PC商城是為商家打造的電腦端品牌營銷平臺,商城管理員可直接進行PC商城首頁配置。
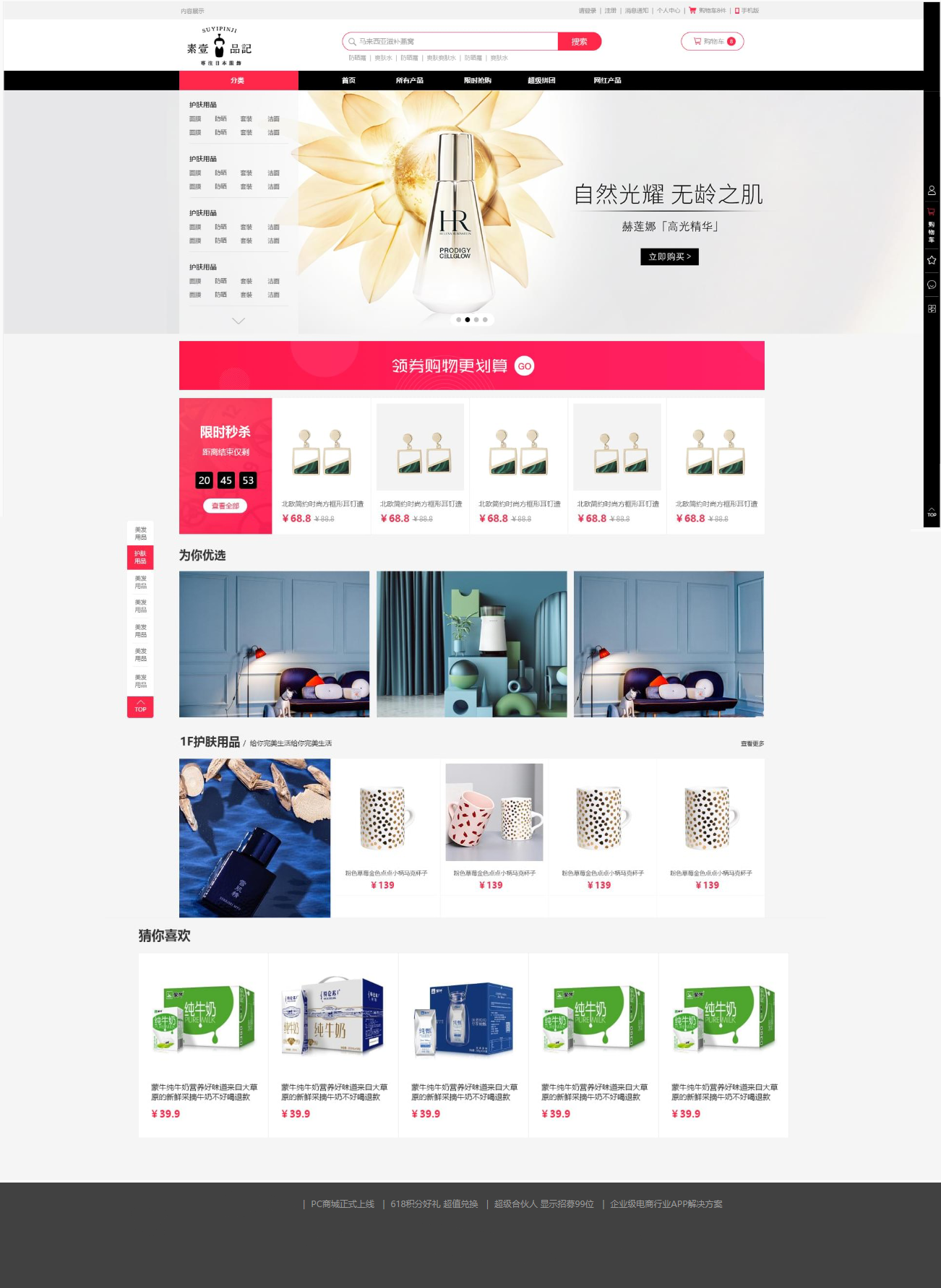
**1、PC商城的首頁展示:**

· 側邊欄內容固定顯示,從上到下依次為:個人中心,購物車,客服,商城二維碼,返回頂部。
二維碼:非商品詳情頁顯示公眾號二維碼,詳情頁顯示商品二維碼。
· 頂部欄內容固定,從左到右依次是:登錄/注冊信息,我的訂單,購物車,個人中心。
· 搜索框位置固定,左側顯示商城logo。
· 商品分類:跟隨商城設置顯示,在左側第一個固定顯示。固定浮層展示出來,鼠標經過右側顯示全部分類信息。
· 頂部導航欄:固定顯示,除首個分類,最多課添加10個菜單,2個tab間間距固定。
· 幻燈片尺寸,非建議尺寸,高度固定,寬度自適應。
· 跟隨秒殺組件設置顯示商品,點擊查看全部跳轉秒殺商品列表頁。若無秒殺中商品,后端開啟組件,前端也不會顯示該模塊。
· 砍價、拼團組件:列表頁掃碼購買。根據插件后臺添加的商品顯示。若無活動中商品,后端開啟組件,前端不會顯示該模塊。
· 添加商品組后,左側懸浮顯示商品樓層,含返回頂部按鈕。
· 商品售罄,顯示默認售罄角標。
· 猜你喜歡:根據瀏覽記錄隨機展示5個商品,瀏覽記錄不足時,隨機補全5個商品。
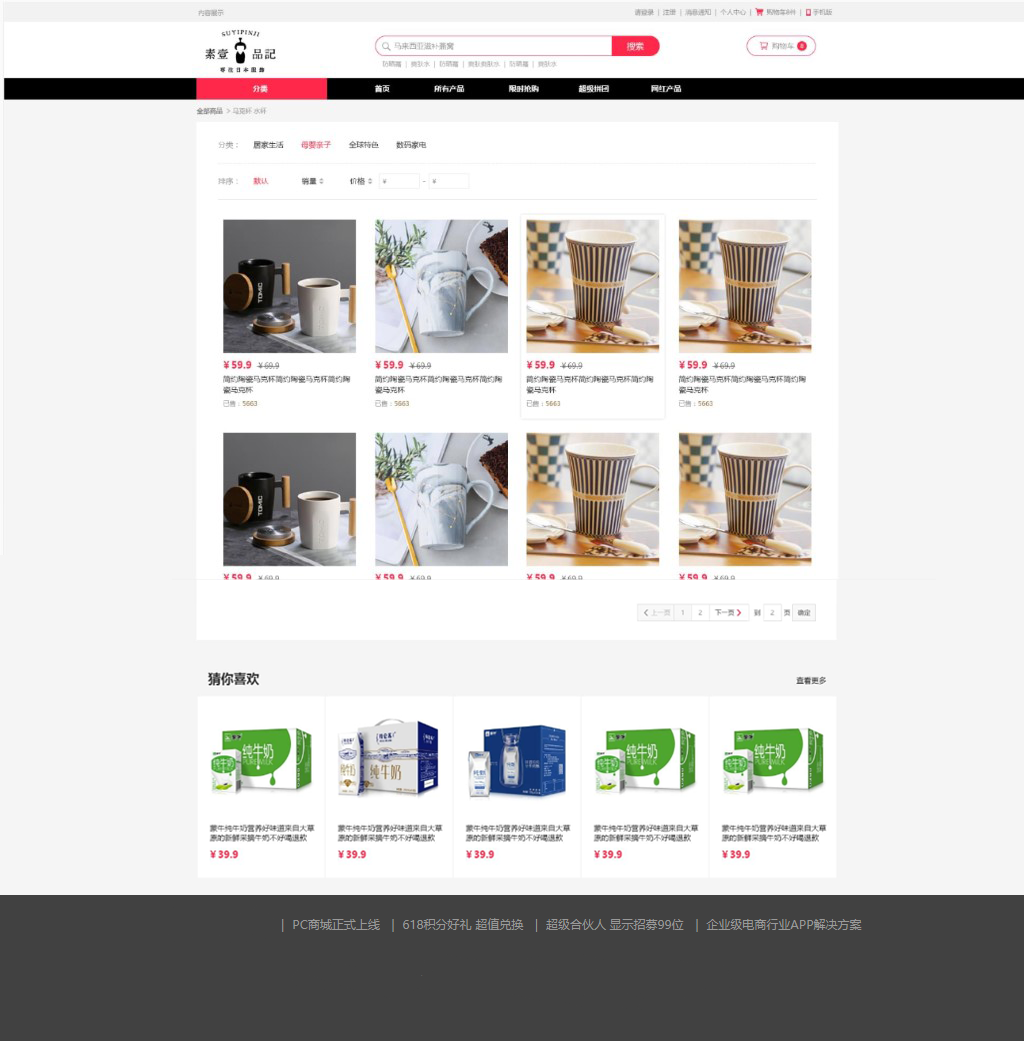
