
### 參數說明:
| 參數 | 說明 | 備注 | 類型
| :---- | :--------------------------- | :-------------- |---
| headerFile| 列表表頭 | |Array
| tableData| 列表數據 | |Array
| page| 分頁對象| page:{currentPage :1,pageSize:10,totalResult:0} | Object
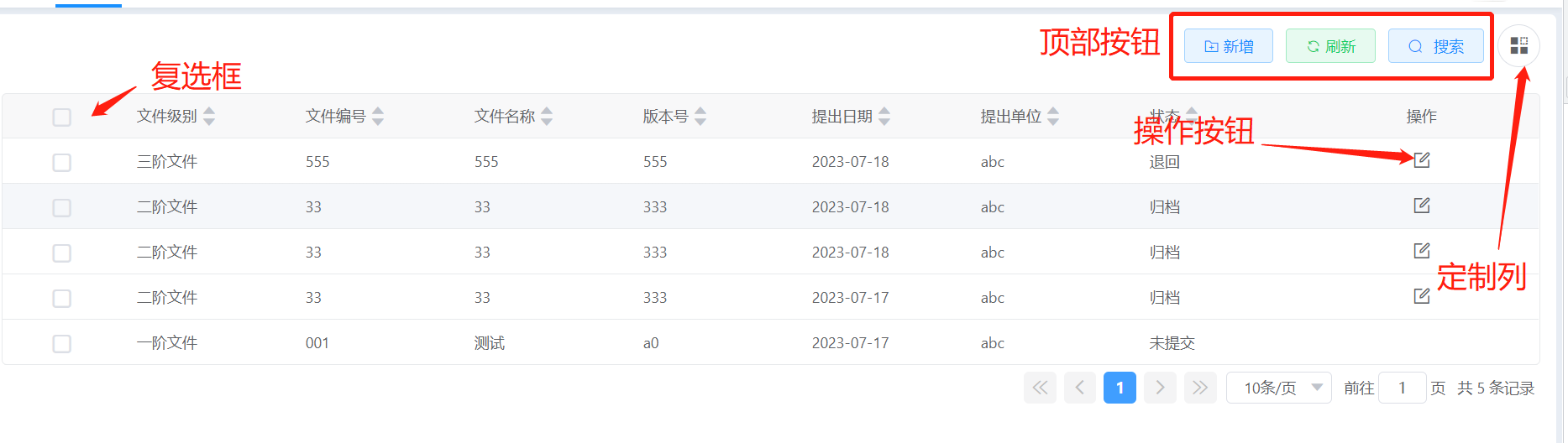
| buttonListRight| 右上角按鈕| { action: "add", type: "primary", icon: "el-icon-plus", title: "新建",tickData:true } | Array
| buttonListRow| 列表行內按鈕 | {action:"ejectDialog",icon: "el-icon-edit-outline"} |Array
| idKey| 唯一標識 |默認id(可不傳) |String
| checkBox | 復選框是否顯示 | true或false | Boolean
| customColumn| 定制列 | true或false | Boolean
| selectData| 下拉框值 | {field : [ {key : '1',label:'測試'} ] } | Object
| browseButtonHeader| 按鈕表頭 | {exType: [ { field: "id", title: "ID" } ] } | Object
| operationHide| 操作欄隱藏 | ejectDialog: [ {condition: ["1"],field: "fileStatus",}], | Object
| signRule| 樣式修改 | 字段屬性:pageType: "sign"才生效;格式: approvalStatusVal:[ { type : 1,comparison: "待審批",css : {color: "#808080",}] | Object
|sumField | 字段合計 |需要合計的字段: ['number'] | Array
|treeNode| 樹形列表參數 | ["label"]| Array
*****
### 字段屬性:
| 屬性 | 說明 | 備注 | 類型
| :---- | :--------------------------- | -------------- |---
| field| 字段 | |String
| title| 字段顯示名 | |String
| pageType| 類型 | 可選值:'link'、'sign'、 'definedColumn'|String
| fixed| 固定列 | 可選值:'right'、'left'|String
| align| 內容位置 | 可選值: 'right'、'left'、'center'|String
| width| 列寬 | 百分比或像素|String
| slotName| 插槽名 | 自定義|String
| pageIsHide| 顯示隱藏 | ture隱藏|Boolean
| search| 是否搜索 | |Boolean
*****
### 方法說明:
| 方法| 說明 | 備注
| :-- | :--------------------------- | :--------------
| customEventHook| 列表按鈕方法 | |
| pageEventHook| 分頁方法 | |Array
| page| 分頁對象| page:{currentPage :1,pageSize:10,totalResult:0}
| buttonListRight| 右上角按鈕| { action: "add", type: "primary", icon: "el-icon-plus", title: "新建" }
| buttonListRow| 列表行內按鈕 | {action:"ejectDialog",icon: "el-icon-edit-outline"}
| pageSearch| 搜索回調 | 字段屬性search為true時顯示
| eventField| 字段鏈接點擊回調 | pageType: "link"才生效
| browseButtonAction| 系統按鈕回調 | 兩個參數:data:分頁參數;callback:回調方法
*****
### 按鈕參數說明:
| 名稱 | 說明 | 備注 | 類型
| :---- | :--------------------------- | -------------- |---
| action| 方法名(唯一) | |String
| type| 按鈕類型 |primary(普通) success(成功) info(信息) warning(警告) danger(危險) |String
| icon| 按鈕圖標 |參考element ui的icon |String
| title| 按鈕名稱 | |String
| tickData| 是否返回勾選數據 | |Boolean
| visible| 顯示隱藏 | |Boolean
*****
### 按鈕方法參數說明:
| 名稱 | 說明 | 備注
| :---- | :--------------------------- | -------------- |---
| action| 方法名 |
| row| 當前行參數 |
| tickData| 勾選數據 |
#### 功能說明:
1.按鈕方法示例(customEventHook):
```
customEventHook(event) {
switch (event.action) {
// 頂部按鈕方法
case "add":
this.add();
}
? ? },
```
2.分頁功能(pageEventHook):
```
pageChange(type) {
this.queryInfo.page = type.currentPage;
this.queryInfo.row = type.pageSize;
this.getData();
},
```
3.操作欄隱藏(operationHide):
```
operationHide: {
//操作欄方法
ejectDialog: [
{
condition: ["1"],//多個條件或的關系
field: "fileStatus",
},
],
},
```
效果:狀態為1時,隱藏操作欄按鈕

