[TOC]
# API過濾器怎么使用
## 前言
需要注意的是,art-template 的 v3 和 v4 版本在過濾器這個 API 上有所改變,v3 版本的過濾器 API template.helper,而 v4 版本的過濾器 API 是 template.default.imports
v3 版本
```javascript
template.helper.functionName = function() {
...
return ...
}
```
v4 版本
```javascript
template.defaults.imports.functionName = function() {
...
return ...
};
```
## 引入坑
有一個關于如何引入 art-template 的坑:(其實這坑在 `三個主要API的使用方法` 中提及過 )
* 如果你將 art-template 用于前端,你最好是引入文件名為 template-web.js 的 art-template;
```javascript
// 正確
<script src="../template-web.js"></script>
// 正確
import template from "art-template/lib/template-web.js"
// 錯誤
import template from "art-template"
```
* 如果你將 art-template 用于后端(此處特指Node后端,其他Java后端等我尚未實踐過,不敢妄作指導),那無所謂,都可以引入;
```javascript
// 正確
import template from "art-template/lib/template-web.js"
// 正確
import template from "art-template"
```
以下,我會寫幾個關于 art-template 過濾器 API 如何使用的例子,并指出可能會報的錯誤
## 栗子
> 以下所有例子,為了統一,我選擇 render 這個 API 用于渲染
### 栗子 1
> index.html
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<body>
<div id="container"></div>
