# 阿里云oss
## 1)阿里云首先開通oss服務

## 2)立即開通

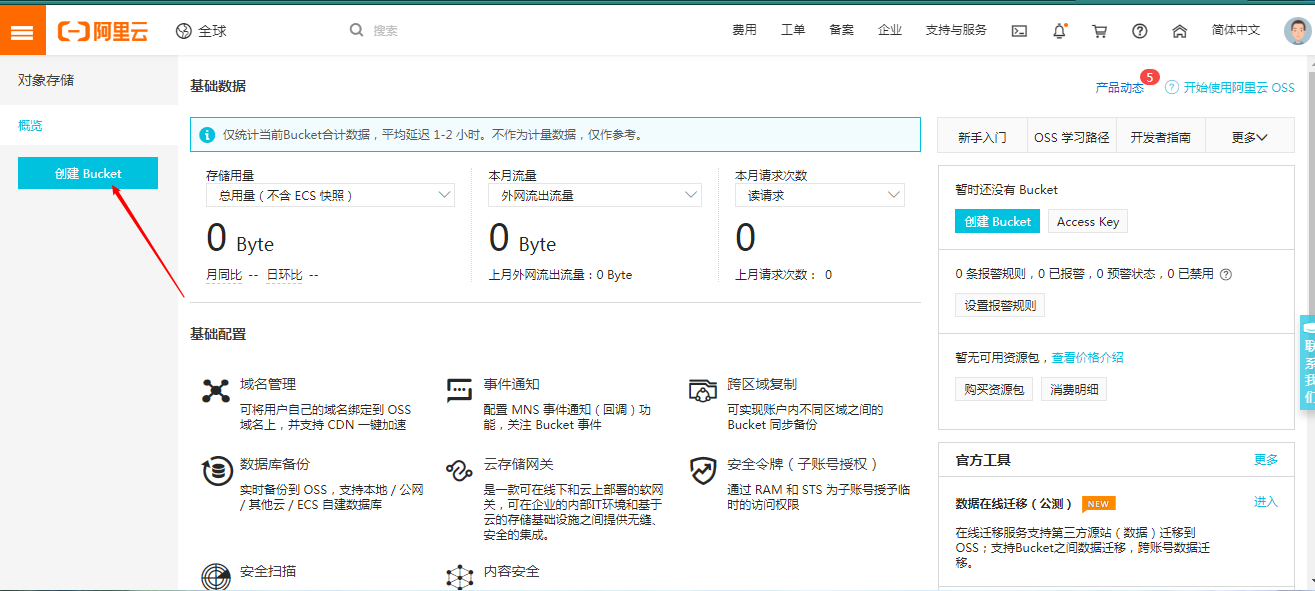
創建Bucket

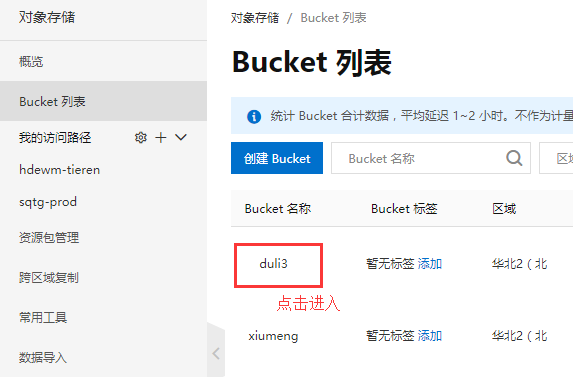
單擊左側存儲空間列表中的新增按鈕+,或者單擊頁面右上方的新建 Bucket按鈕,打開新建 Bucket對話框
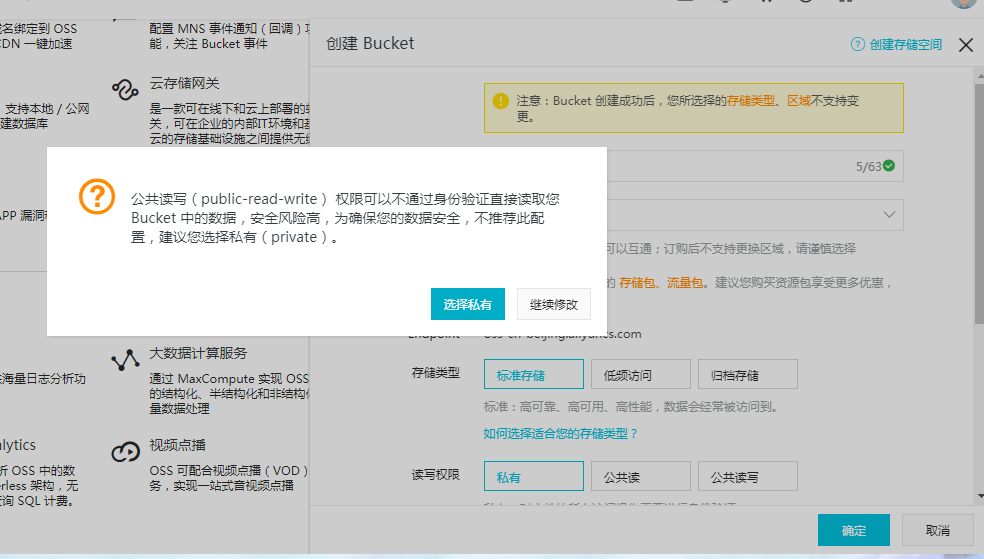
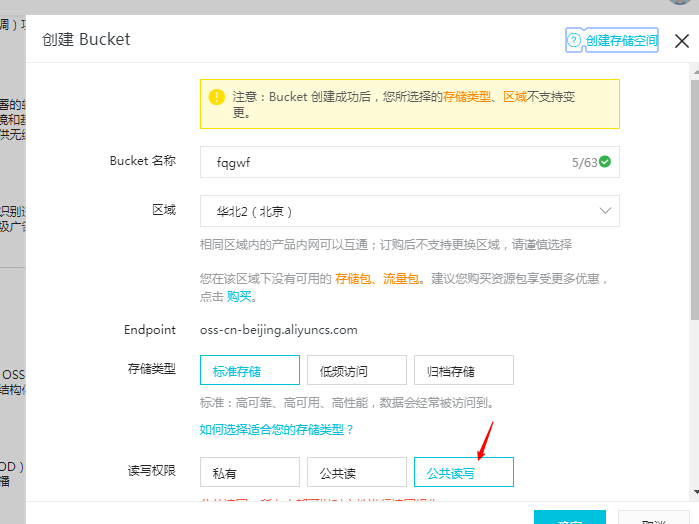
選擇公共可讀寫(注:保證bucket為公告可讀取的)

設置好Bucket名稱,其他默認

## 3)復制AccessKeyId,accessKeySecret,bucket,endpoint到后臺

## 4)將域名加入到小程序后臺服務器域名downloadfile請求域名中(加不是替換!!!)

注:bucke的命名就是后臺的bucket