**2、商城列表頁展示:**

· 分類:顯示同分類層級所有分類,定焦選擇的分類。
**3、商城商品詳情展示:**

· 看了又看:顯示最近瀏覽的商品。按照瀏覽時間倒序顯示3件商品。
相關推薦:隨機展示此商品的同一分類下的3件商品。
· 商品頁營銷信息:優惠券、滿減、贈品、全返、套餐、限時賣、促銷、積分/余額抵扣、重復購買、秒殺。
· 優惠券:顯示所有可領優惠券,點擊領取,有領取成功或失敗提示。
· 套餐:若商品有多套餐可選,tab切換選擇。只一種套餐組合時,不顯示tab。
· 限時賣、促銷顯示倒計時條。
· 積分/余額抵扣:顯示支持抵扣的金額。
· 重復購買:顯示為”復購:此商品重復購買可享受XXX優惠“。
· 選擇規格后,可立即購買或加入購物車。
· 自定義表單彈窗:加購/購買時彈窗內填寫表單內容。
· 贈品:加購/購買時須先選擇贈品,彈窗或頁面中選擇贈品。
· 拼團、砍價商品:顯示對應標識,無加購按鈕,點立即購買,提示“請掃碼前往手機端購買”。
· 多商戶商品,顯示多商戶信息。
商品數量:多商戶上架商品信息。
收藏件數:收藏的商品數量。
非多商戶商品,只顯示“相關推薦”。
· 立即購買:點擊立即購買,彈出商城二維碼彈窗,掃碼跳轉移動端商品詳情頁。
4、**秒殺商品詳情展示:**

· 顯示秒殺條樣式。
