## **iconfont免費圖標庫**
[https://www.iconfont.cn](https://www.iconfont.cn)

## **圖片剪輯工具**
有些客戶反饋不會修改圖片的大小,今天推薦一款在線剪輯圖片的網站
**[https://www.gaitubao.com/](https://www.gaitubao.com/)**
教程如下:
1.電腦打開鏈接[https://www.gaitubao.com](https://www.gaitubao.com/)
2.點擊選擇并上傳圖片按鈕

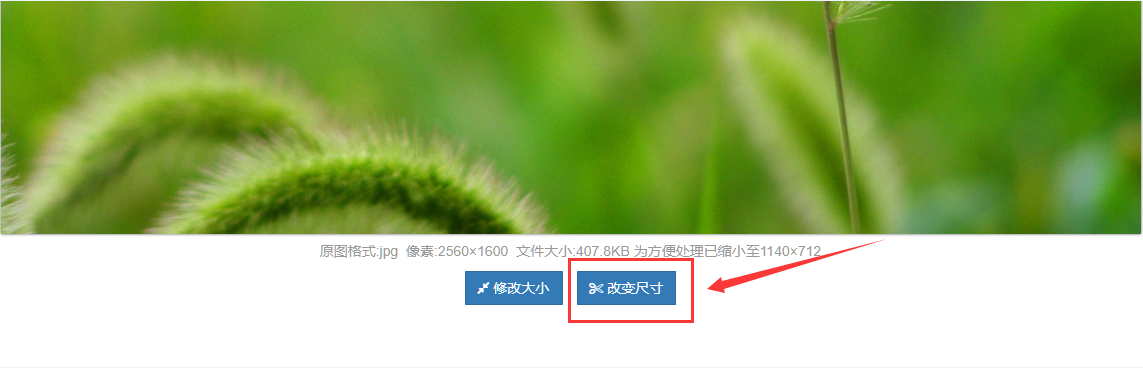
3.點擊修改圖片尺寸

剪輯圖片尺寸方法一:任意拖拽編輯框,找到合適的大小,并且記住圖片的像素(目標圖像素)

剪輯圖片尺寸方法二:點擊指定的尺寸,然后設置高度和寬度,點擊確認以后,在上面編輯框拖動,選擇需要截屏的地方
提示:圖片尺寸只要是等比例即可,也就是500x300的和750x450的展示效果是一樣的,小程序里面輪播圖建議寬度是750px,高度根據素材進行調整

- 版本更新記錄
- 小程序案例
- 第一章 總概
- 1.1 數據預覽
- 1.2 銷量統計
- 1.3 銷量排行
- 第二章 商品
- 2.1 商品欄目
- 2.2 商品列表
- 2.3 商品設置
- 2.4 欄目風格
- 2.5 商品采集
- 第三章 內容
- 3.1 文章
- 3.2 組圖
- 第四章 訂單
- 4.1 普通訂單
- 4.2 售后訂單
- 4.3 退貨地址
- 4.4 訂單單獨核銷功能
- 4.5 創建訂單
- 第五章 用戶
- 5.1 用戶列表
- 5.2 流水記錄
- 消費流水
- 積分流水
- 5.3 會員管理
- 會員開通
- 會員等級
- 第六章 分銷
- 6.1 基礎設置
- 6.2 分銷管理
- 6.3 分銷等級
- 6.4 申請列表
- 6.5 分銷訂單
- 6.6 提現申請
- 第七章 DIY
- 7.1 全局設置
- 7.2 DIY布局
- 7.3 個人中心
- 7.4 底部菜單
- 7.5 DIY模塊
- 第八章 系統
- 8.1 基礎設置
- 8.2 多端設置
- 微信小程序配置
- 支付寶小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字節跳動小程序配置
- QQ小程序配置
- 安卓APP配置
- IOS APP配置
- 8.3 物流接口
- 8.4 運費模板
- 8.5 訂閱消息
- 8.6 版權管理
- 8.7 通知設置
- 8.8 打印機
- 8.9 遠程附件
- 8.10 同城配送
- 8.11 頁面鏈接
- 第九章 應用
- 9.1 限時秒殺
- 9.2 多人拼團
- 9.3 預約預定
- 9.4 全名砍價
- 9.5 搖一搖抽獎
- 9.6 優惠券
- 9.7 積分規則
- 9.8 積分簽到
- 9.9 積分兌換
- 9.10 會員儲值
- 9.11 商戶入駐
- 9.12 店內點餐
- 9.13 同城論壇
- 9.14 供求關系
- 9.15 活動報名
- 9.16 營銷名片
- 9.17 手機核銷
- 9.18 萬能表單
- 9.19 多門店展示
- 9.20 商家手機端
- 9.21 小程序直播
- 直播列表
- 商品庫
- 商品源
- 9.22 文章營銷(微信端)
- 9.23 短視頻營銷(微信端)
- 9.24 禮品卡
- 卡券欄目
- 卡券列表
- 實物訂單
- 9.25 手機支付
- 9.26 員工管理
- 9.27 截流口令
- 9.28 快速注冊
- 9.29 知識付費
- 付費視頻
- 付費音頻
- 付費專欄
- 付費內容訂單
- 9.30 視頻號霸屏
- 9.31 開屏優惠券
- 活動列表
- 領取記錄
- 第十章 常用工具
- 10.1 免費圖標庫
- 10.2 工具和資源庫
- 第十一章 常見問題
- 11.1 平臺注冊
- 1、微信小程序注冊
- 2、 百度小程序注冊
- 3、支付寶小程序注冊
- 4、頭條/抖音小程序注冊
- 5、 QQ小程序注冊
- 6、騰訊短信注冊
- 11.2 支付問題
- 微信支付配置
- 字節跳動支付
- 支付寶綁定手機號碼提示:授權失敗
- 字節跳動不能綁定手機號碼
- 11.3 直播問題
- 直播-小程序上傳注意事項
- 直播需滿足的條件
- 直播配置文檔
- 直播房間創建
- 11.4 短信配置問題
- 阿里云短信配置
- 騰訊云短信配置
- 11.5 遠程附件配置問題
- 阿里云oss
- 七牛云
- 11.6 獲取微信小程序頁面路徑
- 11.7 獲取微信小程序頁面小程序碼
- 11.8 郵件通知授權碼
- 11.9 小程序如何快速過審
- 分銷中心推廣海報無法顯示
- 小程序調用外部網頁的配置
- 微信改版小程序跳轉小程序說明
- 小程序端白屏原因
- 如何添加視頻?
- 錯誤描述:41002:appid參數丟失
- 報錯提示:include():the product
- 百度小程序白屏自查步驟
- 百度小程序審核注意事項
- 分銷提現微信自動到零錢失敗原因
- 后臺訂單的快遞詳情查詢問題處理
- 小程序渠道統計功能
- 微信公眾號怎么開通流量主
- 搜索框都能搜索什么?
- 積分設置問題
- 頁面路徑
