一、進入Wordpress后臺安裝丸子小程序開源免費版API插件
將下載回來的小程序插件壓縮包解壓,然后將wp-mini-program目錄壓縮成zip然后在wordpress后臺進行插件安裝,或者在寶塔面板后臺,文件管理中,找到wordpress插件目錄,將wp-mini-program整個目錄上傳上去,然后woordp安裝完成后點擊啟用。


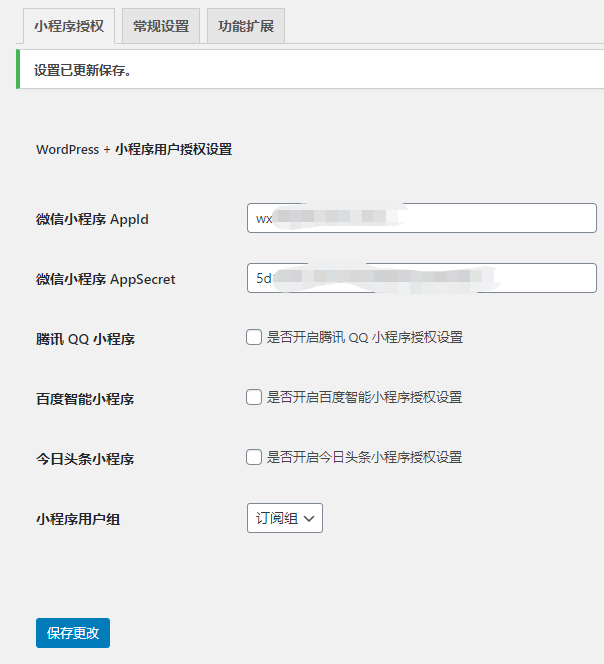
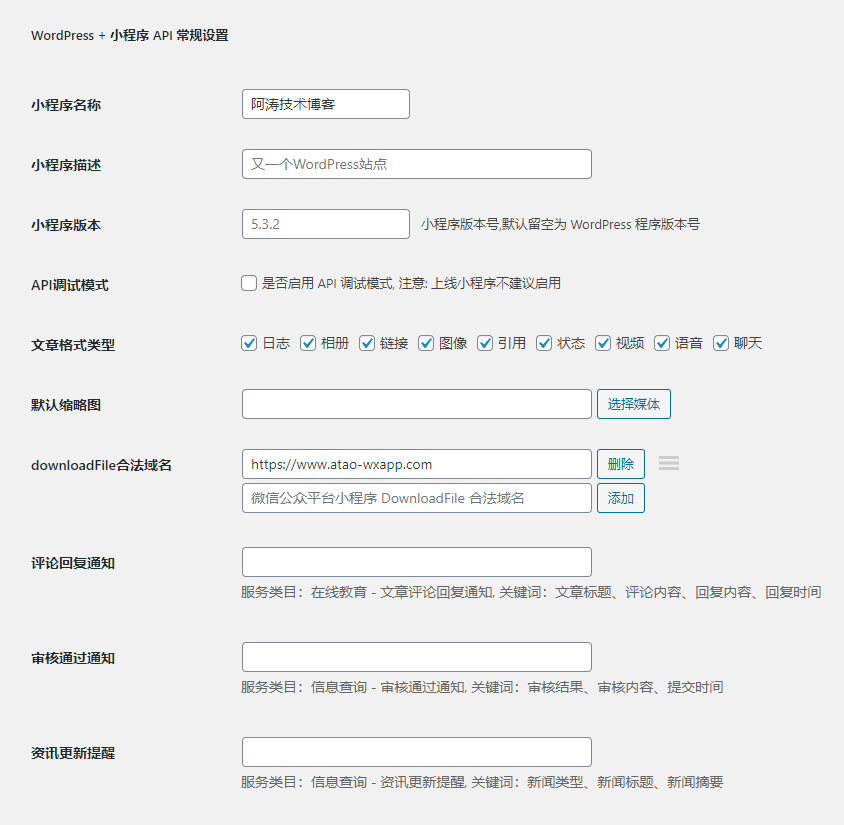
二、小程序API插件常規設置


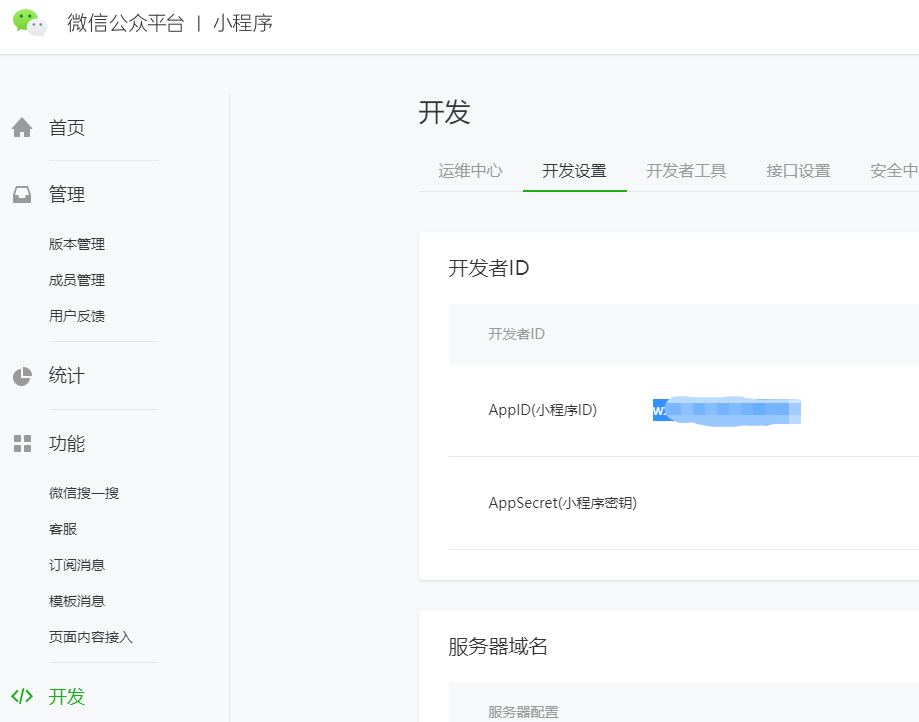
以微信小程序為例,我們依次填入,在微信小程序后臺,獲取到的Appid,及AppSecret,如果忘記AppSecret這個,請點擊重置,然后通過自己的微信管理員帳號掃碼驗證,重新獲取一個。