- - - - - -
如何查看accessKeyId和accessKeySecret

進入控制臺,點擊右上角

找到這兩個配置信息

- ### **遠程附件——流量壓縮功能**
> v2.0后的版本支持“流量壓縮”,如正常OSS流量每天100G,開啟流量壓縮后,可減少至10-20G
> OSS流量費用為0.28元/G,按每日100G來算,可從28元降至2.8-5.6元,每年可節省幾千上萬的流量費用
開啟步驟
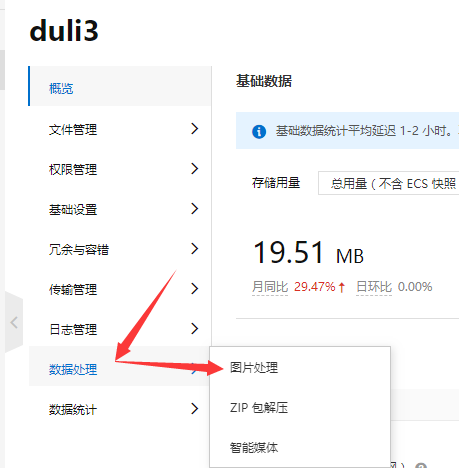
1.進入系統設置的bucket內

2.進入“數據處理”——“圖片處理”功能

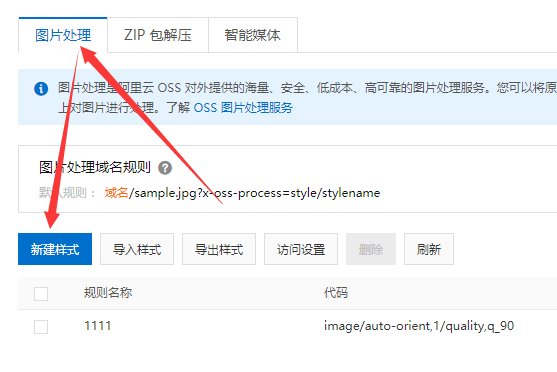
3.在“圖片處理”中“新建樣式”

