<a href="https://kuaitu.taobao.com" target="_blank"><p><img src="https://img.kancloud.cn/ac/2b/ac2b61418539db7cd71a6a4217821a2f_950x120.gif" alt=""></p></a>
<hr>
<p>圖框是公司形象窗口,也是施工圖檢索類別/位置/比例等圖紙信息的入口。制圖中,圖框一般1:1在布局中繪制,或者在模型根據比例縮放。出圖時要根據圖名、圖號、序號等屬性需要排版。</p>
<p>快圖工具TK圖框功能,用戶可導入自定義圖框,并可根據需要按比例一鍵插入圖紙,提高效率。</p>
<blockquote class="success"><p>快圖工具關聯命令:<br>
LM繪制立面自動套圖框<br>
LMA批量立面自動套圖框<br>
PPP批量平面排圖自動套圖框</p></blockquote>
<p>?按需瀏覽,重點標星*</p>
<blockquote class="default"><p>一、制作圖框屬性定義**<br>
二、TK界面介紹*<br>
三、自定義圖框教程(標準/全高/全寬)***<br>
四、公司圖框直接導入快圖自定義圖框***(一鍵導入)<br>
五、修改圖框常見問題</p></blockquote>
<h3><strong>操作細則</strong></h3>
<p><strong>一、制作圖框屬性定義**</strong></p>

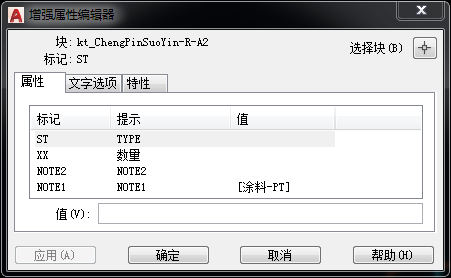
<p>上圖增強屬性塊(命令:_eattedit)只可修改同一塊內屬性值及屬性的特性,如:屬性的文字顏色線形圖層等。但對塊內的圖形不能修改、編輯。</p>
<p>01.制作屬性文本。<a href="http://kt.abxy.cn/kt_20220508001/2791799">命令ZSX</a>(轉屬性拼音首字母)</p>
<p>圖框屬性文本一般包含:</p>
<p>項目名稱,圖名,圖號,階段(施工圖,竣工圖等階段),比例,日期,序號(方便索引查找圖紙)。其他根據自己公司需求添加屬性。</p>
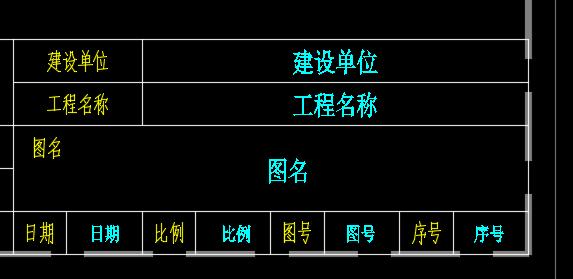
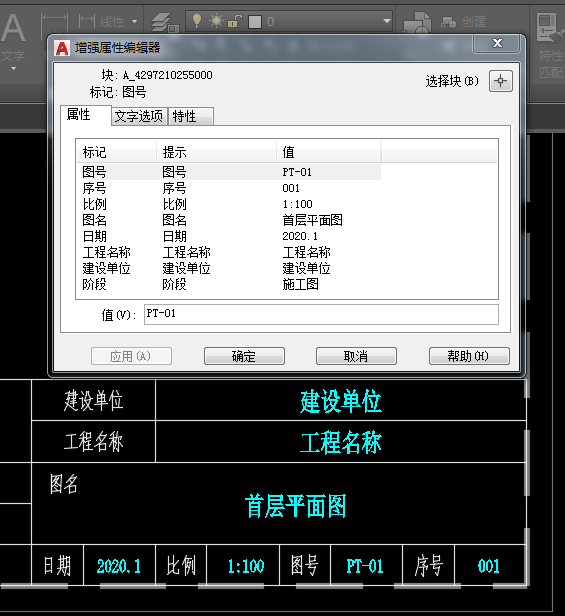
<p>進入實操:準備1:1的圖框,設置好需要的屬性文本內容、大小(必須為單行文本)。如圖黃色文字<br>
](images/screenshot_1654312954982.png)
</p>
<p>02.設置對正方式</p>
<p>做屬性圖框時,由于圖鑒欄限制,一般屬性文本對正方式為中間往兩邊偏移,即中間對齊方式(具體以自己公司需求為準)<br>
選中需要設置對齊的文字(如圖黃色文字)→TA命令→選擇中間對齊,具體命令操作看視頻示例:<br>
<div style="position: relative; width: 100%; height: 0px; padding-bottom: 56.25%;">
<div style="position: absolute; inset: 0px; width: 100%; height: 100%;">
<iframe width="100%" height="100%" allow="autoplay" src="//player.bilibili.com/player.html?bvid=BV1gv4y137C7&password=&autoplay=false#www.hmoore.net" name="iframeId" id="iframeId" frameborder="0" allowfullscreen="true" scrolling="no"></iframe>
</div></div>
<br>
03.<a href="http://kt.abxy.cn/kt_20220508001/2791799">命令ZSX</a>生成屬性塊→屬性塊用X命令炸開變成屬性文本(屬性塊不能二次建塊,所以要炸開變成屬性文本)→炸開后的屬性文本和圖框一起用快圖<a href="http://kt.abxy.cn/kt_20220508001/2791690">命令B</a>建塊→最終生成屬性圖框<br>

</p>
