下載最新版授權后,解壓縮到服務器/主機已添加網站的的根目錄下下面,可以看到初始的目錄結構如下:
## 小肉串授權項目目錄
~~~
├── addons //插件存放目錄
├── application //應用目錄
│ ├── admin //后臺管理應用模塊
│ ├── api //API應用模塊
│ ├── common //通用應用模塊
│ ├── extra //擴展配置目錄
│ ├── index //前臺應用模塊
│ ├── build.php
│ ├── command.php //命令行配置
│ ├── common.php //通用輔助函數
│ ├── config.php //基礎配置
│ ├── database.php //數據庫配置
│ ├── route.php //路由配置
│ ├── tags.php //行為配置
├── extend
│ └── fast //源分享擴展輔助類目錄
├── public
│ ├── assets
│ │ ├── build //打包JS、CSS的資源目錄
│ │ ├── css //CSS樣式目錄
│ │ ├── fonts //字體目錄
│ │ ├── img
│ │ ├── js
│ │ │ ├── backend
│ │ │ └── frontend //后臺功能模塊JS文件存放目錄
│ │ ├── libs //Bower資源包位置
│ │ └── less //Less資源目錄
│ └── uploads //上傳文件目錄
│ ├── index.php //應用入口主文件
│ ├── install.php //源授權安裝引導
│ ├── admin.php //后臺入口文件,強烈建議修改
│ ├── robots.txt
│ └── router.php
├── runtime //緩存目錄
├── thinkphp //ThinkPHP5框架核心目錄
├── vendor //Compposer資源包位置
├── .bowerrc //Bower目錄配置文件
├── LICENSE
├──README.md
├── bower.json //Bower前端包配置
├── build.php
├── composer.json //Composer包配置
└── think
~~~
## 功能模塊
~~~
