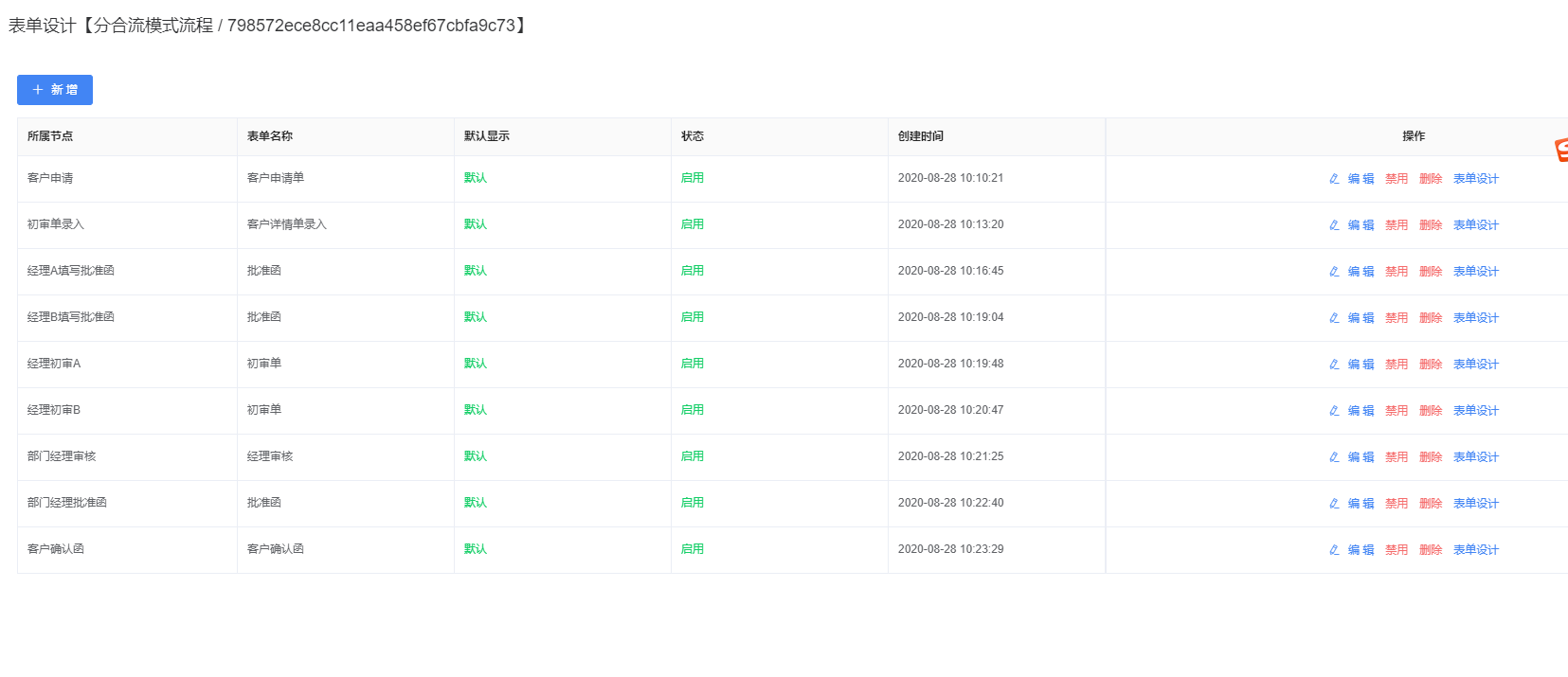
表單設計如圖所示,首先需要添加表單信息

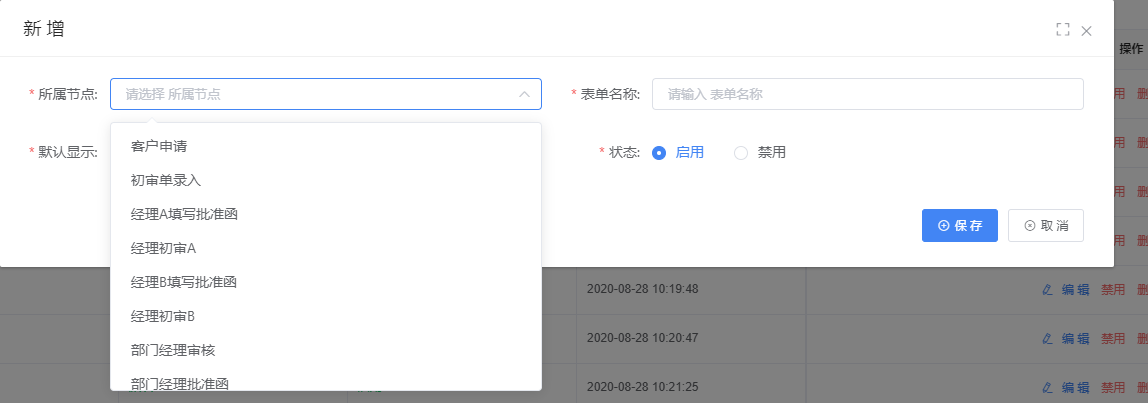
添加表單時,可以選擇關聯節點

同一個節點可以擁有多個表單,之后再頁面渲染時可以切換表單進行業務編輯操作