<p>04.如果公司要求屬性文本可以自由挪動,我們可以解鎖屬性文本鎖定位置:</p>
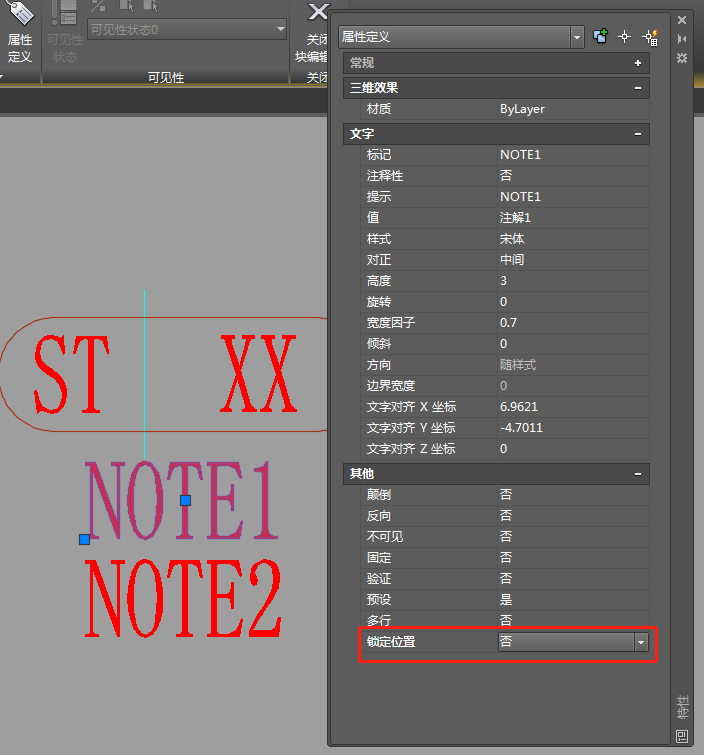
<p><a href="http://kt.abxy.cn/kt_20220508001/2791688">red命令</a>或``空格后e空格或<a href="http://kt.abxy.cn/kt_20220508001/2791687">bed命令</a>進入塊編輯→ctrl+1或mo命令顯示特性面板→其他選項→鎖定位置→修改為“否”→保存退出圖塊編輯→gb更新圖塊屬性→即可自由挪動屬性位置,如下圖:</p>
<p>

</p>
<p>05.屬性延伸:屬性塊適合批量操作,可進行遞增圖紙數字排序(<a href="http://kt.abxy.cn/kt_20220508001/2791145">sb命令</a>、<a href="http://kt.abxy.cn/kt_20220508001/2791148">cx命令</a>、<a href="http://kt.abxy.cn/kt_20220508001/2791146">ad命令</a>等),一鍵出圖紙目錄(<a href="http://kt.abxy.cn/kt_20220508001/2791144">ml命令</a>)</p>
<p>注:請點擊查看各個功能的使用</p>
<hr>
<p><strong>二、TK命令介紹</strong></p>
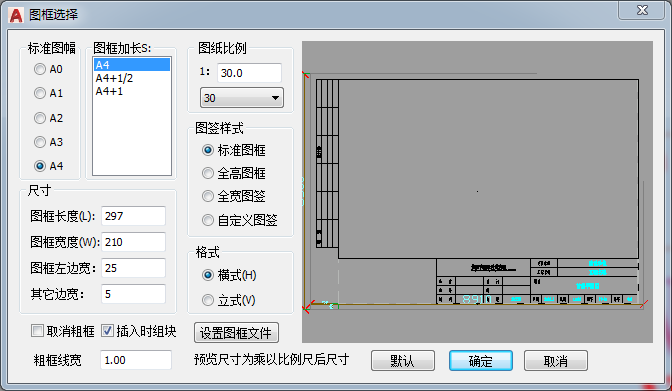
<p>命令:TK(圖框拼音首字母)</p>
<p>根據自己出圖需要選擇合適的圖幅</p>
<blockquote ><p>界面說明:<br>
標準圖幅:A0-A4(常規圖幅尺寸)<br>
圖框加長:(智能加長圖框)<br>
尺寸:(1:1圖幅尺寸、圖框左邊寬和其他邊邊寬可根據自己圖框篇幅調整)<br>
格式:圖框插入格式為橫式或立式<br>
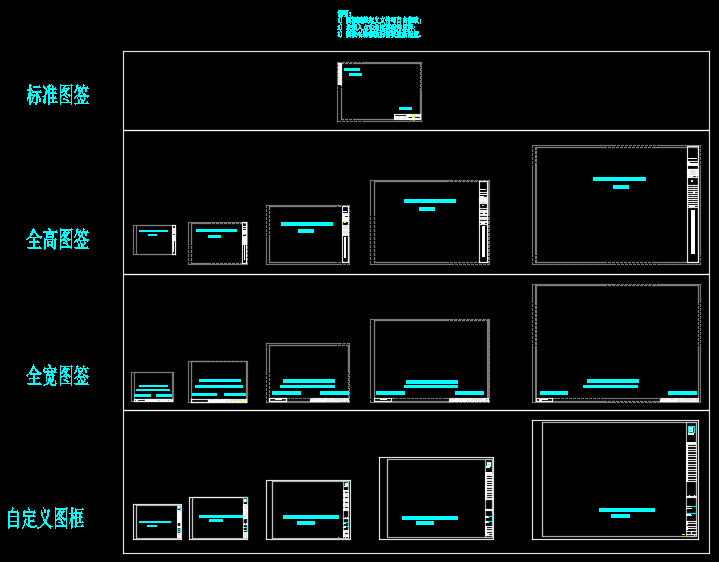
圖簽樣式:囊括所有的圖框格式<br>
圖紙比例:可以調整插入圖框的比例、一般為1:1</p></blockquote>
<p>

</p>
<p>三、<strong>用戶自定義圖框教程(標準/全高/全寬)</strong></p>
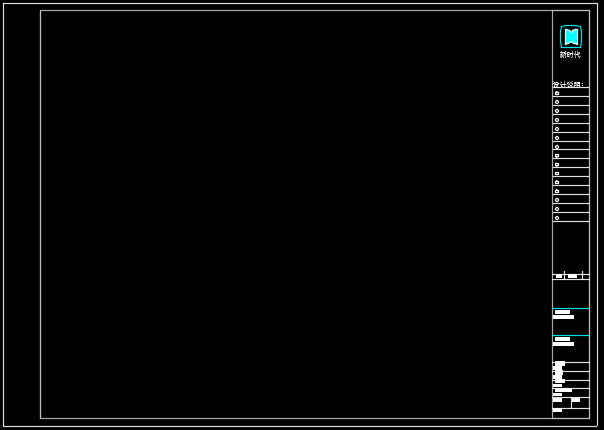
<p>1.準備1:1圖框文件(快圖工具圖框為1:1比例進行設置)</p>
<p>說明:圖框塊以及塊內圖元設置到0圖層(如果是其它層,插入時會自動生成圖層,且在凍結、隱藏時這些圖層實體可能不會被隱藏),圖元顏色可以是其他顏色</p>
<p>

</p>
<p>2.打開系統圖框.dwg修改文件</p>
<blockquote class="info"><p>TK→設置圖框文件(注意說明):</p><ol><li>此文件是快圖工具的“圖框圖簽”定義文件;</li><li>可以自定義修改替代原有圖塊;</li><li>塊插入點和角度要保持原樣;</li><li>圖塊名稱見下圖,請勿修改。</li></ol></blockquote>
<p>

</p>
<p>3.操作細則:</p>
<p>復制個人或公司圖框→TK命令→點擊【設置圖框文件】→粘貼個人或公司圖框在全高圖框A3圖框(如果你的圖簽也是A3)旁邊空白處→ 把自己的圖鑒欄挪出來并B命令建塊框→刪掉快圖工具圖框的圖鑒塊→PU命令清理文件(清理文件的痕跡)→</p>
<p>→把自己圖鑒挪到快圖工具圖框粗線右下角位置→<a href="http://kt.abxy.cn/kt_20220508001/2791693">AB命令</a>把圖塊基點定義到右下角→復制快圖工具圖塊名稱→AB命令修改自己圖鑒的塊名→看提示是否成功修改→保存文件并關閉。如下圖:</p>
<p>溫馨提示:</p>
<p>A.自定義的圖簽圖塊可以換,但名稱/圖塊基點控制不能改變</p>
<p>B.如圖簽無法改名,說明原有圖簽塊沒有刪除造成圖塊沖突</p>
<hr>
<p>4.調整圖框邊寬</p>
<p>A.圖簽圖塊高度+2x邊寬=圖框的高度(否則會導致高度不符),修改時預覽圖會實時變化,請注意預覽圖中的標注:</p>
<p></p>
<p>B.在自己圖框上<a href="http://kt.abxy.cn/kt_20220508001/2791815">DR命令</a>側欄外框與內框的距離→TK圖框面板上調整左邊寬與其他邊寬的距離</p>
