### 微信小程序基礎配置
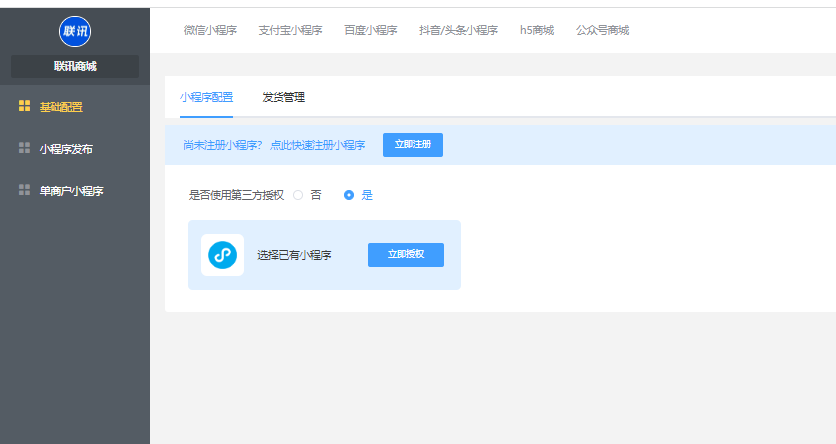
注: 小程序對接可直接小程序管理員掃碼授權(商城系統管理員賬號有此權限,
員工賬號不能進行授權)

### 手動配置對接
第一步: 微信小程序的配置以及支付功能對接
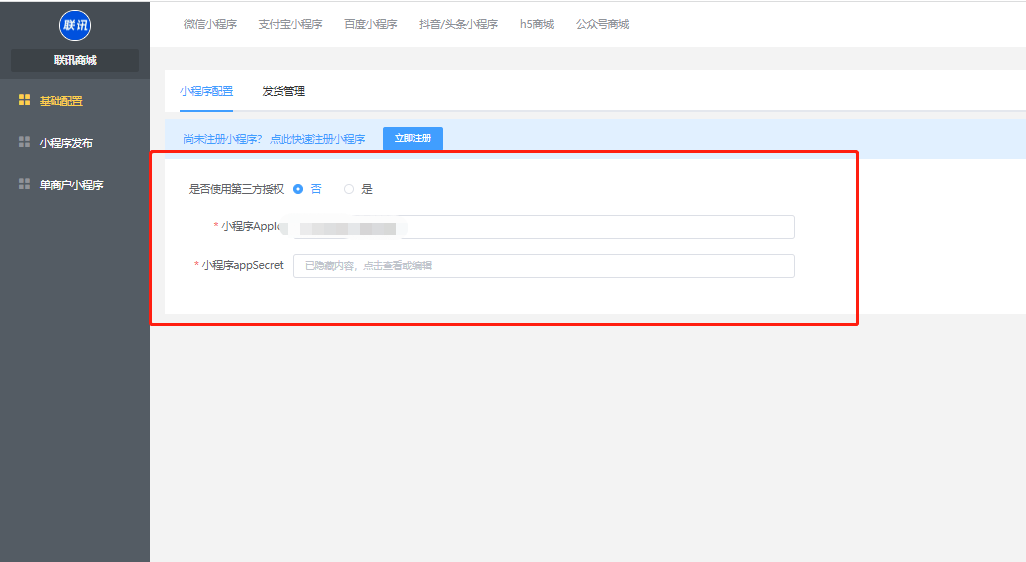
**下圖中所有的參數均需要在微信官方注冊開通過后才能取得相應的數據。**
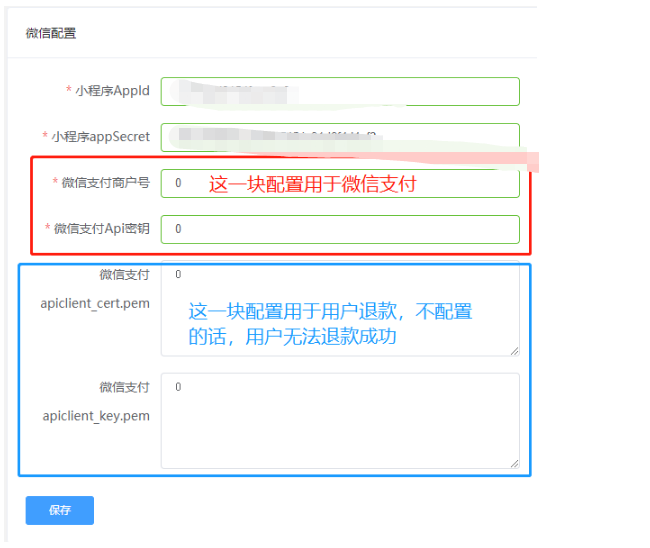
(1) 小程序Appid【此處的值需要在小程序官方后臺去獲取】
(2) 小程序appSecret
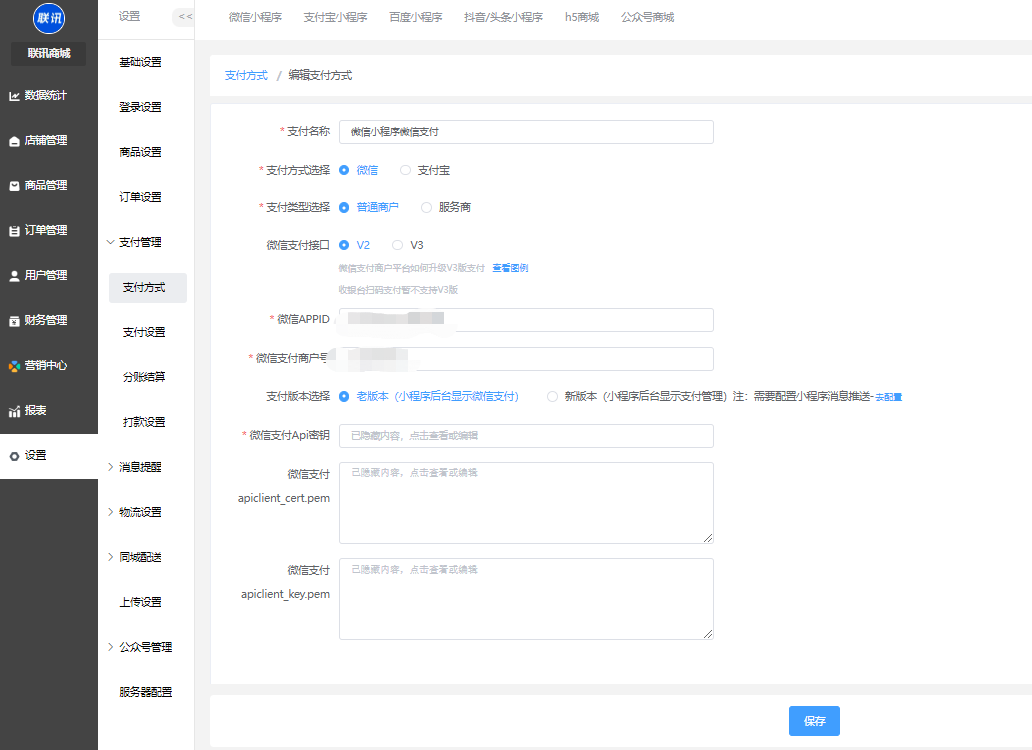
(3)微信支付商戶號
(4)微信支付Api密鑰
(5)微信支付apiclient cert.pem
(6)微信支付apiclient key.pem


#### **填寫小程序APPID和小程序密鑰AppSecret**
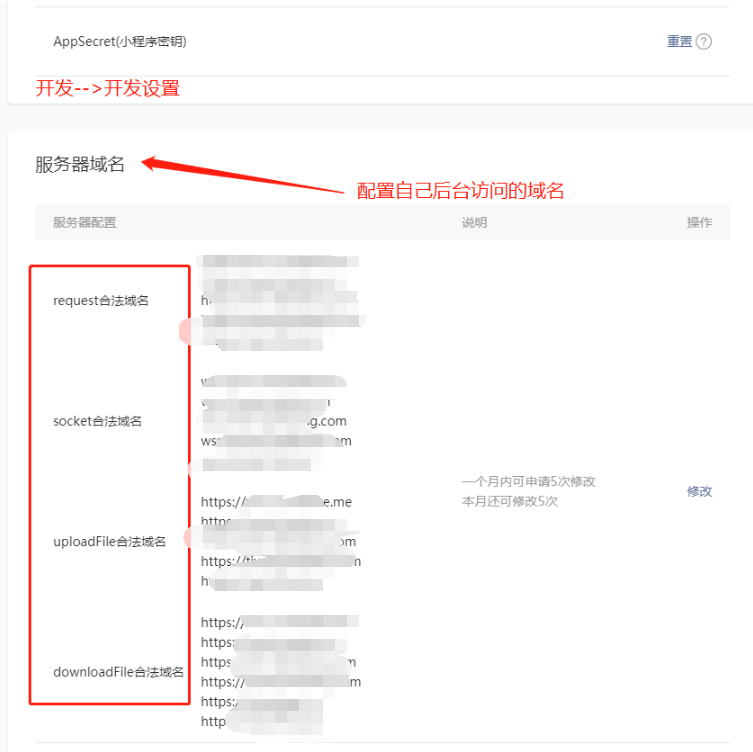
* 登錄微信小程序平臺-->開發-->開發設置 將小程序參數填寫到商城后臺

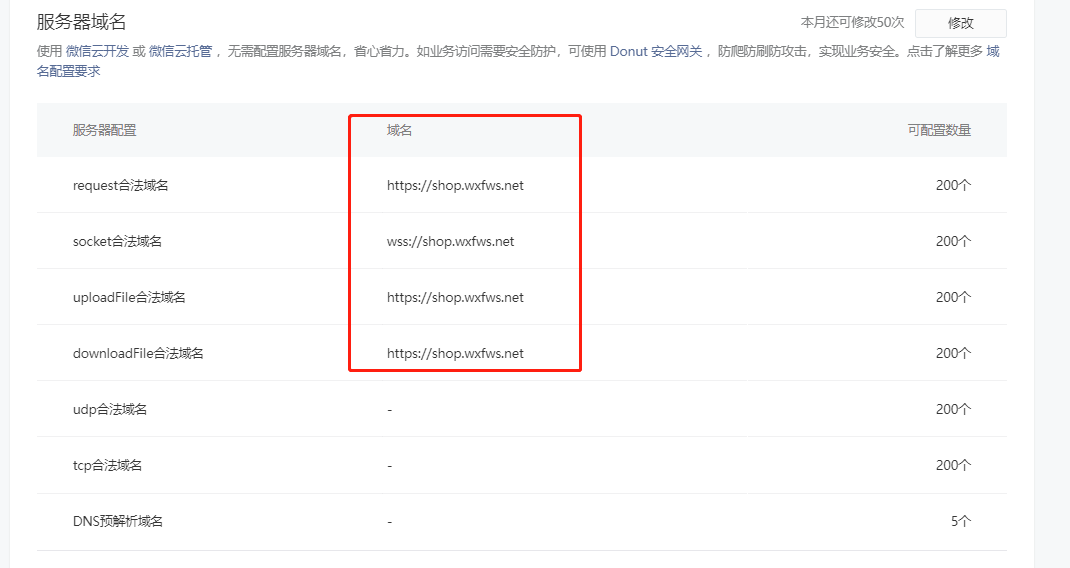
#### **將商城訪問網址域名填寫到小程序后臺([mp.weixin.qq.com](http://mp.weixin.qq.com/))設置—開發設置—服務器域名**
請填寫以下域名為服務器域名:
* https://shop.wxfws.net
* wss://shop.wxfws.net
* https://shop.wxfws.net
* https://shop.wxfws.net


