# 五:個性化
### 注意事項
~~~
1.更改個性化界面,改完之后,不需要重新同步打包
~~~
~~~
2.改完界面,記得保存并刷新,而且模板要更改版本號為你當前APP的版本,設置成“通用”是沒有變化的
~~~
~~~
3.如果界面沒有改變,檢查是否更改版本號,是否保存并刷新模板,是否重啟APP了
~~~
~~~
4.每個app的版本,都要對應設置后臺的一個模板版本號,比如4.0版本的app,你后臺沒有4.0的模板,是會顯示默認模板
~~~
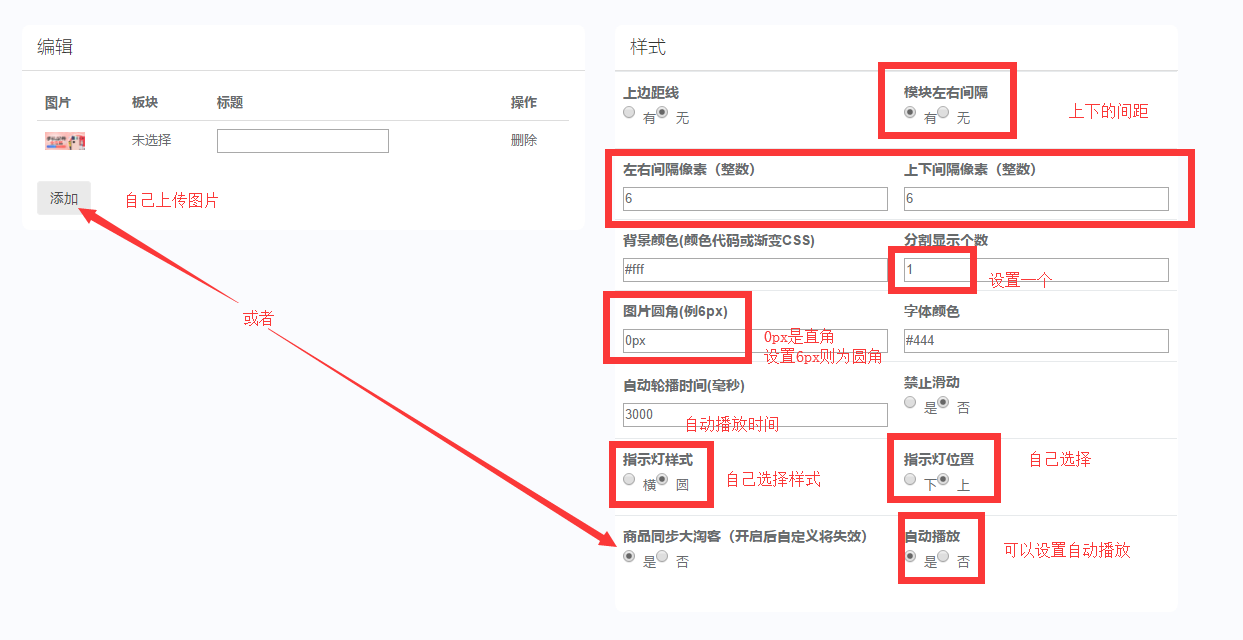
* #### **超期自定義樣式設置說明**

**1.上邊距線**:開啟后模塊上面有一條灰色的間隔線
**2.模塊左右間隔**:開啟后模塊與模塊之間有左右間距,下圖所示

**3.左右間隔像素**:圖與圖之間的左右間隔像素,需要填寫整數。普遍填寫6-10左右,下圖所示
**4.上下間隔像素**:圖與模塊之間的上下間隔,需要填寫整數。普遍填寫6-10左右,下圖所示
**5.背景顏色**:一般設置#fff,也是默認的白色,如果想設置其他顏色自行設置
**6.分割顯示個數**:設置后每個圖片按照顯示的100%÷分割個數 = 圖片的寬度%,如果設置左右間隔,會影響實際的顯示個數,自行更改即可
**7.圖片圓角**:一般圖片在未處理的情況下都是直角,可以直接設置圓角像素即可實現效果不需要在PS中設計,一般2-8px,自行更改嘗試
**8.字體顏色**:更改后字體顏色將變化
**9.自動輪播時間**:單位是毫秒,默認3000毫秒,不易過快
**10.禁止滑動**:開啟后將不能手動左右滑動,注意如果開啟了自動播放是可以正常切換,但不能手動滑動
**11.指示燈樣式**:在開啟自動輪播的情況下會出現指示燈,以便讓用戶知道正在預覽第幾個圖片,可選擇圓形樣式或者橫排的樣式,自行設置體驗
**12.指示燈位置**:設置后將改變指示燈的位置,下圖所示
上(圓角):

下(橫排):

**13.商品同步大淘客**:可以去掉原來的固定輪播圖切換現在的輪播圖,可隨意調整位置,開啟后將獲取大淘客的輪播圖商品專題進行顯示。
**14.自動播放**:開啟后將自動滑動播放
* * *
#### 1.使用該模塊實現:頭部的專題輪播圖

保存后實現效果:

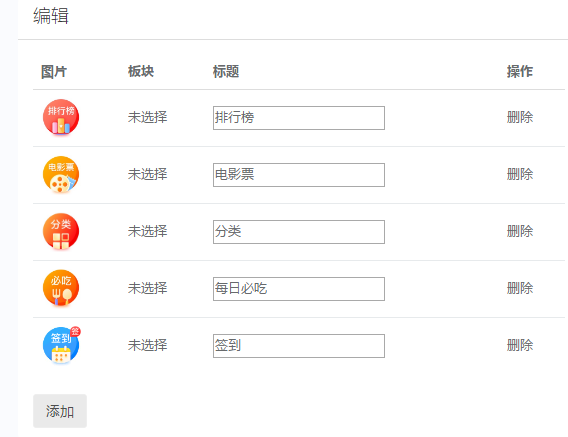
#### 2.使用該模塊實現4眼5眼效果

先添加眼的icon圖標

添加之后設置右邊的參數
