# 題目類型
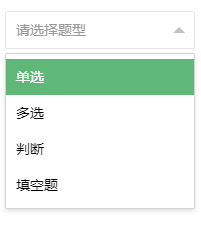
在題目列表主界面,鼠標移至`添加題目`按鈕上,會自動出現題型下拉菜單,顯示出`多種題型`。下面會分別解釋這四種題型的增刪改操作。

# 單選題
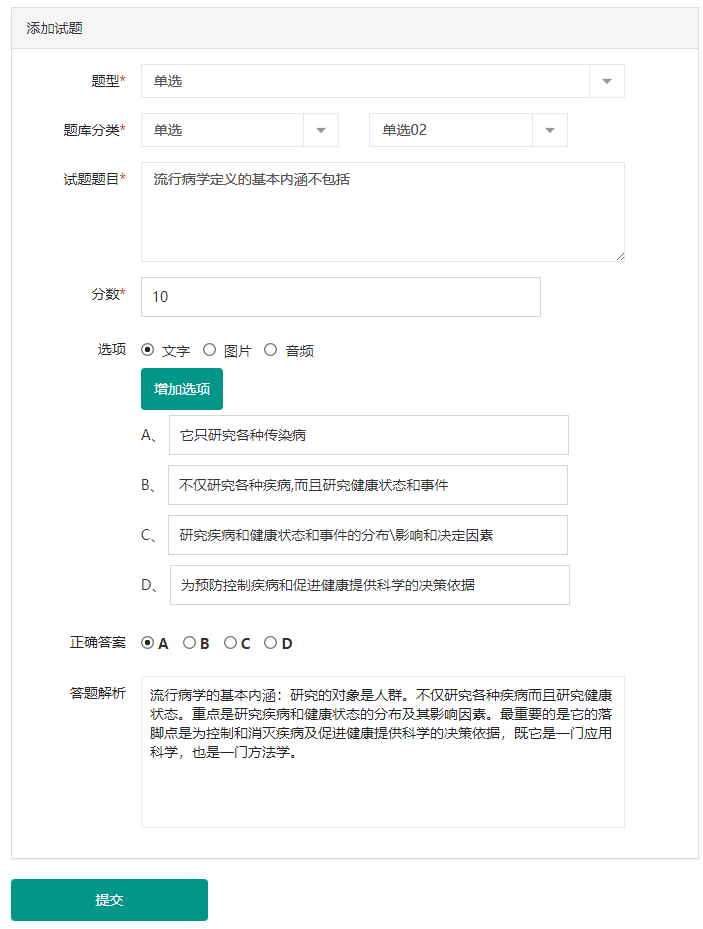
在題目列表主界面,增加題目按鈕下拉點擊單選題,會出現單選題新增界面:

輸入題干內容,鼠標點擊到題干輸入框,會出現富文本相關功能,支持`上傳圖片`,支持上傳`音頻`文件。
## **答案解析**
可以給題目添加解析內容,考生和管理員在查看答案時可看到解析內容,解析支持富文本格式。
## **選項**
默認顯示四個選項,點擊`+號`按鈕可以添加更多選項,可以設置正確答案的選項。
# 多選題
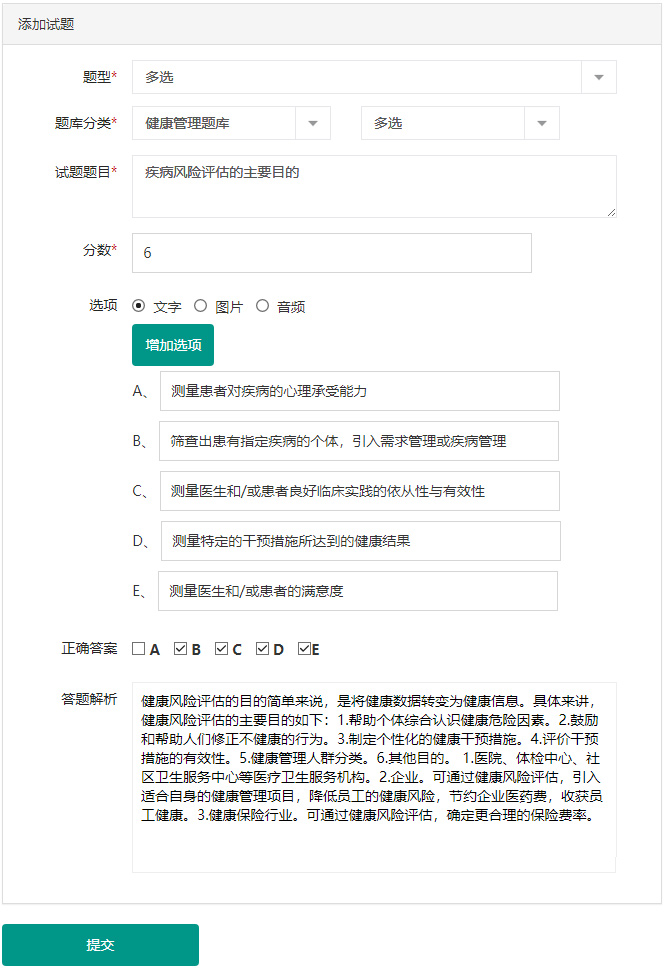
題目列表主界面,增加題目中題型選型按鈕下拉點擊多選題,會出現多選題新增界面:

* 題目、解析、選項、答案的設置類似[**單選題**],唯一區別是選項的答案可以多選。
# 判斷題
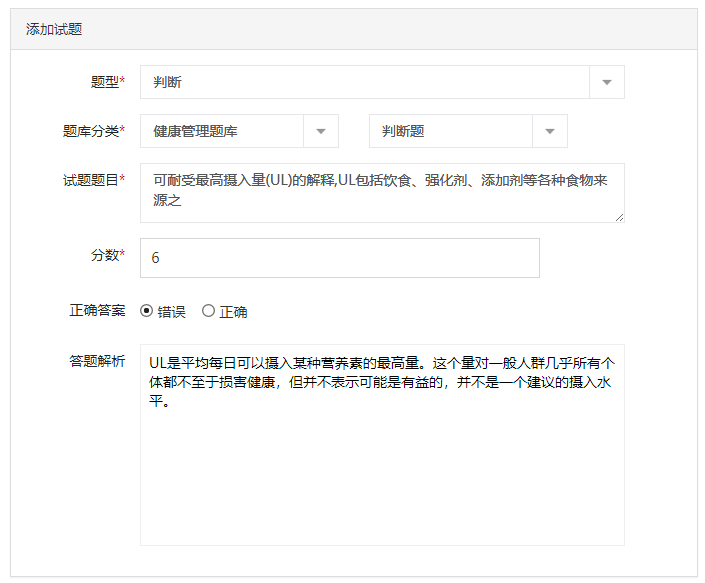
維護題目主界面,增加題目按鈕下拉點擊判斷題,會出現判斷題新增界面:

* 題干、解析、答案的設置類似[**單選題**]
* 答案可選:正確和錯誤。
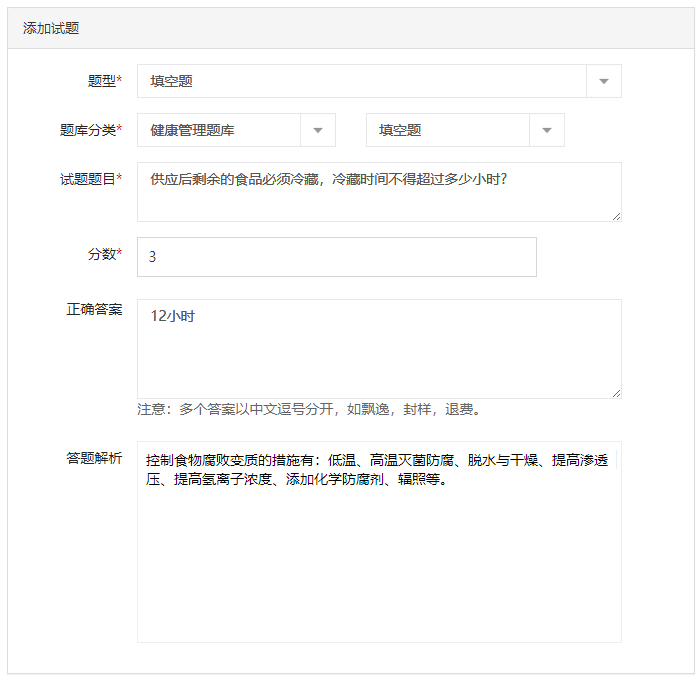
# 填空題
*****
維護題目主界面,增加題目按鈕下拉點擊填空題,會出現填空題新增界面:

* 題干、解析、答案的設置類似[**單選題**]
* 答案根據題干輸入的空的多少,自動生成多行答案輸入框。