## **完成上面的兩個步驟就實現了微信小程序和商城后臺的相互關聯,如商城不需要支付功能可以不用配置下面操作,如果需要微信支付,必須配置以下操作**
#### **配置微信支付,微信小程序后臺([mp.weixin.qq.com](http://mp.weixin.qq.com/))必須先申請開通微信支付,開通后,登陸微信支付商戶平臺([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))下載API證書,證書解壓好后用記事本打開,全選復制粘貼到商城后臺**

#### **微信支付相關參數獲取:**
新版商戶平臺證書獲取教程:[http://kf.qq.com/faq/161222NneAJf161222U7fARv.html](http://kf.qq.com/faq/161222NneAJf161222U7fARv.html)
登陸小程序后臺([https://mp.weixin.qq.com](https://mp.weixin.qq.com/)):
點“微信支付” 若,未開通,則需要開通

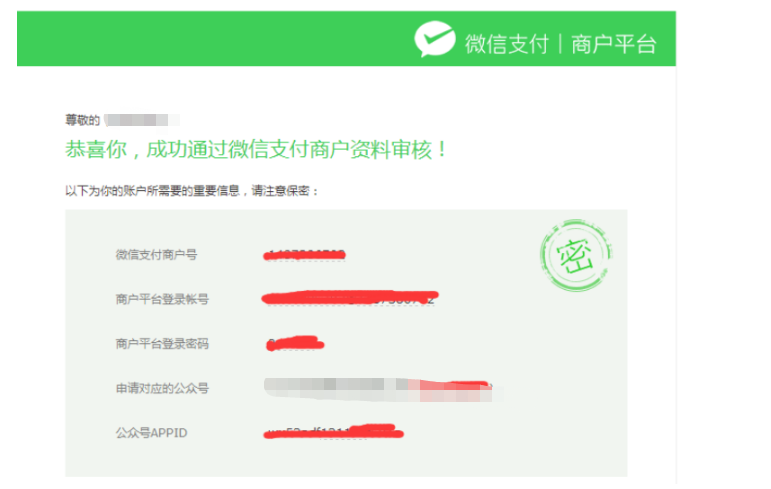
商戶號及密碼已發送至郵箱xxxxx@qq.com。登陸郵箱找到微信支付商戶平臺相關信息

登陸微信支付|商戶平臺([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))

設置32位API秘鑰、下載API支付證書(apiclient\_cert.pem和apiclient\_key.pem)并解壓用記事本打開——復制,粘貼到對應配置位置
- 商城使用要求
- 小程序要求
- 系統環境需求
- 小程序使用的前提
- 注冊小程序
- 注冊微信小程序
- 開通微信支付
- 利用聯訊商城注冊小程序步驟
- 商城視頻教程
- 商城使用前提
- 數據統計
- 數據概況
- 門店統計
- 店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 商城風格