· 其他內容同普通商品詳情頁。
5、**限時購+促銷商品詳情展示:**

· 顯示促銷/限時購樣式。
· 其他內容同普通商品詳情頁。
6、**商城購物車詳情展示:**

· 商品狀態包含:全部商品,已失效,已售罄。
· 商品列表內容:商品圖片+名稱+規格,商品賣價,數量編輯,單商品小計,刪除。
· 刪除:從列表刪除此商品。
· 全選:包含刪除選中商品,清空購物車。
· 點擊立即支付,彈出支付二維碼,跳轉手機端確認訂單頁。
- 快速入門
- 資料準備
- 公眾號注冊/認證
- 微信支付申請
- 注冊小程序
- 小程序關聯支付
- 商城對接公眾號
- 商城配置微信支付
- 商城對接小程序
- 商品分類
- 商品上傳
- 商城首頁制作
- 商城導航制作
- 公眾號菜單設置
- 小程序上線
- 首次登陸商城
- 商品
- 如何設置商品基本詳細信息?
- 如何設置商品庫存/規格?
- 如何設置商品參數?
- 如何設置商品詳情?
- 如何設置商品購買權限?
- 如何設置商品營銷?
- 如何設置商品會員折扣?
- 如何設置商品強制關注?
- 如何設置商品線下核銷?
- 如何設置商品自定義表單?
- 如何設置店鋪信息?
- 商城商品組如何使用?
- 如何設置虛擬卡密?
- 如何設置商品標簽組功能?
- 營銷
- 商城的營銷如何設置?
- 如何開啟商城的積分抵扣和余額抵扣?