<p>說明:左邊寬為左邊外框與內框的距離。其他邊寬為除左邊寬外其他三個方向</p>
<p><strong>5.修改圖寬顏色</strong></p>
<p>如果插入后的圖框顏色與定義的不符</p>
<p>檢查圖框所在圖層→yy命令→找到圖框對應的圖層→雙擊修改顏色→確定</p>
<p></p>
<hr>
<p><strong>四、個人/公司圖框直接導入</strong></p>
<p><strong>(方法簡單,但無法加長和修改尺寸)</strong></p>
<p>1.復制自己的圖框→TK命令→設置圖框文件→ 刪掉自定義圖框的A3圖框→PU命令清理文件(清理文件的痕跡)→把自己圖框粘貼到原圖框位置</p>
<p>→AB命令把圖塊基點定義到左下角位置(自定義圖框插入點為左下角)→復制快圖工具圖塊名稱→AB命令修改自己圖框的塊名→看提示是否成功修改→保存文件并關閉</p>
<p></p>
<p>2.測試能否正常插入圖框使用</p>
<p>TK→選擇自定義圖框→輸入想要的比例</p>
<p></p>
<hr>
<p><strong>五、修改圖框常見問題</strong></p>
<p>01.設置好自己圖框文件后,插入的還是原來的圖框解決方法</p>
<p>原因:當前圖紙在修改圖框前插入了原來的tk圖框,同名塊存在,后來插入的顯示為前圖名的圖塊</p>
<p>解決方法①:TK圖框設置與yy,ssy中的配置一樣,屬于基礎設置,需要在新圖紙繪制前操作</p>
<p>解決方法②:當前文件中圖框全部刪掉后,PU清理文件,再TK插入修改好的圖框</p>
<p>解決方法③:當前文件,AB命令把之前插入的圖框隨意改名→PU清理→再TK插入修改好的圖框</p>
<p>解決方法④:當前文件中的圖框→塊編輯器->替換成修改好的圖框</p>
<hr>
<p>總結:演示了全高圖鑒以及自定義圖框的導入,其它圖鑒樣式(標準圖鑒、全寬圖鑒)的修改與全高圖鑒的修改方式一致。</p>
<hr>
<div style="position: relative; width: 100%; height: 0px; padding-bottom: 56.25%;">
<div style="position: absolute; inset: 0px; width: 100%; height: 100%;">
<iframe width="100%" height="100%" allow="autoplay" src="//player.bilibili.com/player.html?bvid=BV14S4y1B7nb&password=&autoplay=false#www.hmoore.net" name="iframeId" id="iframeId" frameborder="0" allowfullscreen="true" scrolling="no"></iframe>
<iframe width="100%" height="100%" allow="autoplay" src="//player.bilibili.com/player.html?bvid=BV1pY4y1x7kW&password=&autoplay=false#www.hmoore.net" name="iframeId" id="iframeId" frameborder="0" allowfullscreen="true" scrolling="no"></iframe>
</div></div>
<a href="https://kuaitu.taobao.com" target="_blank"><p><img src="https://img.kancloud.cn/96/ec/96ecfaa73ead024a57d89363939ceb18_190x235.gif" alt=""></p></a>
<pre><code class="?highlight-container">加企業正版群互動,售后遠程,讓設計更簡單,學習更高效
</code></pre>
<p><img src="https://img.kancloud.cn/e0/70/e070d30b4eb867c142827742c279f482_950x120.gif" alt=""></p>
- 快圖官網主頁
