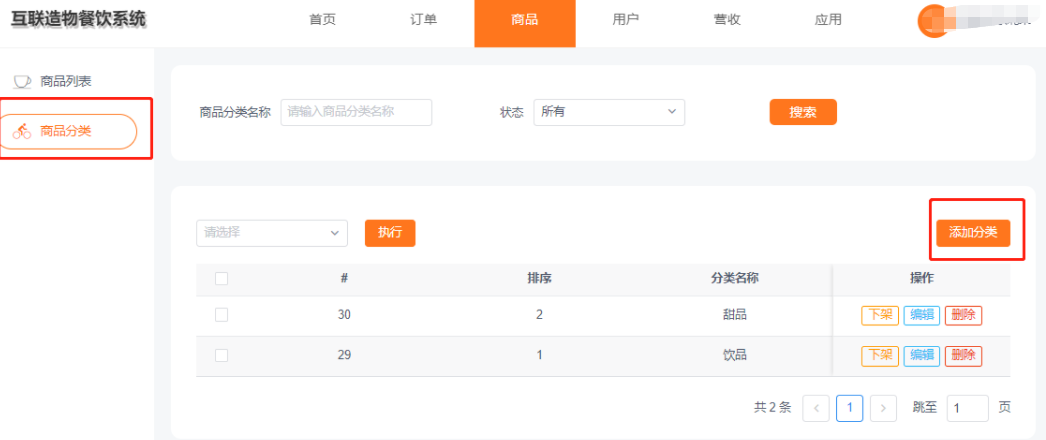
1.點擊頁面上方的【商品】——【商品分類】

商品分類的排序是以數字越大排到越前面

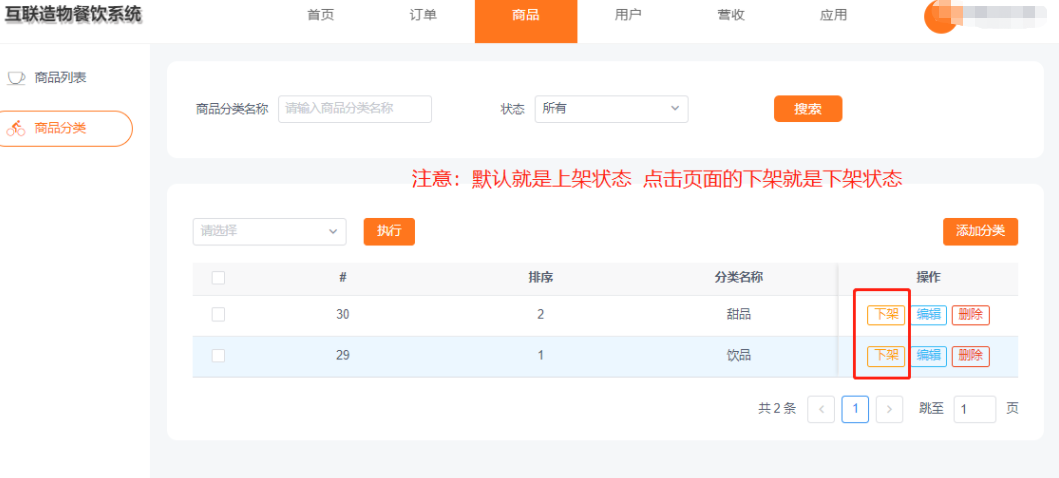
默認提交后就是上架狀態

此處后期會優化
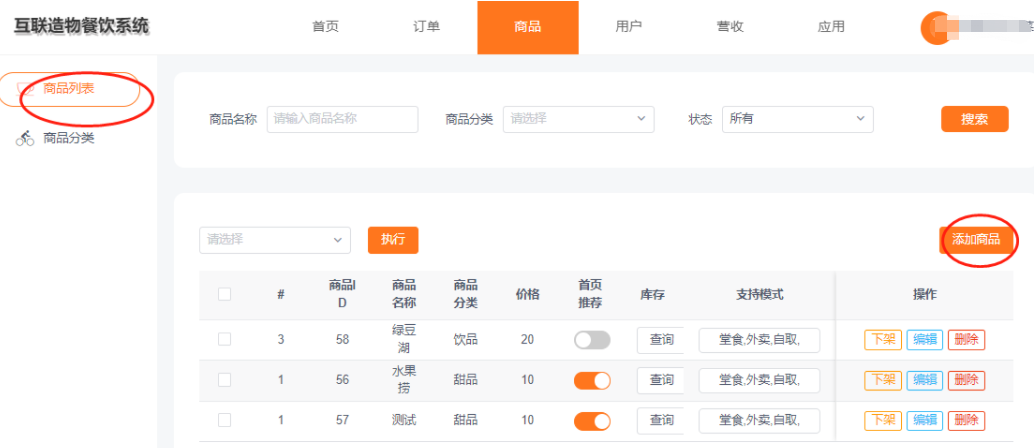
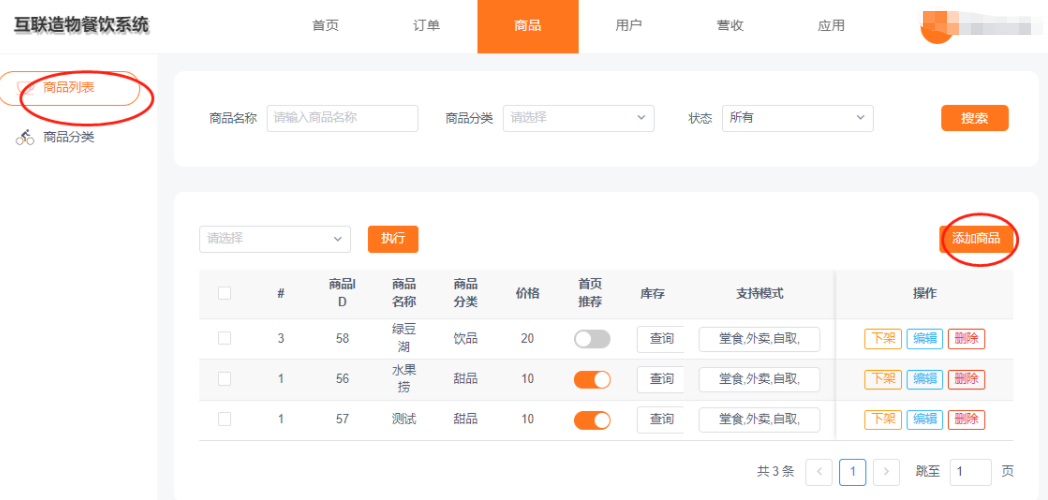
2.點擊【商品列表】添加商品

