### 一,獲取前端
前端所在位置

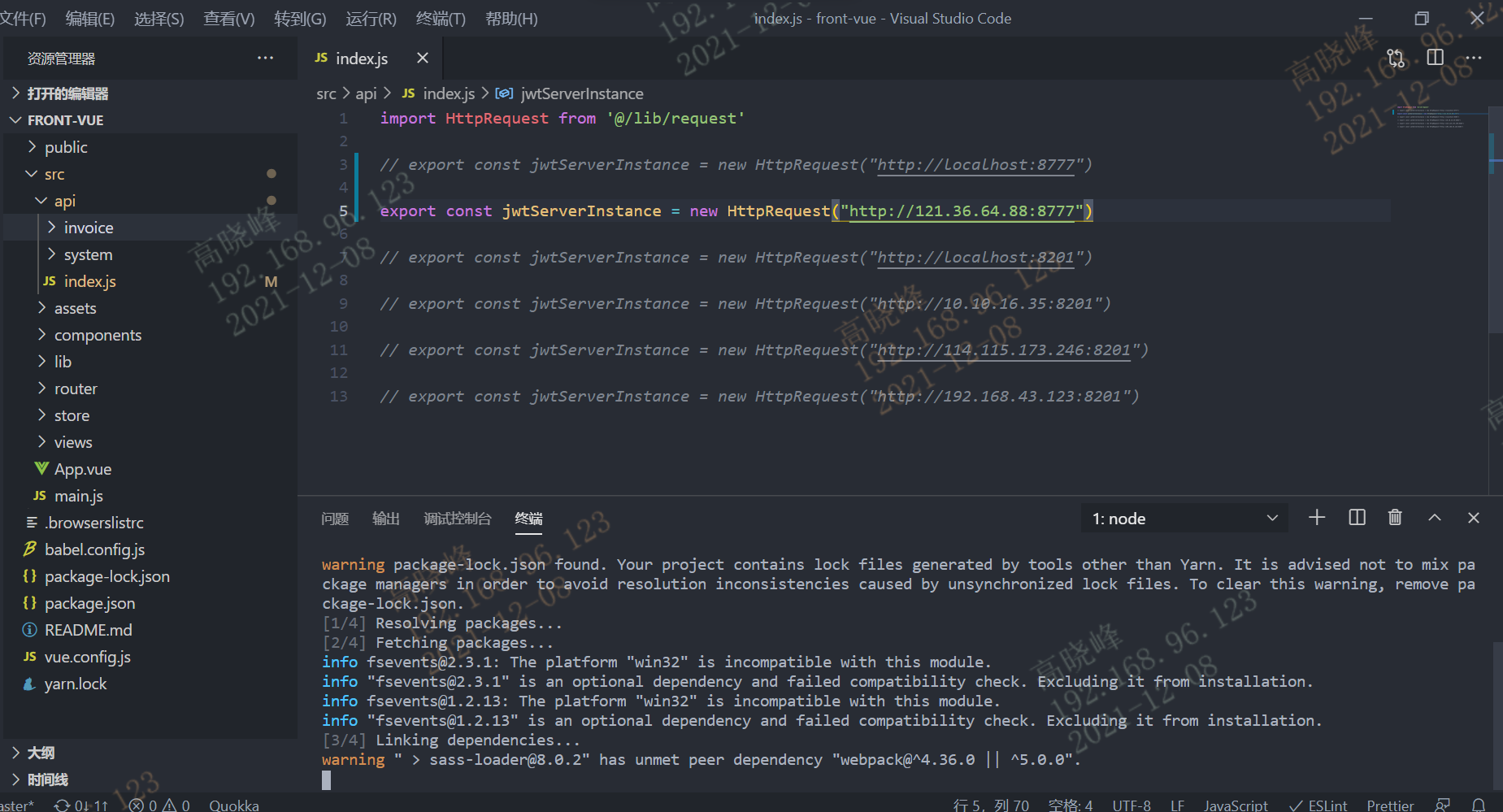
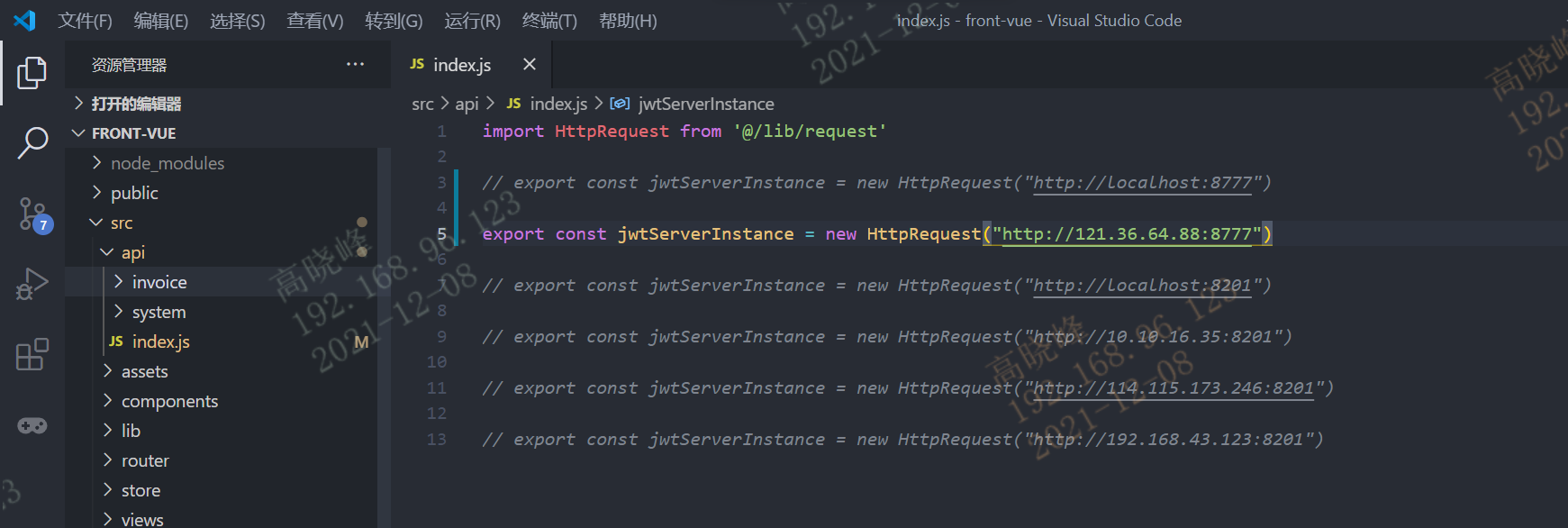
用vscode打開前端,yarn初始化