<script src="./node_modules/art-template/lib/template-web.js"></script>
<script>
template.defaults.imports.test = function(content) {
return content + "-啦啦啦";
};
let renderResult = template.render(
"<h1>{{ content | test content }}</h1>",
{
content: "哈哈哈"
}
);
document.getElementById("container").innerHTML = renderResult;
</script>
</body>
</html>
```
### 栗子 2
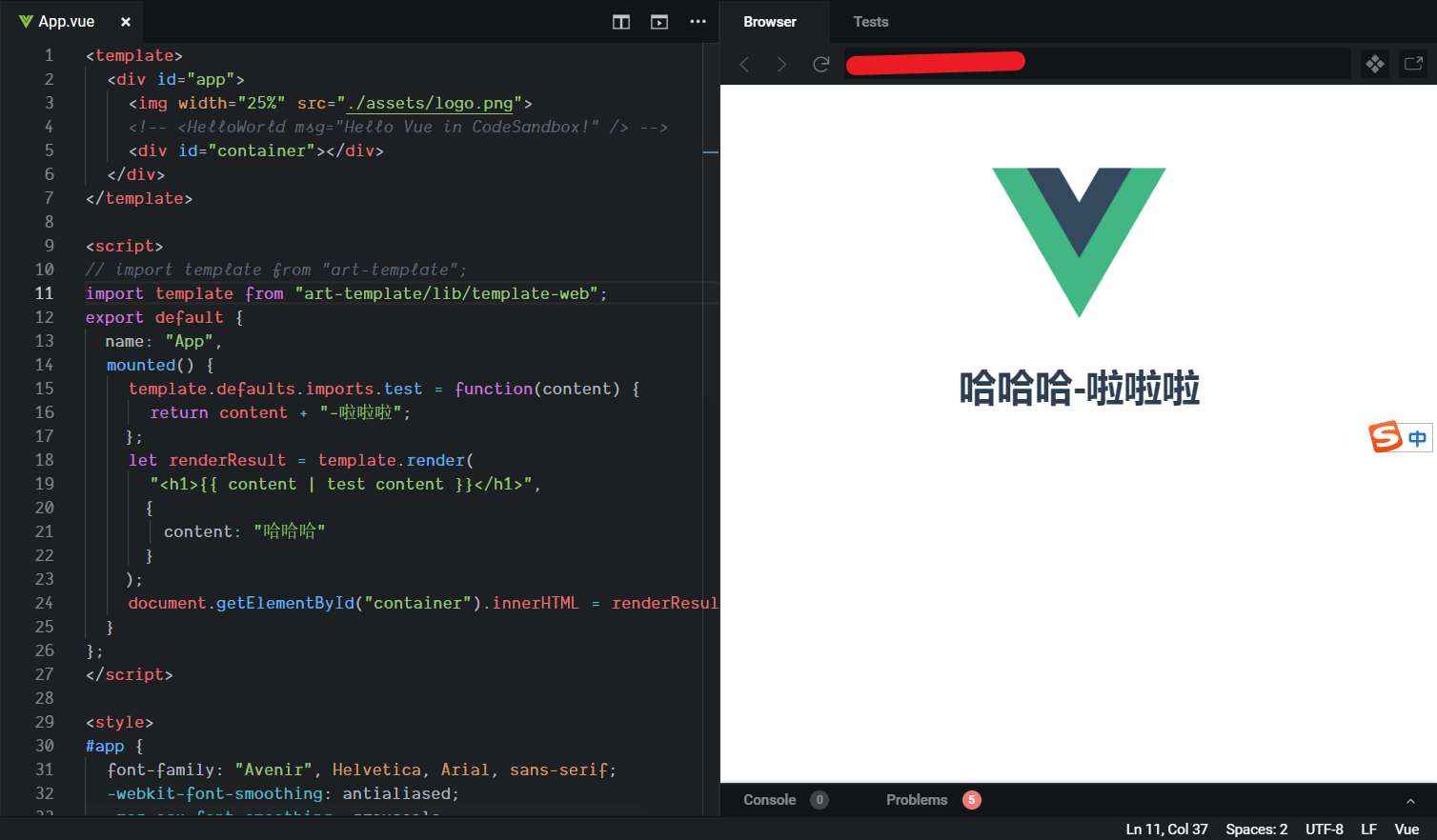
> App.vue
```vue
<template>
<div id="app">
<img width="25%" src="./assets/logo.png">
<!-- <HelloWorld msg="Hello Vue in CodeSandbox!" /> -->
<div id="container"></div>
</div>
</template>
<script>
import template from "art-template";
// import template from "art-template/lib/template-web";
export default {
name: "App",
mounted() {
template.defaults.imports.test = function(content) {
return content + "-啦啦啦";
};
let renderResult = template.render(
"<h1>{{ content | test content }}</h1>",
{
content: "哈哈哈"
}
);
document.getElementById("container").innerHTML = renderResult;