根據提示添加信息
【規格】填寫注意事項:比如【大杯】【中杯】【小杯】設置不同的價格和庫存
【次日置滿】表示第二天默認生成首次添加的庫存數量

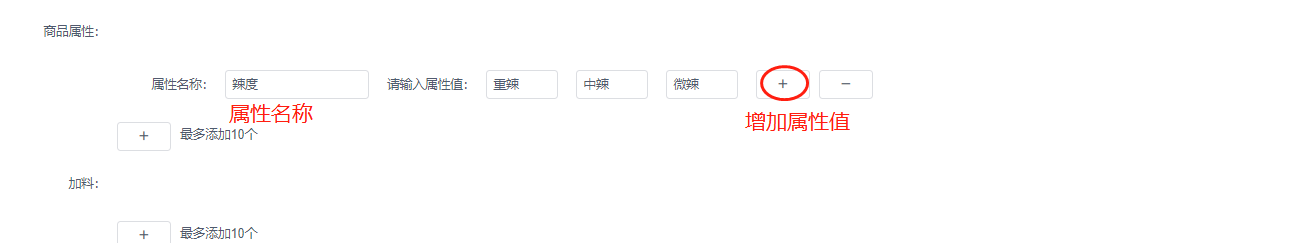
【商品屬性】:比如 辣度:重辣 中辣 微辣 屬性只是用來選擇商品屬性狀態,不涉及價格

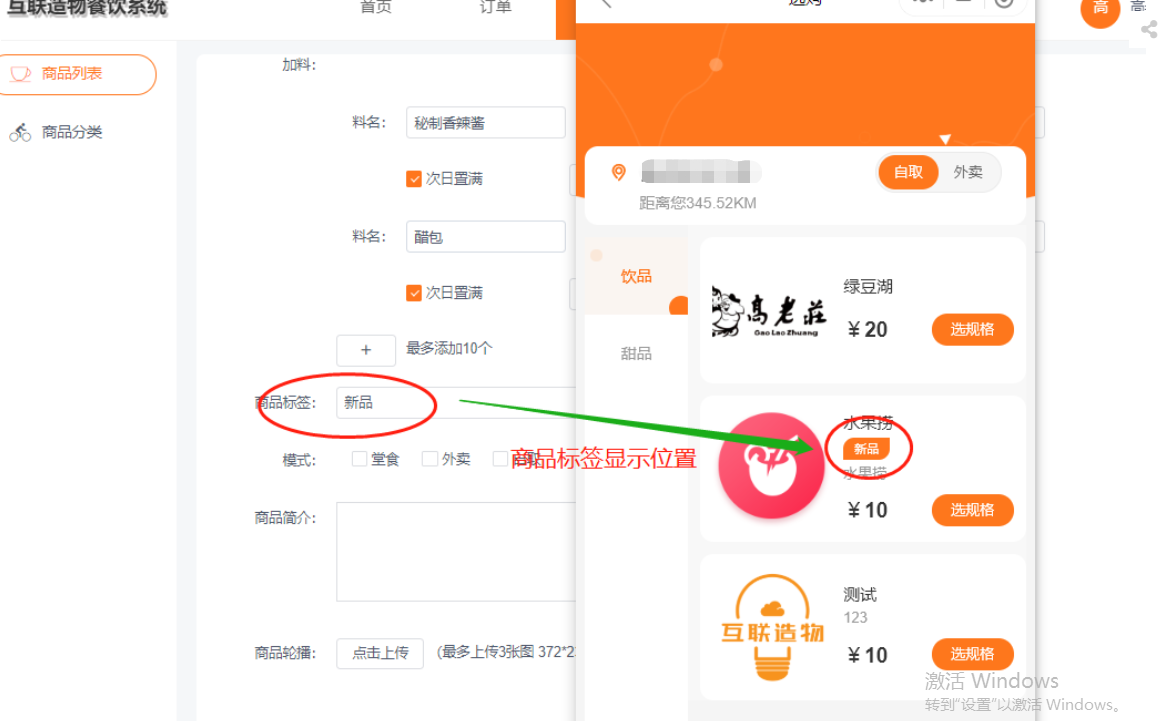
【加料】:顧客自選可購買的輔料 涉及到價格


其他內容根據后臺提示與字面意思填寫
