# 環境要求
* PHP >= 7.2.0
* PHP BCMath 擴展
* PHP Ctype 擴展
* PHP JSON 擴展
* PHP Mbstring 擴展
* PHP OpenSSL 擴展
* PHP PDO 擴展
* PHP Tokenizer 擴展
* PHP XML 擴展
# 安裝 Laravel
Laravel 使用 Composer 管理依賴,所以,安裝之前確保已經在機器上安裝了
## 通過 Laravel 安裝器
首先,我們可以通過 Laravel 安裝器安裝 Laravel,在此之前,需要通過 Composer 安裝 Laravel 安裝器:
> composer global require laravel/installer
安裝完成后,只需通過 laravel new 命令即可在當前目錄下創建一個新的 Laravel 應用,例如,laravel new post 將會創建一個名為 post 的新 Laravel 應用,且包含所有已安裝的 Laravel 依賴:
> laravel new post
## 通過 Composer Create-Project
你還可以在終端中通過 Composer 的 create-project 命令來安裝 Laravel 應用:
> composer create-project --prefer-dist laravel/laravel post
如果要下載安裝 Laravel 其他版本應用,比如 5.8 版本,可以使用這個命令:
> composer create-project --prefer-dist laravel/laravel post 5.8.\*。
# 虛擬域名配置
> 注:不同的集成環境配置的虛擬域名的方式不一樣,使用laragon集成環境會自己生成項目同名加test后綴域名,使用phpstudy也可以自己配置虛擬域名,我這里使用的wamp環境,下面就進行虛擬域名的配置
* 上面我們已經創建了一個項目名為`post`的項目,我們將項目的虛擬域名設置為`post.test`
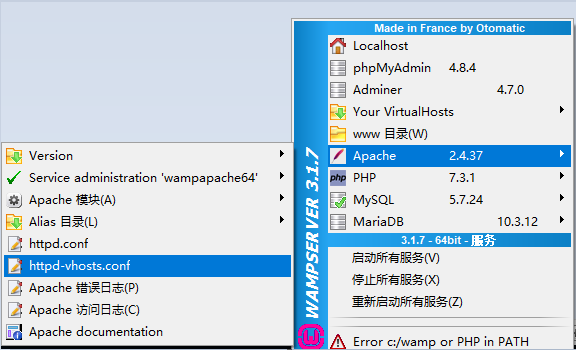
在 wamp集成環境中,打開`httpd-vhosts.conf`進行配置:

> 配置項目路徑,我的項目放在`C:\wamp\www`中,配置虛擬域名為`post.test`
```
<VirtualHost *:80>
DocumentRoot "C:\wamp\www\post\public"
ServerName post.test
DirectoryIndex index.php
<Directory />
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
```
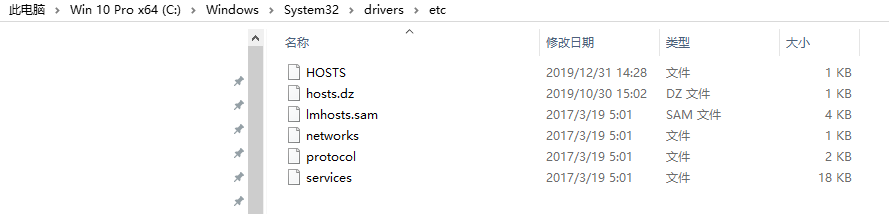
修改系統HOSTS文件:

在hosts中添加一行,重啟wamp環境,虛擬域名就配置好了,就可以通過`post.test`訪問我們的項目了,至此我們的項目的搭建已經完成,可以進行接下來的開發了
`127.0.0.1 post.test`