# tp5的三種渲染模板方式
## 直接使用方法內的return返回的方式直接輸出
## 使用json輸出,直接采用json函數
```
$data = ['a'=>1, 'b'=>2, 'c'=>3];
return json($data);
```
## 使用view輸出模板
```
return view();
```
*****
# 模板布局的三種方法
## 第一種方式:全局配置方式
* 在/config/template.php模板文件中添加如下代碼
```
// 開啟全局模板布局
'layout_on' => true,
// 全局模板布局文件名
'layout_name' => 'layout',
// 修改默認的占位符{__CONTENT__}
'layout_item' => '{__TEXT__}',
```
* 在view文件夾中新建文件夾public放入公共的文件如:header.html、footer.html,在view文件夾中新建文件layout.html,該文件的內容如下:
```
{include file="public/header" /}
{__CONTENT__}
{include file="public/header" /}
```
* 在其他模板文件中就只修改不是公共的代碼就行,不需要引入其他的任何文件,如:news.html的內容為
```
<h2>我是網站的主體內容,此代碼的頭部底部不需要引入任何代碼</h2>
```
*****
### 標注:開啟layout全局配置后,模板的加載是先加載layout.html文件再加載其他的文件
*****
## 第二種方式:模板標簽方式
這種布局模板不需要在配置文件中設置任何參數,也不需要開啟`layout_on`,直接在模板文件中指定布局模板即可,相關的布局模板調整也在模板中進行。
*****
# 模板繼承
* 在view/public文件夾中創建基礎文件(父文件)base.html
* 在父級文件base.html只包含公共的頭部和尾部文件以及 區塊部分
```
{block name="body"}
主體(此處的主體是不會被顯示的,block的name屬性名可以隨意)
{/block}
```
* 在其他模板中要繼承基礎模板;如在news.html文件中的寫法
```
{extend name="public/base" /}
{block name="body"}
<h2>此處為news.html中的獨立部分,此處的block相當于實例化基礎文件的區塊,對區塊進行重寫操作</h2>
{/block}
```
*****
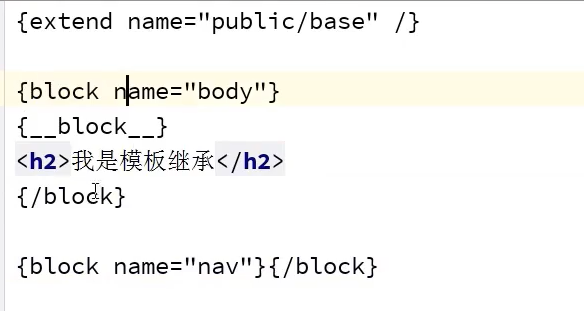
注釋:在子模板中可以使用{__block__}繼承父級中的主體兩個字的內容,在子模板中為空時清空主模板的內容

*****