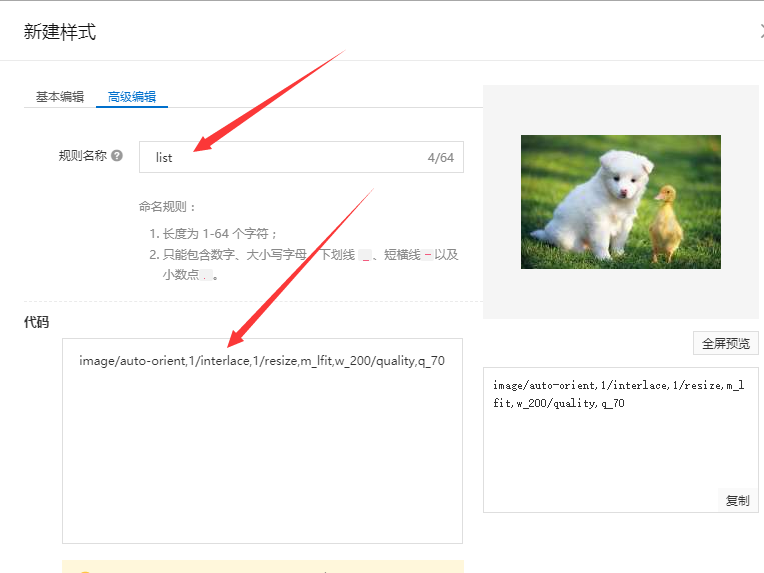
4.切換“高級編輯”,分別按如下方式創建

1. **后臺“非單列商品列表圖片樣式”**
規則名稱填寫(如上圖位置):`list`
代碼(如上圖位置):`image/auto-orient,1/interlace,1/resize,m_fill,w_200,h_200/quality,q_70`
2. **后臺“商品輪播圖圖片樣式”**
規則名稱:`proimg`
代碼:`image/auto-orient,1/interlace,1/resize,m_fill,w_750,h_750/quality,q_70`
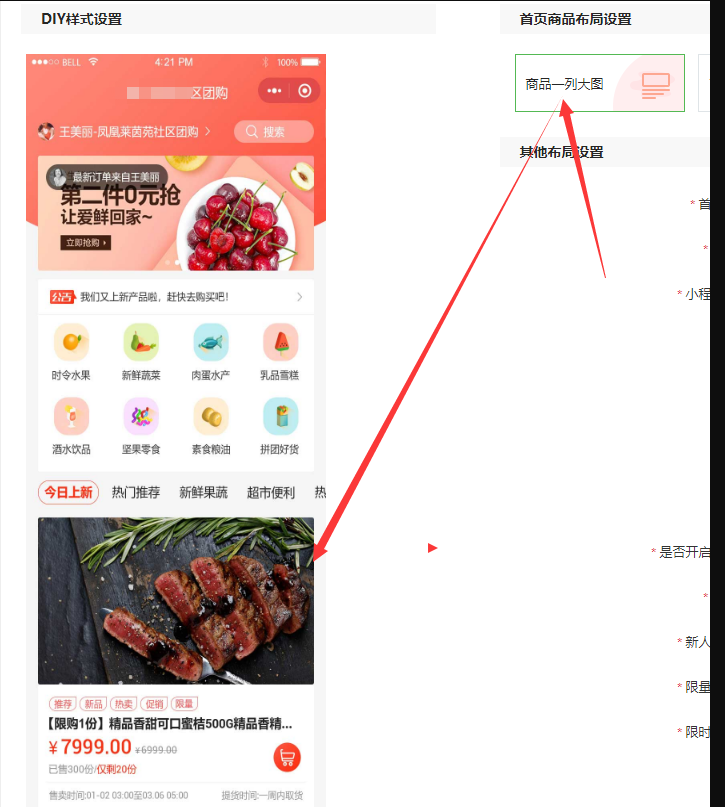
3. **后臺“單列商品列表圖片樣式”(如果用到下圖樣式,才需填寫)**

規則名稱:`biglist`
代碼:`image/auto-orient,1/interlace,1/resize,m_fill,w_710,h_388/quality,q_70`
4. **后臺“商品詳情頁圖片樣式”**
規則名稱:`prodetails`
代碼:`image/auto-orient,1/interlace,1/resize,m_lfit,w_750/quality,q_70`
5. **創建好樣式后,把這個幾個規則名稱分別填到后臺對應的輸入框內,即可實現流量壓縮**