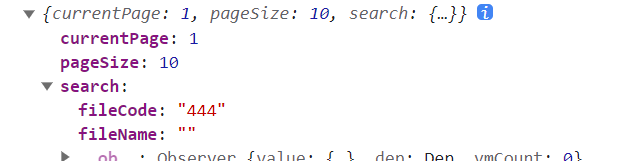
4.搜索回調(pageSearch):
```
案例:
pageSearch(event) {
console.log(event);
this.clearQueryInfo();
this.queryInfo.page = event.currentPage;
this.queryInfo.row = event.pageSize;
let searchVal = event.search;
let temp = Object.keys(event.search);
temp.forEach(item => {
this.queryInfo.searchList.forEach(items => {
if (item == items.fieldName) {
items.value1 = searchVal[item];
}
});
});
this.getData();
},
```

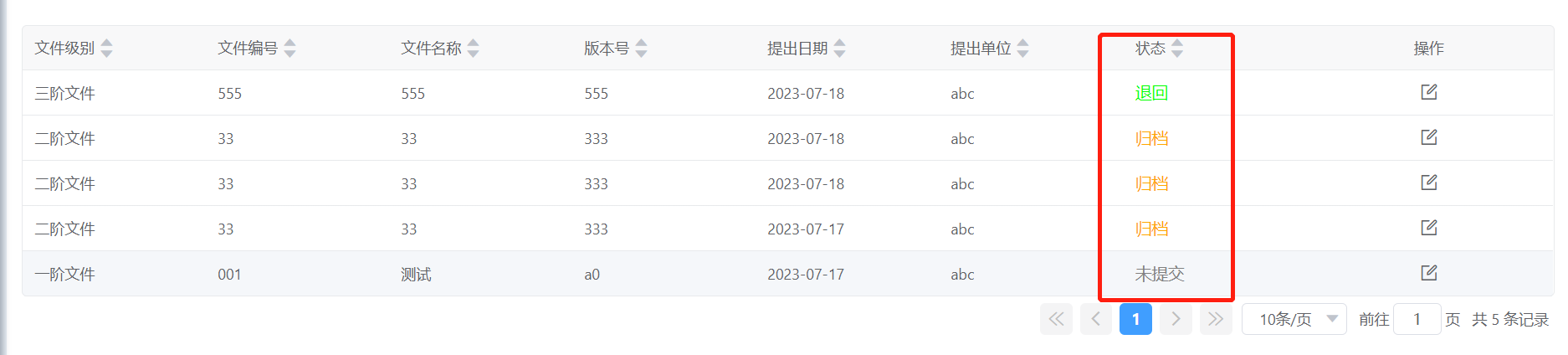
5.樣式匹配(signRule):
```
signRule: {
fileStatusLabel: [
{
type: 1, //等于
comparison: "未提交", //比較的值
css: {
color: "#808080"
}
},
{
type: 1,
comparison: "歸檔",
css: {
color: "orange"
}
},
{
type: 1,
comparison: "退回",
css: {
color: "#00ff00"
}
}
],
}
```

