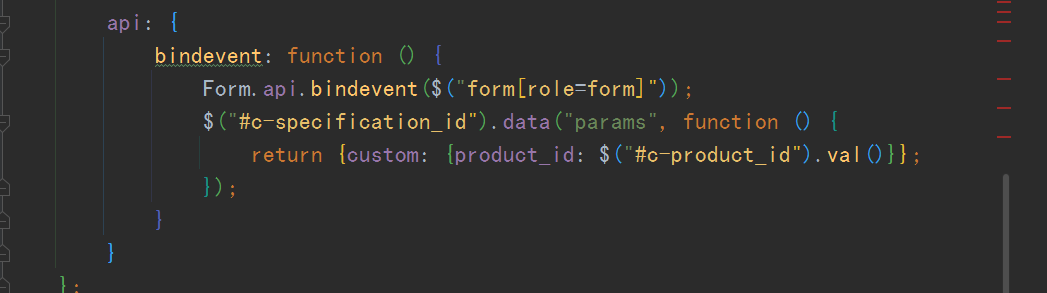
js

~~~
//$('#c-specification') 為第二個select的id
//product_id 為條件字段名
//$("#c-product_id") 為第一個select的id
$("#c-specification_id").data("params", function () {
return {custom: {product_id: $("#c-product_id").val()}};
});
~~~

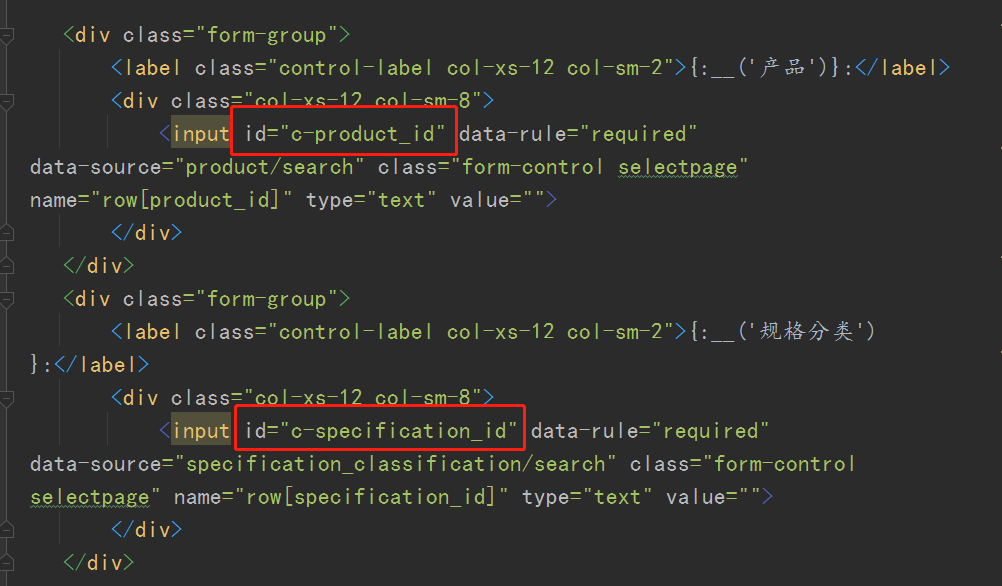
add
~~~
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('產品')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-product_id" data-rule="required" data-source="product/search" class="form-control selectpage" name="row[product_id]" type="text" value="">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('規格分類')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-specification_id" data-rule="required" data-source="specification_classification/search" class="form-control selectpage" name="row[specification_id]" type="text" value="">
</div>
</div>
~~~
edit
~~~
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('產品')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-product_id" data-rule="required" data-source="product/search" class="form-control selectpage" name="row[product_id]" type="text" value="{$row.product_id|htmlentities}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('規格分類')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-specification_id" data-rule="required" data-source="specification_classification/search" class="form-control selectpage" name="row[specification_id]" type="text" value="{$row.specification_id|htmlentities}">
</div>
</div>
~~~