完成后,修改index.js.修改請求IP為服務器IP

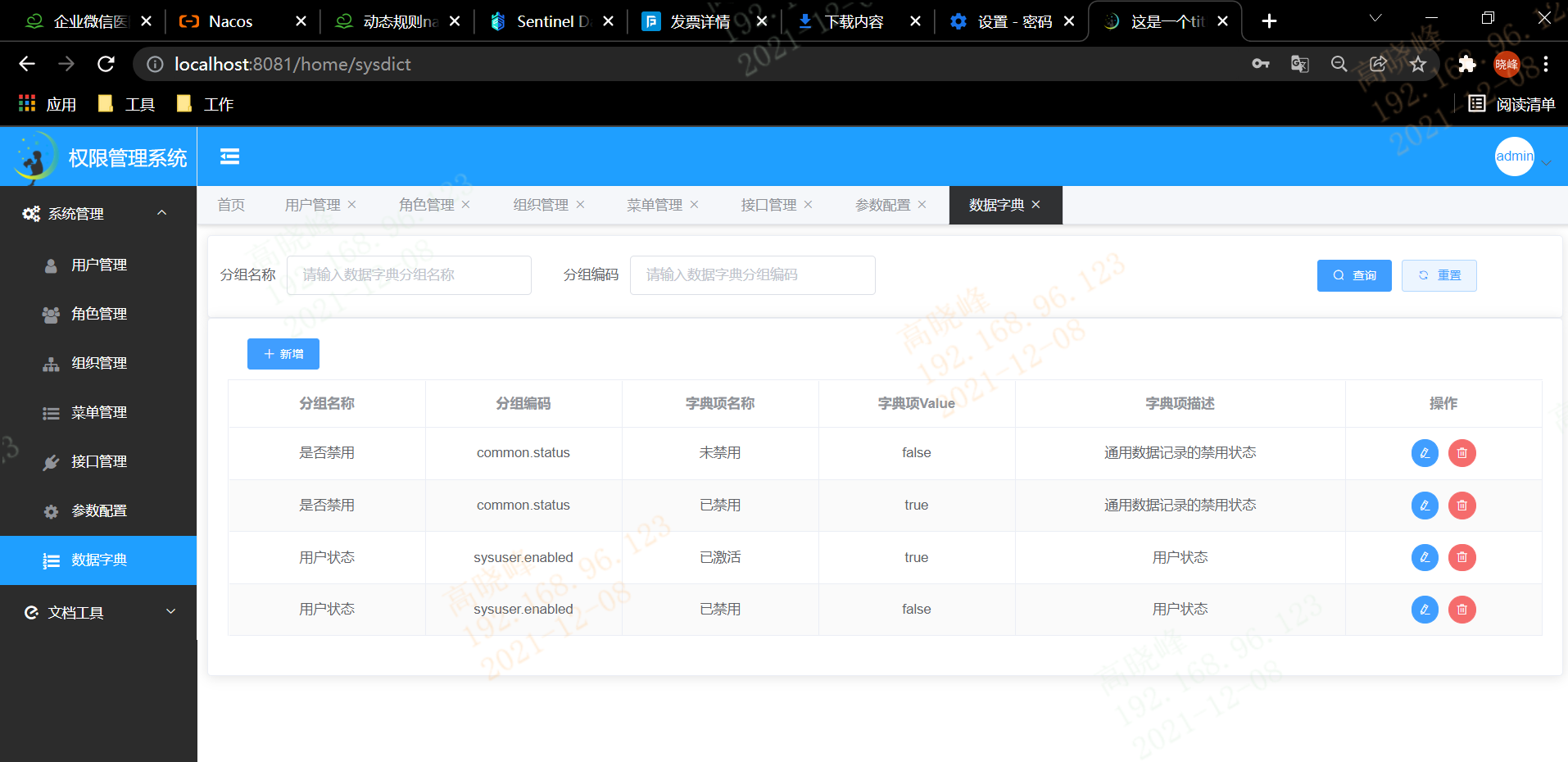
```yarn serve```啟動vue,點擊鏈接進入前端
```admin/Abcd1234```