- 商城優惠券的添加
- 商城優惠券推送消息通知設置
- 商城優惠券使用說明規則設置
- 商城查看會員領取或后臺發放的優惠券記錄
- 商城優惠券的使用限制操作
- 關于商城優惠券功能說明
- 關注商城公眾號后怎樣設置關注回復信息?
- 會員
- 如何查看操作會員信息?
- 如何設置會員等級?
- 如何設置會員分組?
- 如何開啟設置會員積分與消費排行榜?
- 如何添加微信會員卡?
- 訂單
- 如何處理買家提交的訂單?
- 如何操作待收貨?
- 怎樣處理買家申請退款、退貨、換貨的維權訂單?
- 全部訂單的顯示內容
- 待發貨訂單是否支持批量發貨?
- 門店
- 如何添加新門店?
- 如何添加新店員?
- 關鍵詞設置如何理解?
- 門店商品管理是如何使用?
- 如何設置產品核銷?
- 財務
- 充值記錄可以操作內容是什么?
- 余額提現如何操作?
- 商城積分余額的查詢使用
- 商城微信支付的對賬單哪里下載?
- 數據
- 銷售統計
- 如何查看銷售統計數據?
- 銷售指標可以看到哪些?
- 如何查看訂單統計?
- 銷售統計基礎功能
- 商品統計
- 如何查看銷售明細?
- 商品統計基礎功能
- 會員統計
- 如何查看會員消費情況?
- 會員統計基礎功能
- 高級運營
- 運營模式
- 拼團系統
- 商品管理
- 砍價活動
- 砍價活動添加商品
- 砍價活動后臺功能介紹
- 周期購
- 什么是周期購?
- 如何設置周期購?
- 快速購買
- 快速購買外賣模式和商城模式設置
- 整點秒殺
- 如何設置秒殺專題?
- 如何添加秒殺商品?
- 如何添加秒殺任務?
- 多商戶
- 如何入駐多商戶?
- 如何設置多商戶?
- 如何通知主商城商戶入駐申請?
- 如何管理多商戶?
- 多商戶基本操作目錄
- 分銷體系
- 分銷系統
- 什么是分銷商?
- 如何設置分銷中心?
- 如何成為分銷商?
- 如何設置推廣二維碼?
- 如何綁定上下線關系?
- 分銷商如何提現?
- 如何打款傭金?
- 分銷關系
- 分銷傭金計算方法
- 全民股東
- 什么是全民股東?
- 如何設置股東中心?
- 如何申請成為全民股東?
- 如何給股東結算分紅?
- 如何計算股東分紅?
- 區域代理
- 什么是區域代理?
- 如何設置區域代理中心?
- 如何申請成為區域代理?
- 如何給代理結算分紅?
- 如何計算代理分紅?
- 團隊分紅
- 什么是團隊分紅?
- 如何申請成為隊長?
- 隊長如何申請提現?
- 如何給隊長打款分紅?
- 輔助工具
- PC版
- 什么是PC版商城?
- 如何配置PC商城?
- 幫助中心
- 快遞助手
- 如何打印快遞單和發貨單?
- 如何打印電子面單?
- 自定義表單
- 社區系統
- 如何設置社區系統幻燈片?
- 如何設置等級管理?
- 如何設置社區管理?
- 如何設置投訴管理?
- 如何設置基礎設置?
- 商家管理手機端
- 手機端商家管理功能介紹
- 如何設置商家管理手機端?
- 運營工具
- 積分商城
- 如何添加積分商城的商品?
- 如何使用積分商城進行兌換?
- 什么是積分商城
- 兌換中心
- 關于商城兌換中心插件業務邏輯
- 商品兌換中心添加任務
- 商城兌換中心兌換券生成類型
- 商城兌換中心生成兌換碼
- 余額兌換中心添加任務
- 組合兌換添加任務
- 商城兌換中心商品發貨
- 游戲營銷
- 商城游戲系統插件業務邏輯
- 商城游戲系統活動場景設置、獎勵商品參與分銷等基礎設置操作說明
- 游戲系統抽獎獎品添加操作
- 游戲系統三個活動類型的區別
- 超級海報
- 活動海報
- 積分簽到
- 邀請卡
- 付費會員卡
- 好友瓜分券
- 文章營銷