一般五個眼設置左右間隔30,個數7.6個,由于左右間隔的空間比較大,可以適當更改顯示參數,直到調整到顯示五個眼為止
[](http://help.immmmmm.com/uploads/article/20190403/97dd52a9109d9e7e10d3f2975b19c149.png)
如果只顯示4或5個眼,可以禁止滑動效果。
[](http://help.immmmmm.com/uploads/article/20190403/89f3daaadb9f6ce471cffd6c9f86e6f0.png)
如果想設置多個眼進行左右滑動,則關閉禁止滑動選項,多追加幾個眼即可實現下圖所示效果
[](http://help.immmmmm.com/uploads/article/20190403/5f54b8a1dad26c66f50e8a348e3b9557.gif)
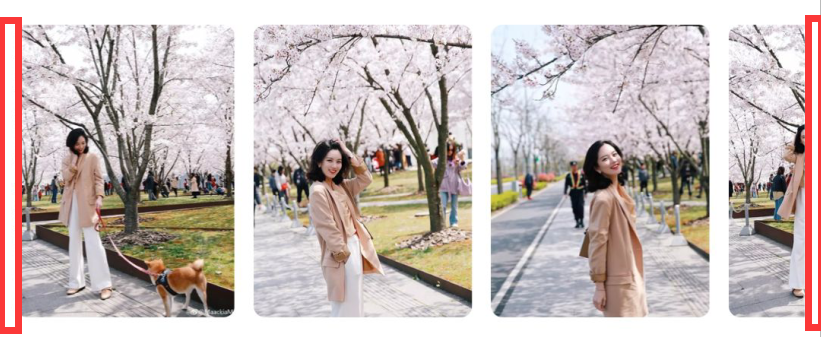
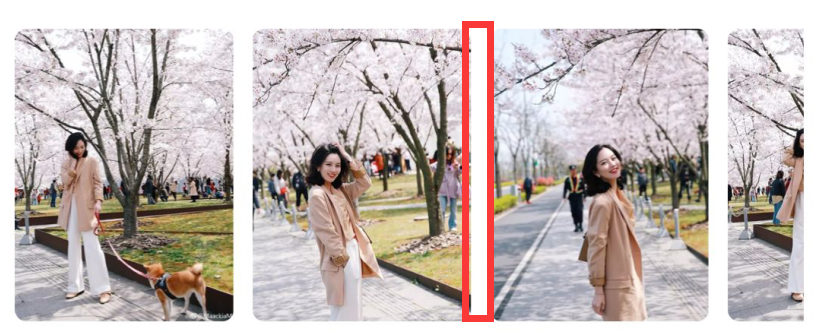
#### 3.使用該模塊實現:左右滑動顯示1.7個活動圖效果
[](http://help.immmmmm.com/uploads/article/20190403/76eea1ececf694e9cedbe8aac273a183.gif)
需要設置模塊間距上下左右像素(可選擇)圖片的圓角(可選擇)自動滑動播放(可選擇),顯示個數可設置1.6個或者自行設置即可實現該效果
[](http://help.immmmmm.com/uploads/article/20190403/b06759f66b8409b7f35e5cf53d3e858b.png)
#### 4.使用該模塊實現:左右滑動商品單品效果
[](http://help.immmmmm.com/uploads/article/20190403/dbdd83a8ca16d626bad5bc2cb36827cd.gif)
需要設置模塊間距上下左右像素(可選擇)圖片的圓角(可選擇)自動滑動播放(可選擇),顯示個數可設置3.4個或者自行設置即可實現該效果
[](http://help.immmmmm.com/uploads/article/20190403/92fdea8fb984149113084c944a82f722.png)
\*\*5.使用該模塊實現:實現現有的【活動圖】【拼圖三】【拼圖四】【拼圖五】效果 \*\*
例如拼圖1:
[](http://help.immmmmm.com/uploads/article/20190403/8af48abfa76dcae8127c5065e284ada4.jpg)
上傳活動圖之后設置邊距可選擇【無】,顯示填寫1就是現有的【活動圖】效果,填寫2是現有的【拼圖三】效果,填寫3是現有的【拼圖四】效果,填寫4是現有的【拼圖五】效果,可設置禁止左右滑動后與現有模塊無任何無別。也可以設置自動滑動播放或者分割顯示
[](http://help.immmmmm.com/uploads/article/20190403/858eefa464621152322240dd40cb5589.jpg)
可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/fa57bb5f8ef554038322841a302587b0.jpg)
如開啟左右滑動以及分割顯示可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/7214acb2a8320d90e20809267df535eb.gif)
配合使用可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/68091879378b300bff3b154c553d6402.gif)
**可克隆后臺共享模板自行體驗**
* * *
- 看前必讀
- 一、【新人必看】剛拿到后臺需要做什么
- 二、淘客系統每月需要更新的操作
- 三、常見APP細節設置匯總
- 【APP】常見問題
- ①:更新了APP版本后首頁打開不對?
- ②:如何手動修改用戶的邀請碼
- ③:如何手動修改用戶的會員等級
- ④:如何設置注冊會員就為超級會員等級別
- ⑤:如何每月結算訂單發放傭金
- ⑥:如何設置修改發圈/客服頁面的LOGO
- ⑦:為什么后臺設置的UI,打開APP沒生效?
- ⑧:多麥聯盟的商城為什么沒有同步顯示到后臺?
- ⑨:預估傭金為什么和實際傭金不一致
- ⑩:多麥合作商城打開顯示空白?
- ?:如何對接第三方客服系統?
- ?:淘寶蘇寧考拉等板塊顯示空白?
- ?授權過期了如何授權以及同步訂單
- 14:如何更改短信簽名為自己APP名字
- 【后臺】常見設置
- 商學院如何插入視頻
- 七牛云如何上傳視頻
- 如何獲取APP七牛云下載地址
- 淘寶聯盟比價生效通知
- 關于比價訂單的白話講解
- 換包名需要修改什么?