- - - - - -
注:上面四個代碼中的`q_70`中的70代表圖片壓縮質量,可填1-100范圍,建議不要低于70,否則很模糊

- 小程序申請
- 微信支付
- 企業付款證書申請
- 小程序和微信支付綁定
- 企業付款到零錢
- 小程序上線流程
- 安裝\升級模塊
- 獨立版
- 安裝
- 升級
- 商品模塊
- 分類管理
- 規格管理
- 上架商品
- 多規格商品上架
- 新人專享
- 銷售時間
- 預計提貨時間
- 參與滿減
- 商品視頻
- 庫存
- 團長專屬
- 售賣區域
- 單獨設置商品傭金
- 限購
- 商品視頻
- 商品贈送積分
- 快遞配送商品
- 產品公用信息
- 團長模塊
- 團長申請
- 團長推薦團長
- 團長傭金和團長平推傭金
- 團長傭金獲取及提現
- 團長拉會員
- 核銷員
- 僅為自提點
- 導出團長對賬
- 團長等級
- 訂單模塊
- 訂單發貨
- 自動關閉訂單
- 更換團長
- 售后工單
- 小票打印
- 訂單整單退款
- 批量發貨
- 配送發貨-訂單一鍵發貨/選擇單品發貨
- 快遞模塊
- 快遞配送方式
- 配送模塊
- 自提
- 團長配送
- 團長配送流程
- 配送
- 清單
- 會員模塊
- 會員等級
- 會員充值\余額
- 供應商模塊
- 拼團模塊
- 拼團商品
- 拼團類型
- 拼團成功\失敗
- 購買流程
- 秒殺模塊
- 添加秒殺活動
- 任務計劃
- 發貨
- 購買流程
- 積分模塊
- 積分簽到
- 積分商品
- 積分訂單
- 紅包模塊
- 滿減模塊
- 充值模塊
- 財務模塊
- 傭金流水
- 傭金提現
- 統計模塊
- 權限模塊
- 獨立版
- 基礎設置
- 休市功能
- 自動關閉訂單
- 附近團長距離
- 配送方式
- 提現方式
- 退款控制
- 商品起購價
- 普通商品自動收貨
- 快遞運費設置
- 五大風格
- 廣告圖
- 下單列表
- 商品標簽
- 分類圖標
- 客服功能
- 其他設置
- 隊列開啟教程
- 公眾號設置
- 遠程附件
- 阿里oss
- 七牛云
- 海報自定義設置
- 其他設置
- 公告
- 版權
- 資質規則
- 常見問題
- 常見問題
- 傭金發放失敗
- 團長傭金和團長平推傭金
- 團長推薦關系
- 小程序部分報錯
- 小程序出現部分空白
- 小程序怎么添加開發者(體驗者)
- 無法退款
- 支付報錯,“商戶號該產品權限未開通
- 二維碼不顯示
- 企業付款到零錢
- 一些常用的小程序頁面
- 團長傭金折扣
- 小程序審核不通過
- ssl證書
- 團長申請默認自提點地區
- oss配置錯誤
- 秒殺不顯示
- 新人紅包下架
- 凍結團長
- 海報不生成
- 收款人姓名不顯示
- 第四張主圖不顯示
- 營業款和結算款
- 什么是核銷員
- 訂單到貨提醒通知
- 分類不能刪除
- 提現報錯
- 如何在微信支付添加服務器IP地址
- 服務商功能
- 服務商申請
- 配置系統服務商
- 小程序使用服務商功能
- 服務商配置
- 商戶配置
- 支付證書
- 淘寶客插件介紹
- 拼多多接口申請
- 京東聯盟接口申請
- 獨立版加盟模式設置
- 本地入駐
- 品牌入駐商
- 訂閱號消息設置
- 1.9版本升級2.0版本注意事項
- 平臺數據和加盟數據顯示
- 專題活動
- 直播
- 種草功能
- 自定義退款功能
- 群發訂閱消息設置
- 區域團長
- 旗下團長
- 卡密兌換中心
- 充值卡密兌換
- 積分卡密兌換
- 消費獎勵
- 分銷功能
- 拓客獲取
- 群接龍活動
- 會員等級功能說明
- 付費會員卡
- 新版團長中心
- 團長休市
- 數據面板
- 團長收貨
- 用戶取貨
- 常見問題
- 旗下團員