- V7新版功能
- 更新歷史
- 搜索指引
- 遠程幫助
- 安裝必讀
- 安裝常見問題
- 快圖更新教程
- 在線與離線使用方法
- 安裝后無法登錄或找不到CAD
- 制圖規范配置
- 1.cad基礎配置
- 1.1.正版用戶售后指南
- 1.2.快圖軟件安裝及卸載教程
- 1.3.幫助及更新,版本號及版權查詢
- 1.4.CAD界面優化,設置快圖繪圖空間
- 1.5.自動保存及存檔路徑設置
- 1.6.快圖快捷鍵控制、修改及查找
- 2.自定義圖戶圖層
- 3.標注規范(公司/個人)
- 4.材料編號圖例
- 5.圖框定義
- 6.文本詞庫
- 7.布局排圖
- 8.AA圖庫
- 9.切換輸入法
- 10.文檔自動保存
- 11.CAD顏色表
- 智慧圖紙系統
- 1.【核心】參數設置
- 01.區域文字
- 02.區域封閉線
- 03.用戶圖框
- 2.【立面】批量立面lma
- 01,簡易框架
- 02.圖框參數
- 03.自定義吊頂高度
- 04.平面細節
- 05.立面插座
- 06.開關定位
- 07.立面排版
- 08.繪圖空間
- 09.出圖比例
- 10.圖層顏色
- 11.裁小平面
- 12.完成面線
- 13.樓板填充
- 14.樓板凈高
- 15.墻體墻剖
- 16.天花結構
- 17.立面梁位
- 18.立面門窗
- 19.踢腳線
- 20.自定義點位投影
- 21.批量換小平面
- 3.【排圖】平面排圖PPP
- 4.【排圖】圖層狀態管理
- 5.【平面】墻面尺寸QCC
- 6.【平面】家具尺寸JJCC
- 7.【平面】天花布置THC
- 8.【平面】天花尺寸THCC
- 9.【平面】燈具定位BDD
- 10.【平面】地面鋪裝dmtj
- 11.【平面】開關控制KG
- 12.【平面】機電點位
- 13.【平面】給排水點
- 14.【平面】拆建墻體
- 15.【總結】一鍵平立面
- 分類命令教程
- 1.快捷鍵
- 1.1命令查找yyy
- 1.2修改快捷鍵y
- 1.3切換快捷鍵kjj
- 1.4開啟軟件命令kj
- 1.5使用快圖右鍵ksc
- 1.6CAD默認右鍵mrcd
- 1.7屏幕菜單zdcd
- 1.8菜單配置cdxs
- 2.系統設置
- 2.1系統配置YY
- 2.2符號修改SSY
- 2.3設置比例DE
- 2.4切換配置CG
- 2.5輸入法SRF
- 2.6菜單開關CDKG
- 2.7上端側欄ALT+X
- 2.8左端側欄ALT+Z
- 2.9自定義面板cui
- 2.10繪圖角度-
- 2.11引用管理XR
- 2.12經典菜單CDXS
- 2.13圖形變色TBS
- 2.14背景顏色BJS
- 2.15多種合并MG
- 2.16坐標原點UO
- 2.17查看幫助LP
- 2.18特性CTRL+1
- 2.19重要提示IT
- 2.20圖元信息LISP
- 2.21關于軟件ABT
- 3.備份存檔
- 3.1當前目錄RF
- 3.2清理保存PU
- 3.2批量清理PUR
- 3.3除教育版QC
- 3.4消除重復OK/OL
- 3.5查殺病毒KI
- 3.6加載天正TZZ
- 3.7轉存正常ZZC
- 3.8批量轉存PZZ
- 3.9炸天正體ZTZ
- 3.10圖紙保護TBH
- 3.11圖形加鎖LK
- 3.12圖紙專業加密stjm
- 3.13圖紙發布dbfb
- 4.目錄
- 4.1插入圖框TK
- 4.2圖紙目錄ML
- 4.3順序編號SB
- 4.4遞增復制AD
- 4.5刷字內容AT
- 4.6參考更新CX
- 4.7陣列復制CV
- 5.打印
- 5.1批量打印BP
- 5.2新建顏色打印樣式
- 5.3合并PDF命令BP
- 5.4拼圖打印
- 6.墻柱
- 6.1雙線墻體XQ
- 6.2墻線修剪WX
- 6.3墻厚修改WAC
- 6.4線轉墻體L2W
- 6.5凈距偏移WO
- 6.6墻柱填充WWF
- 6.7插入柱子CZZ
- 6.8插T形柱TXZ
- 6.9插轉角柱ZJZ
- 7.門窗
- 7.1平面門窗MM
- 7.2墻上開洞KD
- 7.3翻轉門窗FZ
- 7.4門檻處理MK
- 7.5畫洞口線DKX
- 7.6門窗編號MMB
- 7.7門窗修正MMX
- 7.8移動定位MMD
- 7.9轉成窗戶HC
- 7.10開轉角窗ZJC
- 7.11墻開套門PK
- 7.12插入套門PK1
- 7.13轉為套門HTM
- 7.14開無套門WTM