6.鏈接點擊(eventField):
```
eventField(event){
console.log(event);
},
```
結果:返回字段名、值和當前行數據

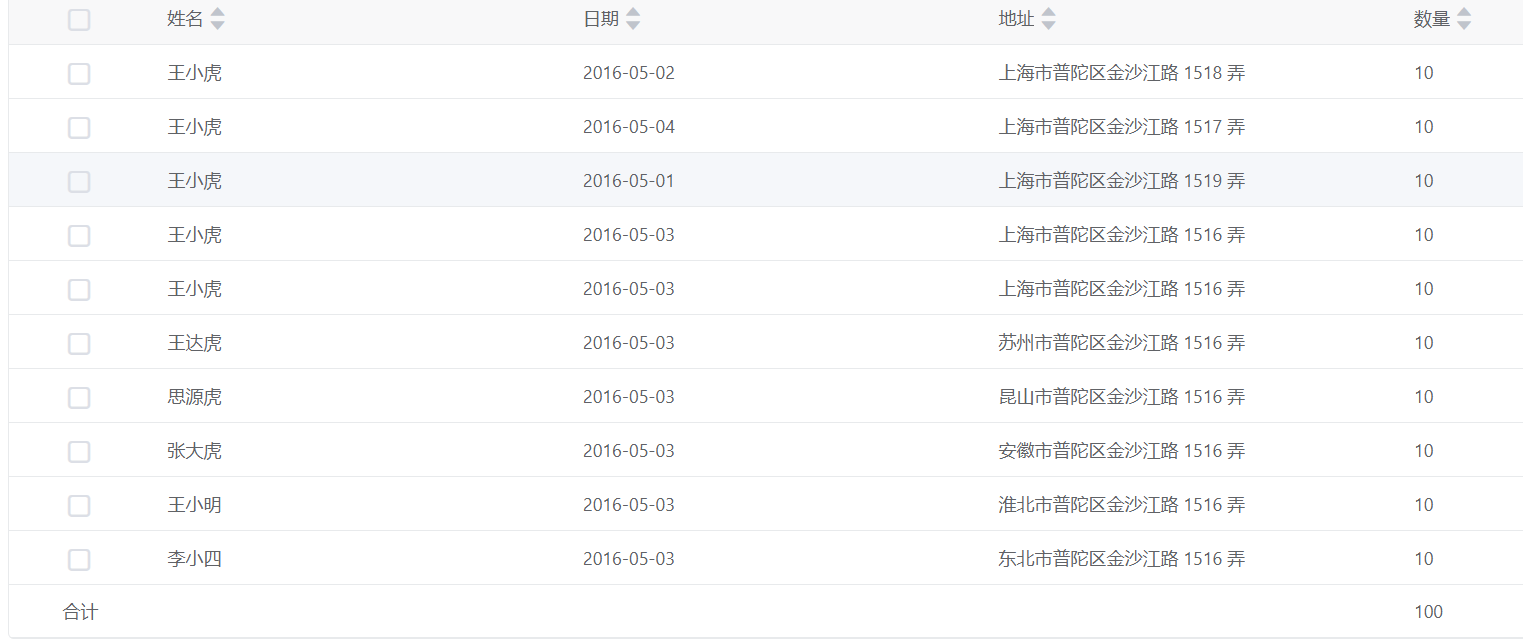
7.合計(sumField ):

8.自定義插槽:插槽名對應字段屬性中注冊的名稱
```
<page-tp
ref="page"
:headerField="headerFile"
:tableData="formData"
:page="page5"
:buttonListRight="buttonListRight"
@customEventHook="customEventHook"
@pageEventHook="pageChange"
@search="pageSearch"
>
<template #operation="{ row, field, item }">
<el-tag
v-if="['1', '8', '9'].indexOf(row.fileStatus) != -1"
class="cursorType"
type="primary"
@click="ejectDialogEdit(row)"
>編輯</el-tag>
</template>
</page-tp>
```

9.樹形列表
```
<page-tp :header-field="headerField" :table-data="data" :treeNode="treeNode"/>
參數:
treeNode: ["label"],
headerField: [{ field: "label", title: "姓名" }],
data: [
{
label: "一級 1",
children: [
{
label: "二級 1-1",
children: [
{
label: "三級 1-1-1",
},
],
},
],
},
]
```
效果:

