# :-: 五:個性化
* #### **超期自定義樣式設置說明**

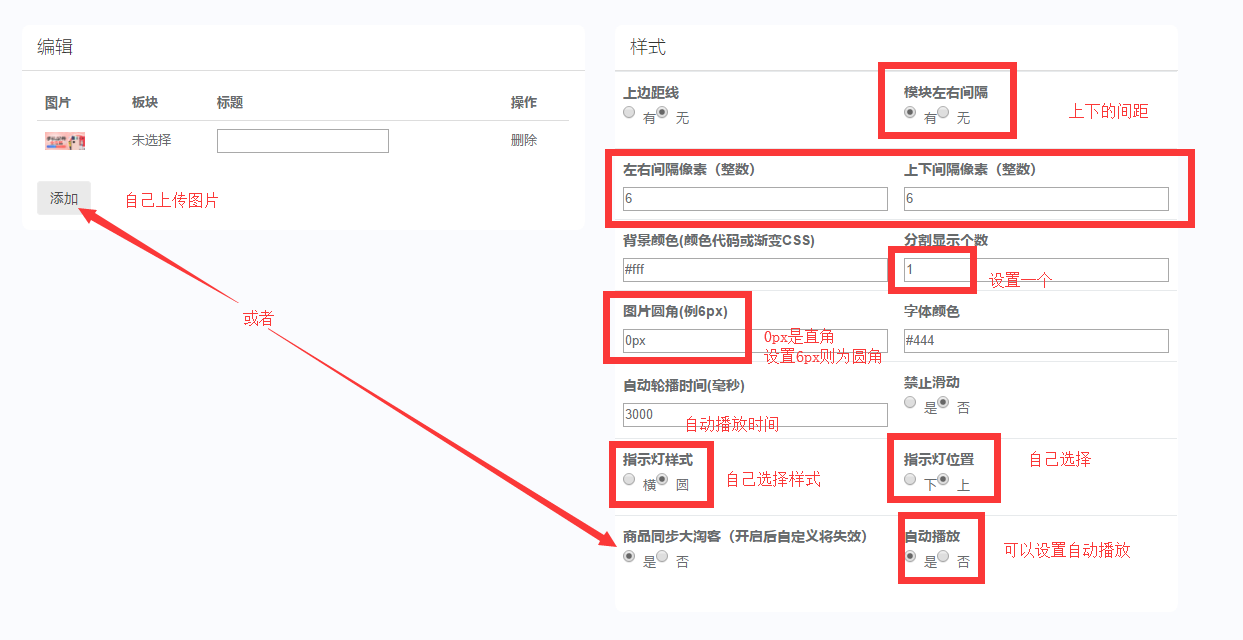
**1.上邊距線**:開啟后模塊上面有一條灰色的間隔線
**2.模塊左右間隔**:開啟后模塊與模塊之間有左右間距,下圖所示

**3.左右間隔像素**:圖與圖之間的左右間隔像素,需要填寫整數。普遍填寫6-10左右,下圖所示
**4.上下間隔像素**:圖與模塊之間的上下間隔,需要填寫整數。普遍填寫6-10左右,下圖所示
**5.背景顏色**:一般設置#fff,也是默認的白色,如果想設置其他顏色自行設置
**6.分割顯示個數**:設置后每個圖片按照顯示的100%÷分割個數 = 圖片的寬度%,如果設置左右間隔,會影響實際的顯示個數,自行更改即可
**7.圖片圓角**:一般圖片在未處理的情況下都是直角,可以直接設置圓角像素即可實現效果不需要在PS中設計,一般2-8px,自行更改嘗試
**8.字體顏色**:更改后字體顏色將變化
**9.自動輪播時間**:單位是毫秒,默認3000毫秒,不易過快
**10.禁止滑動**:開啟后將不能手動左右滑動,注意如果開啟了自動播放是可以正常切換,但不能手動滑動
**11.指示燈樣式**:在開啟自動輪播的情況下會出現指示燈,以便讓用戶知道正在預覽第幾個圖片,可選擇圓形樣式或者橫排的樣式,自行設置體驗
**12.指示燈位置**:設置后將改變指示燈的位置,下圖所示
上(圓角):

下(橫排):

**13.商品同步大淘客**:可以去掉原來的固定輪播圖切換現在的輪播圖,可隨意調整位置,開啟后將獲取大淘客的輪播圖商品專題進行顯示。
**14.自動播放**:開啟后將自動滑動播放
* * *
#### 1.使用該模塊實現:頭部的專題輪播圖

保存后實現效果:

#### 2.使用該模塊實現4眼5眼效果

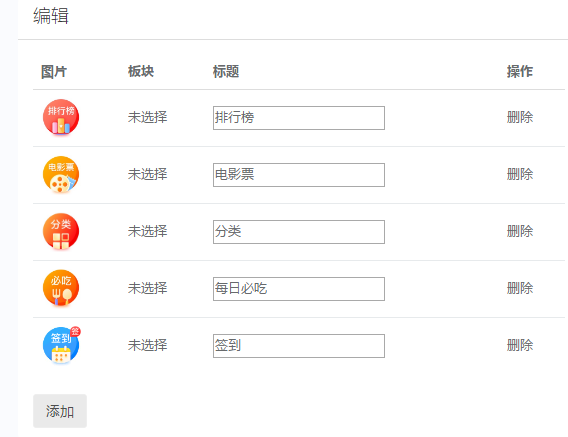
先添加眼的icon圖標

添加之后設置右邊的參數
一般五個眼設置左右間隔30,個數7.6個,由于左右間隔的空間比較大,可以適當更改顯示參數,直到調整到顯示五個眼為止
[](http://help.immmmmm.com/uploads/article/20190403/97dd52a9109d9e7e10d3f2975b19c149.png)
如果只顯示4或5個眼,可以禁止滑動效果。
[](http://help.immmmmm.com/uploads/article/20190403/89f3daaadb9f6ce471cffd6c9f86e6f0.png)
如果想設置多個眼進行左右滑動,則關閉禁止滑動選項,多追加幾個眼即可實現下圖所示效果
[](http://help.immmmmm.com/uploads/article/20190403/5f54b8a1dad26c66f50e8a348e3b9557.gif)
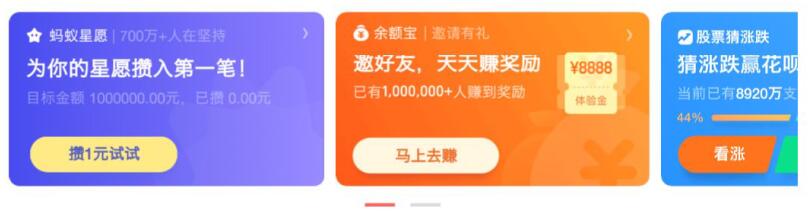
#### 3.使用該模塊實現:左右滑動顯示1.7個活動圖效果
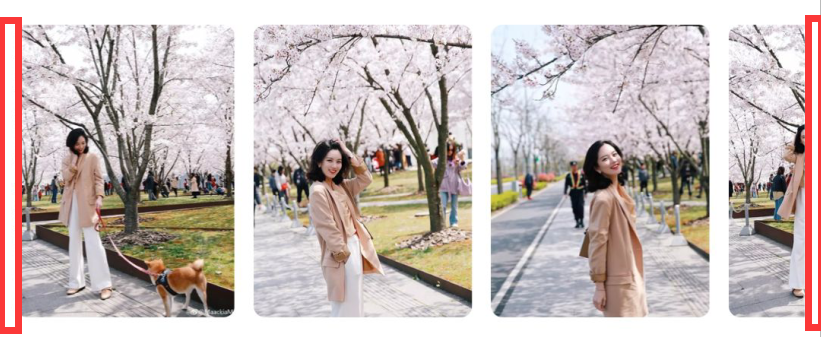
[](http://help.immmmmm.com/uploads/article/20190403/76eea1ececf694e9cedbe8aac273a183.gif)
需要設置模塊間距上下左右像素(可選擇)圖片的圓角(可選擇)自動滑動播放(可選擇),顯示個數可設置1.6個或者自行設置即可實現該效果
[](http://help.immmmmm.com/uploads/article/20190403/b06759f66b8409b7f35e5cf53d3e858b.png)
#### 4.使用該模塊實現:左右滑動商品單品效果
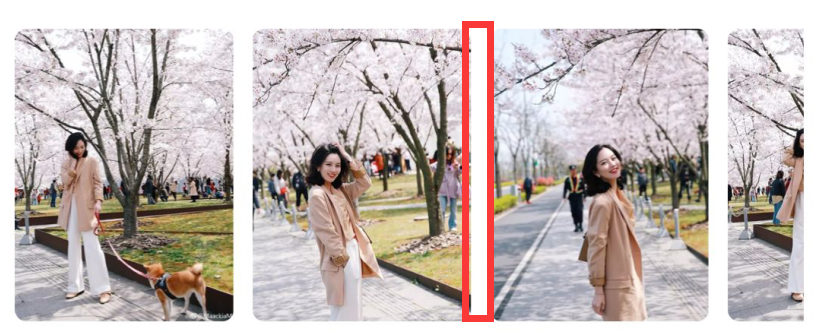
[](http://help.immmmmm.com/uploads/article/20190403/dbdd83a8ca16d626bad5bc2cb36827cd.gif)
需要設置模塊間距上下左右像素(可選擇)圖片的圓角(可選擇)自動滑動播放(可選擇),顯示個數可設置3.4個或者自行設置即可實現該效果
[](http://help.immmmmm.com/uploads/article/20190403/92fdea8fb984149113084c944a82f722.png)
\*\*5.使用該模塊實現:實現現有的【活動圖】【拼圖三】【拼圖四】【拼圖五】效果 \*\*
例如拼圖1:
[](http://help.immmmmm.com/uploads/article/20190403/8af48abfa76dcae8127c5065e284ada4.jpg)
上傳活動圖之后設置邊距可選擇【無】,顯示填寫1就是現有的【活動圖】效果,填寫2是現有的【拼圖三】效果,填寫3是現有的【拼圖四】效果,填寫4是現有的【拼圖五】效果,可設置禁止左右滑動后與現有模塊無任何無別。也可以設置自動滑動播放或者分割顯示
