前端要求4.4.36及以上
## 1.新增自定義表單
**支持設置提交限制,支持設置結束時間,支持設置分銷開關**


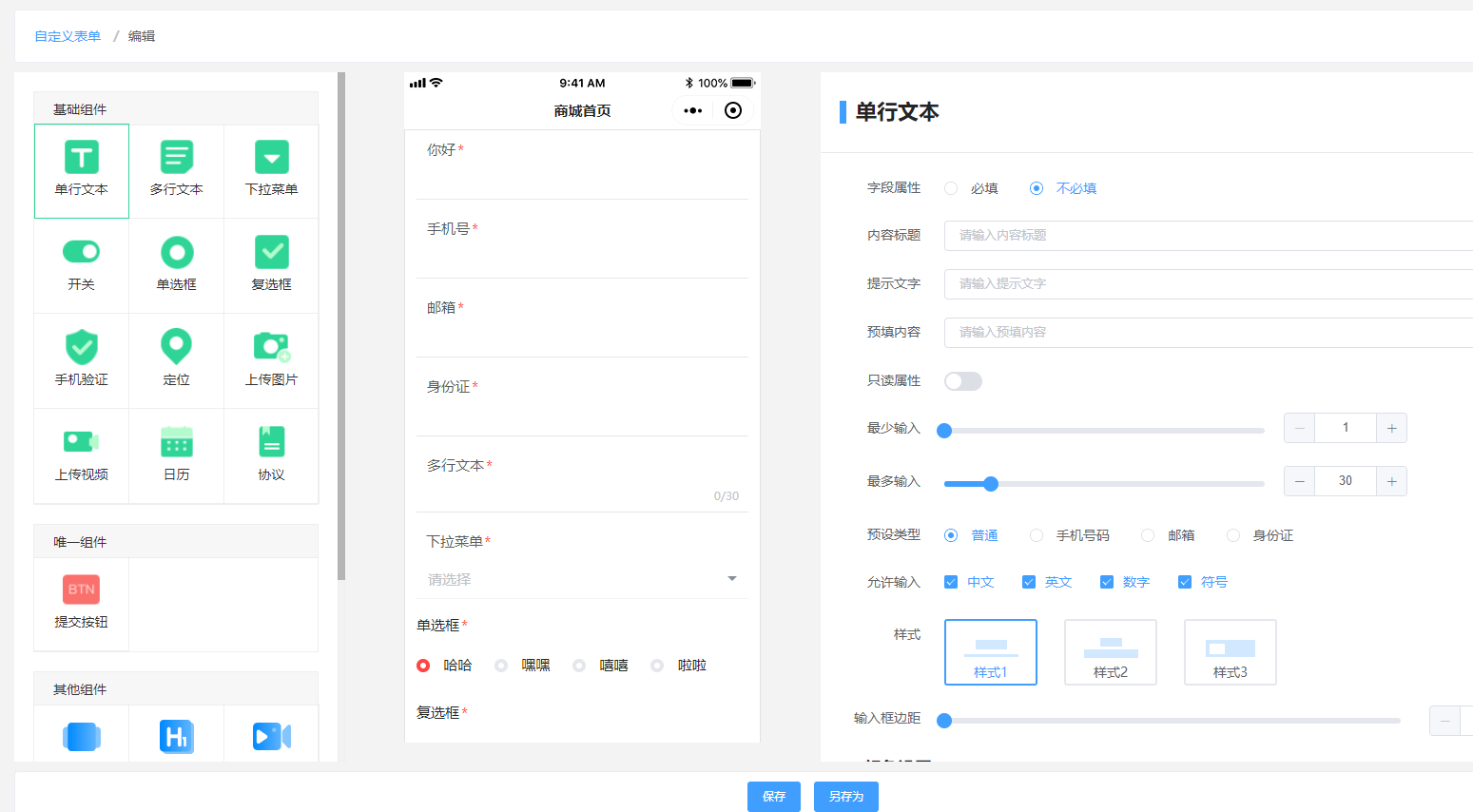
## 2.編輯表單內容

## 3.在微頁面有引用表單(一個微頁面只能引用一個表單)

## 4.表單提交數據(可回復)

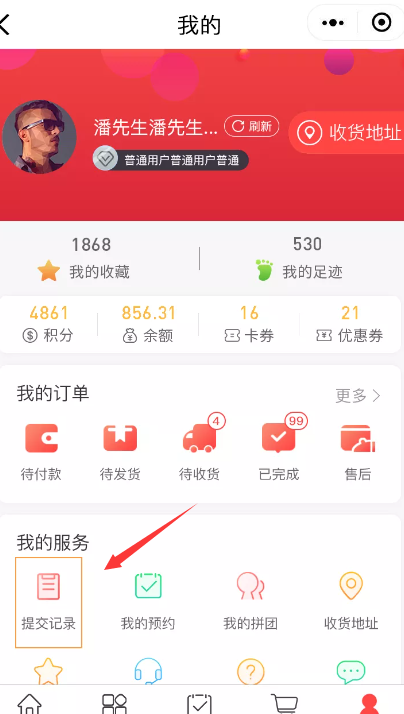
## 5.用戶查看表單提交數據



## 6。支付的表單會產生訂單數據

## 7.特色組件介紹
### 1.單行文本
支持格式驗證:自定義格式,手機號碼,身份證,郵箱格式

### 2.下拉菜單
內容設置支持:自定義三級聯動,省市區,日期設置,門店

### 3.單選/復選
支持圖文模式

### 4.手機驗證
支持短信驗證碼驗證手機號,需要配置短信功能

### 5.上傳圖片
支持身份證跟營業執照樣式

### 6.日歷
支持日歷展示,可以選擇一段時間
**支持當天模式跟跨天模式,當天模式即1號-7號等于7天。跨天模式即1號-7號等于6晚**


### 7.協議
支持協議勾選方式

### 8.提交按鈕
#### 1支持開啟支付,支持用戶自己修改價格,支持多個支付金額

#### 2提交前/提交后臺動作,
支持二次提交提示,支持提交贈送積分,余額,優惠券,卡券,會員,抽獎次數,支持提交后跳轉頁面

#### 3支持消息提醒

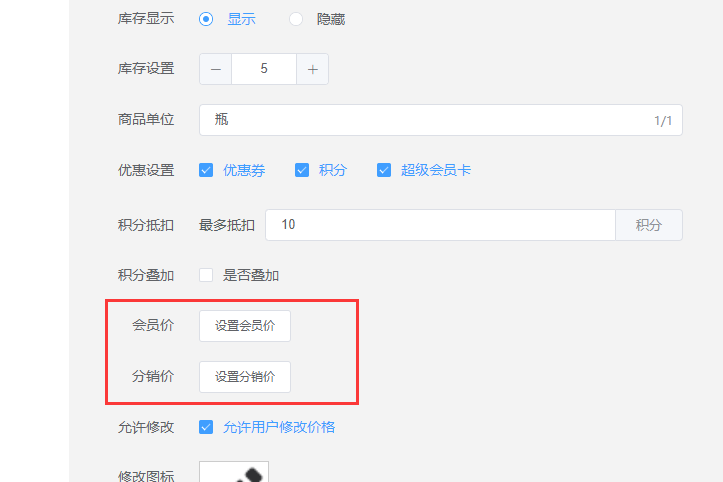
#### 4支持設置單獨的會員價分銷價

#### 5支持支付使用優惠券,積分,超級會員卡

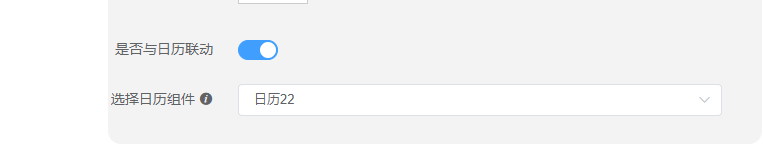
#### 6支持跟日歷組件聯動,計算金額的時候乘以天數

#### 7.實時動態組件
結束時間根據表單結束時間顯示,進度條根據提交按鈕庫存設置顯示,可以設置最多7個虛擬頭像跟昵稱

- 商城使用小前提
- 小程序對接《點企來客服》外鏈教程
- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 商品管理
- 商品-管理
- 分類
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 營銷中心
- 插件中心
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 拼團.
- 拼團設置
- 拼團活動
- 拼團管理
- 整點秒殺.
- 秒殺設置
- 秒殺活動
- 活動數據
- 多商戶.
- 多商戶設置
- 模板消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 商品管理
- 訂單管理
- 多商戶用戶端
- 分銷功能