看上圖我們現在要去微信小程序后臺,設置幾個地方。以便填寫如上圖所示的空格。
進入微信小程序后臺,依次選擇開發>>>服務器域名,然后填寫downloadFile合法域名,一般為自己wordpress網址,如https://www.atao-wxapp.com,由于小程序個人資質,是無法審核通過文章帶有評論和回復的,因此我們只需要添加,資訊更新提醒就行。還是在微信小程序后臺,依次選擇功能,訂閱消息,然后點擊開通功能,點擊添加模板。如下圖

然后將模板id復制到插件設置上面去,保存設置。
小程序插件的擴展功能,大家按需開啟即可。
至此Wordpress小程序api插件這邊的設置,就完成了。
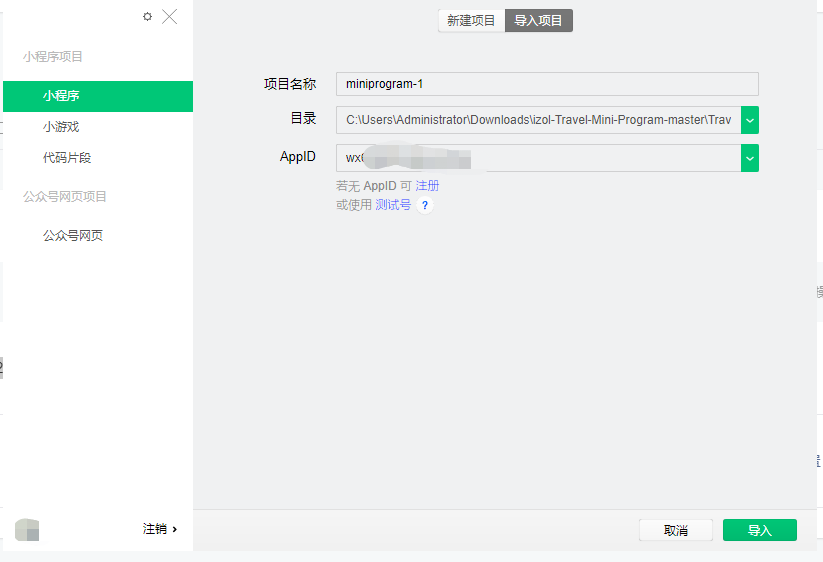
三、將下載下來的丸子微信小程序導入微信小程序開發者工具

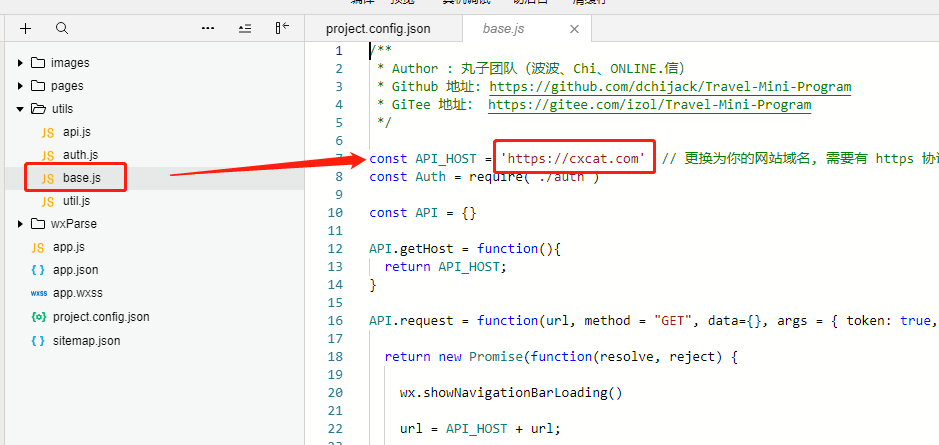
找到下載小程序源碼的路徑,微信小程序是weTravel這個目錄,然后填入第二步中已經獲取到的小程序appid然后點擊導入,這時小程序還不能正常獲取網站的文章,因為在還需要設置一下api接口的地址。

將劃框中網址,換成自己網站的網址。然后在微信小程序后臺依次選擇開發>>>服務器域名,然后填寫request合法域名,uploadFile合法域名為自己wordpress網站的主域名保存就好。

以上是demo演示圖,因示例網站,還沒有填充文章內容,所以目前只顯示了一個微信小程序的框架,但不影響提交體驗版本,進行小程序的真機測試。然后再次進入微信小程序后臺,管理,版本管理,將剛上傳的小程序代碼設為體驗版。
歡迎申請體驗微信小程序。