- 7.15插無套門WTM1
- 7.17門窗置換MC
- 7.18墻上開窗KC
- 7.19兩點畫窗KC1
- 7.20換轉角窗HZJC
- 7.21線變窗戶XBC
- 7.22門窗寬度MMK
- 7.23刪除門窗MME
- 7.24門窗匹配MMP
- 7.25門窗移動MMM
- 7.26門窗復制MMC
- 8.平面
- 8.1打開圖庫AA
- 8.2平面排圖PPP
- 8.3整體家具JJJ
- 8.4拆墻平面CQ
- 8.5完成面線WCC
- 8.6墻面材料QM
- 8.7機電點位WE
- 8.8衣柜平面YGG
- 8.9柜子平面GZZ
- 8.10樓梯平面LTPM
- 8.11窗簾平面CLPM
- 8.12電梯轎廂DTJX
- 8.13玻璃隔墻BLGQ
- 8.14范圍取圖FWQT
- 8.15布置空調KT
- 8.16環境分析HJFX
- 8.17成片樹木CPSM
- 8.18入口標識RK
- 9.天花
- 9.1天花布置TH
- 9.2布置燈具BD
- 9.3燈具定位DG
- 9.4燈具開關KG
- 9.5節點連線JJ
- 9.6角線放線QQ
- 9.7半圓跨線BY
- 9.8刪除跨線EBY
- 9.9燈具連線LX
- 9.10沿線及兩點燈具BD
- 9.11定點布燈DDBD
- 9.12天花內弧NH
- 10.填充
- 10.1圖案符號TC
- 10.2個人填充TC
- 10.3填充捕捉開關HG
- 10.4木紋表面MW
- 10.5大理石/石材DLSS/DLS
- 10.6金屬表面JSM
- 10.7軟包表面BM
- 10.8參照填充GH
- 10.9插入地漏DL
- 10.10填充移動HV
- 10.11填充縮放HS
- 10.12線變填充LH
- 10.13填充補洞HD
- 10.14填充開洞HL
- 10.15制作填充HM/HM1/HM2
- 10.16修改起點HN
- 10.17移動節點HNN
- 10.18填充拉伸SV
- 10.19填充合并HJ
- 10.20填充分開HK
- 10.21提取圖案HT
- 10.22漸變填充ZB
- 10.23實體填充BBB
- 10.24填充旋轉HR
- 10.25鏡子表面JM
- 10.26創建邊界HB
- 10.27變混凝土HNT
- 10.28車邊鏡表面CBJ
- 11.立面
- 11.1立面框架LM
- 11.1-1房間輪廓FJLK
- 11.1-2房間標識FJMC
- 11.1-3批量立面LMA
- 11.1-3.1參考平面
- 11.1-3.2出圖比例
- 11.1-3.3立面門窗
- 11.1-3.4立面插座
- 11.1-3.5立面開關
- 11.1-3.6完成面線
- 11.1-3.7墻體剖面
- 11.1-3.8圖層顏色
- 11.1-3.9圖框參數
- 11.1-3.10踢腳線
- 11.1-3.11立面梁位
- 11.1-3.12樓板凈高
- 11.1-3.13樓板填充
- 11.1-3.14天花結構
- 11.1-3.15材質標注
- 11.1-3.16軸號軸線
- 11.1.-3.17自動排圖
- 11.1-3.18繪圖空間
- 11.1-3.19.吊頂高度
- 11.2裁塊排圖CK
- 11.3立面框線KK
- 11.4線框轉窗XZC
- 11.5百頁窗戶PER
- 11.6立面線條XT
- 11.7立面衣柜YG
- 11.8立面柜子GZ
- 11.9內弧造型NH
- 11.10拉線踏步STE
- 11.11樓板加梁JL
- 11.12畫立面門LMM
- 11.13畫立面窗LMC
- 11.14玻璃窗戶WS
- 11.15欄桿扶手FS
- 11.17畫洞口線DK
- 11.18畫開啟線KX
- 11.19畫弧面線HX
- 11.20立面分格EG
- 11.21幕墻立面EC
- 11.22矩形變形BX
- 12.剖面
- 12.1墻體框架
- 12,1,1磚墻剖面ZQ
- 12.1.2樓板剖面LB
- 12.1.3墻體剖面PM
- 12.1.4墻面封板FB
- 12.1.5C形封板CFB
- 12.1.6L形封板LFB
- 12.1.7剖面墻體QT
- 12.1.8樓梯剖面LTT
- 12.2天花剖面
- 12.2.1天花詳圖THH
- 12.2.2暗藏燈槽EDC
- 12.2.3天花剖面THPM
- 12.2.3平板天花PB
- 12.2.4輕鋼龍骨LG
- 12.2.5龍骨結構LGG
- 12.3多組材剖面