[](http://help.immmmmm.com/uploads/article/20190403/858eefa464621152322240dd40cb5589.jpg)
可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/fa57bb5f8ef554038322841a302587b0.jpg)
如開啟左右滑動以及分割顯示可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/7214acb2a8320d90e20809267df535eb.gif)
配合使用可實現以下效果
[](http://help.immmmmm.com/uploads/article/20190403/68091879378b300bff3b154c553d6402.gif)
**可克隆后臺共享模板自行體驗**
* * *
### 注意事項
~~~
1.更改個性化界面,改完之后,不需要重新同步打包
~~~
~~~
2.改完界面,記得保存并刷新,而且模板要更改版本號為你當前APP的版本,設置成“通用”是沒有變化的
~~~
~~~
3.如果界面沒有改變,檢查是否更改版本號,是否保存并刷新模板,是否重啟APP了
~~~
~~~
4.每個app的版本,都要對應設置后臺的一個模板版本號,比如4.0版本的app,你后臺沒有4.0的模板,是會顯示默認模板的,所以需要你克隆一個你正在
~~~
- 看前必讀
- 一、主頁
- 二、平臺系統設置
- 1:賬戶設置
- 2:聯盟設置
- 淘寶(渠道申請教程)
- 淘寶(渠道配置教程)
- 京東申請教程
- 京東配置教程
- 拼多多配置教程
- 3:其他設置
- 4:靜態文件加速配置
- 5:私有域名綁定
- 6:平臺個性化設置
- 三、APP端設置
- 1:打包必配設置
- 2:LOGO啟動圖設置
- 3:SDK安全圖片
- 4:安卓/蘋果證書
- 5:APP打包
- 6:APP更新迭代
- 7:其他設置
- 推送設置
- 分享設置
- APP下載
- 四、會員用戶管理
- 五、個性化
- 各地方尺寸
- 六、自定義主題推廣
- 七、閃屏廣告
- 八、搜索指令
- 九、推送消息
- 十、共享后臺
- 后臺公告
- 共享后臺賬號管理(重要)
- 十一、自營商城
- 店鋪設置
- 個性化列表
- 訂單報表
- 訂單列表
- 商品/運費/類目管理
- 十二、合伙人分銷
- 基本分傭設置
- 代理用戶管理
- CPS訂單管理
- 云訂單測試
- 云發單
- 十三、資金管理
- 資金支付設置
- 十四、積分商城
- 十五、紅包淘禮金
- 十六、商學院發圈
- 十七、開放API
- 十八、其他
- 常見問題和說明
- ①:API使用教程以及定制需求
- ②:WebView使用介紹
- ③:如何在微信開發平臺創建應用?
- ④:什么情況下需要重新同步打包?
- ⑤:個性化更改界面為什么不生效
- ⑥:蘋果領券不跳轉領券頁面問題
- ⑦:換包名怎么換?
- ⑧:拼多多不跳轉領券
- 聯盟渠道和會員權限新政策解讀和應對指南
