[toc]
### 一、創建mock模擬的數據
```
const List = []
const count = 100
for (let i = 0; i < count; i++) {
List.push(Mock.mock({
id: '@increment',
title: '@csentence(5, 10)',
cover: '@image("200x100")',
try: '@cparagraph',
content: '@cparagraph',
'price|1': [10, 5, 6, 99, 88, 100],
't_price|1': [10, 5, 6, 99, 88, 100],
'status|1': [0, 1],
'sub_count|1': [10, 5, 6, 99, 88, 100],
created_time: '@now',
updated_time: '@now'
}))
}
```
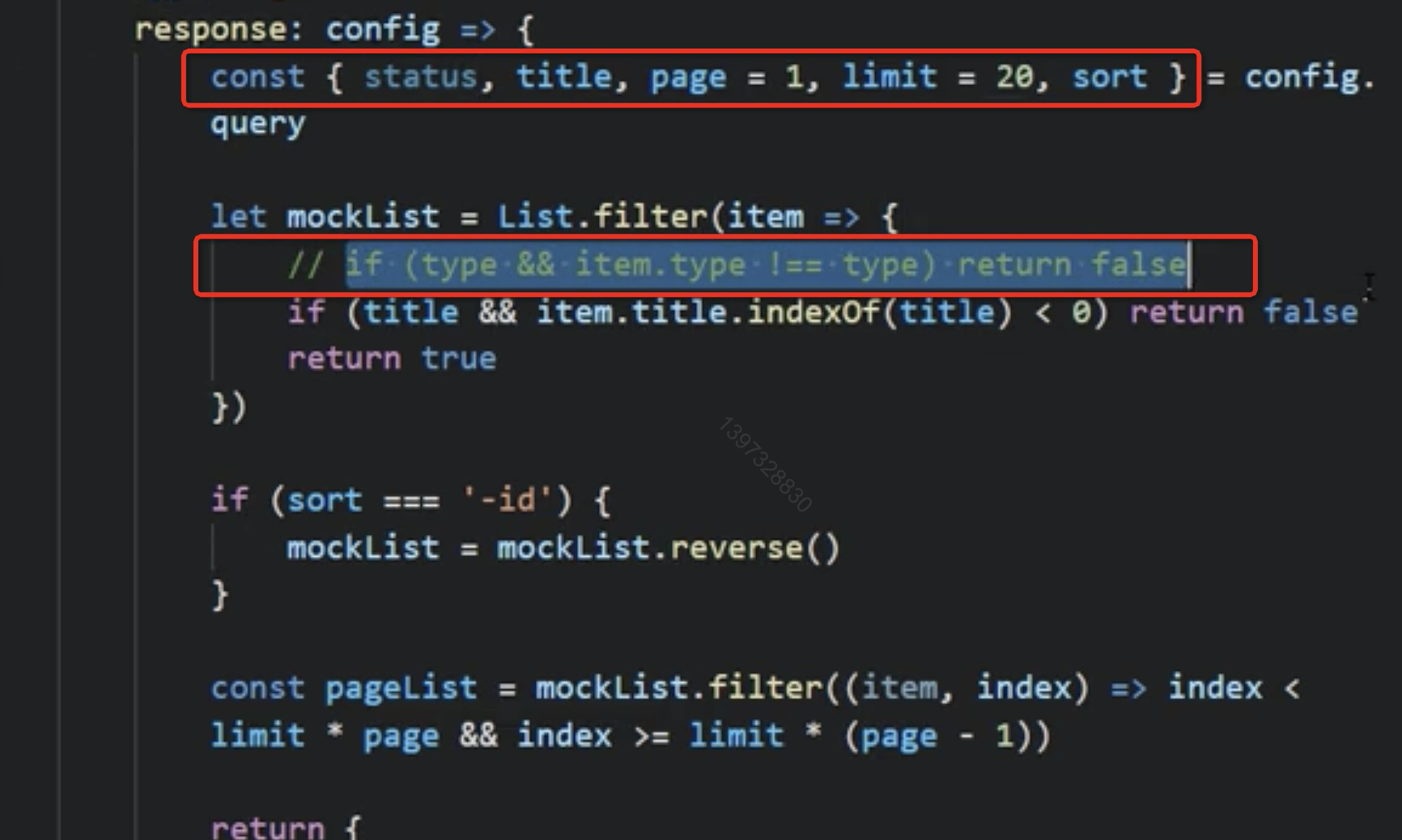
### 二、 定義返回的數據

### 三、在mock文件夾內的index.js文件內引入course.js,并導出
```
const course = require("./course")
const mocks = [
...user,
...role,
...article,
...search,
...course
]
```
### 四、在api文件內創建course.js,封裝api接口
```
import request from '@/utils/request'
export function fetchList(query) {
return request({
url: '/vue-element-admin/course/list',
method: 'get',
params: query
})
}
```
### 五、在media.vue組件調用接口,并渲染數據
5.1 導入api文件夾內的course.js文件
```
import {
fetchList } from '@/api/course.js'
```
5.2 進行數據渲染
- 第一章 項目介紹
- 1.1 項目介紹
- 第二章 創建項目和基礎部分
- 2.1 安裝創建Vue項目和配置
- 2.2 配置開發工具和高效代碼塊
- 2.3 創建路由菜單和頁面(一)
- 2.4 創建路由菜單和頁面(二)
- 第三章 課程模塊開發
- 3.1 圖文列表頁開發 (一)
- 3.2 圖文列表頁開發 (二)
- 3.3 新增api和mock使用 (一)
- 3.4 新增api和mock使用 (二)
- 3.5 新增api和mock使用 (三)
- 3.6 刪除圖文功能
- 3.7 新增圖文功能 (一)
- 3.8 新增圖文功能 (二)
- 3.9 完善圖文管理細節
- 3.10 音頻列表管理功能
- 3.11 音頻新增編輯功能
- 3.12 管理視頻功能開發
- 3.13 專欄列表功能
- 3.14 專欄詳情功能實現(一) - 創建跳轉
- 3.15 專欄詳情功能實現(二) - 傳參和布局
- 3.16 專欄詳情功能實現(三) - 獲取詳情
- 3.17 專欄目錄管理搭建
- 3.18 專欄目錄拖拽排序實現
- 3.19 彈出課程選擇框開發 (一) 0 布局1
- 3.20 彈出課程選擇框開發 (二) - 布局2
- 3.21 彈出課程選擇框開發 (三) - 功能
- 3.22 彈出課程選擇框卡挨罰 (四) - 完善
- 第四章 用戶模塊開發