- 裂變拆紅包
- 砍價
- 基礎設置
- 輪播圖
- 商品管理
- 訂單列表
- 砍價信息
- 預約
- 基本配置
- 商品分類
- 商品管理
- 訂單列表
- 簽到
- 簽到設置
- 模板消息
- 自定義配置
- 積分商城
- 積分商城設置
- 輪播圖管理
- 商品管理
- 商品分類
- 優惠券管理
- 用戶兌換券
- 訂單列表
- 幸運抽獎
- 基礎設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 步數寶
- 基本配置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單列表
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 訂單列表
- 手機端管理
- 客服系統
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 分紅設置
- 核銷員手機端
- 當面付
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 一鍵發圈
- 社交送禮
- 基礎配置
- 商品管理
- 股東分紅
- N元任選
- 套餐組合
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 區域代理
- 限時搶購
- 社區團購
- 兌換中心
- 批發
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 紅包墻插件
- UU跑腿
- 自定義交易組件
- DIY自定義表單功能
- 周期購
- 定制商品
- 企業微信客服
- 邀請有禮插件
- 新人免費領
- 新人首單立減
- 盲盒
- 種草社區
- 聚水潭
- 任務中心
- BOSS開工
- 滿額贈禮
- 禮盒插件
- 連鎖門店
- 鏈動2+1
- 操作說明
- 設置
- 商城設置
- 基本信息
- 顯示設置
- 圖標設置
- 公眾號配置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 電子面單
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 緩存
- 小程序發布教程
- 訂閱消息功能
- 公眾號模板消息配置
- 關注公眾號組件
- DIY裝修
- 小程序直播
- 快遞查詢/電子面單參數配置
- 上傳設置
- 同城配送
- 高德key注冊
- 同城配送設置
- 配送設置
- 分類頁面說明
- 采集助手
- 安裝
- 基礎配置
- 拼多多商品鏈接獲取
- 各平臺功能支持說明
- 服務商支付
- 生成視頻號鏈接
- 公眾號h5功能
- 收銀臺功能
- 碼科配送
- 關于無法獲取小程序頭像昵稱問題