- APP端如何跳轉小程序
- 安卓空包簽名教程
- 騰訊云短信配置教程
- 支付寶紅包配置
- 搜索頁如何添加支付寶紅包入口
- 如何查看APP的包名和簽名
- 后臺設置常見問題匯總
- 【上架】安卓上架教程
- 【上架】蘋果上架教程
- 蘋果上架實戰理論篇,提交前必看3遍
- 【常識】上架前必看
- 一:蘋果上架是不是很難?
- 二:通俗講解影響蘋果審核的因素
- 三:上架各位置修改建議
- 四:各個拒絕原因解決辦法
- 第一步:蘋果開發者賬號申請
- 第二步:所需準備材料
- 第三步:打開審核模式,關閉微信登錄
- 第四步:生成蘋果安裝包
- 第五步:上傳安裝包并填寫信息
- 第六步:蘋果商店新版本更新教程
- 重要:蘋果正式上架之前如何測試?
- APP專屬密碼生成
- 蘋果公司賬號鄧白氏代碼申請教程
- 阿里百川SDK升級公告/注意事項/新版適配教程
- 【新方法】創建蘋果P12證書
- 【新方法】創建蘋果描述文件
- 最新IOS提交報錯提示解決教程
- 【更新】安卓/蘋果推送更新教程
- 安卓更新迭代
- 安卓Fir分發平臺安裝包更新
- 蘋果應用商店更新迭代
- 七牛云阿里云如何獲取下載地址更新
- 升級了APP之后打開頁面不對或者空白?
- 7.7如何設置三排5眼標題首頁?
- 新版會員升級頁面如何設置
- 雙11最新UI共享碼及設置教程
- 一、主頁
- 二、平臺系統設置
- 1:賬戶設置
- 2:系統其他設置
- 3:員工子賬號列表
- 4:靜態文件加速配置
- 5:平臺個性化設置
- 三、CPS聯盟設置
- 1、淘寶聯盟賬號管理
- 2、其他聯盟賬號管理
- 淘寶聯盟設置
- 京東聯盟
- 拼多多聯盟
- 蘇寧聯盟
- 唯品會聯盟
- 考拉聯盟
- 美團聯盟
- 3、多麥商城設置
- 4、廣告聯盟設置
- 快手聯盟廣告設置
- 四、APP端設置
- 1:打包必配設置
- 2:LOGO啟動圖設置
- 阿里百川安全圖片升級通知
- 3:SDK安全圖片
- 4:安卓/蘋果證書
- 5:APP打包
- 6:APP更新迭代
- 7:APP開屏廣告
- 8:搜索指令
- 9:發圈設置
- 10:其他設置
- 推送設置
- 分享設置
- APP分享
- 其他設置
- 11:騰訊優量匯廣告配置教程
- 7:蘋果P12證書創建
- 8:蘋果描述文件創建
- 9:蘋果上傳IPA教程
- 10:極光登陸驗證
- 五、會員用戶管理
- 六、個性化管理
- 0:各地方尺寸
- 1:首頁個性化
- 2:個人中心裝修
- 3:詳情頁裝修
- 4:自定義頁面裝修
- 5:APP登錄頁裝修
- 6:APP搜索頁裝修
- 7:右懸浮、底部裝修
- 七、微信小程序配置
- 【必看】小程序功能介紹
- 1、小程序價格與創建
- 2、小程序綁定與配置
- 3、小小程序淘寶PID設置
- 4、小程序個性化裝修
- 5、小程序體驗與提審
- 6、多麥活動消息換鏈接配置
- 7、任意網址消息換鏈接配置
- 8、小商店小程序對接教程
- 9、APP與小程序綁定、跳轉
- 10、優惠充值和折扣電影票
- 11、小程序如何對接微信客服
- 12、小程序地址位置權限申請教程
- 13、微信小程序客服設置
- 14、小程序內如何添加APP下載鏈接
- 15、小程序如何更新版本
- 16、如何對接最新更新的會員CPS充值插件
- 17、最新在線點餐插件申請教程
- 八、微信公眾號配置
- 1、公眾號查券設置
- 2、公眾號關注自動回復設置
- 3、公眾號關鍵詞查券設置
- 4、公眾號菜單欄設置
- 5、小程序內如何設置公眾號關注跳轉
- 九、代理合伙人
- 1、基本分傭設置
- 2、代理等級設置
- 3、分傭方案設置
- 4、分傭提前預留設置
- 5、代理用戶分組
- 6、代理用戶管理
- 7、CPS訂單管理
- 8、CPS訂單結算
- 9、CPS訂單報表
- 10、手動云同步訂單
- 11、公用聯盟分傭訂單
- 12、付費升級訂單
- 12、傭金比例設置詳細
- 十、資金管理
- 1、用戶提現與打款設置
- 2、提現自動打款(企業支付寶)
- 3、企業支付寶H5收款教程
- 4、微信支付商戶申請
- 5、微信H5收款配置
- 十一、推送消息
- 【新增】好單庫福利清單
- 六、自定義主題推廣
- 十二、共享后臺
- 后臺公告
- 共享后臺賬號管理(重要)
- 功能調整:高級版共享后臺升級通知
- 最新公告:個性化升級
- 共享后臺申請廣告位教程
- 十三、合伙人后臺
- 十四、多用戶嚴選自營商城
- 全部入駐商家管理
- 商戶后臺使用教程
- 主頁個性化列表
- 全部商品列表
- 退單商品審核
- 全部訂單報表
- 共享傭金發放
- 商家費用結算
- 創建騰訊云客服
- 十五、積分商城
- 1、基礎設置
- 2、自定義積分任務
- 3、積分商品
- 十六、商品管理
- 1、自定義選品
- 2、福利清單專題
- 十七、營銷活動
- 1、超級推薦人
- 2、限時返傭
- 玩法說明
- 具體配置教程
- 淘禮金模式
- 3、拉新紅包
- 4、特權卡
- 功能說明
- 最新說明
- 5、自動發卡系統
- 6、淘禮金創建
- 7、搶紅包功能
- 十八、商學院/發圈
- 以下為老版本教程,忽略
- ——————分割線————————
- 十六、紅包淘禮金
- 淘禮金權限申請和配置
- 限時返傭如何設置淘禮金模式
- 十七、【最新】限時返傭營銷功能配置教程
- 玩法功能說明
- 具體配置教程
- 限時返傭如何設置淘禮金立減模式
- 十八、【最新】拉新紅包營銷配置教程
- 二十、【熱點】特權卡營銷
- 騎士特權卡功能說明
- 如何申請對接騎士特權卡
- 后臺:基礎必配設置
- 后臺:卡號創建
- 后臺:特權商品設置
- 最新特權卡鏈接
- 【最新公告】個性化升級
- 老用戶:7.1版本與7.2版本新增配置
- 7.2版本新增設置
- 7.1版本:常見問題說明
- 7.1版本如何配置最新版微信SDK和蘋果登錄
- 7.1版本APP打包必配設置中新增的三個設置
- 7.1頭部導航白了不顯示的解決辦法
- 常見后臺配置問題
- ①:API使用教程以及定制需求
- ②:WebView使用介紹
- ③:如何在微信開發平臺創建應用?
- ④:什么情況下需要重新同步打包?
- ⑤:個性化更改界面為什么不生效
- ⑥:蘋果領券不跳轉領券頁面問題
- ⑦:換包名怎么換?
- ⑧:拼多多不跳轉領券
- 如何配置微信開放平臺
- 常用第三方注冊平臺
- 不包括com.apple.developer.associated.damains的權利。
- 如何填寫scheme?
- 微信API接口實例(第三方開發者)
- 支付寶微信H5支付,目前已經使用的場景
- 建議配置:阿里云OSS儲存配置教程 - 更快的圖片加載速度以及全球的CND加速
- 出現該版本模塊未綁定
- 如何進行安卓安裝包加固,安卓加固教程
- 【三方對接】團油、信用卡、多寶魚等平臺
- 對接團油、信用卡、pos機、手機卡
- 團油配置
- 【618】淘寶聯盟天貓618超級玩法與營銷方案
- 2020年5月19日淘寶聯盟618新玩法預熱推送
- 2020年5月19日天貓618超級晚營銷方案