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 商品海報
- 內容管理
- 文章
- 專題標簽
- 專題
- 視頻
- 門店管理
- 頁面管理
- 頁面的管理
- 頁面標題設置
- 版權設置
- 員工管理
- 員工管理基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品管理商品列表
- 批量導入
- 商品管理商品分類
- 規格模板
- 參數模板
- 商品標簽
- 素材管理
- 快速購買
- 推薦設置
- 商品熱搜
- 商品服務
- 淘寶CSV
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 評價分類
- 批量發貨
- 用戶管理
- 用戶列表
- 會員管理
- 會員自定義設置
- 會員等級
- 會員購買記錄
- 核銷管理
- 核銷員
- 核銷訂單
- 核銷卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷排行
- 傭金修改記錄
- 財務管理
- 對賬單
- 商城提現管理
- 模板消息
- 營銷中心
- 銷售渠道
- 微信小程序
- 微信小程序基礎配置
- 微信小程序發布
- 微信單商戶小程序
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶小程序基礎配置
- 支付寶小程序模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序需注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 促銷玩法
- 砍價
- 砍價設置
- 砍價活動
- 砍價信息
- 拼團
- 拼團設置
- 拼團活動
- 拼團活動數據
- 預約
- 預約設置
- 預約商品
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 整點秒殺活動數據
