#### 在進行微信小程序配置時,首先要到微信公眾平臺:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/) 進行微信小程序的注冊注冊完成后登陸到微信小
#### 1.程序平臺,點擊導航欄部開發->開發設置頁面 ,服務器域名處添加服務器域名信息,如圖所示:

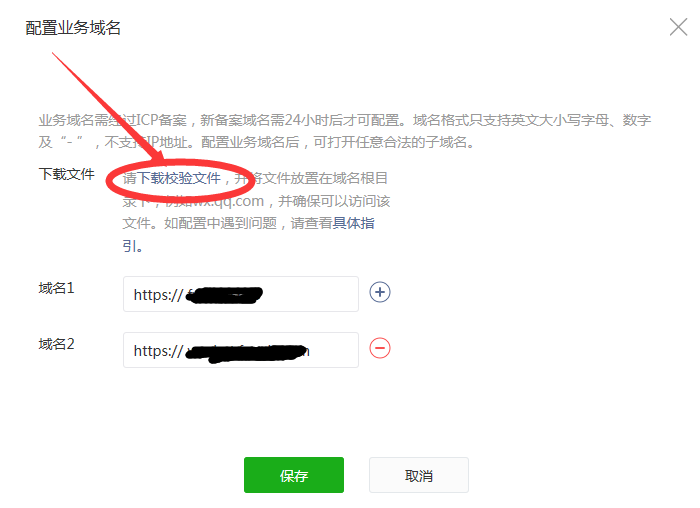
#### 2.同時,在業務域名處,點擊修改,填入自己的域名信息,如下圖:

#### 3.在進行掃碼確認之后,會彈出如下頁面:
#### 4.點擊下載校驗文件,存放到桌面,然后在進入自己的寶塔服務器管理頁面,點擊左側導航欄
#### 網站->根目錄一列 選中要修改的域名地址進行雙擊,進入到此網站目錄下,再雙擊public文件打開,在public文件夾下上傳之前下載的文件,點擊保存。
#### 
#### 5.點擊左側導航欄設置按鈕->基本設置 將小程序名稱,APPid,原始Id,主體信息分別復制后,進入自己的后臺管理頁面,點擊左側導航欄 控制面板->微信管理->小程序管理 在彈出頁面對應的輸入框中填入相關信息。
#### 6.獲取AppSecret信息,進入到微信小程序頁面 點擊左側導航欄,開發->開發設置,點擊重置,微信掃碼授權之后,復制AppSecret信息,填寫到后臺小程序設置對應的AppSecret輸入框中,點擊保存按鈕。
#### 
#### 7.輸入jishop的官方商城將代碼下載到本地,然后打開HBuildX導入下載的uni-app文件夾,打開config文件夾下的config.js文件,雙擊,在右側頁面修改自己的域名地址,點擊保存,如下圖所示:

#### 8.點擊上冊導航欄發行,發行到小程序,如下圖所示:

#### 9.在彈出頁面填入微信小程序設置頁面獲取到的微信小程序名稱和appid,點擊發行,如下圖:
#### 
#### 10.頁面跳轉到小程序開發工具頁面,查看小程序的頁面顯示有沒有錯誤,若沒有頁面顯示沒問題,則點擊右上角,進行上傳,如下圖:

#### 11.回到微信小程序開發平臺,點擊左側導航欄管理->版本管理,查看開發版本,點擊提交審核按鈕,等小程序提交審核通過,微信收到通知后,在審核版本中會出現審核通過的版本信息,點擊發布即可。