- 12.3.1干掛石材GGS
- 12.3.2石膏板墻SGB
- 12.3.3衣柜詳圖YGXT
- 12.3.4櫥柜詳圖CGXT
- 12.3.5石材剖面SM
- 12.3.6瓷磚剖面ZPM
- 12.3.7地毯剖面TM
- 12.3.8地板剖面DM
- 12.3.9抽屜剖面CT
- 12.3.10層板剖面CB
- 12.3.11木方結構MF
- 12.3.12尺寸木方RT
- 12.3.13畫防潮層FCC
- 12.4單材料剖面
- 12.4.1硬包剖面YBM
- 12.4.2軟包剖面RBM
- 12.4.3石材截面DLS
- 12.4.4瓷磚截面ZM
- 12.4.5木地板截面MDB
- 12.4.6玻璃剖面BL
- 12.4.7玻璃倒角剖面BLL
- 12.4.8鋼材剖面GJG
- 12.4.9海綿剖面GQ
- 12.4.10石膏剖面SG
- 12.4.11夾板剖面JB/JBB
- 12.4.12木工板剖面MB
- 12.4.13大芯板剖面DXB
- 12.4.14埃特板剖面ATB
- 12.4.15砂漿剖面SJ
- 12.4.16畫保溫棉BWM
- 13.軸號
- 13.1劃線插軸CZ
- 13.2墻中軸線WWX
- 13.3畫單軸線AX
- 13.4軸號避讓AXQ
- 13.5連續軸號ABC
- 13.6簡單軸號BC
- 13.7軸號線長AXC
- 13.8軸線網格XI
- 13.9加軸線號AXX
- 14.標注
- 14.1標注圖層DCC
- 14.2對齊標注DA
- 14.3垂直標注DC
- 14.4房間尺寸FC
- 14.5文字避讓DF
- 14.6數值分段FDD
- 14.7標注等分DFF
- 14.8標注斷開DB
- 14.9批量斷開DBB
- 14.10標注合并DV
- 14.11外包尺寸DQQ
- 14.12交點連標QD
- 14.13弧長標注DAR
- 14.14半徑標注DHR
- 14.15外圍尺寸BZ
- 14.16標注取整DQZ
- 14.17標注等分EQ
- 14.18標注對齊DT
- 14.19移動界線DDE
- 14.20標注PL線DP
- 14.21圖塊定位DG
- 14.22標注圖塊DBL
- 14.23檢查連線DJ
- 14.24鎖定數值SD
- 14.25解鎖數值ZS
- 14.26尺寸間隔DEE
- 14.27標注轉換DZ
- 14.28智慧標注le1
- 14.29文字歸位GW
- 14.30標注線長DLL
- 14.31統一線長DTT
- 14.32標注偏移TQ
- 14.33尺寸刪除CCD
- 14.34標注樣式DSA
- 14.35標注關聯GL2
- 14.36取消關聯GL1
- 14.37標注坐標DY
- 14.38智能標注DQ
- 15.文字
- 15.1編輯插入ED
- 15.2材料標注DD
- 15.3平均分布DDD
- 15.4參照引線DDC
- 15.5材料替換DDG
- 15.6替換引線DDT
- 15.7內容對換DH
- 15.8文字遮擋WZ
- 15.9字加外框JK
- 15.10內容替換FD
- 15.11格式化多行文本STR
- 15.12改對齊點TA
- 15.13轉成多行TTT
- 15.14排版對齊TTP
- 15.15字體打包FDB
- 15.16改大小寫DXX
- 15.17字體合并FT
- 15.18字加平方PF
- 15.19對齊線條WD
- 15.20旋轉文本TTR
- 15.21文字豎排SP
- 15.22文字轉線RRR
- 15.23簡繁轉換ZH
- 15.24中英轉換YW
- 15.25字體替換FR
- 15.26圖紙字高ZG
- 15.27字寬調整TTW
- 15.28加減雙線JXX
- 15.29修復鏡像MIT
- 15.30取消遮擋WZZ
- 15.31粘連文字TTA
- 15.32文字打斷TTB
- 15.33文字空格獨立TTD
- 16.引線
- 16.1上下對齊DDS
- 16.2左右對齊DDZ
- 16.3對齊引線DS
- 16.4添加引線DDF
- 16.5左右變換ZY
- 16.6引線鏡像JX
- 16.7節點加減ADP
- 16.8分解引線FJ
- 17.視口
- 17.1視窗操作VVV
- 17.2模型布局切換
- 17.3無縫轉換MX
- 17.4旋轉視圖RV
- 17.5視口管理VG
- 17.6查詢比例GV
- 17.7新建視窗VW
- 17.8線變視口LW
- 17.9鎖定視窗SW