- 社交送禮
- 社交送禮設置
- 社交送禮商品管理
- 商品預售
- 商品預售設置
- 商品預售管理
- 定金訂單
- 尾款訂單
- 商品預售計算規則
- 套餐組合
- 套餐組合設置
- 套餐設置
- N元任選
- N元任選設置
- N元任選活動
- 電子卡密
- 電子卡密設置
- 限時搶購
- 限時搶購設置
- 社區團購
- 社區團購設置
- 兌換中心(禮品卡)
- 后臺功能說明書
- 兌換碼應用場景說明和實體卡印制說明
- 商品批發
- 批發設置
- 紅包墻
- 紅包墻基礎設置
- 紅包活動
- 紅包記錄
- 周期購
- 定制商品
- 邀請有禮
- 盲盒
- 任務中心
- 滿額贈禮
- 滿額返現
- 獲客工具
- 簽到插件
- 簽到設置
- 簽到自定義設置
- 簽到記錄
- 多商戶
- 多商戶設置
- 商戶列表
- 入駐審核
- 所售類目
- 多商戶商品管理
- 多商戶訂單管理
- 提現管理
- 多商戶用戶端
- 分銷功能
- 電商收付通
- 步數寶
- 步數寶基本配置
- 步數寶用戶列表
- 流量主
- 步數挑戰
- 步數寶商品列表
- 步數寶輪播圖
- 步數寶訂單管理
- 九宮格抽獎
- 九宮格抽獎基本設置
- 九宮格抽獎獎品列表
- 九宮格抽獎抽獎記錄
- 九宮格抽獎贈品訂單
- 裂變拆紅包
- 刮刮卡
- 刮刮卡基本配置
- 刮刮卡獎品列表
- 刮刮卡抽獎記錄
- 刮刮卡贈品訂單
- 幸運抽獎
- 幸運抽獎基礎設置
- 幸運抽獎獎品列表
- 幸運抽獎輪播圖
- 幸運抽獎贈品訂單
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 團隊分紅設置
- 一鍵發圈
- 股東分紅
- 區域代理
- 客戶維護
- 積分商城
- 積分商城設置
- 積分商城輪播圖
- 積分商城商品管理
- 積分商城商品分類
- 積分商城優惠券管理
- 用戶兌換券
- 積分商城訂單列表