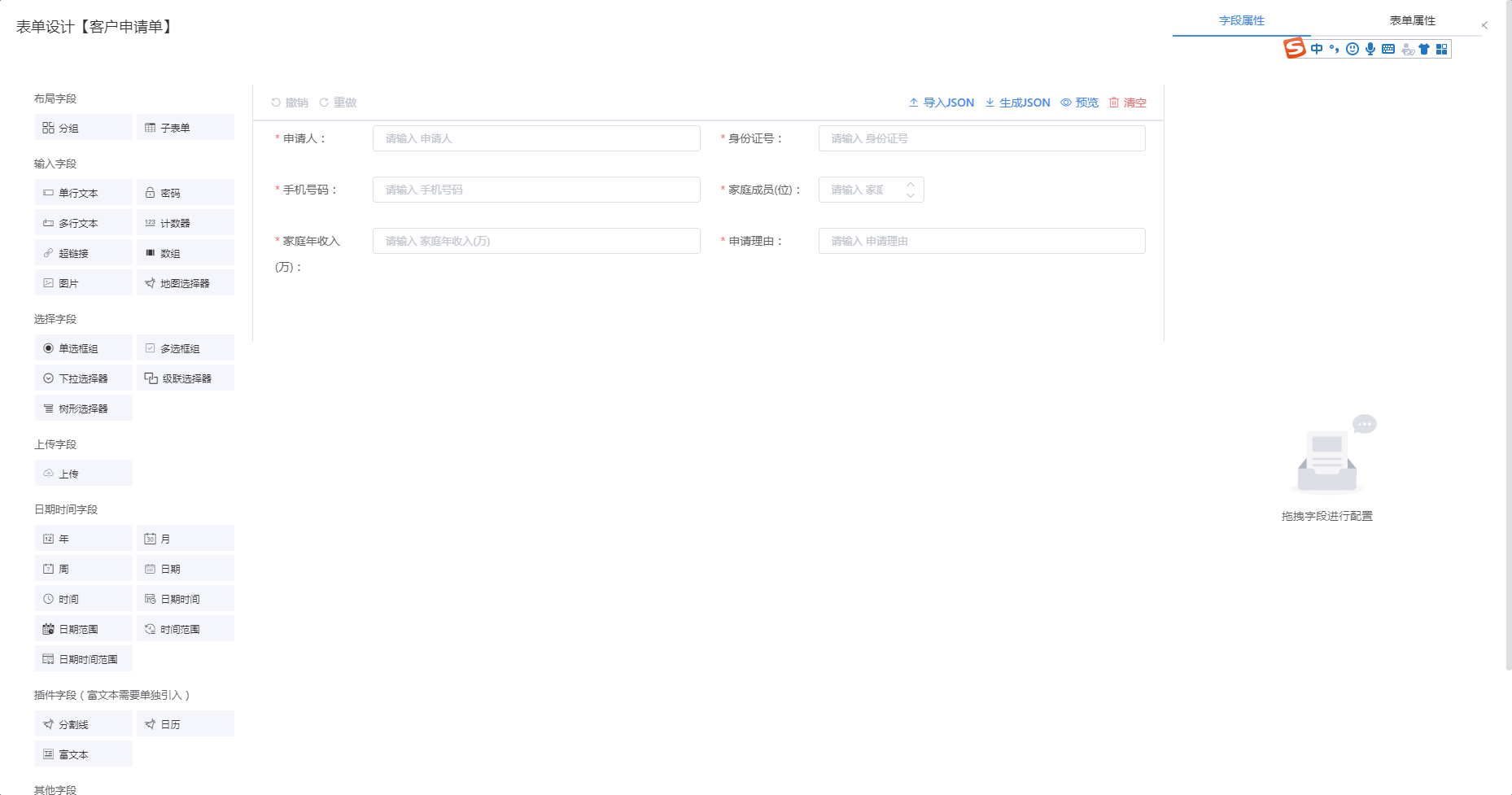
添加節點表單后,可以進行頁面化表單設計,點擊右側表單設計,如圖所示:

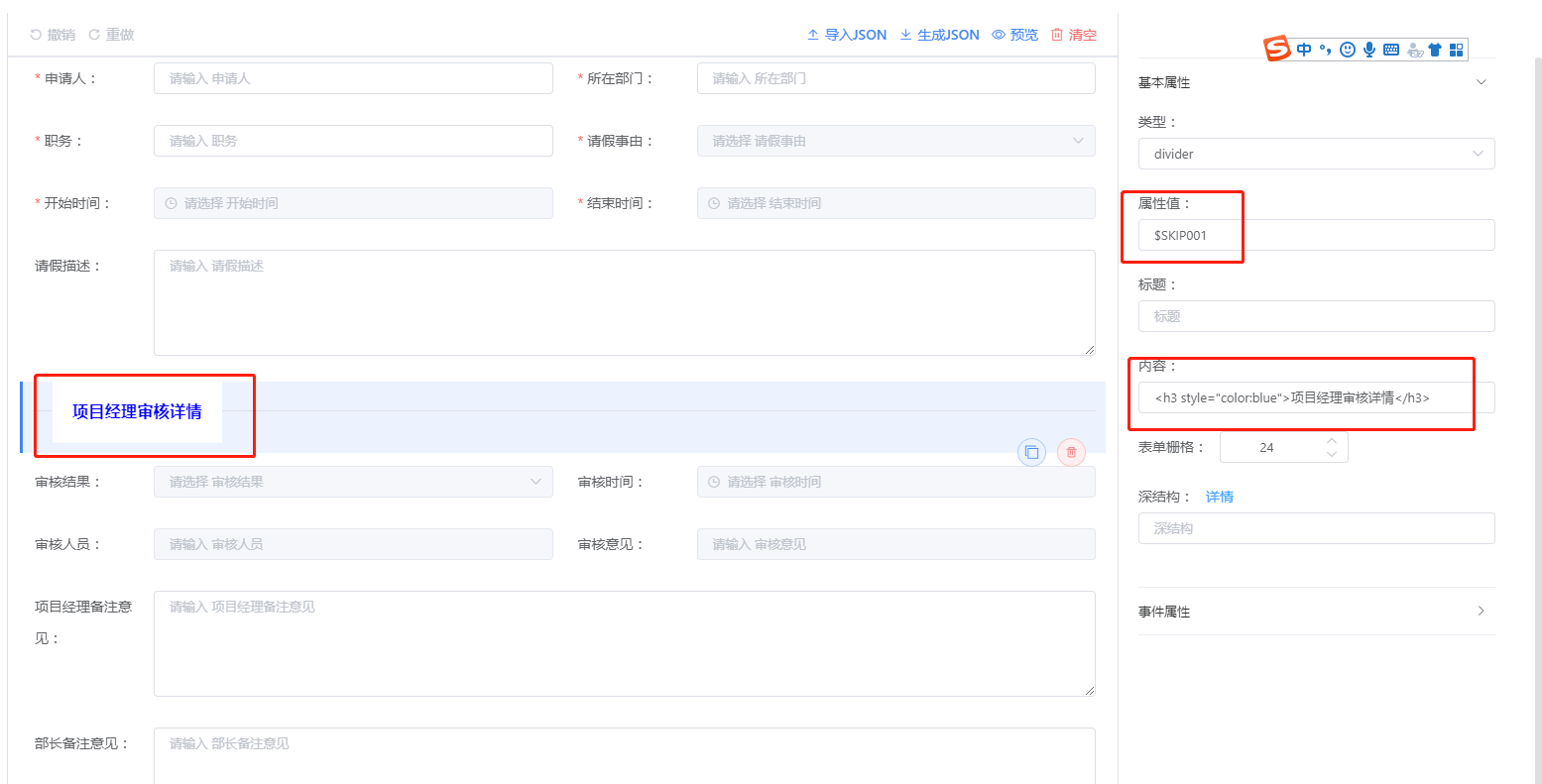
表單設計進行拖拽操作,設計即可
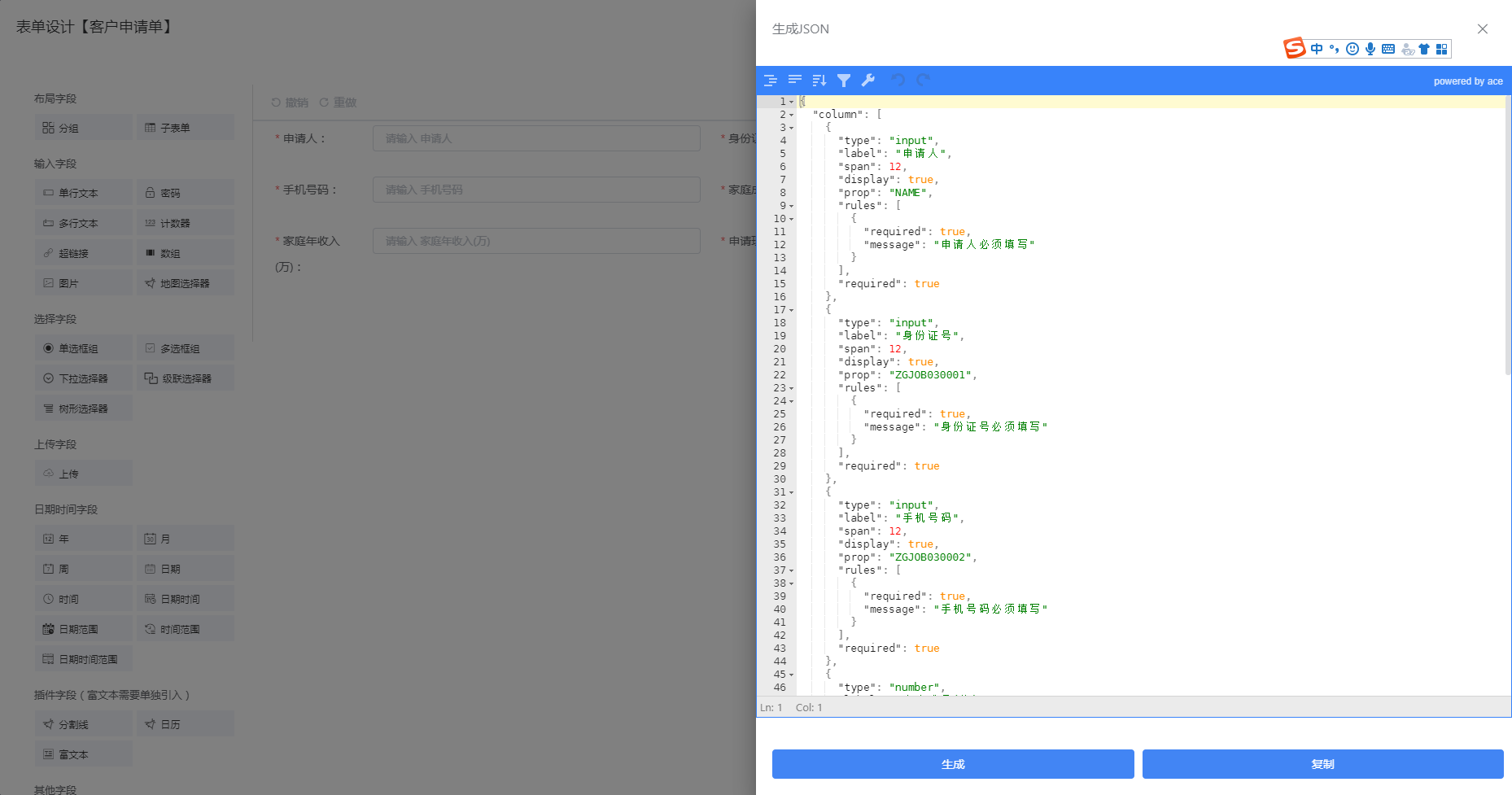
設計完成后,可以點擊預覽進行查看,點擊生成JSON,如圖點擊生成保存即可,如圖所示:

點擊下方生成按鈕即可保存到數據庫中,如果當前編輯表單和下一個需要的表單類似,可以點擊復制,下個表單可以導入JSON進行編輯
注意點:
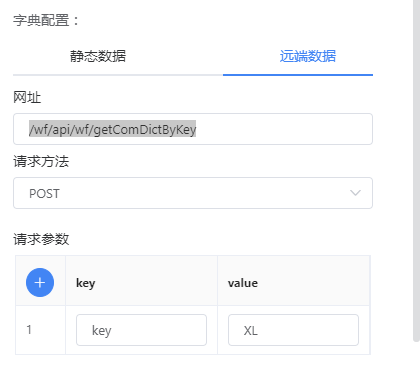
1、下拉選擇框,如果配置遠端數據,請如下模式配置:
網址:
公司字段遠端獲取
/wf/api/wf/getComDictByKey
系統字段遠端獲取
/wf/api/wf/getSystemDictByKey
請求方式:POST
請求參數:key:對應的字典代碼

2、無關業務字段,比如分割符等屬性名請用$符號開頭定義字段屬性