## 下載
- 官網下載:https://www.jihainet.com/index/products/index.html
- 碼云倉庫:https://gitee.com/hnjihai/jshop_mall
- 簡約模板:https://gitee.com/hnjihai/uniapp
## 視頻教程地址:
[https://www.jihainet.com/index/article/articlelist/id/10050.html](https://www.jihainet.com/index/article/articlelist/id/10050.html)
>[success]當前為2.0.6標準版,手冊內容還有待補充,如果您在使用過程中發現問題,或者有更好的建議,歡迎加入我們。
#### 官方QQ群1(823732583)

#### 開發者討論區
https://bbs.jihainet.com
#### 前臺H5演示
體驗地址1:[https://demo.jihainet.com/wap/](https://demo.jihainet.com/wap/)
體驗地址2:https://b2c.jihainet.com/
#### 后臺演示
https://b2c.jihainet.com/manage/
#### 小程序演示

APP演示請進群下載
## 安裝
### 1. 寶塔安裝后臺以及H5[[寶塔安裝說明](https://www.bt.cn/)]
1. 從[https://gitee.com/hnjihai/jshop_mall](https://gitee.com/hnjihai/jshop_mall)下載代碼到本地,代碼包中的H5文件夾為H5的VUE源碼,wechat_app目錄為小程序源碼目錄,無需上傳部署。
2. 請如圖新建站點,PHP版本需要使用5.6以上7.1以下版本

3. 點擊網站目錄,進入網站根目錄,上傳代碼。

4. 上傳代碼完成后,解壓代碼

5. 配置站點運行目錄。回到站點列表,點擊站點域名,點擊網站目錄,運行目錄選擇/public目錄。

6. 配置偽靜態,點擊偽靜態,復制下面代碼到偽靜態中,點擊保存。
?
>[success] nginx中的偽靜態配置
```
location?/wap/?{
???????try_files?$uri?/wap/index.html;
}
location?/?{
????if?(!-e?$request_filename){
????????rewrite??^(.*)$??/index.php?s=$1??last;???break;
????}
}
```
>[success] apache的偽靜態規則,我們默認在/public/.htaccess中有設置
~~~
<IfModule?mod_rewrite.c>
RewriteEngine?On
RewriteBase?/
RewriteCond?%{REQUEST_FILENAME}?!-d
RewriteCond?%{REQUEST_FILENAME}?!-f
RewriteRule?^wap/(.*)?/wap/index.html?[QSA,PT,L]
RewriteCond?%{REQUEST_FILENAME}?!-d
RewriteCond?%{REQUEST_FILENAME}?!-f
RewriteCond?$1?!^(wap)
RewriteRule?^(.*)$?index.php?s=/$1?[QSA,PT,L]
</IfModule>
~~~
7. 運行綁定的域名:http://shop.jihainet.com/install/ ,進入安裝界面,輸入剛才創建站點的數據庫名稱、賬號、密碼

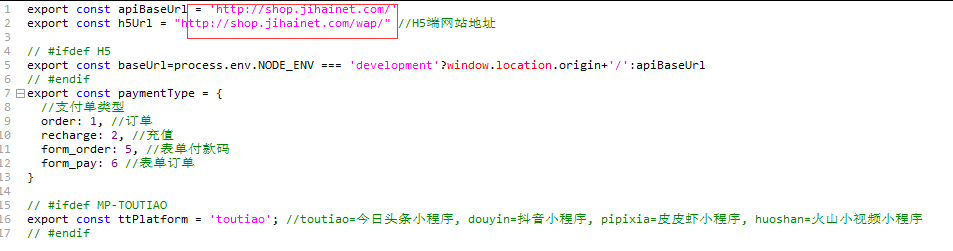
8. H5和小程序需要修改接口地址,目錄位置:/uni-app/config/config.js,編輯該文件,修改下圖標紅的域名,然后使用hbuilderx打開uni-app目錄,點擊發行H5或微信小程序。前臺H5訪問地址:http://shop.jihainet.com/wap/index.html【注:偽靜態未配置,需要在域名后面加上/index.php/】

9. 配置ssl,可以用寶塔提供的,也可以用你自己的ssl證書。
10. 網站后臺部署完成。
>[success] 后臺訪問地址為:http://域名/manage
H5訪問地址為:http://域名/wap
>[danger] 一定要注意運行目錄是public而不是系統根目錄。如果沒有配置偽靜態,請訪問時帶上index.php
## 小程序配置
1. 登錄微信公眾平臺,點擊設置->開發設置,配置服務器域名,都填寫您的域名即可,如下圖所示。然后點擊保存并提交。

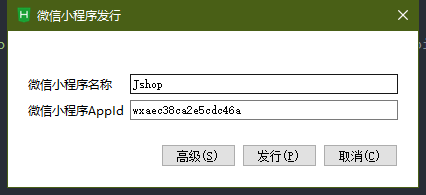
2. 使用hbuilderx打開uni-app目錄,點擊發行-》小程序-微信,然后填寫微信小程序名稱和小程序appid【一定要與后臺保持一致】
:-: 
3. 在后臺添加一個分類、商品后,即可在開發者工具上提交代碼,點擊上傳。

4. 打開微信公眾平臺,點擊開發管理->選擇開發版本,提交審核,等待審核通過即可。

>[success]修改小程序名稱:后臺控制面板->平臺設置->平臺名稱