- 4.1 用戶管理列表開發 (一)
- 4.2 用戶管理列表開發 (二)
- 4.3 查看用戶相關詳情 (一)
- 4.4 查看用戶相關詳情 (二)
- 4.5 查看用戶相關詳情 (三) - 動態表格1
- 4.6 查看用戶相關詳情 (四) - 動態表格2
- 4.7 查看用戶相關詳情 (五) - 動態表格3
- 4.8 批量禁止評論和訪問
- 第五章 交易模塊開發
- 5.1 訂單管理開發 (一)
- 5.2 訂單管理開發 (二) - 列表渲染
- 5.3 訂單管理開發 (三) - 導出excel
- 5.4 訂單管理開發 (四) - 刪除訂單
- 5.5 資產管理開發 (一)
- 5.6 資產管理開發 (二)
- 5.7 資產管理開發 (三) - 提現1
- 5.8 資產管理開發 (四) - 提現2
- 5.9 支付設置開發 (一)
- 5.10 支付設置開發 (二) - 地區選擇器
- 5.11 支付設置開發 (三)
- 第六章 可視化拖拽管理多端(移動端)
- 6.1 可視化布局 (一)
- 6.2 可視化布局 (二) - 移動端列表1
- 6.3 可視化布局 (三) - 移動端列表2
- 6.4 可視化布局 (四) - 移動端組件列表
- 6.5 可視化布局 (五) - 移動端組件布局1
- 6.6 可視化布局 (六) - 移動端組件布局2
- 第七章 可視化拖拽管理多端(pc端)
- 7.1 可視化 - PC端列表
- 7.2 可視化 - PC端組件布局 (一)
- 7.3 可視化 - PC端組件布局 (二)
- 7.4 可視化 - PC端導航布局
- 7.5 可視化 - PC端輪播圖模塊
- 7.6 可視化 - PC端圖標分類模塊
- 7.7 可視化 - PC端列表模塊
- 7.8 可視化 - PC端底部布局
- 第八章 營銷模塊開發
- 8.1 拼團模塊 - 列表 (一)
- 8.2 拼團模塊 - 列表和下架 (二)
- 8.3 拼團模塊 - 列表和下架 (三)
- 8.4 拼團模塊 - 創建和修改 (一)
- 8.5 拼團模塊 - 創建和修改 (二)
- 8.6 拼團模塊 - 創建和修改 (三)
- 8.7 秒殺模塊開發
- 8.8 優惠卷模塊開發 (一)
- 8.9 優惠卷模塊開發 (三)
- 第九章 問答和題庫模塊開發
- 9.1 題庫模塊 - 列表和刪除 (一)
- 9.2 題庫模塊 - 列表和刪除 (二)
- 9.3 題庫模塊 - 自定義編輯器組件 (一)
- 9.4 題庫模塊 - 自定義編輯組件 (二)
- 9.5 題庫模塊 - 關聯類型和答案 (一)
- 9.6 題庫模塊 - 關聯類型和答案 (二)
- 9.7 題庫模塊 - 關聯類型和答案 (三)
- 9.8 試卷模塊 - 列表管理 (一)
- 9.9 試卷模塊 - 列表管理 (二)
- 9.10 試卷模塊 - 手動組卷 (一)
- 9.11 試卷模塊 - 手動組卷 (二)
- 9.12 試卷模塊 - 手動組卷 (三)
- 9.13 試卷模塊 - 手動組卷 (四)
- 9.14 試卷模塊 - 手動組卷 (五)
- 9.15 試卷模塊 - 編輯試卷
- 第十章 角色權限和員工模塊開發
- 10.1 店鋪設置頁面
- 10.2 網校員工管理 (一)
- 10.3 網校員工管理 (二)
- 10.4 網校角色管理
- 10.5 我的網校管理 (一)
- 10.6 我的網校管理 (二)
- 第十一章 前后端交互實現(對接真是api接口)
- 11.1 登錄功能交互實現(1)
- 11.2 登錄功能交互實現(2)
- 11.3 注冊功能交互實現
- 第十二章 項目部署上線