- 17.10解鎖視窗FW
- 17.11關閉視口CW
- 17.12獨立視窗DW
- 17.13顯示物體AW
- 17.14退出視口AQ
- 17.15對齊視口VQ
- 17.16平移視口VP
- 17.18圖層變色VB
- 17.19還原顏色VH
- 17.20圖框拆分KF
- 17.21布局存檔BCD
- 17.22布局改名VM
- 17.23對齊空間RW
- 17.24同步看圖TB
- 17.25同步視口VD
- 18.圖層
- 18.1圖層快捷鍵y
- 18.2自動歸層開關GF
- 18.3設置歸層GFF
- 18.4圖層控制QW
- 18.5圖層管理AS
- 18.6獨立圖層D
- 18.7關閉選擇物體圖層
- 18.8顯示解凍所有層
- 18.9打開圖層DKK
- 18.9打開所有DKA
- 18.10鎖定圖層SDC
- 18.11鎖其他層SQT
- 18.12解鎖圖層JS
- 18.13解鎖所有JSA
- 18.14凍結圖層DJC
- 18.15凍其它層DQT
- 18.16解凍圖層JD
- 18.17解凍所有T8
- 18.18批量凍結KKK
- 18.19視窗凍結K
- 18.20視窗解凍SJD
- 18.21凍結全部DJA
- 18.22解凍全部JDA
- 18.23設當前層SA
- 18.24改變圖層VC
- 18.25改到0層g0
- 18.26圖層合并00
- 18.27刪除圖層000
- 18.28刪凍關層0000
- 18.29按色歸層SE
- 18.30全部歸層SEA
- 18.31圖層匹配T9
- 18.32設為隨層SCC
- 18.33按層輸出EDWG
- 18.34轉為當前ZDQ
- 19.圖塊
- 19.1插入圖塊AA
- 19.2在位編輯器red
- 19.3塊編輯器BED
- 19.4塊屬性管理bman
- 19.6快速建塊B
- 19.7增強分解XD
- 19.8裁剪圖塊XC
- 19.9改名或點AB
- 19.10批量改名ABB
- 19.11圖塊替換BT
- 19.12選擇替換BTT
- 19.13同名連線LX
- 19.14搜集圖塊表SJB
- 19.15塊加遮罩WQ
- 19.16批量塊基點BBP
- 19.17前置圖塊BFF
- 19.18后置圖塊BWW
- 19.19圖塊轉換NM
- 19.20匹配比例BSC
- 19.21匹配角度BRO
- 19.22炸各種塊XA
- 19.23塊內復制CCC
- 19.24塊增物體BA
- 19.25塊減物體BE
- 19.26徹底清除EB
- 19.27批量插入BI
- 19.28圖塊翻轉FZ
- 19.29圖塊變形XY
- 19.30旋轉圖塊RB
- 19.31選取旋轉BBR
- 19.32邊界輪廓BRE
- 19.33多重轉換BN
- 19.34參照變塊BK
- 20.圖例
- 20.1插入圖名AF
- 20.2插入標高BG
- 20.3標高復制BGF
- 20.4局部索引SY
- 20.5平面索引SYY
- 20.6剖切索引PP
- 20.7繪制斷線DX
- 20.8中心符號CL
- 20.9轉折面符ZZM
- 20.10交叉矩形RC
- 20.11修改圖章EW
- 20.12對稱符號DCFH
- 20.13畫指北針ZBZ
- 20.14制作云線UU
- 20.15指向箭號JT
- 20.16焊縫符號HF
- 20.17畫波浪線BLX
- 20.18空心箭頭JTT
- 20.19畫彎箭頭WJT
- 20.20圓管截面GJM
- 20.21矩形變形BX/TC
- 20.22四邊變形SBX/TC
- 20.23雙線變形XBX/TC
- 20.24三維變形WBX/TC
- 20.25沿線變形YBX/TC
- 20.26投影變形TBX/TC
- 20.27索引方向SYFX
- 20.28 A索引方向FX1
- 20.29 B索引方向FX2
- 20.30 C索引方向FX3
- 20.31 D索引方向FX4
- 21.線條
- 21.1豎向長線XX
- 21.2水平長線SS
- 21.3兩線中線ZZ
- 21.4畫中心線ZX
- 21.5拉伸輔線SF
- 21.6等分線段FV
- 21.7焊接線條J
- 21.8結構連線JG
- 21.9修改線寬PW
- 21.10變短虛線NN
- 21.11線條比例CHS
- 21.12雙向偏移QQ
- 21.13邊界偏移BQ
- 21.14反轉頂點FX
- 21.15分解型線XXX
