## 1.前言
目前官方開發的小程序均使用uniapp開發(非微信原生),所以此章節單獨指導大家怎么使用uniapp,
> 用uniapp開發有什么好處,這里簡單提一下,一是學習成本低,一般前端會vue看點教程能很快入門,而且一套代碼就能發布到iOS、Android、Web(響應式)、以及各種小程序(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺,插件市場也有大量二開框架及大量優秀使用案例,在國內基本是開發各種小程序的首選
*****
## 2.下載編輯器
下載地址:https://www.dcloud.io/hbuilderx.html 下載并安裝
**注意**:如果是第一次使用,需要先配置小程序ide的相關路徑,才能運行成功。如下圖,需在輸入框輸入微信開發者工具的安裝路徑。

? 打開微信開發者工具,點擊工具欄`設置`→`安全`→`服務端口`開啟。

打開項目里的`manifest.json`配置文件
點擊微信小程序配置,填寫您的`微信小程序AppID`
*****
## 3.安裝插件
常規項目需要安裝less編譯 scss/sass編譯等,頂部導航欄【工具】-【插件安裝】,通常你沒安裝插件會給你提示,點提示安裝插件即可,完全傻瓜化
*****
## 4.導入項目
一般項目位于者插件uniapp目錄里面,直接將文件拖進hbuilderx編輯器即可
## 5.運行項目
頂部導航欄點擊【運行】,可以運行到h5和各種小程序環境

*****
## 6.發布項目
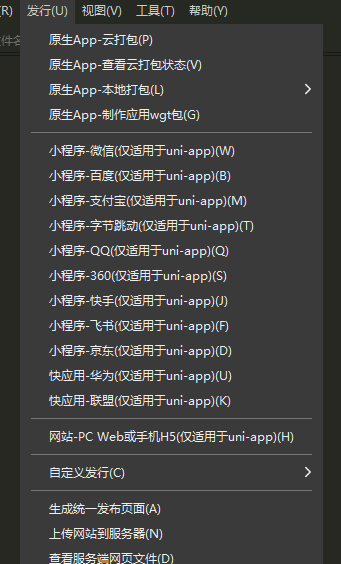
頂部導航欄點擊【發行】,可以運行到h5和各種小程序環境,小程序則在微信開發者工具點擊上傳即可

*****
## 7.預覽項目
有些模塊或者插件后臺有預覽,那你需要將項目頂部導航欄點擊【發行】-【網站-PC Web或手機H5】
然后將編譯出來的包放置網站的運行目錄也就是public目錄下
新建一個目錄以模塊命令,比如H5設計模塊,那就是diywap目錄

*****
## 8.常見問題
1.提示上傳代碼超出限制,可選擇`運行`-`運行到小程序`-`運行時是否壓縮代碼`打勾
2.小程序圖片不顯示,由于yzncms上傳圖片默認不帶域名,只需要修改`config/app.php`配置`cdnurl`,如:`http://www.yzncms.com`
- 與1.4版本差異說明
- 序言
- 使用條款
- 安裝
- 環境搭建
- 事件
- 表單生成
- 數據限制
- 命令行
- 注意事項
- 一鍵生成CRUD
- 一鍵生成菜單
- 一鍵安裝
- 一鍵壓縮打包
- 系統配置
- 常規字段
- 特殊字段1:高級下拉框[selectpage]
- 特殊字段2:自定義字段
- 特殊字段3:自定義多圖片
- 郵箱/短信類
- 前端&組件
- 后臺前端框架
- 文件上傳
- table數據表格
- auth權限驗證
- 動態顯示(Favisible)
- 動態下拉(SelectPage)
- 鍵值組件(Fieldlist)
- 標簽輸入
- uniapp教程
- ??插件使用說明
- YznBBS論壇【bbs】
- 簡介
- 注意事項
- cms內容管理【cms】
- 變量/常量
- 函數
- getCategory - 欄目獲取
- catpos - 面包屑
- seo - 生成SEO
- buildCatUrl - 生成欄目URL
- buildContentUrl - 創建內容鏈接
- 標簽
- 公共參數
- 欄目標簽
- 列表標簽
- 排序標簽
- 上一頁標簽
- 下一頁標簽
- Tags標簽
- 萬能標簽
- 原生標簽
- 搜索頁
- 篩選頁
- 內容詳情頁
- 模板
- 技巧/問題
- 敏感詞檢測
- 欄目授權不全
- 循環表格
- 部分虛擬主機tags頁面報錯
- 內容頁分頁
- 分頁偽靜態
- 實現電腦和手機模板分離
- 閱讀收費
- 友情鏈接【links】
- 聊天室【chatroom】
- 簡介
- 前端安裝
- 后端
- 創建wss服務
- 注意事項
- 自定義表單【formguide】
- 調用方式
- 支付插件【pay】
- 支付寶
- 微信
- 萬能采集【collection】
- 采集列表規則
- 采集內容規則
- 關于圖片
- H5設計【diywap】
- 接口文檔【apidoc】
- 返回頂部【returntop】
- 通用數據導出【dataoutput】
- 通用數據導入【dataimport】
- 多通道短信【easysms】
- 塞郵郵箱【saiyouems】
- 第三方登錄【synclogin】
- 中文分詞【getwords】
- QQ客服【kefu】
- 地圖位置【address】
- 智能人機驗證【vaptcha】
- 數據轉換【v9toyzn】
- 數據轉換【dedetoyzn】
- 百度收錄查詢【baidurecord】
- 蜘蛛訪問統計【spider】
- editormd編輯器【editormd】
- Easymde編輯器【easymde】
- 百度ueditor插件【ueditor】
- TinyMCE富文本編輯器
- 敏感詞檢測【sensitive】
- 郵箱發送【phpmailer】
- 內容收藏【favorite】
- 隊列插件【queue】
- 七牛云【qiniu】
- 阿里云oss【alioss】
- 騰訊云【cos】
- 迅搜全文檢索【xunsearch】
- 評論插件【comments】
- 會員邀請【invite】
- 快遞查詢插件【expressquery】
- 禮品卡提貨系統【pickup】
- 地區插件【area】
- IP歸屬地查詢【ipregion】
- 百度統計插件【baidutongji】
- 消息通知【notice】
- 微信管理【wechat】
- 在線投票系統【vote】
- 圖片處理【imgproc】
- 后臺登錄主題【adminlogin】
- 文檔管理系統【docs】
- 頻率限制【throttle】
- 2FA雙因子驗證【twofas】
- 智能AI摘要【summaraidgpt】
- ??開發者入駐
- 申請入駐
- 建立私庫
- 插件入駐流程
- 模板入駐流程
- ??插件開發
- 目錄結構
- 數據庫
- 測試數據
- 插件信息
- 插件配置
- 核心文件
- 插件函數
- 跨域配置
- 常見問題
- YznCMS開發遇到錯誤怎么辦?(新手必看)
- 開啟調試模式
- 偽靜態(URL重寫)
- 如何去除訪問鏈接中的index.php
- 各類虛擬主機偽靜態使用注意事項
- 如何自定義404頁面顯示模板
- 管理員登錄時提示請于1天后再嘗試登錄
- 寶塔面板一鍵部署
- 后臺登錄時驗證碼不顯示
- 后臺密碼忘記重置方法
- 關于編輯器的一些說明
- 如何重置后臺登錄地址
- 如何修改或禁用左側菜單欄的角標
- 高版本php報錯怎么辦
- 如何關閉前臺會員中心
- composer
- composer簡介
- 內置composer
- 常用命令
- 參考文檔
- 安全建議
- 更新日記和補丁包