### 二,打包部署
```yarn build```打包vue前端項目,打包完可以看到一個 dist文件夾

在服務器創建兩個文件夾

在conf文件夾內放入 nginx,conf文件
生成新的docker鏡像,啟動nginx服務
~~~
sudo docker run --name nginx-hospital --restart always -d -p 8081:8080 -v /mnt/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /mnt/nginx/html:/usr/share/nginx/html nginx
~~~
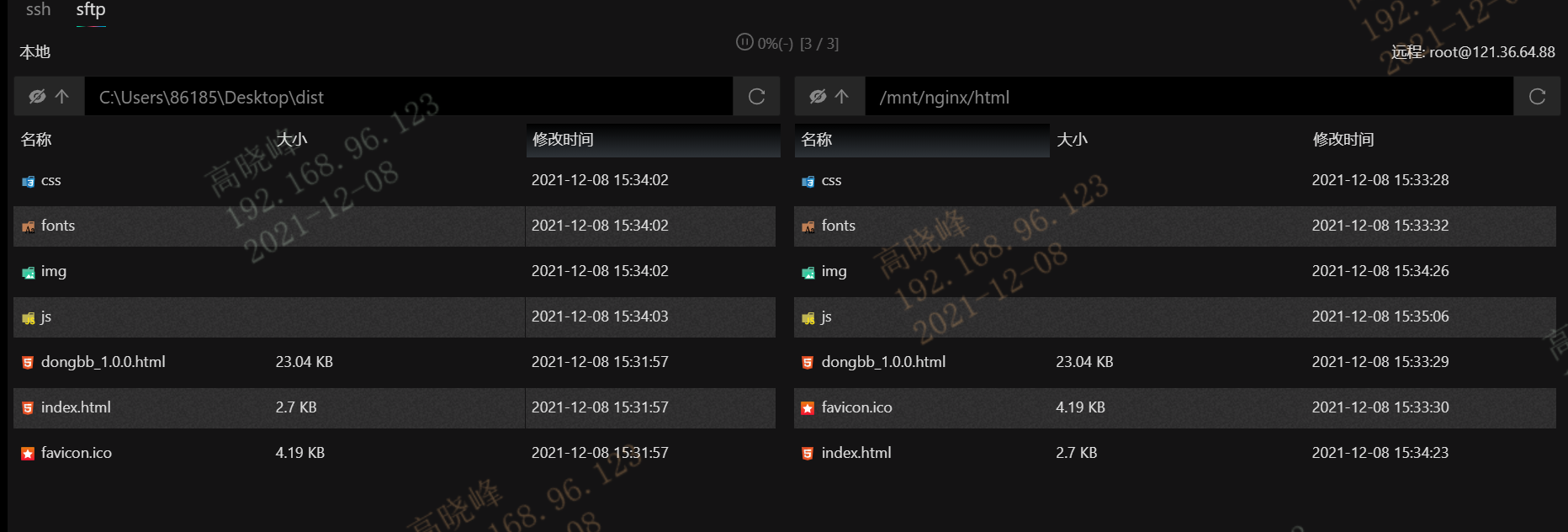
將打包的前端放入服務器

```docker restart nginx-hospital ```重啟服務
http://121.36.64.88:8081
登陸 admin/Abcd1234

后續不需要重啟nginx,只需要覆蓋前端就可以
- 第一章 環境準備
- 1.1 服務器的鏈接
- 1.2 docker容器的安裝
- 1.2.1 docker卸載
- 1.3 docker容器下mysql數據庫安裝
- 1.4 docker容器下nginx服務安裝
- 1.5 docker容器安裝oracle數據庫
- 1.6 linux安裝mysql
- 1.7 linux安裝nginx
- 1.8 podman的安裝
- 1.9 redis的安裝
- 1.10 docker安裝kkfileview
- 1.11 docker安裝xxl-job
- 第二章 開發環境搭建
- 2.1 開發包的獲取
- 2.2 nacos的下載和安裝
- 2.3 gitlab安裝部署(服務器cpu過高已關閉)
- 2.3.1 卸載刪除gitlab
- 2.3.2 gitlab使用
- 2.4 springcloud服務配置打包
- 2.5 前端配置打包部署
- 2.6 xxljob配置集成
- 番外
- 1.0 虛擬機環境的搭建