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 常用工具
- DIY裝修
- 模板管理
- 微頁面
- 自定義模塊
- 自定義表單
- 授權頁面
- 手機端管理
- 客服系統
- 手機端核銷員
- 當面付
- 采集助手
- 采集助手基礎配置
- 拼多多商品鏈接獲取
- 收銀臺
- 微信鏈接生成工具
- 同城速送
- 自定義交易組件
- UU跑腿
- 種草社區
- 代客下單
- 配套工具
- 付唄支付
- BOSS開工
- 禮盒商品
- 連鎖門店
- 余額
- 余額基礎設置
- 余額充值管理
- 余額收支
- 積分
- 積分設置
- 積分記錄
- 積分收支
- 卡券
- 卡券列表
- 用戶卡券
- 發放統計
- 優惠劵
- 優惠劵管理
- 自動發放設置
- 優惠券使用記錄
- 優惠券發放統計
- 營銷群發
- 直播管理
- 滿減設置
- 報表
- 設置
- 商城基礎設置
- 基本信息
- 顯示設置
- 圖標設置
- 登錄設置
- 商品設置
- 訂單設置
- 支付管理
- 消息提醒
- 短信提醒
- 郵件通知
- 小程序提醒
- 公眾號提醒
- 物流設置
- 規則設置
- 運費規則
- 包郵規則
- 起送規則
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 發貨單管理
- 同城配送
- 同城配送設置
- 高德key注冊
- 上傳設置
- 1.騰訊云域名解析七牛云儲存
- 2.DNSPOD域名分配流程
- 公眾號管理
- 公眾號基礎設置
- 自動回復
- 菜單設置
- 服務器配置
- 教程管理
- 系統工具
- 小程序發布教程
- 各平臺功能支持說明
- 下載中心
- 緩存
- 用戶隱私設置
- 多端賬戶同步
- 地圖定位功能
- 群發模板消息
- 導航欄
- 常見問題
- 獨立部署服務器要求
- 緩存的更新
- 申請微信開放平臺
- 微信開放平臺配置