├── application
│ └── admin
│ ├── controller
│ │ └── Test.php //控制器類
│ ├── lang
│ │ ├── zh-cn
│ │ │ └── test.php //功能語言包,按需加載
│ │ └── zh-cn.php //后臺語言包,默認加載
│ ├── model
│ │ └── Test.php //模型類
│ ├── validate
│ │ └── Test.php //驗證器類
│ └── view
│ └── test
│ ├── index.html //列表視圖
│ ├── add.html //添加視圖
│ └── edit.html //編輯視圖
└── public
└── assets
└── js
└── backend
└── test.js //功能模塊JS文件
~~~
> 如果您需要修改美化或者二次開發,可以按照目錄介紹快速定位自己需要修改的地方。
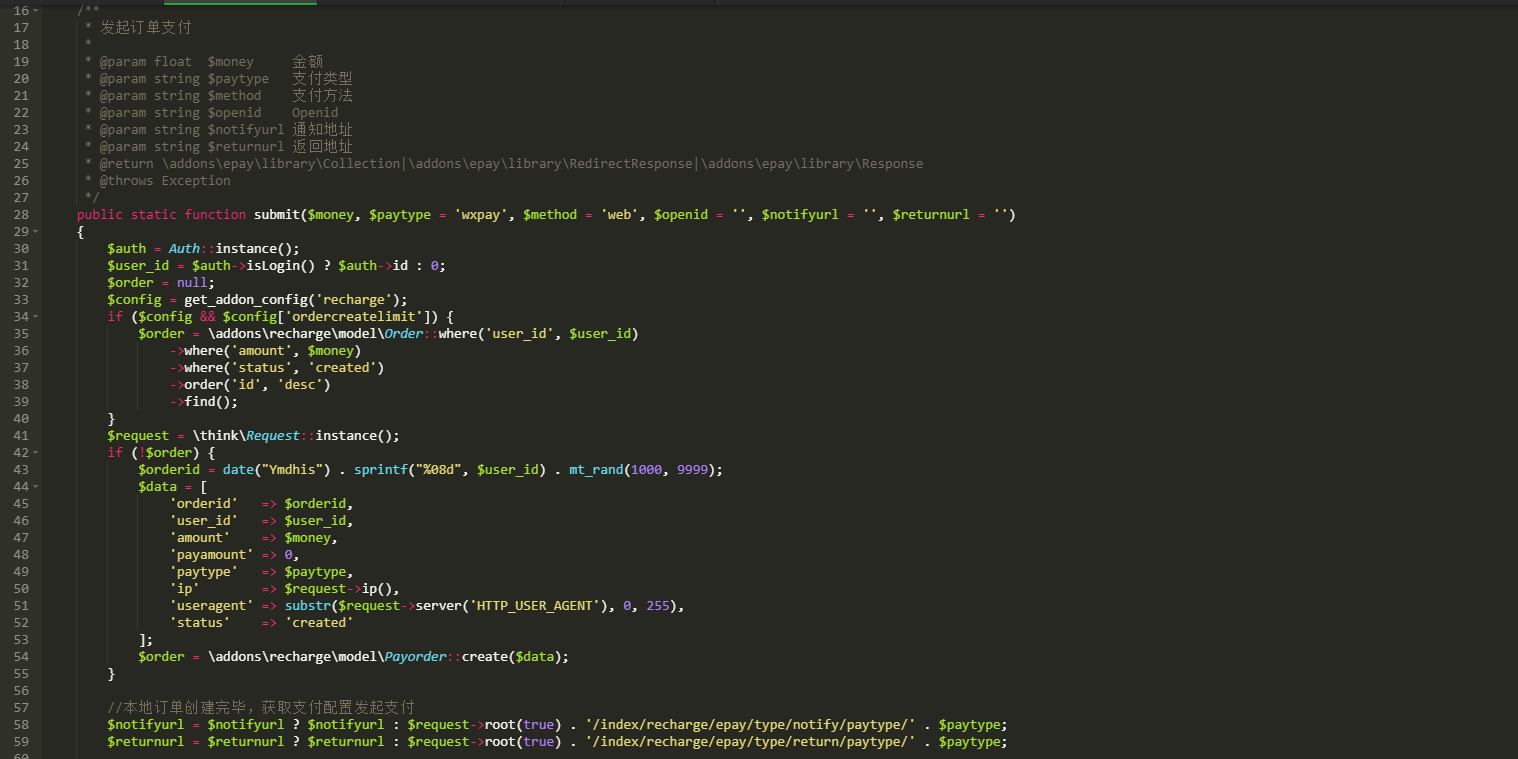
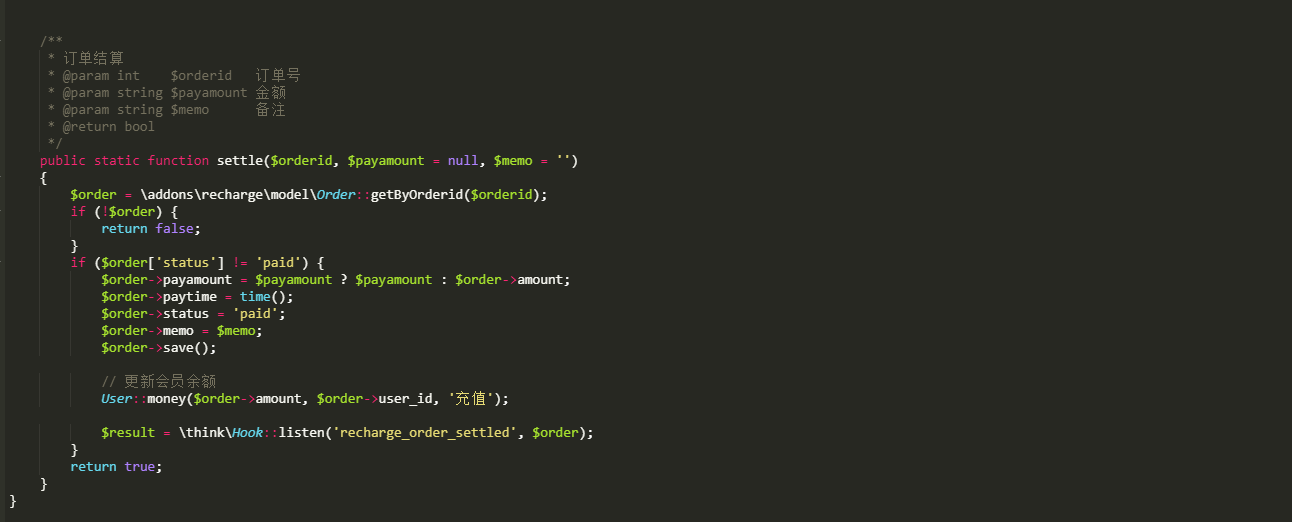
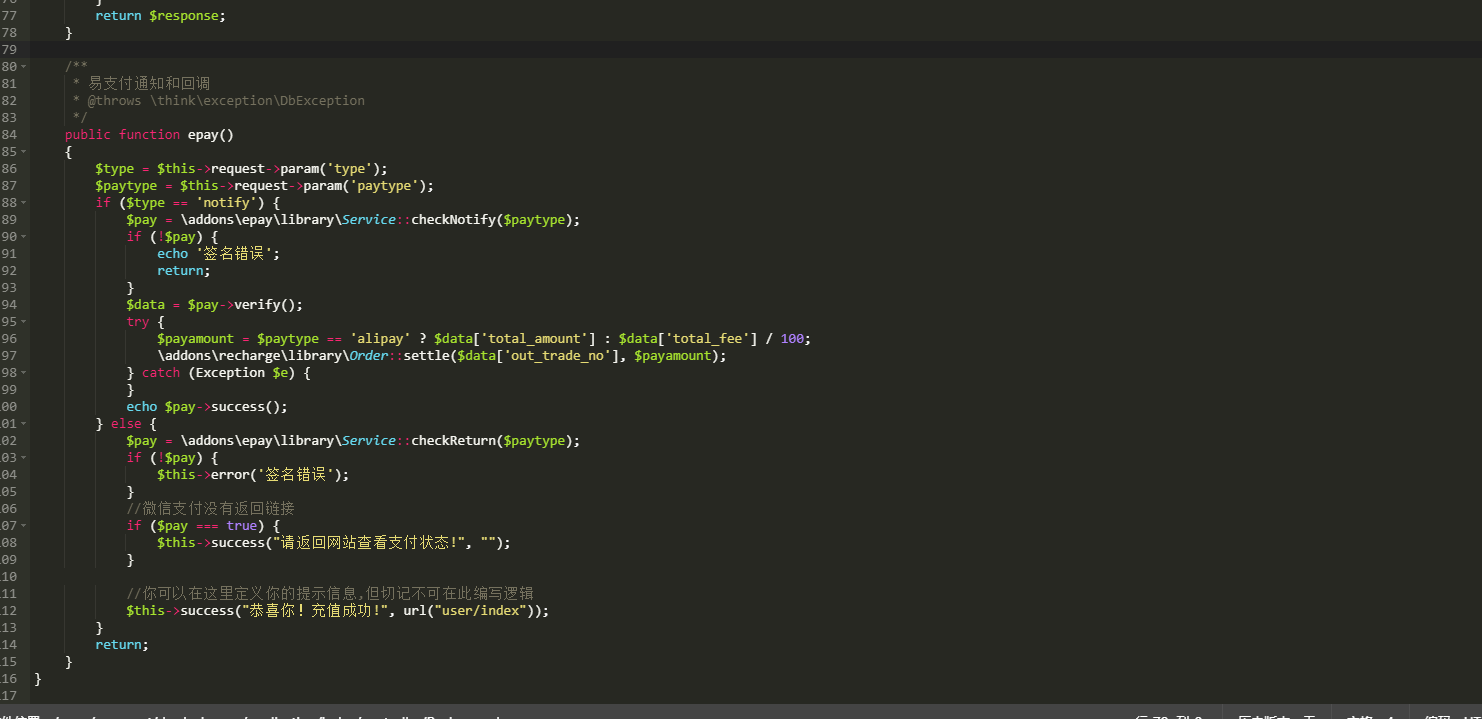
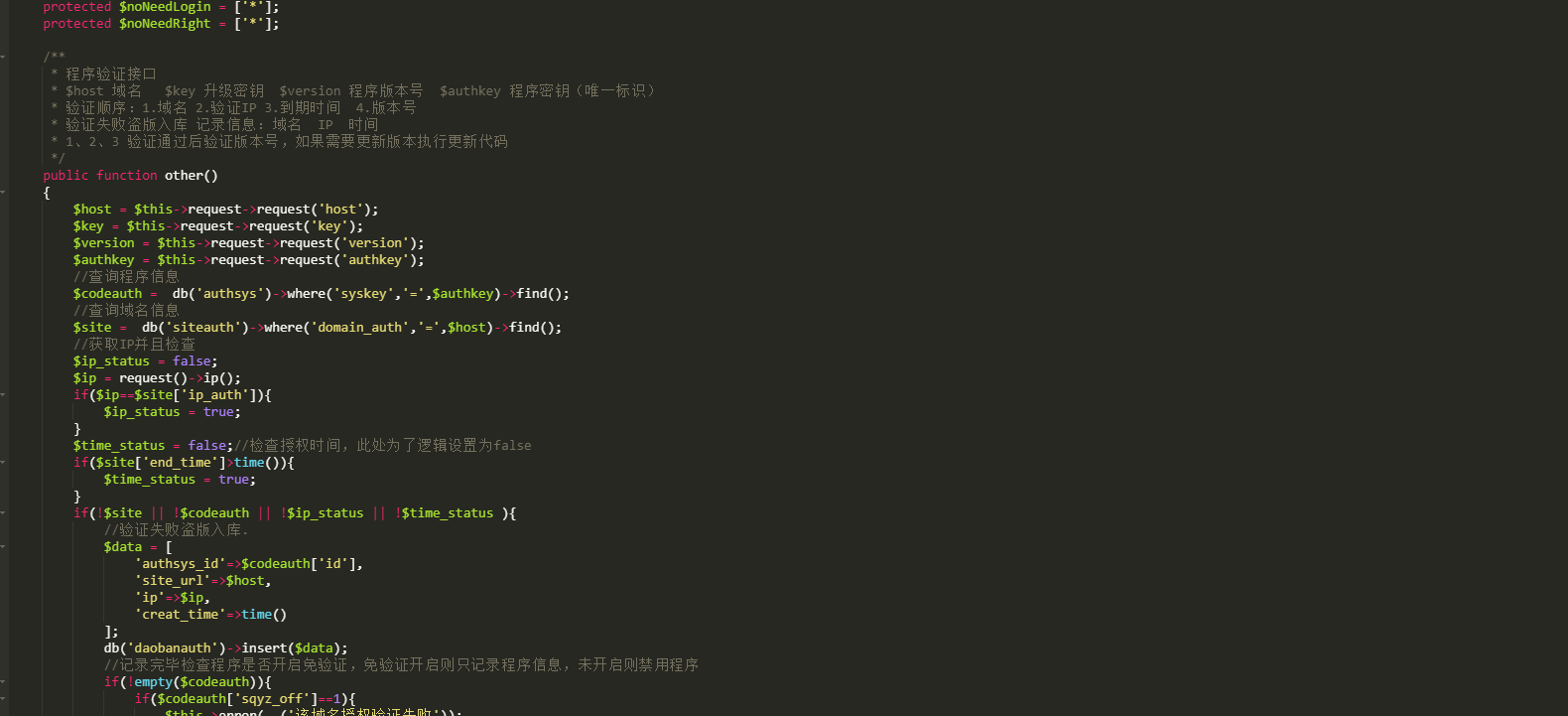
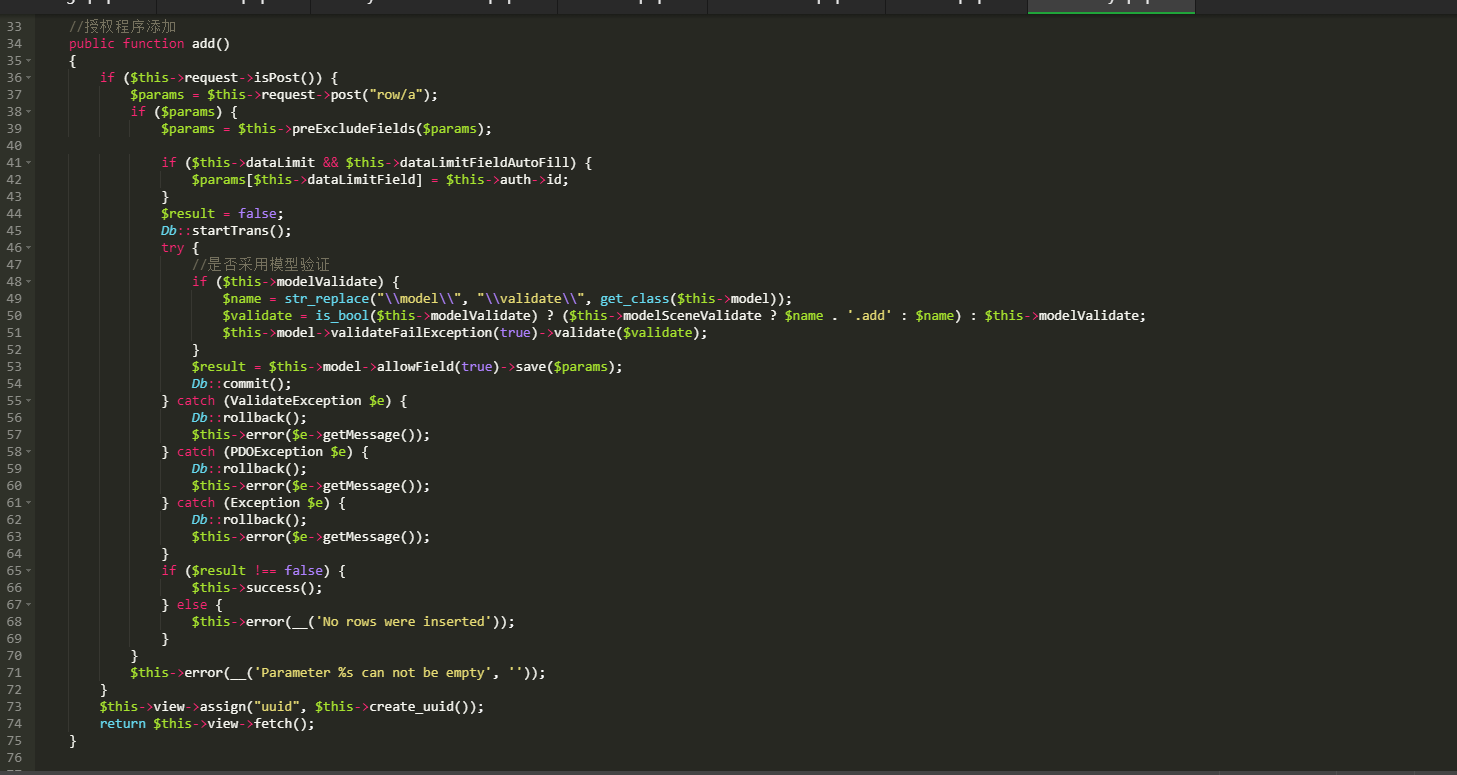
## 源代碼部分截圖
**源代碼均做了中文注釋,結構清晰方便大家查閱修改**