
需要設置模塊間距上下左右像素(可選擇)圖片的圓角(可選擇)自動滑動播放(可選擇),顯示個數可設置3.4個或者自行設置即可實現該效果
[](http://help.immmmmm.com/uploads/article/20190403/92fdea8fb984149113084c944a82f722.png)
\*\*5.使用該模塊實現:實現現有的【活動圖】【拼圖三】【拼圖四】【拼圖五】效果 \*\*
例如拼圖1:
[](http://help.immmmmm.com/uploads/article/20190403/8af48abfa76dcae8127c5065e284ada4.jpg)
上傳活動圖之后設置邊距可選擇【無】,顯示填寫1就是現有的【活動圖】效果,填寫2是現有的【拼圖三】效果,填寫3是現有的【拼圖四】效果,填寫4是現有的【拼圖五】效果,可設置禁止左右滑動后與現有模塊無任何無別。也可以設置自動滑動播放或者分割顯示
[](http://help.immmmmm.com/uploads/article/20190403/858eefa464621152322240dd40cb5589.jpg)
可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/fa57bb5f8ef554038322841a302587b0.jpg)
如開啟左右滑動以及分割顯示可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/7214acb2a8320d90e20809267df535eb.gif)
配合使用可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/68091879378b300bff3b154c553d6402.gif)
**可聯系客服克隆我們的共享模板自行體驗**
- 前言
- 百川聯盟APP控制臺使用教程
- 平臺系統設置
- 賬戶設置
- 聯盟設置
- 其他設置
- 會員用戶管理
- 合伙人分銷
- 基本分傭設置
- 傭金設置
- 代理用戶
- 修改邀請碼
- 每月結算
- 訂單管理
- 提現管理
- 訂單結算
- 資金支付設置
- 代付記錄
- 積分商城
- 【7.3新增】限時返傭玩法詳解
- 【7.3新增】限時返傭玩法功能說明
- 【7.3新增】限時返傭具體配置教程
- 如何選擇合適的商品做免單
- 【7.5新增】云發單機器人
- 云發單后臺配置
- 發朋友圈配置
- 代發群聊設置
- 【7.5新增】拉新紅包設置
- 【不建議采用】淘禮金申請和使用
- 各大接口申請教程
- 淘寶
- 推廣位申請
- 淘禮金申請
- 渠道管理申請
- 百川聯盟渠道設置
- 渠道授權已出現問題匯總
- 京東
- 拼多多
- 飛豬配置
- 多麥聯盟
- 【7.1新增】蘇寧易購
- 【7.1新增】蘑菇街
- 【7.2新增】唯品會
- 【可選】18訂單同步助手
- 增值服務
- 小程序
- 新建小程序
- 注冊小程序
- 小程序授權
- 小程序設置
- 小程序提審
- 個性化界面教程
- 各位置尺寸
- 官方共享模板
- CMS設置教程
- 公眾號設置教程
- 暫時封存
- 【暫時無用】微信支付商戶申請教程
- 版本更新
- 7.5版本功能更新內容
- 結束語
