# 格式
<!--
Quill supports a number of formats, both in UI controls and API calls.
-->
Quill支持多種格式用于UI控制和API調用。
<!--
By default all formats are enabled and allowed to exist within a Quill editor and can be configured with the [formats](/docs/configuration/#formats) option. This is separate from adding a control in the [Toolbar](/docs/modules/toolbar/). For example, you can configure Quill to allow bolded content to be pasted into an editor that has no bold button in the toolbar.
-->
默認所有格式都是有效的,并且在Quill編輯器中顯示,也可以通過[格式](配置configuration.md)進行自定義設置。
這個不同于在[工具欄](modules/工具欄toolbar.md)添加控制按鈕。例如,你可以設置Quill讓加粗字體的內容粘貼到編輯器但工具欄中可以不存在加粗字體按鈕。

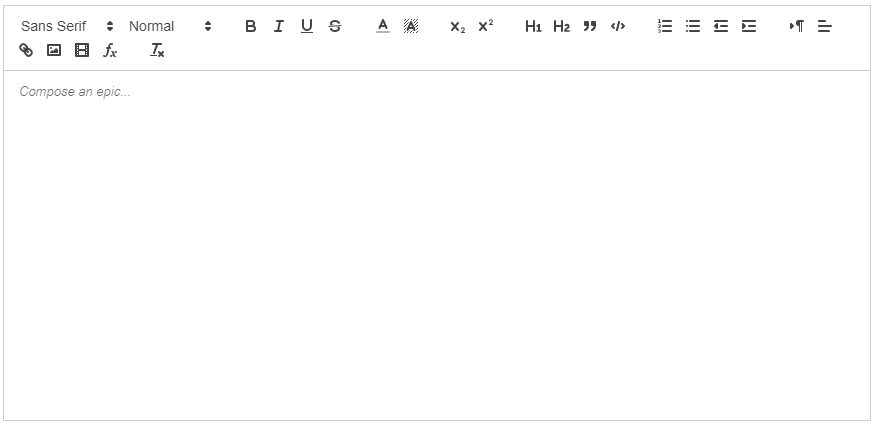
<a class="standalone-link" href="https://codepen.io/liuwave/pen/bGNbrpW">點擊查看</a>
## Inline
- 背景顏色 - `background`
- 加粗字體 - `bold`
- 字體顏色 - `color`
- 字體 - `font`
- 內聯代碼 - `code`
- 斜體 - `italic`
- 鏈接 - `link`
- 字體大小 - `size`
- 刪除線 - `strike`
- 上標/下標 - `script`
- 下劃線 - `underline`
## 塊
- 引用 - `blockquote`
- 標題 - `header`
- 縮進 - `indent`
- 列表 - `list`
- 文本對齊方式 - `align`
- 文本方向 - `direction`
- 代碼塊 - `code-block`
## 嵌入
- 公式 - `formula`
- 圖片 - `image`
- 視頻 - `video`
- 前言
- 快速開始(quick_start)
- 下載(download)
- 配置(configuration)
- 格式(formats)
- API
- 內容(contents)
- 格式化(formatting)
- 選區(selection)
- 編輯器(editor)
- 事件(events)
- 模型(model)
- 擴展(extension)
- 增量(Delta)
- 模塊(modules)
- 工具欄(toolbar)
- 鍵盤(keyboard)
- 歷史記錄(history)
- 粘貼板(clipboard)
- 語法高亮(syntax)
- 主題(themes)
- 更多教程
- 為什么選擇Quill?
- 如何定制Quill?
- 設計Delta格式(未翻譯)
- 構建一個自定義模塊
- 將Quill加入你的編譯管線(未翻譯)
- Cloning Medium with Parchment
- 和其它富文本編輯器的對比(未翻譯)
- Designing the Delta Format
- 擴展模塊
- vue-quill-editor
- quill-image-extend-module
- quill-image-resize-module
- quill-image-drop-module
- quill-better-table
- quilljs-table
- 更多模塊