- 21.16交點打斷BB
- 21.17連接斷線LJ
- 21.18井字修剪TW
- 21.19批量倒角WF
- 21.20修剪倒角CHA
- 21.21畫垂直線CZX
- 21.22提取線型TL
- 21.23制作線型LLT
- 21.24弧曲轉線ASP
- 21.25等弦分段DFD
- 21.26橢圓轉弧E2P
- 21.27曲線轉PL線S2P
- 21.28曲線合并JSPL
- 21.29特殊線段TX
- 21.30改弧半徑CIR
- 21.31兩端延長EED
- 21.32繪制管線GGG
- 21.33角平分線PFX
- 21.34等分連線DFX
- 21.35動態圓角DFR
- 21.36PL厚線加框PPL
- 21.37框選圓角VR
- 21.38曲線閉合A2C
- 21.39改子線段SED
- 21.40修改線型GXX
- 21.41優化PL節點YH
- 22.屬性
- 22.1屬性管理BATTMAN
- 22.2全圖屬性更新HEX
- 22.3更新屬性GB
- 22.4屬性隱藏ASH
- 22.5分解屬性FXX
- 22.6轉屬性塊ZSX
- 22.7炸屬性塊SXX
- 23.群組
- 23.1群組開關GGF
- 23.2建立群組GC
- 23.3分解所有GT
- 23.4組管理器GP
- 23.5組加實體GA
- 23.6組減實體GD
- 24.統計
- 24.1統計門窗TJ
- 24.2搜集圖塊SJB
- 24.3石材編號BH
- 24.4統計面積ARE
- 24.5對象面積CAR
- 24.6線段總長AV
- 24.7面積求和VZ
- 24.8兩點距離DR
- 24.9圖塊統計KB
- 24.10快速計算JSQ
- 24.11表格輸出TTE
- 24.12表格輸入TTI
- 24.13數字相加TD
- 24.14數字相減TF
- 24.15數字相乘TI
- 24.16數字相除TV
- 25.編輯查找
- 25.1對象隱藏TT
- 25.2選擇獨顯TY
- 25.3智能隱藏TTY
- 25.4超級查找BF
- 25.5快速選擇AZ
- 25.6選擇居中ZZZ
- 25.7查找連線TG
- 25.8多重復制CC
- 25.9復制旋轉CR
- 25.10復制鏡像旋轉CA
- 25.11局部重生成RE
- 25.12重新生成REA
- 25.13邊界剪切ER
- 25.14中間裁剪EA
- 25.16間隔修剪XJ
- 25.17增強修剪T
- 25.18類型選擇FA
- 25.19按色選擇SZ
- 25.20坐標歸零Z0
- 25.21超級等分FF
- 25.22兩點等分FFF
- 25.23等分曲線FFX
- 25.24節點取整QZ
- 25.25偏至當前QA
- 25.26前置物體SQ
- 25.27后置物體WB
- 25.28裁剪圖片XCC
- 25.29沿線布置YX
- 25.30選擇打斷BRR
- 25.31最小包圍BW
- 25.32生成/去除遮罩WQ
- 25.33排列對齊AO
- 25.34再次移動VF
- 25.35原地縮放SSC
- 25.36原地旋轉SSR
- 25.37原地鏡像MMI
- 25.38轉成透視LR
- 25.39框框剪除TEE
- 25.40虛實互換XG
- 25.41微信官網
- 25.42備份
- 入門進階巧用
- 1.快速入門
- 2.提升進階
- 3.熟能生巧
- 視頻教程
- V7新視頻教程
- 1.原始結構圖
- 1.1插入量房圖
- 1.2墻體框架
- 1.3關于歸層
- 1.4尺寸標注
- 1.5符號圖例
- 1.6文字注釋
- 1.7梁位標高
- 1.8圖框視口
- 2.平面布置圖
- 2.1拆改墻體
- 2.2畫完成面
- 2.3MM門窗
- 2.4jjj整體家具對傳統畫法
- 2.5圖層校驗
- 3.布局智能排版
- 3.1ppp平面排圖-簡介
- 3.2ppp平面排圖-來源
- 3.3ppp平面排圖-視口
- 3.4ppp平面排圖-排圖
- 3.5ppp平面排圖-層狀態管理AS
- 4.拆墻建墻圖
- 5.平面尺寸圖
- 6.家具尺寸圖
- 7.地面鋪裝圖
- 8.天花布置圖
- 9.一鍵平立面
- 10.天花尺寸圖
- 11.燈具定位圖
- 12.開關控制圖
- 13.機電點位圖
- 14.給排水點位圖
- 15.立面索引圖
- 16.平面圖轉系統圖
- 17.圖紙加密系統
- 18.綜合布線圖
- 19.批量立面視頻
- 卸載教程
- 聯系我們