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
```
效果圖:

### 栗子 3
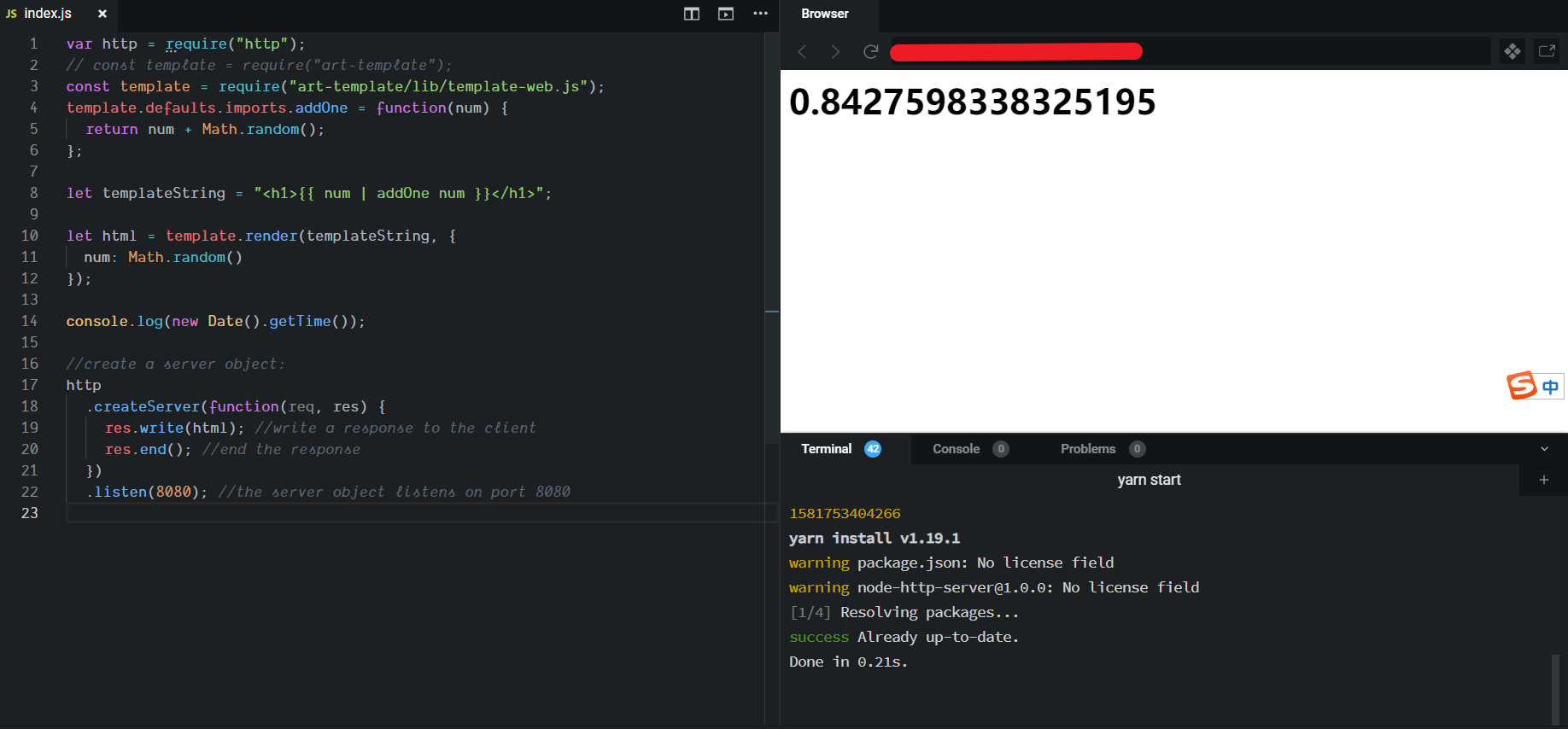
> index.js
```javascript
var http = require("http");
// const template = require("art-template");
const template = require("art-template/lib/template-web.js");
template.defaults.imports.addOne = function(num) {
return num + Math.random();
};
let templateString = "<h1>{{ num | addOne num }}</h1>";
let html = template.render(templateString, {
num: Math.random()
});
console.log(new Date().getTime());
//create a server object:
http
.createServer(function(req, res) {
res.write(html); //write a response to the client
res.end(); //end the response
})
.listen(8080); //the server object listens on port 8080
```
效果圖:

## 可能出現的報錯
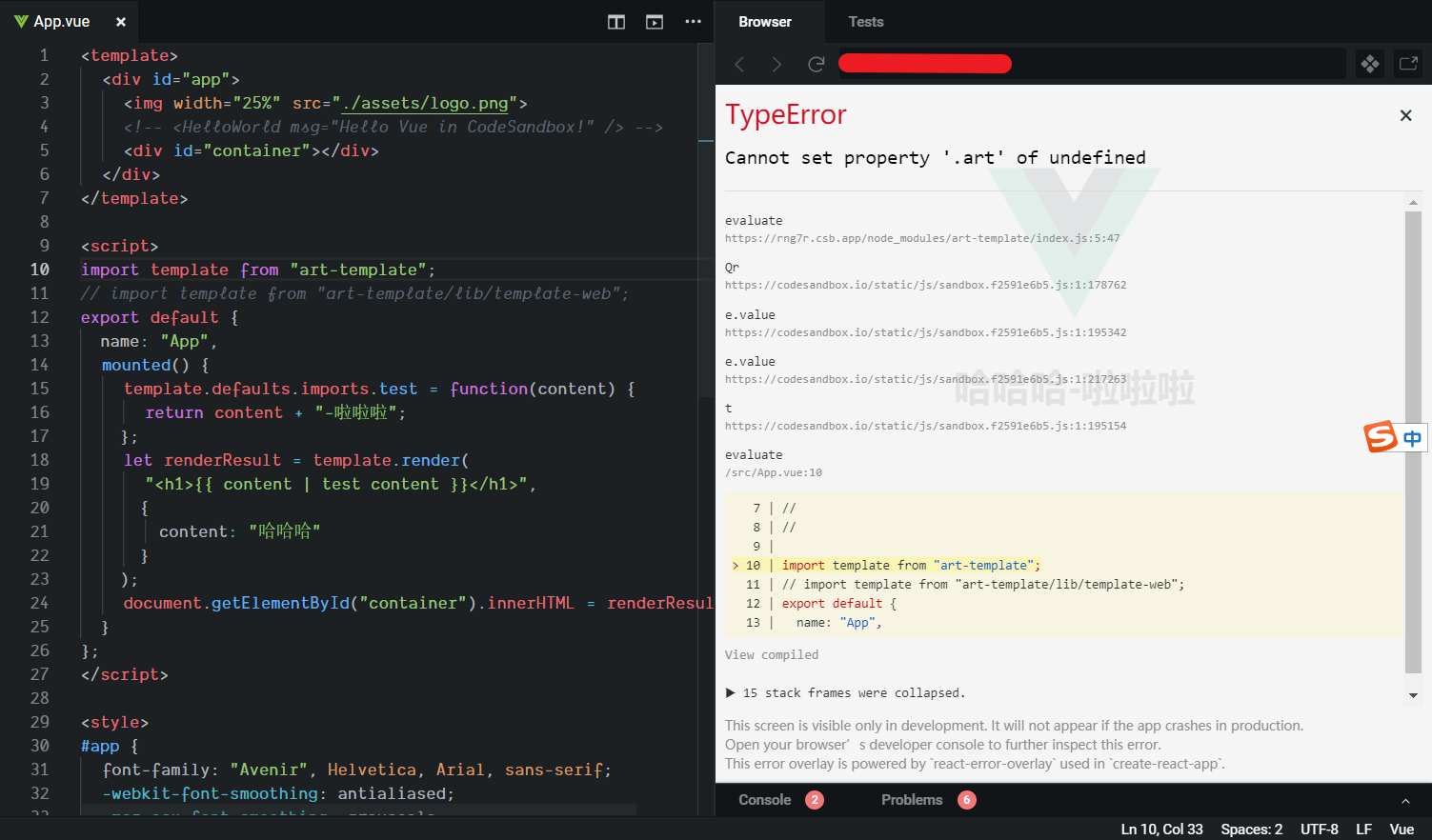
### 問題一
> Cannot set property '.art' of undefined
類似下圖:

原因:
引入錯了,應該引入 template-web.js,而不是 art-template。
```javascript
// 正確
import tempalte from "art-template/lib/template-web.js";
// 錯誤
import template from "art-template"
```
綜上,保險起見,建議引入 template-web.js。
